

GRETA de Clermont-Ferrand • Lycée La Fayette • Pôle Plurimédia
Formation : Fondamentaux de la Création de Site
Mise à jour : 15 avril 2020
Bracket dispose de plusieurs extensions de fonctionnalité. Je vous propose d'en utiliser quatre. Nous utiliserons principalement les trois premières : “Beautify”, “HTML Skeleton” et “Nu Markup Checker”.
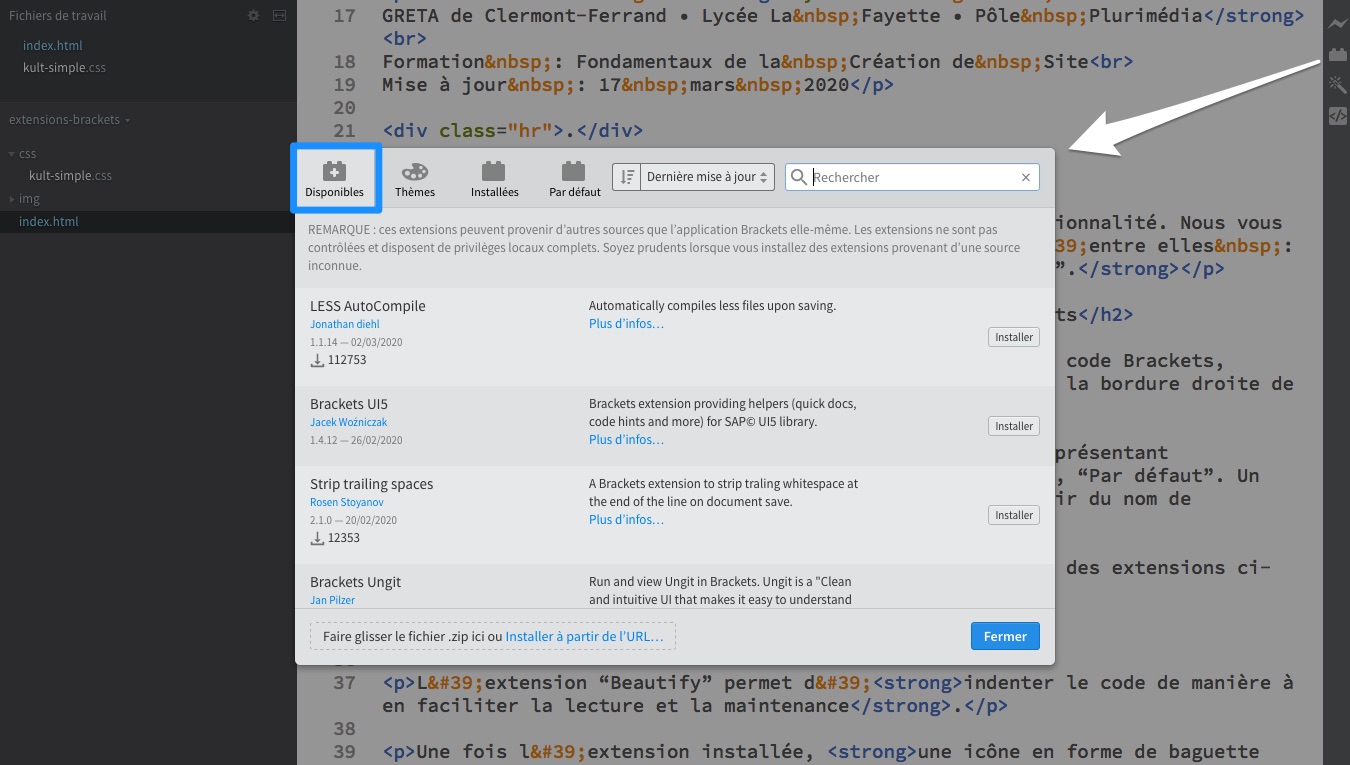
Pour l'installer une extension dans l'éditeur de code Brackets, cliquez sur la brique de Lego située en haut à droite, dans la bordure droite de la fenêtre de Brackets (sous l'éclair horizontal).

La fenêtre du gestionnaire d'extension s'ouvre, présentant 4 onglets : “Disponibles”, “Thèmes”, “Installées”, “Par défaut”. Un champ de saisie permet d'effectuer une recherche à partir du nom de l'extension.
Suivez les indications pour effectuer l'installation des extensions ci-dessous.
L'extension “Beautify” permet d'indenter le code de manière à en faciliter la lecture et la maintenance.
Une fois l'extension installée, une icône en forme de baguette magique s'affiche sous la brique de Lego. Un simple clic sur cette baguette va positionner les éléments HTML de la page ouverte en les indentant de telle sorte que la structuration de la page soit visuellement beaucoup plus claire.
L'utilisation de cette extension, ajoutée à la manipulation des petites flèches grises (près des numéros de ligne), est une aide précieuse quand on commence à manipuler du code.
L'extension “HTML Skeleton” permet de générer automatiquement les lignes de codes indispensables pour la mise en place d'une page HTML (le squelette de la page).
Une fois l'extension installée, une icône en forme de bouton carré illustré par le signe </> s'affiche sous la brique de Lego. Ouvrez d'abord un nouveau document dans Brackets. En cliquant sur l'icône de HTML Skeleton, une fenêtre de dialogue s'ouvre, proposant de choisir quelles lignes de code insérer dans le squelette HTML de votre document. Cochez la dernière option et cliquer sur le bouton “Done” pour générer le code automatiquement.
Cette extension permet notamment de générer rapidement le “Viewport” <meta name="viewport" content="width=device-width, initial-scale=1.0"> nécessaire à l'optimisation de l'affichage de la page Web sur les mobiles. Elle permet également d'insérer rapidement le lien d'appel d'une feuille de style externe <link rel="stylesheet" href="">, ce qui se révèle particulièrement utile dans bien des cas !
Attention : il est nécessaire de compléter le code généré pour valider sa conformité . Un petit clic sur l'icône de ”Beautify” est aussi le bienvenu après avoir utilisé HTML Skeleton !
L'extension “Nu Markup Checker” permet de valider le code d'une page Web sans passer par les sites de validation du W3C. Tout se fait directement dans l'éditeur de code.
Une fois l'extension installée, une icône de validation, d'invalidation ou d'alerte s'affiche en bas à droite, dans la bordure inférieure de la fenêtre de Brackets. En cas de problème une fenêtre de dialogue s'ouvre pour nous indiquer où se situe le problème et nous suggérer les modifications à effectuer.
Les directives sont données en anglais, ce qui peut poser des problèmes à ceux qui ne comprennent pas l'anglais utilisé dans le secteur du développement Web. Cependant, les indications données se devinent souvent... surtout que nous sommes souvent confrontés aux mêmes erreurs
Open In Browser permet d'ouvrir le navigateur par défaut pour prévisualiser la page en cours en combinant les touches cmd-2 sur Mac ou ctrl-2 sur PC.
Ce même raccourci clavier permet d'ouvrir l'éditeur Markdown par défaut du poste de travail quand on travaille avec Brackets sur un fichier Markdown (extension .md ou .markdown).
Brackets Markdown Preview permet de prévisualiser un rendu HTML d'une page en Markdown ouverte avec Brackets.
alt-cmd-M (sur Mac) ou encore cliquer sur l'icône Markdown affichée sous l'icône du gestionnaire d'extension. Une fenêtre de prévisualisation s'ouvre alors sous la zone de codage.cmd-2 ouvre le document en cours dans l'éditeur Markdown par défaut installé sur le poste (par exemple Macdown sur Mac).