Ce cours va vous permettre de vous familiariser avec la structure d'un site Web et le code source d'une page HTML. Concrètement, vous allez manipuler le code source d'un site simple, de telle sorte que progressivement vous puissiez vous familiariser avec le langage HTML et l'éditeur de code Brackets.
Préparation
Le dossier du site "pangrammes" est mis à votre disposition. Téléchargez le dossier du site et décompressez l'archive zippée. Placez le dossier "pangrammes" sur le bureau de votre poste de travail puis ouvrez-le.
➜ En double-cliquant sur le fichier "index.html", vous ouvrez cette page avec le navigateur par défaut de votre poste de travail. Examinez attentivement l'url affichée alors par votre navigateur. Vous consultez le site "pangrammes" en local et non sur le Web. Répondez à cette question : s'agit-il, en local et sur le Web, du même fichier index.html ?
Cliquez et maintenez la pression pour afficher la réponse
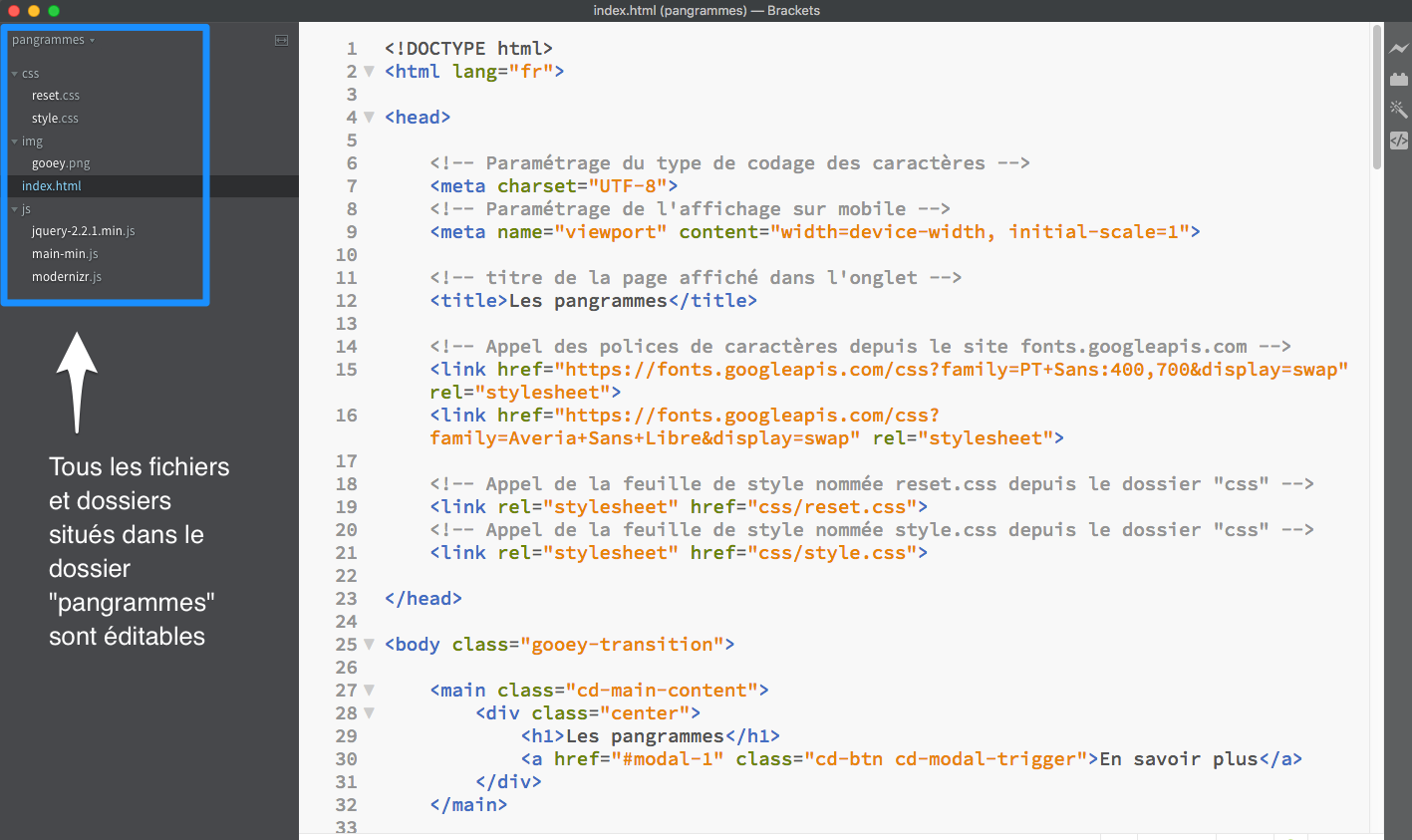
Nous allons commencer par identifier les dossiers et fichiers contenus dans le dossier du site. Pour vous aider, des explications vous sont données sur comvi.plurimedia.
Au fil de ce cours, des captures d'écrans commentées vous apportent les précisions dont vous avez besoin. Pour mieux examiner les captures d'écran, n'hésitez pas à les ouvrir dans un nouvel onglet ou une nouvelle fenêtre. Agrandissez les images si nécessaire.

Afficher le code source dans son navigateur
Pour voir le code source d'une page Web, allez dans le menu de votre navigateur, vous y verrez une option qui permet d'afficher le code source. Sous macOS, le raccourci cmd‑alt‑u permet d'obtenir cet affichage. Sous Windows, le raccourci est ctrl‑u.
Quand la création de sites Internet a commencé à se populariser, c'était un moyen très pratique pour voir comment étaient faites les pages Web. Les Web designers débutants copiaient sans scrupule les lignes de codes des experts du Web. Aujourd'hui encore de nombreuses personnes utilisent la fonction Afficher le code source pour apprendre à construire des pages Web.
L'éditeur de code Brackets
Pour manipuler le code source d'une page HTML je vous recommande d'utiliser Brackets, un éditeur de code gratuit et simple à prendre en main. Pour en savoir plus sur cet outil, consultez l'article Personnaliser Brackets, sur comvi.plurimedia

Ouvrir un dossier
Il est très utile de pouvoir accéder avec Brackets à tous les fichiers du site. Pour cela, choisissez le dossier du site "pangrammes" avec Brackets (Fichier > Ouvrir un dossier > Ouvrir) mais n'ouvrez pas le dossier dans la fenêtre de sélection !
Quand vous avez sélectionné "pangrammes" cliquez sur le bouton "Ouvrir", en bas à droite. Ne cliquez pas deux fois sur "pangrammes" sinon vous ne pourrez ouvrir que les fichiers ou les dossiers situés DANS le dossier "pangrammes" !
La structure HTML

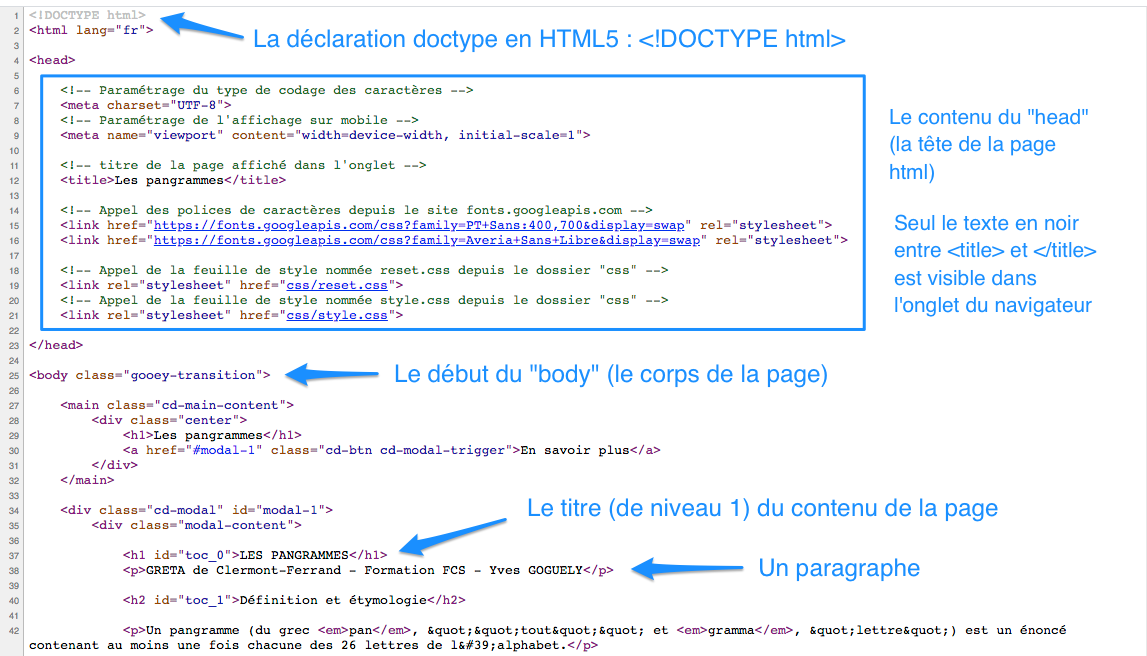
Vous allez observer la structure du site "pangrammes", en focalisant votre attention sur les principales balises :
- <html> et </html>
- <head> et </head>
- <body> et </body>
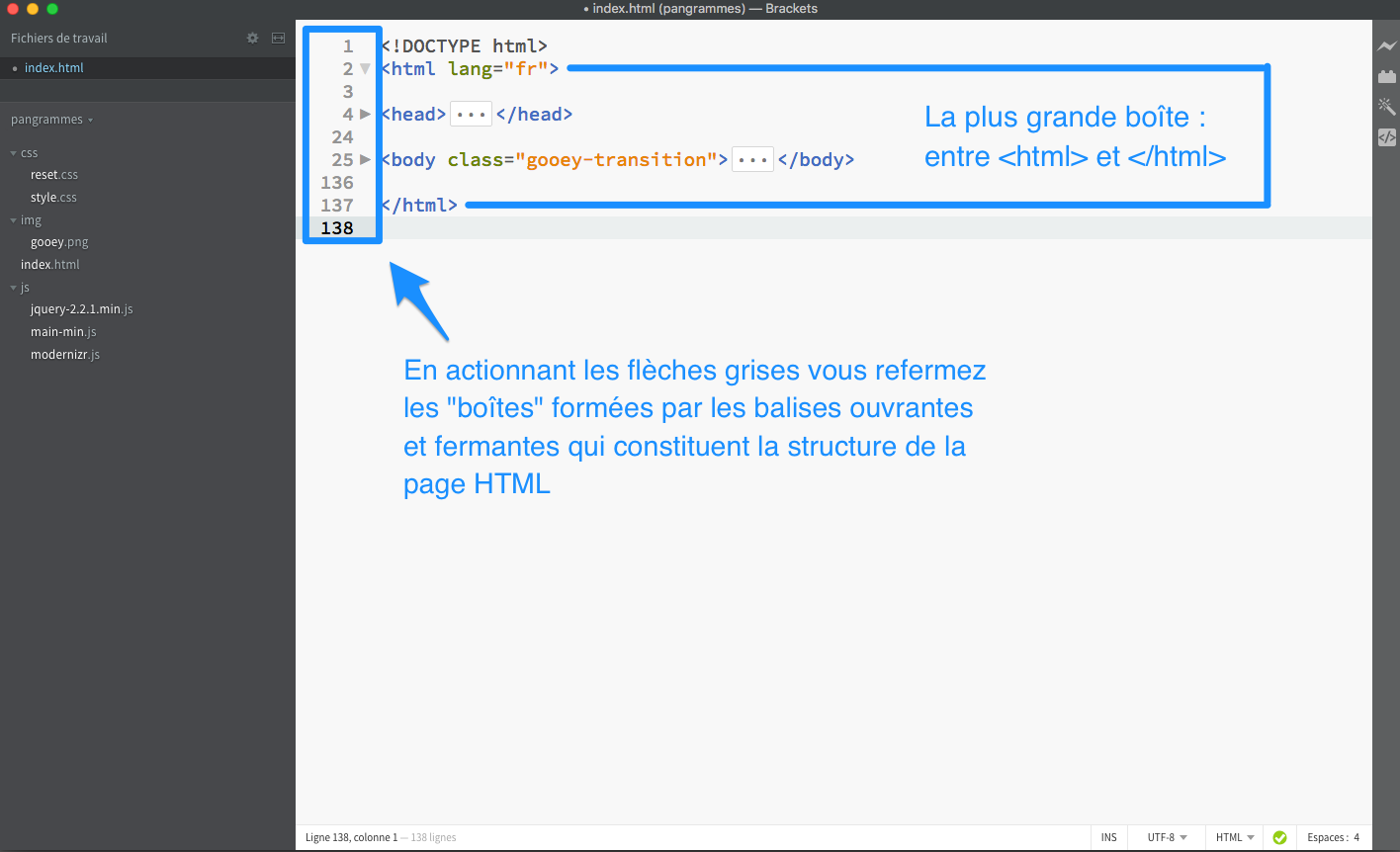
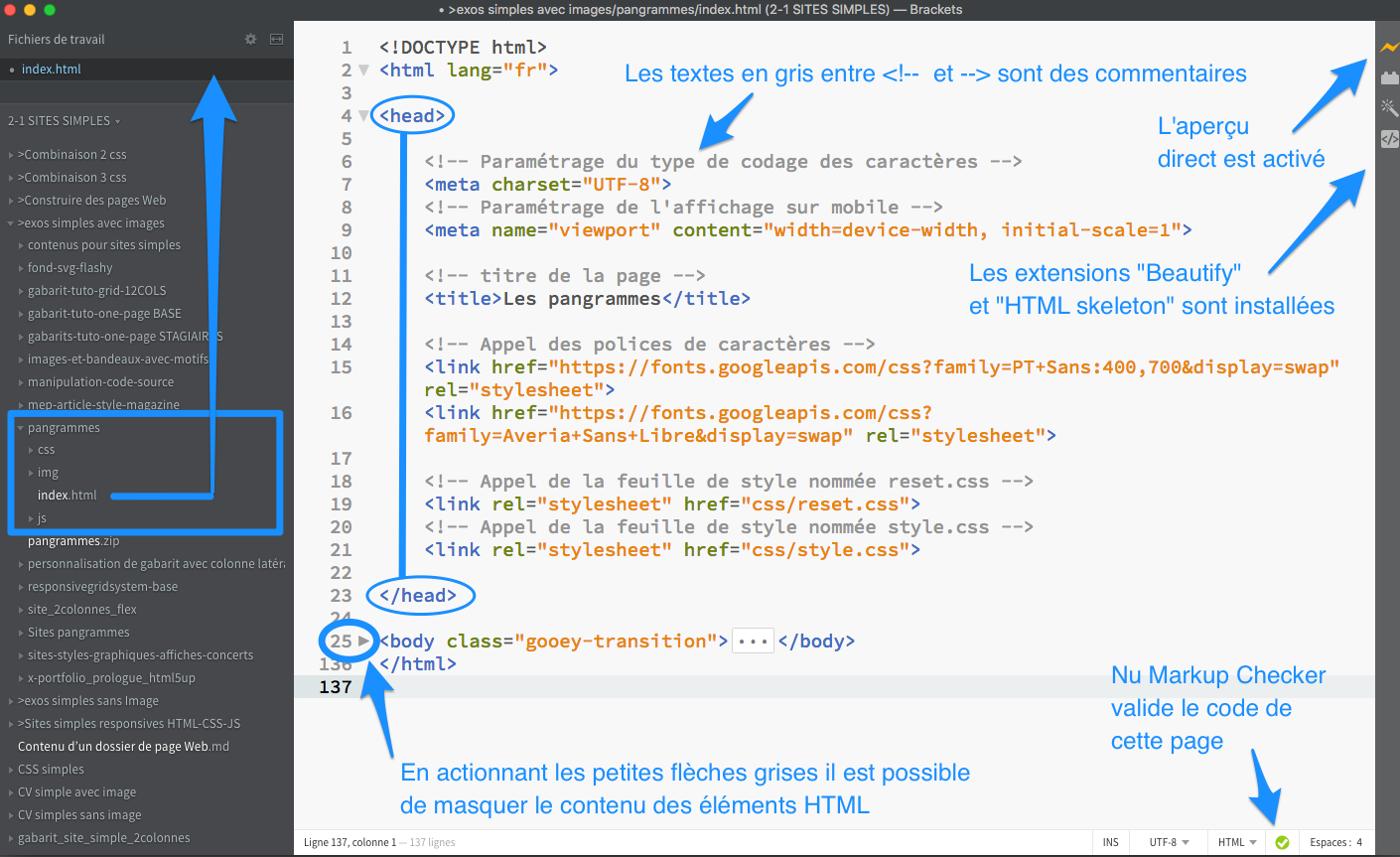
Les flèches grises, à proximité des numéros de ligne, vont vous aider à obtenir une vision simple de la structure.
Il est inutile, dans un premier temps, d'essayer de comprendre à quoi servent chacune des lignes de code. Je vous montre une page Web utilisant des scripts pour afficher une animation, elle est donc un peu complexe. Soyez rassurés, il existe des pages plus simples. Pour le moment, cela nous permet de repérer la manière dont les grandes "boîtes" HTML sont disposées dans le code source.
Étudiez la question
Pour mieux appréhender la structure d'une page Web, voici des ressources en ligne à exploiter :
- La structure d'une page HTML, sur graphizm.fr/greta
- Comment faire un site Web (à partir de zéro), sur w3schools.com
Affichez le code source des pages Web que je vous invite à consulter (en particulier les fiches que je vous transmets ou le document que vous êtes en train de lire. Repérez les principaux éléments HTML.
Copiez le code depuis votre navigateur et coller-le dans un nouveau fichier édité avec Brackets que vous nommerez "index.html", dans un dossier que vous nommerez comme vous le souhaitez.
Observez, modifiez, faites des constats, des déductions, posez-vous des questions. Utilisez Skitch pour annoter des captures d'écran. Vous pouvez me transmettre ces captures d'écran, accompagnées de vos remarques et questions.

Un exercice de mise en pratique
Vous trouverez sur graphizm.fr/greta un petit TP, intitulé “Ma couleur préférée”, conçu pour manipuler le code source.
Quand vous aurez terminé le petit TP proposé, pensez à transmettre votre travail à votre formateur. Transmettez le dossier complet, compressé au format .zip. Prenez soin de mentionner vos noms et prénoms dans le site à personnaliser (... il y a un endroit prévu pour cela). Pensez aussi à ajouter vos initiales au nom du dossier transmis ;-)