

GRETA Clermont-Auvergne • Lycée La Fayette • Pôle Plurimédia
Formations : Com-Créa (CC) et Fondamentaux de la Création de sites (FCS)
Mise à jour : 9 décembre 2021
Un nuancier accessible est composé de couleurs présentant les unes sur les autres un maximum de ratios de contraste normalisés.
La différence de luminosité entre deux couleurs détermine un ratio de contraste précis.
Ce ratio de contraste est normalisé par le WCAG (Web Content Accessibility Guidelines).
Le ratio de contraste entre 2 couleurs se mesure avec des outils numériques appropriés.
Ce ratio s'établit sur une échelle progressive allant de 1 à 21. La valeur médiante est proche de 4,6 (4,58 exactement).
Une couleur ayant un ratio de contraste de 4,58 sur le blanc présente le même ratio de contraste sur le noir.
Un écrit publié en ligne est confortablement lisible par tous quand les ratios de contraste utilisés sont supérieurs à 7 (norme AAA).
Un écrit publié en ligne est lisible par tous quand les ratios de contraste utilisés sont supérieurs à 4,5 (norme AA).
La création de nuanciers accessibles relève de la responsabilité des designers graphiques.
Le contrôle du contraste de luminosité des couleurs utilisées s'effectue en début de conception graphique.
Plusieurs outils sont maintenant disponibles en ligne pour construire des nuanciers accessibles
Vous trouverez une liste complète d'outils sur le site stephaniewalter.design.
Voici ceux que je recommande pour la simplicité de leur prise en main.
Une application en ligne permet de mesurer avec fiabilité le pourcentage de luminosité d'une couleur.
Des applications en ligne permettent de mesurer le contraste de luminosité entre 2 couleurs. Elles permettent de trouver, si nécessaire, une couleur présentant un ratio de contraste normalisé.
Une application permet de réaliser des tableaux comparatifs pour savoir quel est la norme de contraste atteinte par des couleurs placées l'une sur l'autre.
Une application en ligne permet de créer des échelles de couleurs à partir d'une teinte donnée et de plusieurs ratios de contraste.
Les premières étapes d'analyse, de questionnement et de recherche marketing et documentaire permettent de sélectionner un nombre limité de couleurs.
Ces couleurs sont en accord avec les données du projet de communication. Comme toute couleur, elles sont caractérisées par leur teinte, leur luminosité et leur saturation.
Les couleurs sont choisies principalement en fonction des codes symboliques du secteur d'activité concerné.
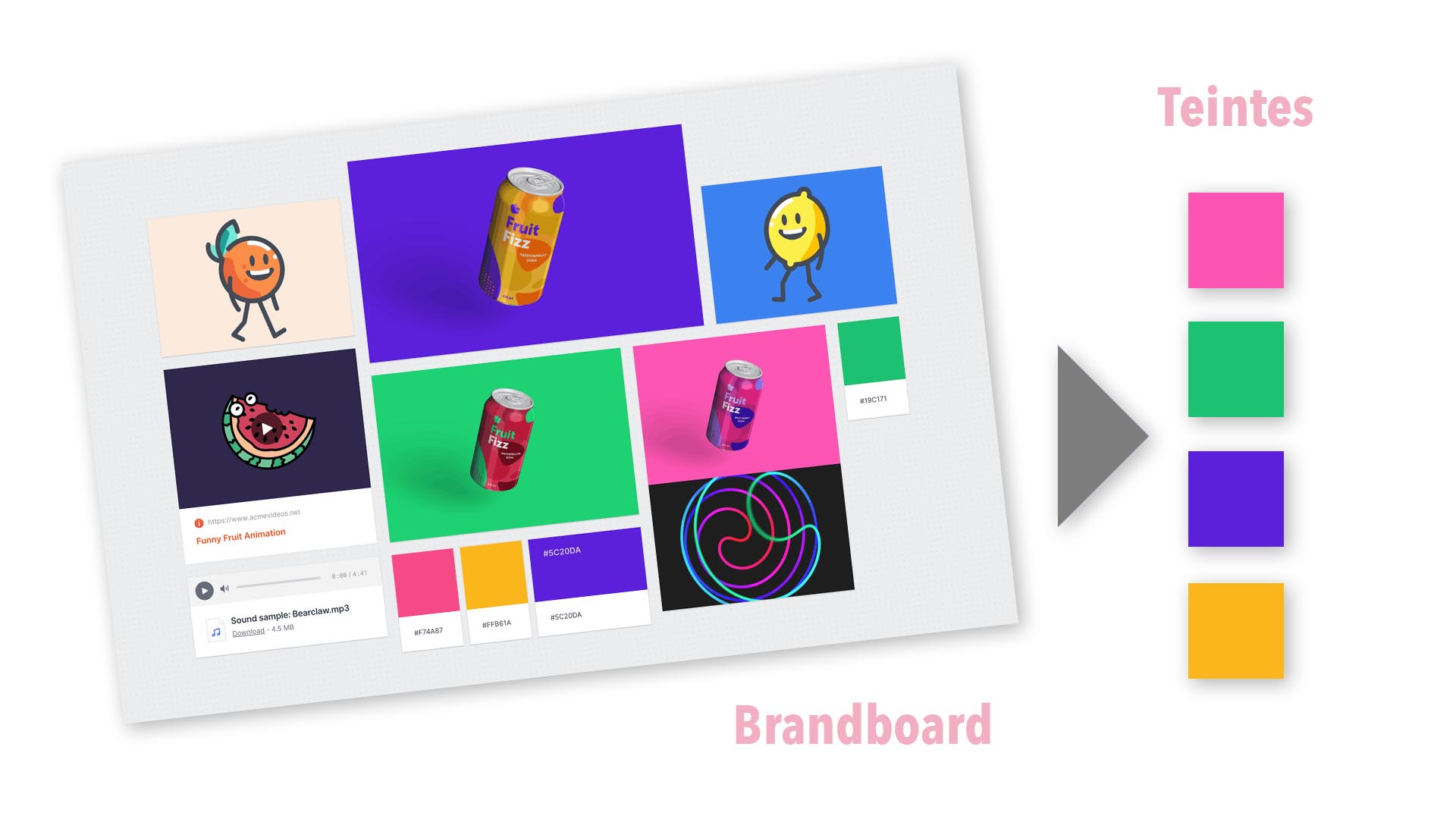
La planche de tendances présentée ensuite provient du site de l'application en ligne Milanote.
Cet outil propose l'édition numérique centralisée de toutes les planches de conception d'un projet de design graphique.

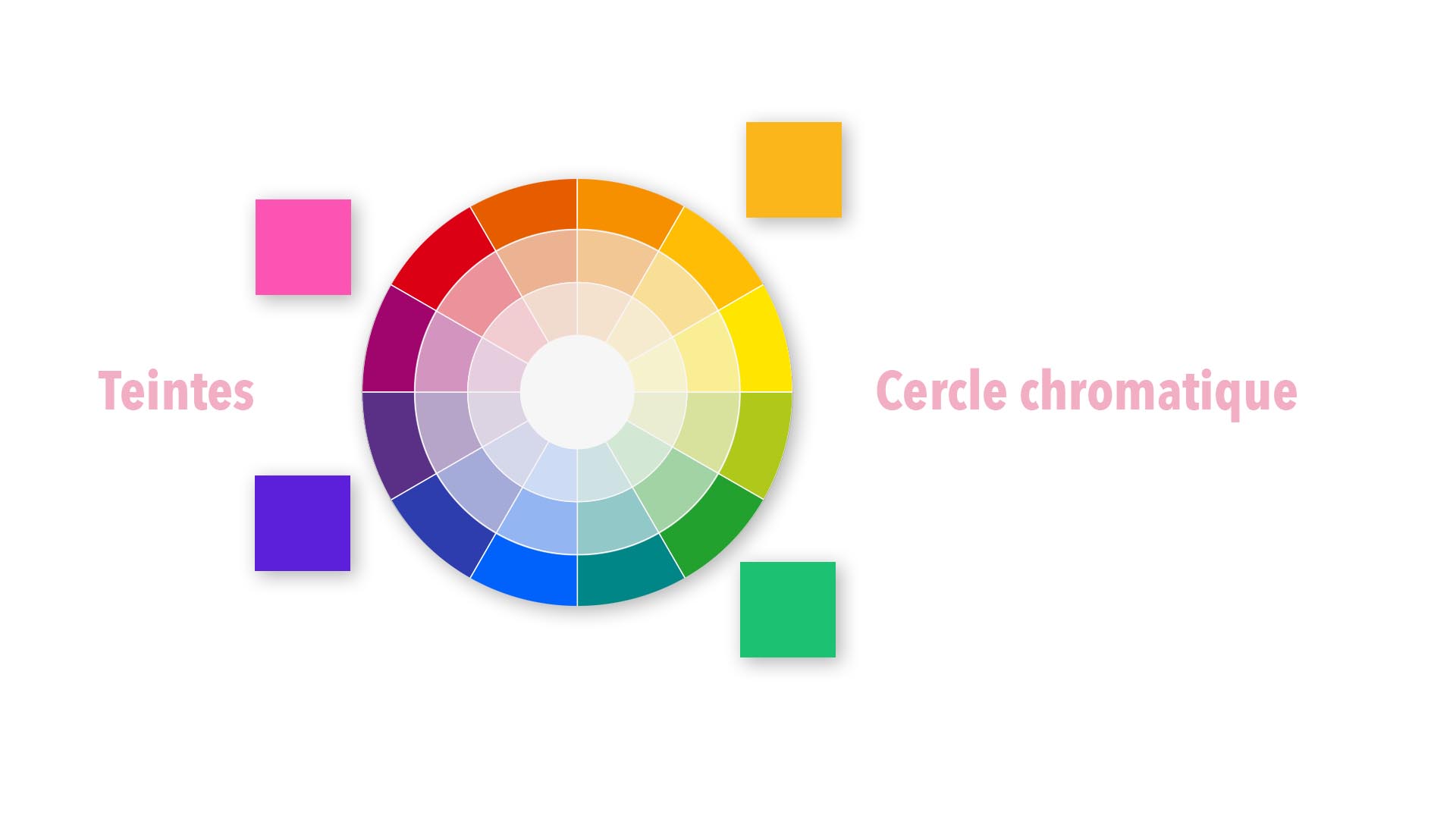
Il est inutile de choisir 2 couleurs de même teinte (un bleu clair et un bleu foncé situés sur le même rayon du disque chromatique).
Les teintes diffèrent sur le périmètre du cercle chromatique. Les couleurs choisies initialement se positionnent donc à des endroits nettement différents sur le cercle chromatique (chacune selon sa teinte).

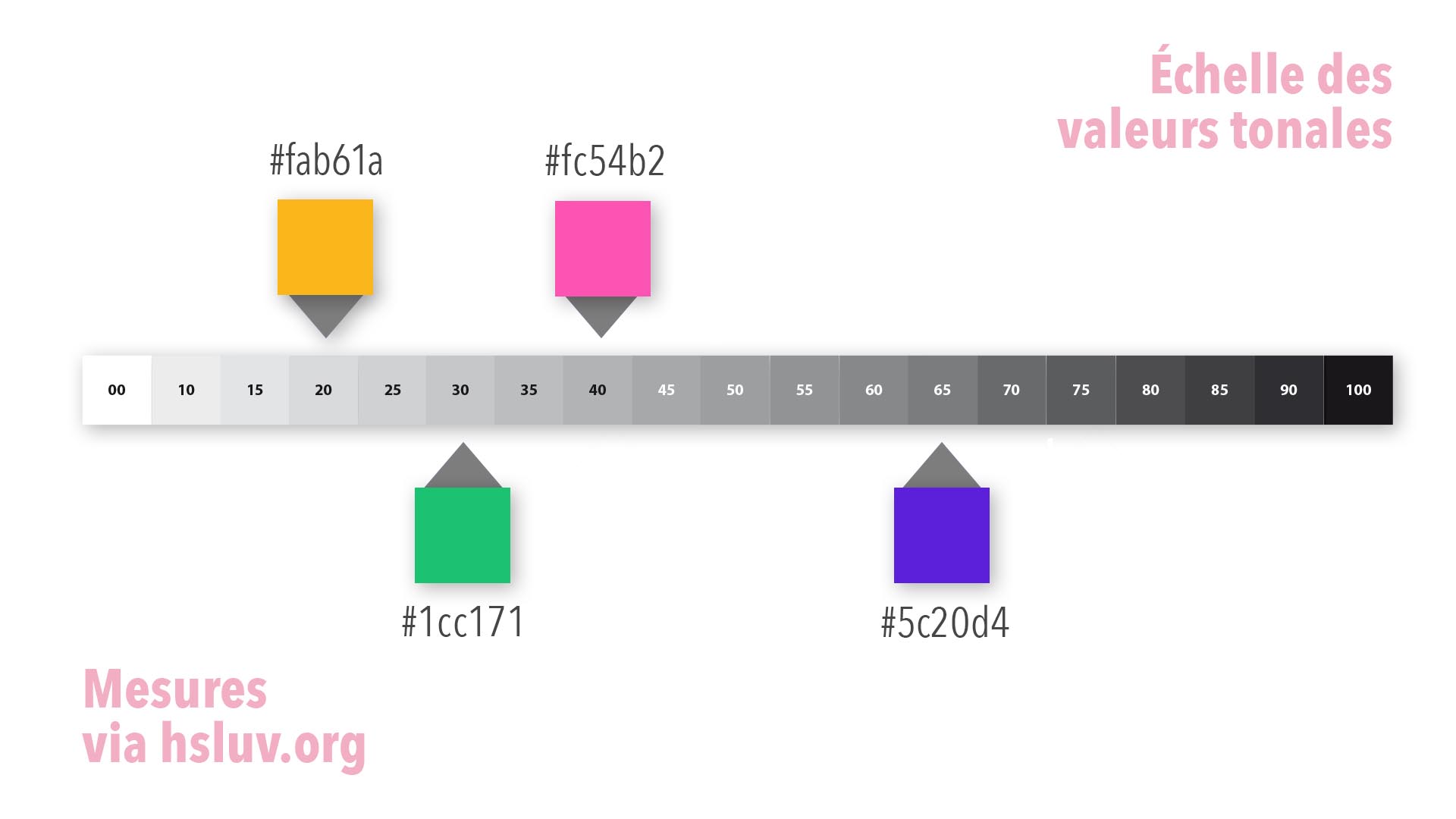
Les couleurs choisies se positionnent également à divers endroits sur l'échelle des valeurs tonales. Les valeurs tonales des couleurs claires se rapprochent du blanc. Les valeurs tonales des couleurs foncées se rapprochent du noir.
L'outil proposé sur le site hsluv.org permet de mesurer de manière fiable le pourcentage de luminosité d'une couleur.
Attention, une échelle de valeur tonale propose généralement des pourcentages d'obscurité et non de luminosité ! Il est donc nécessaire de soustraire à 100 la valeur de luminosité mesurée dans hsluv.org pour trouver la valeur tonale d'une couleur (son pourcentage d'obscurité ou niveau de gris).
Une couleur ayant un pourcentage de luminosité de 30,5% a une valeur tonale de 69,5%). En effet : 100 - 30,5 = 69,5.

Une fois les teintes choisies, il s'agit d'établir une échelle de ratios de contraste en fonction des normes d'accessibilité visées.
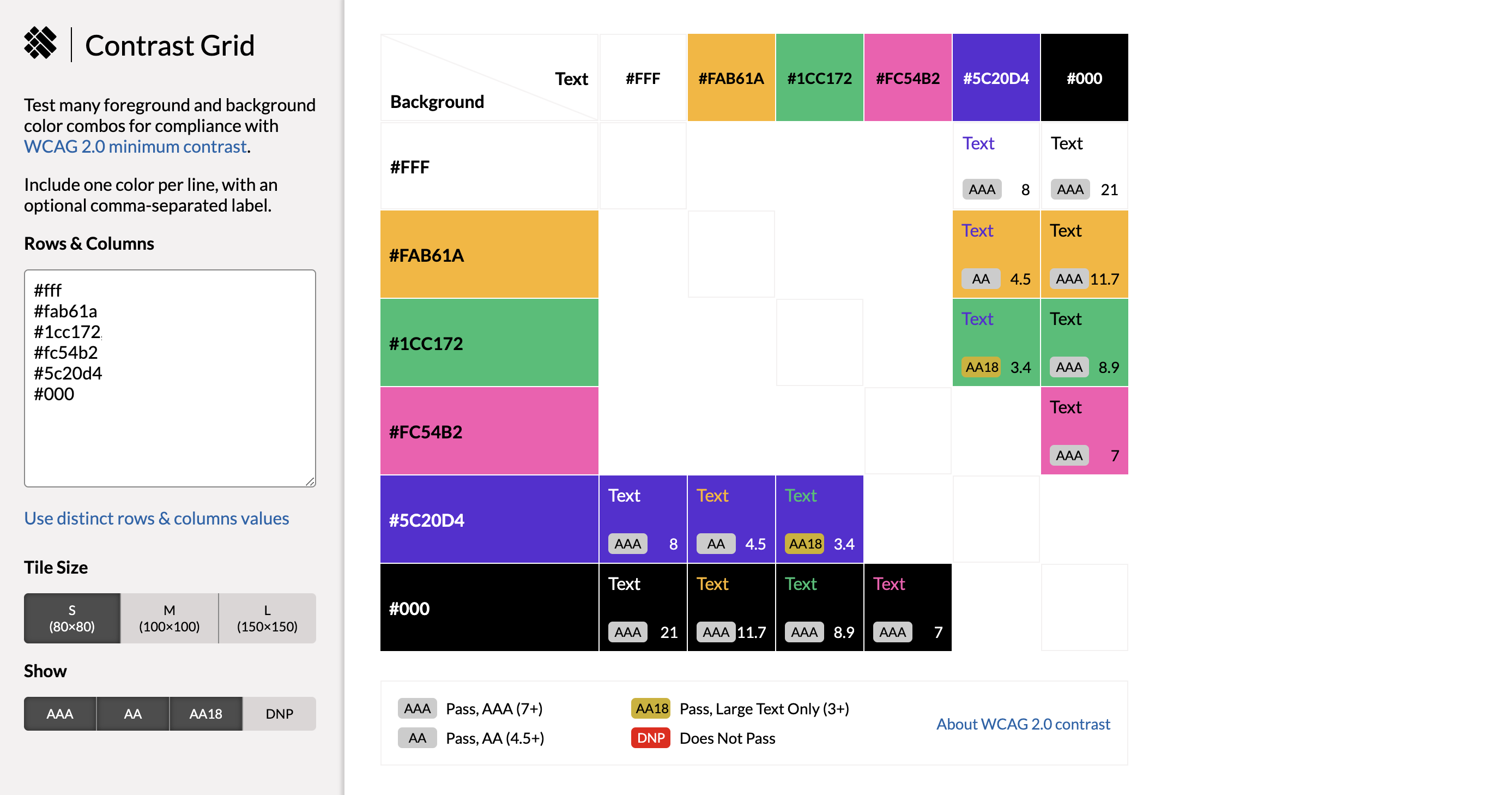
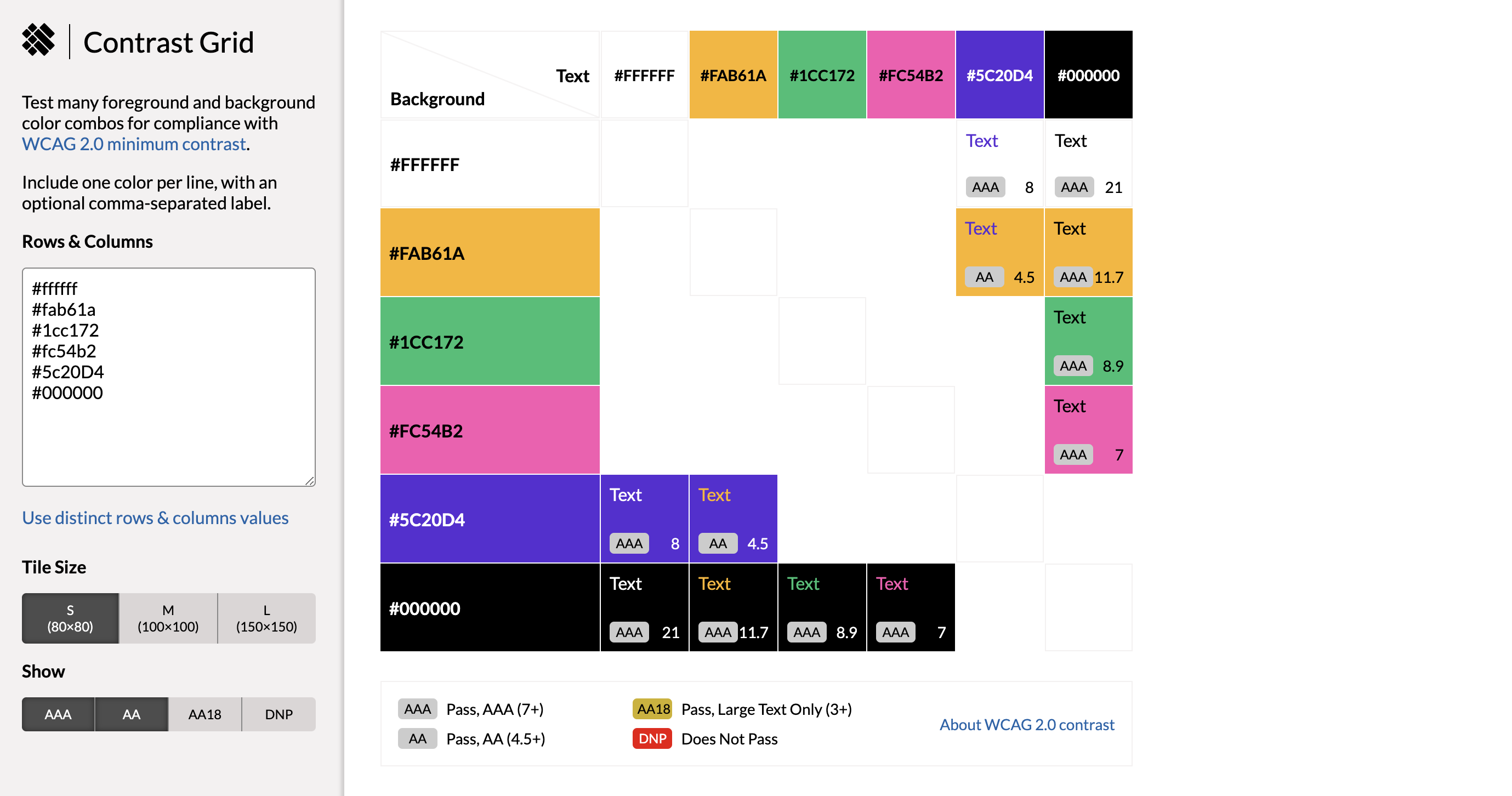
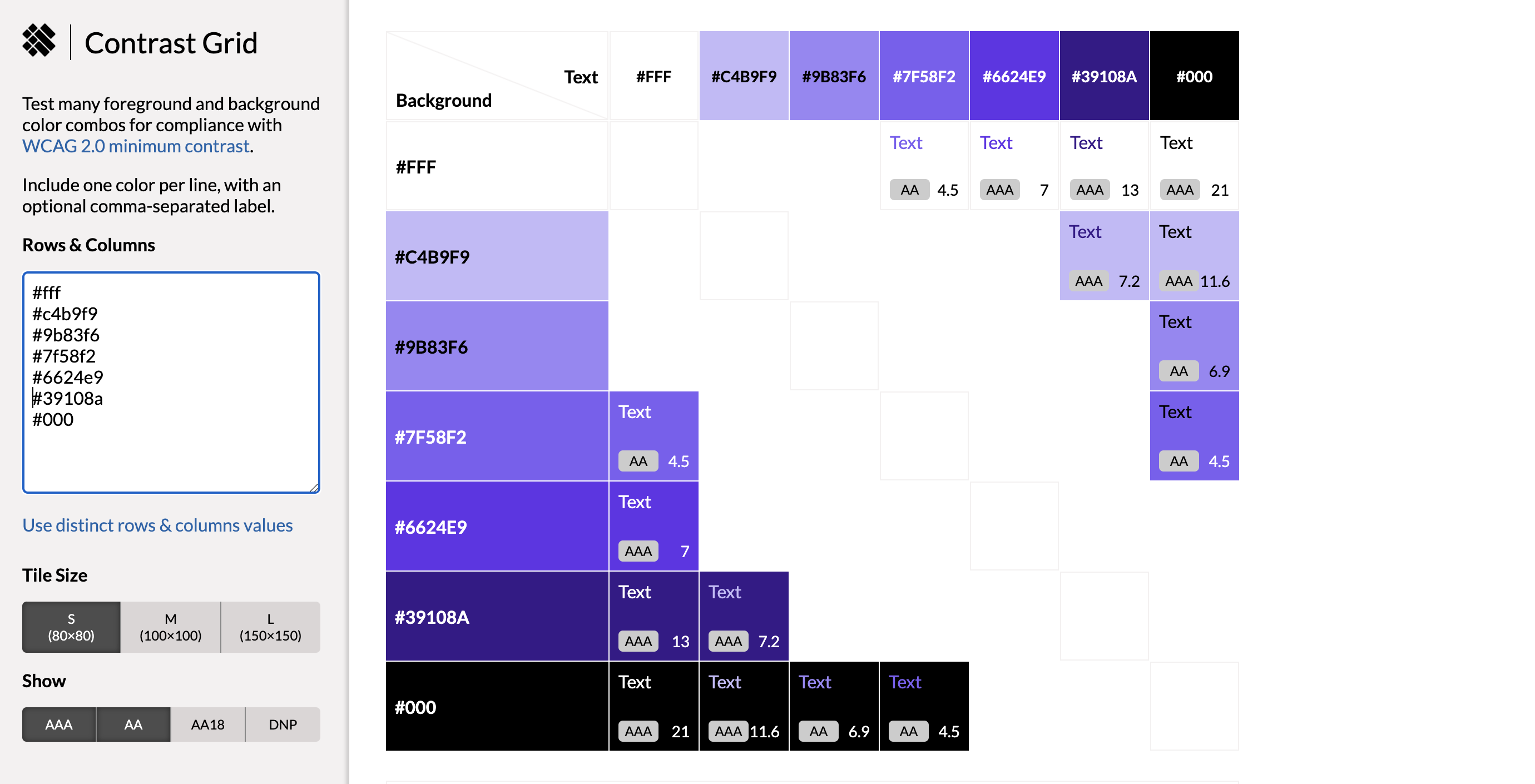
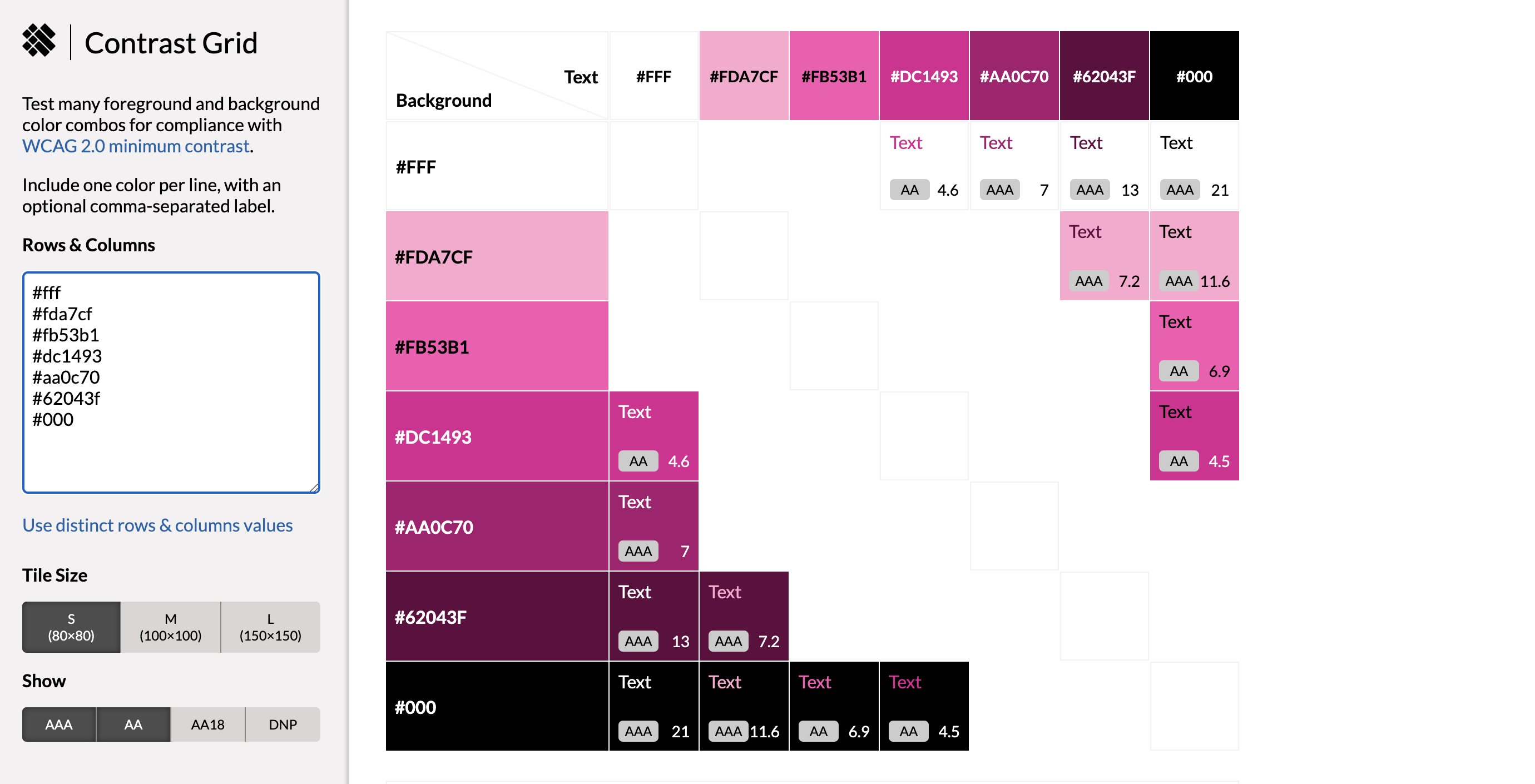
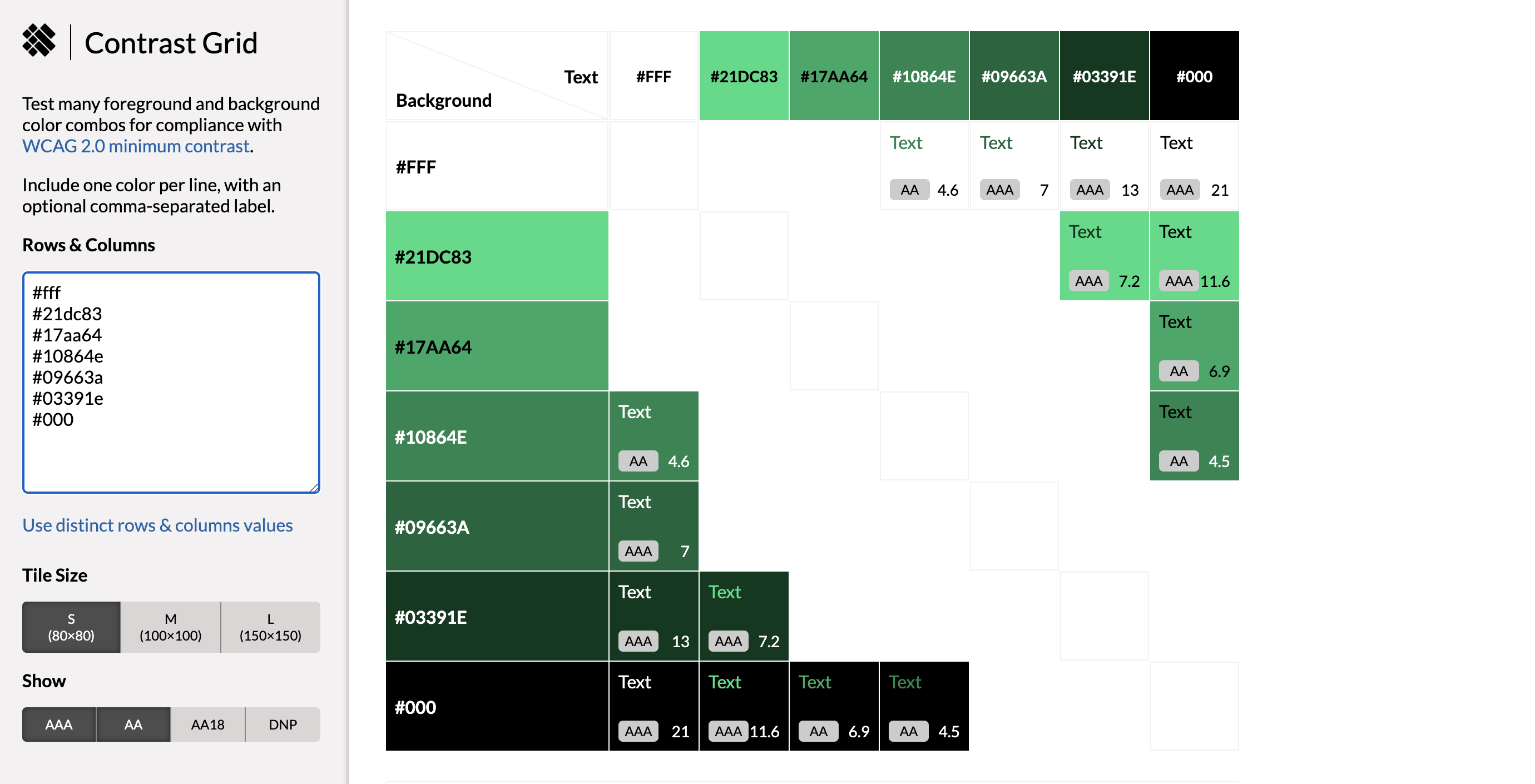
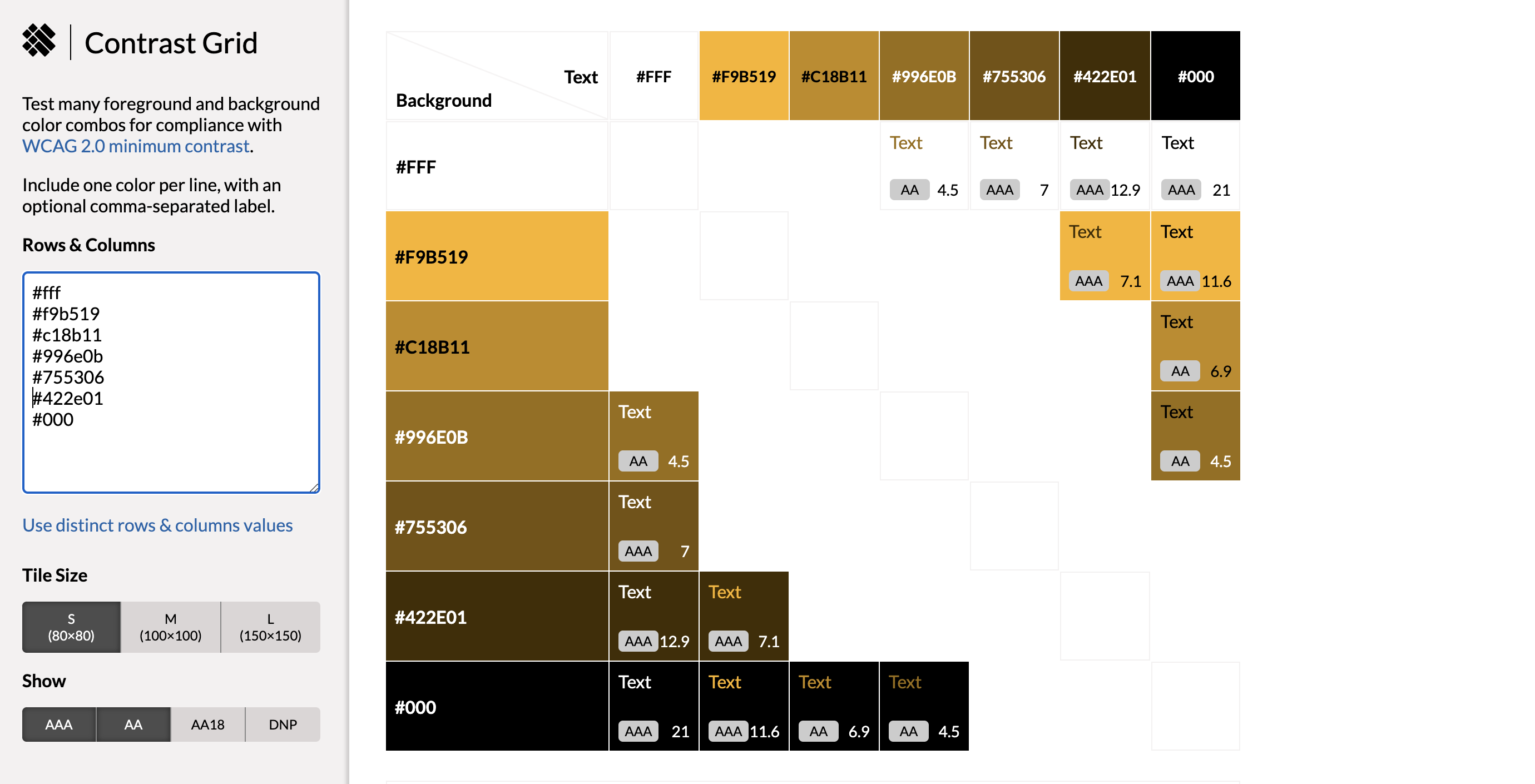
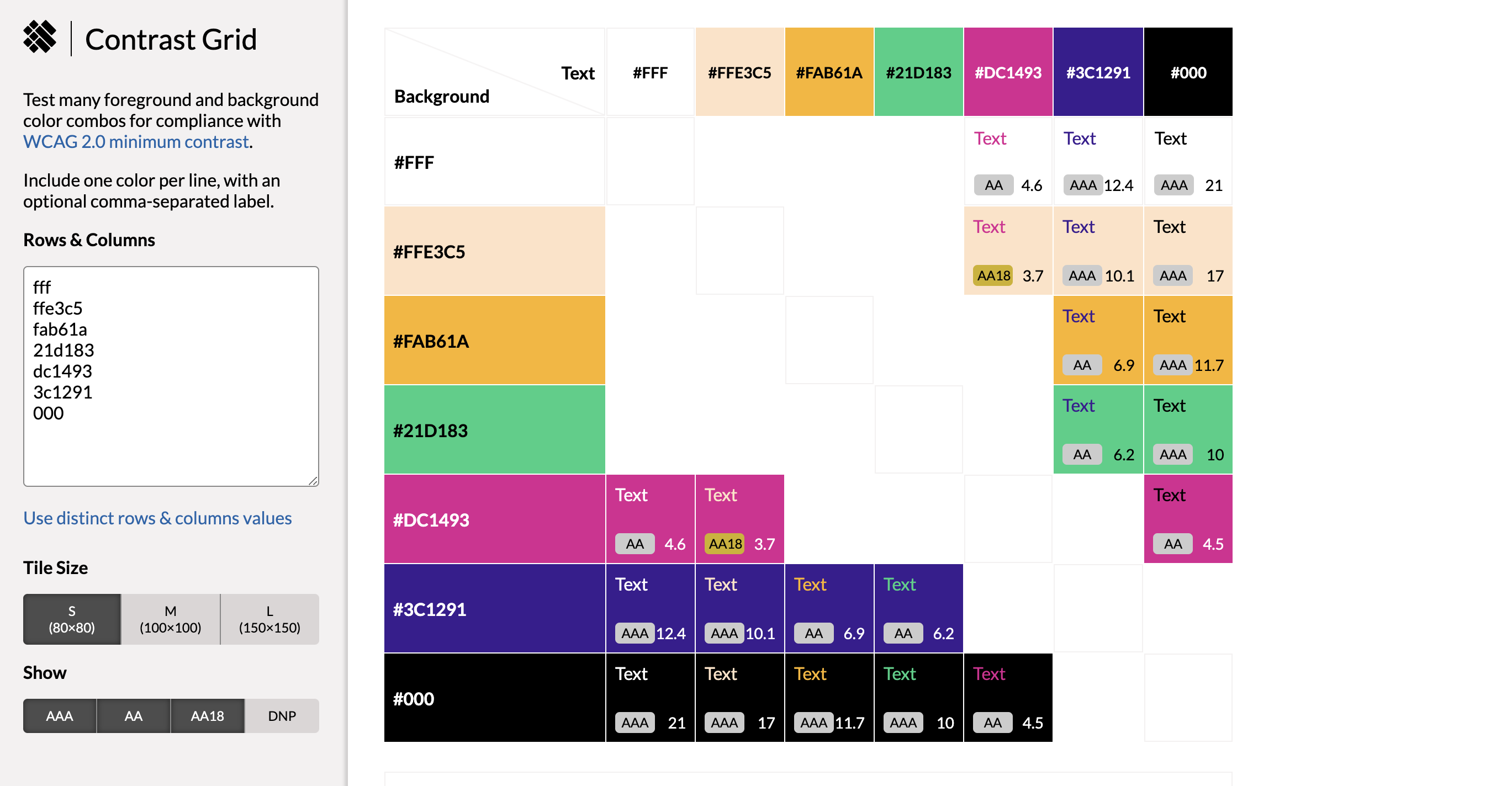
Un examen des contrastes entre les couleurs choisies montre les combinaisons permettant d'atteindre les normes d'accessibilité AA-Large, AA et AAA. Cet examen est effectué avec l'outil en ligne Contrast Grid.

Seules 10 combinaisons de couleurs passent la norme AAA.
2 combinaisons supplémentaires passent la norme AA.
2 autres combinaisons passent la norme AA-Large. La norme AA-Large est aussi nommée AA-18 car elle autorise la combinaison des couleurs si la taille des textes normaux est supérieure à 18 points.
Seules 12 combinaisons offrent une lecture confortable.

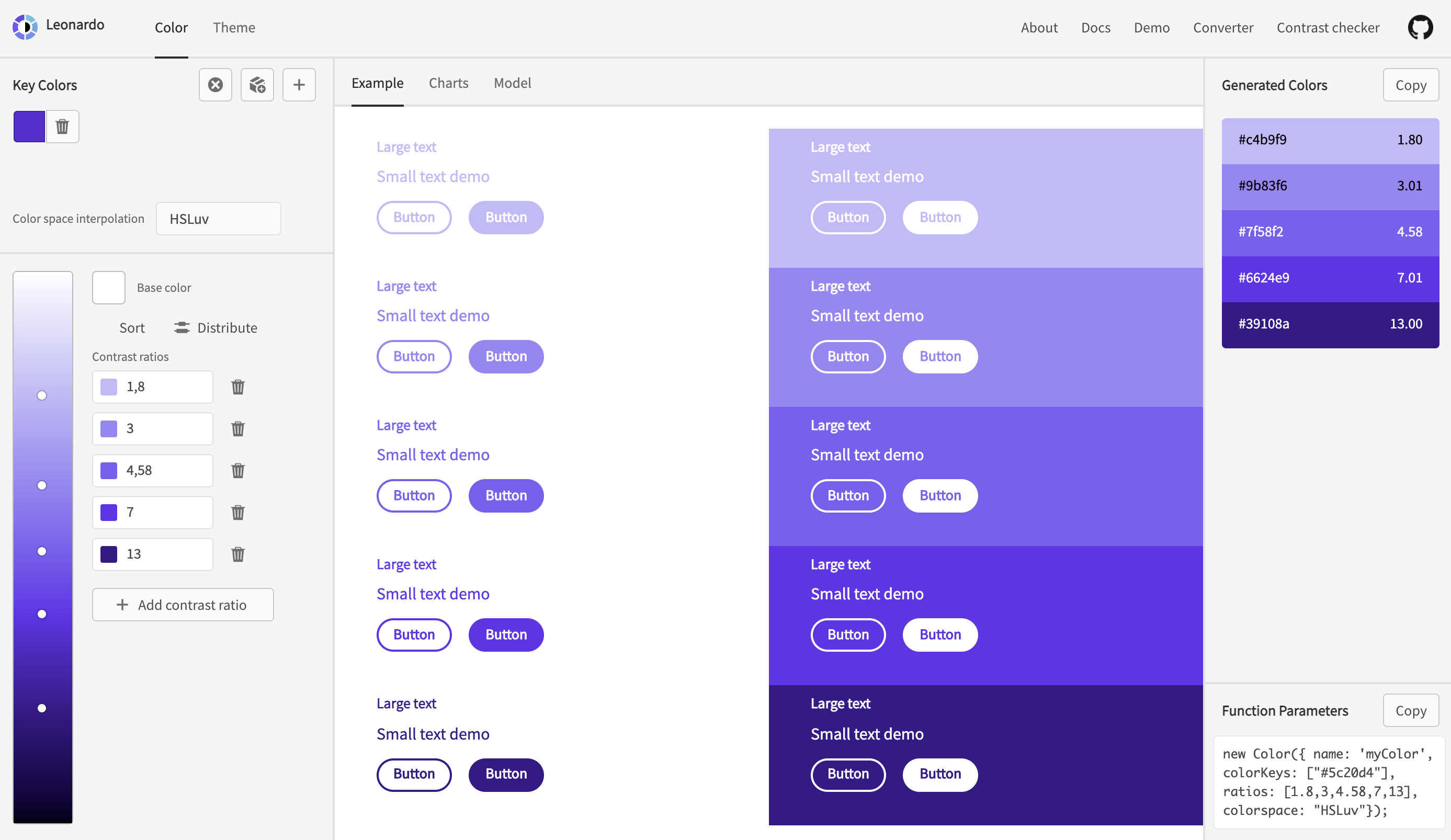
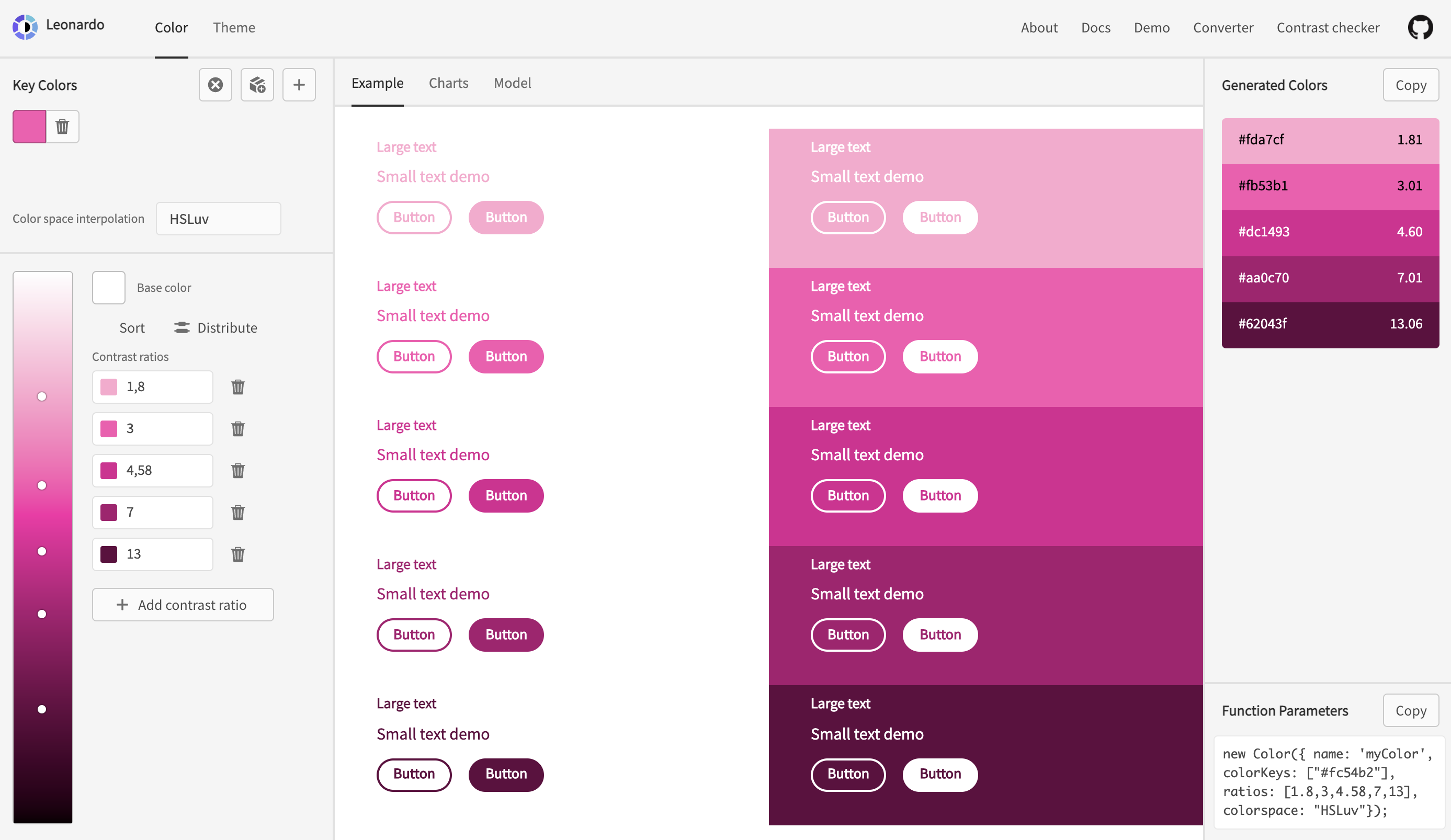
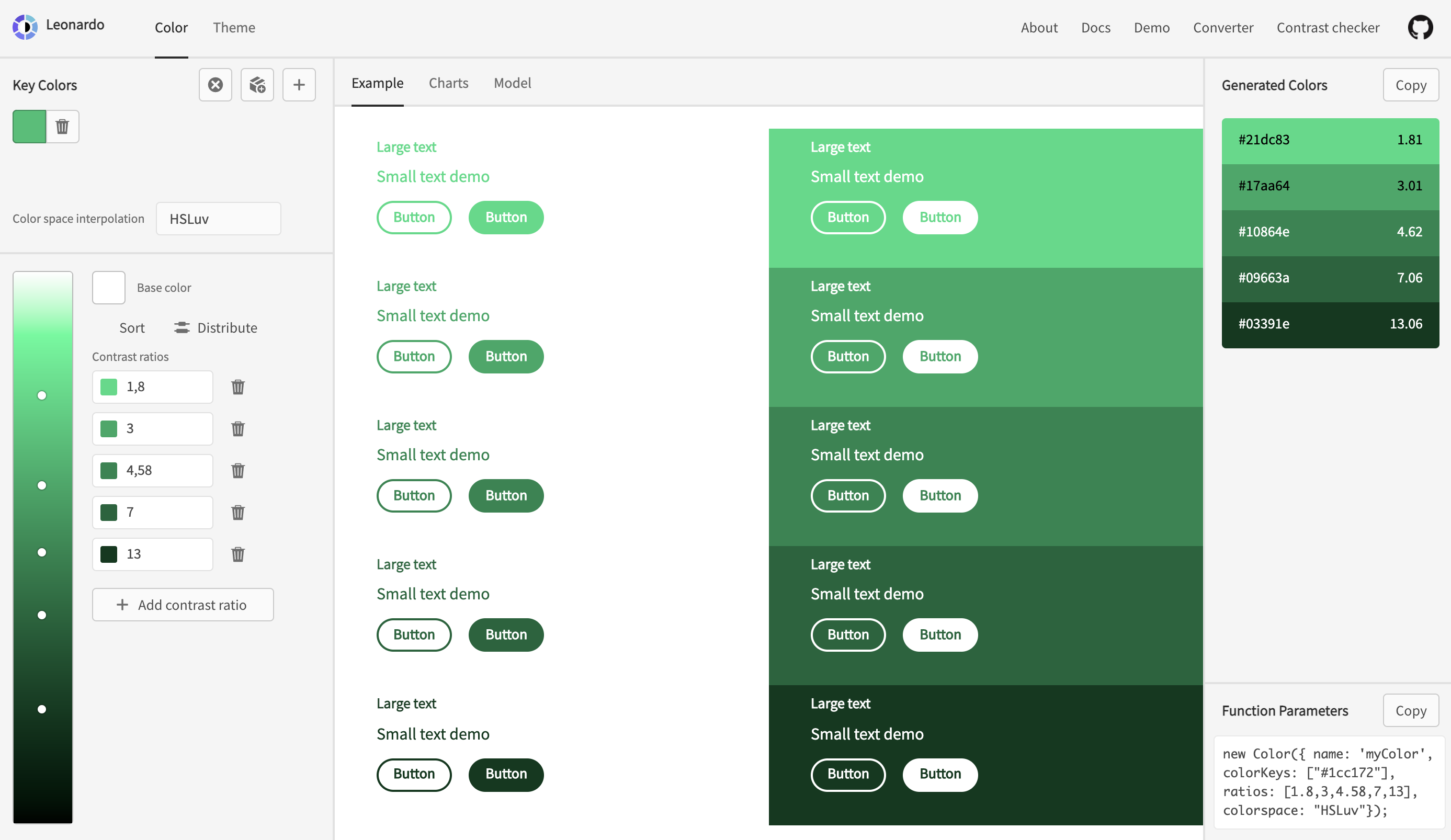
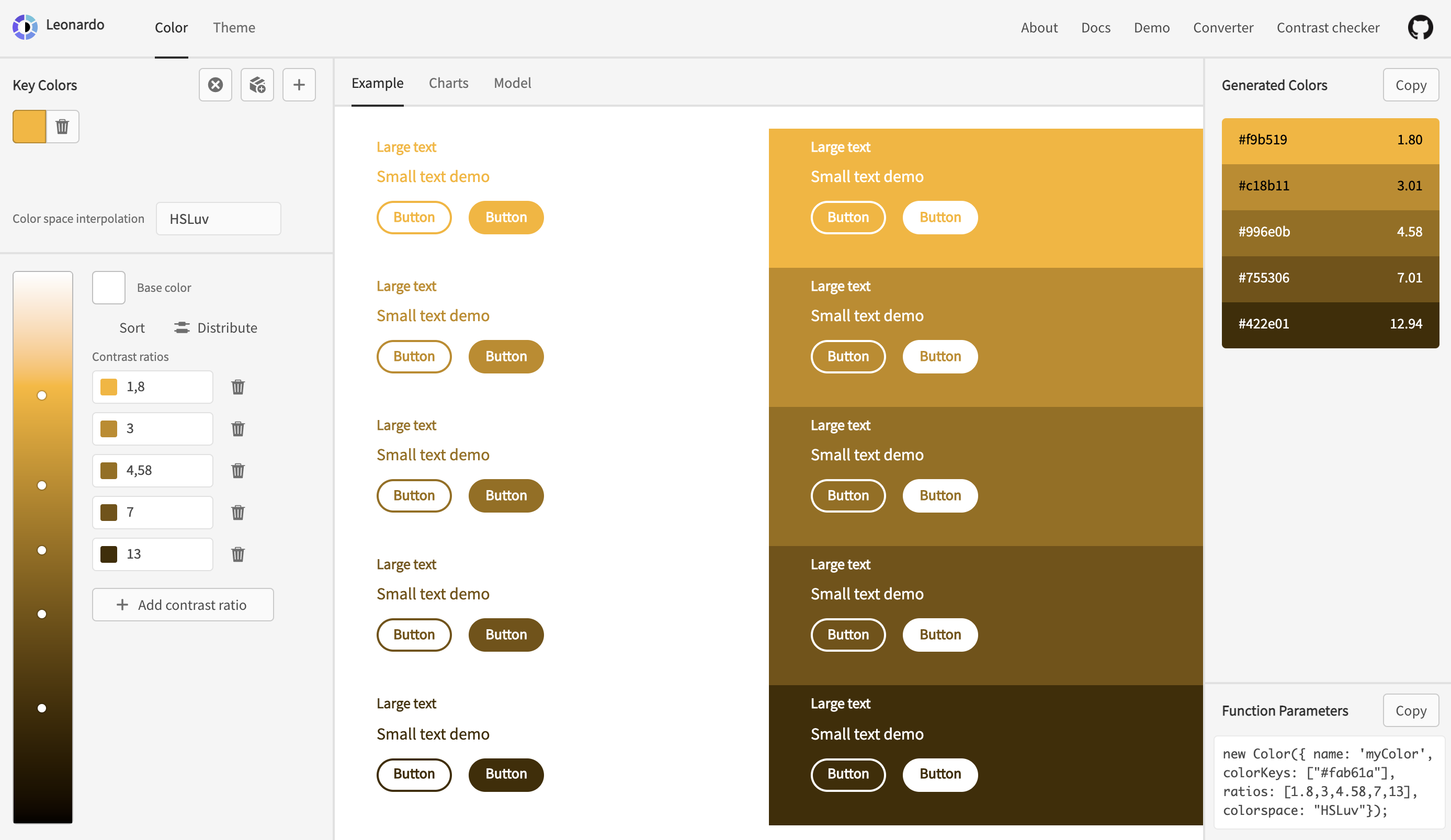
Pour optimiser le nombre de combinaisons normalisées, il est nécessaire de construire des échelles de couleurs en utilisant l'outil en ligne leonardocolor.io.
Les couleurs sélectionnées sont déclinées sur une échelle des ratios incluant le ratio 4,58. Un choix judicieux des autres ratios permet de préserver le maximum de couleurs initiales.




Pour préserver la saturation du jaune, il a été nécessaire de fixer le premier ratio à 1,8.
Pour équilibrer l'étagement de l'échelle des couleurs, le dernier ratio a été fixé à 13.
Chaque échelle de couleur autorise désormais 16 combinaisons atteignant les normes AA et AAA.




Deux couleurs séparées par 3 niveaux présentent un ratio de contraste suffisant. Un texte utilisant la couleur médiante est toujours lisible sur du blanc et sur du noir.
Ces échelles sont combinables les unes avec les autres mais les couleurs situées sur des niveaux proches les uns des autres ne peuvent se superposer pour présenter du texte.

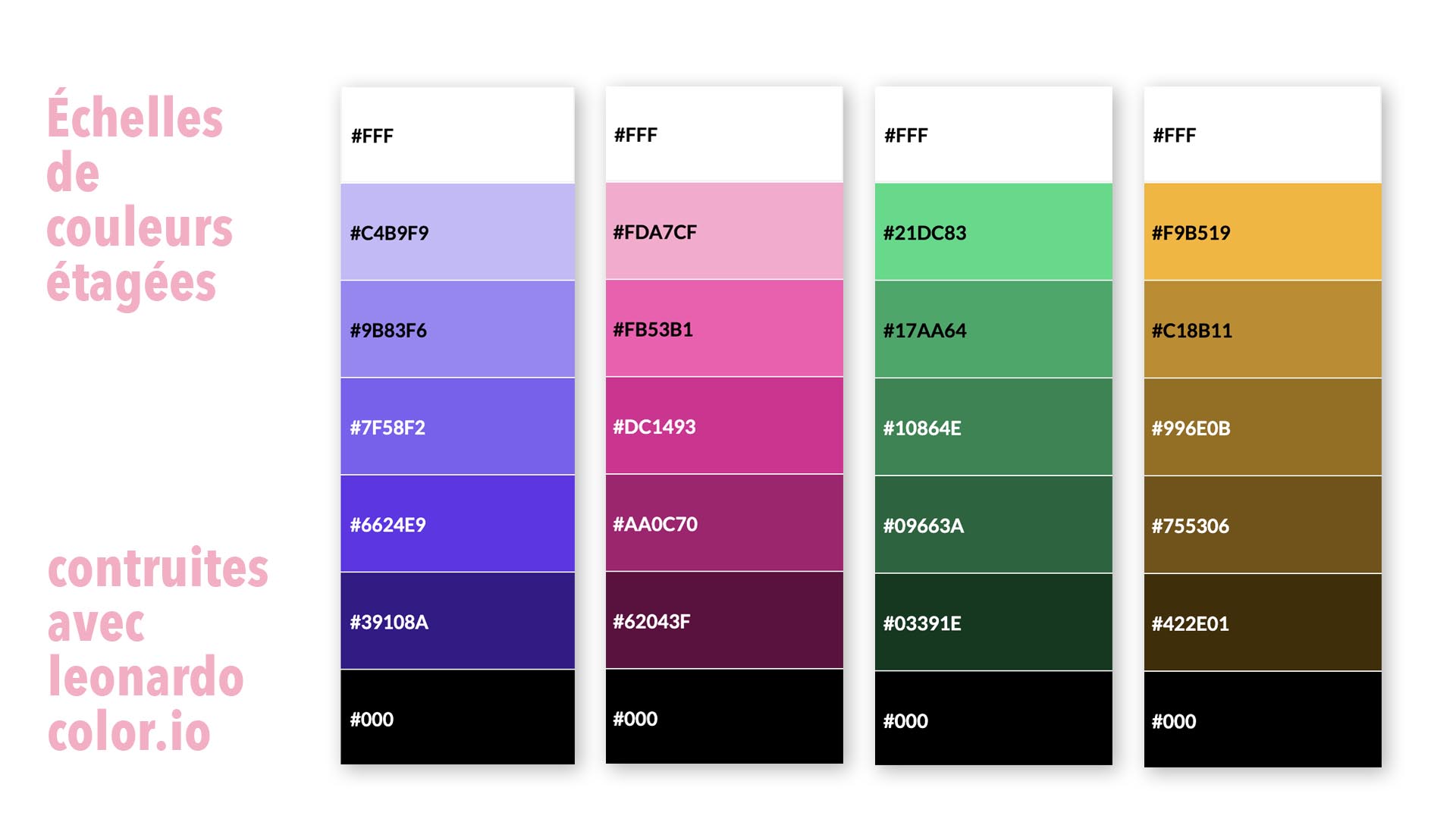
Les échelles de couleurs de même teinte, allant du foncé au clair en passant par plusieurs couleurs intermédiares, sont désormais disponibles.
Les échelles de couleurs étagées peuvent alors servir à construire des nuanciers accessibles.
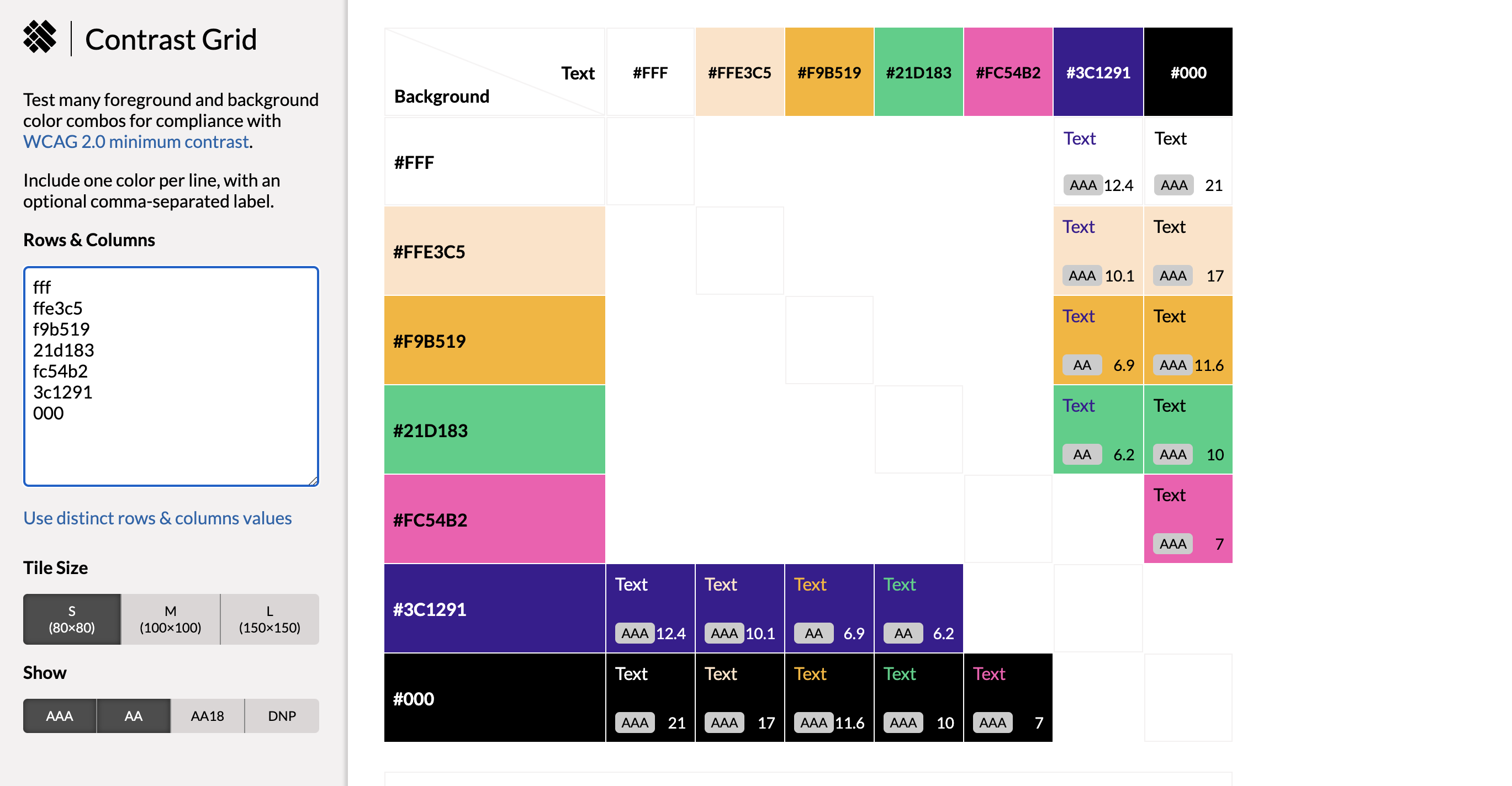
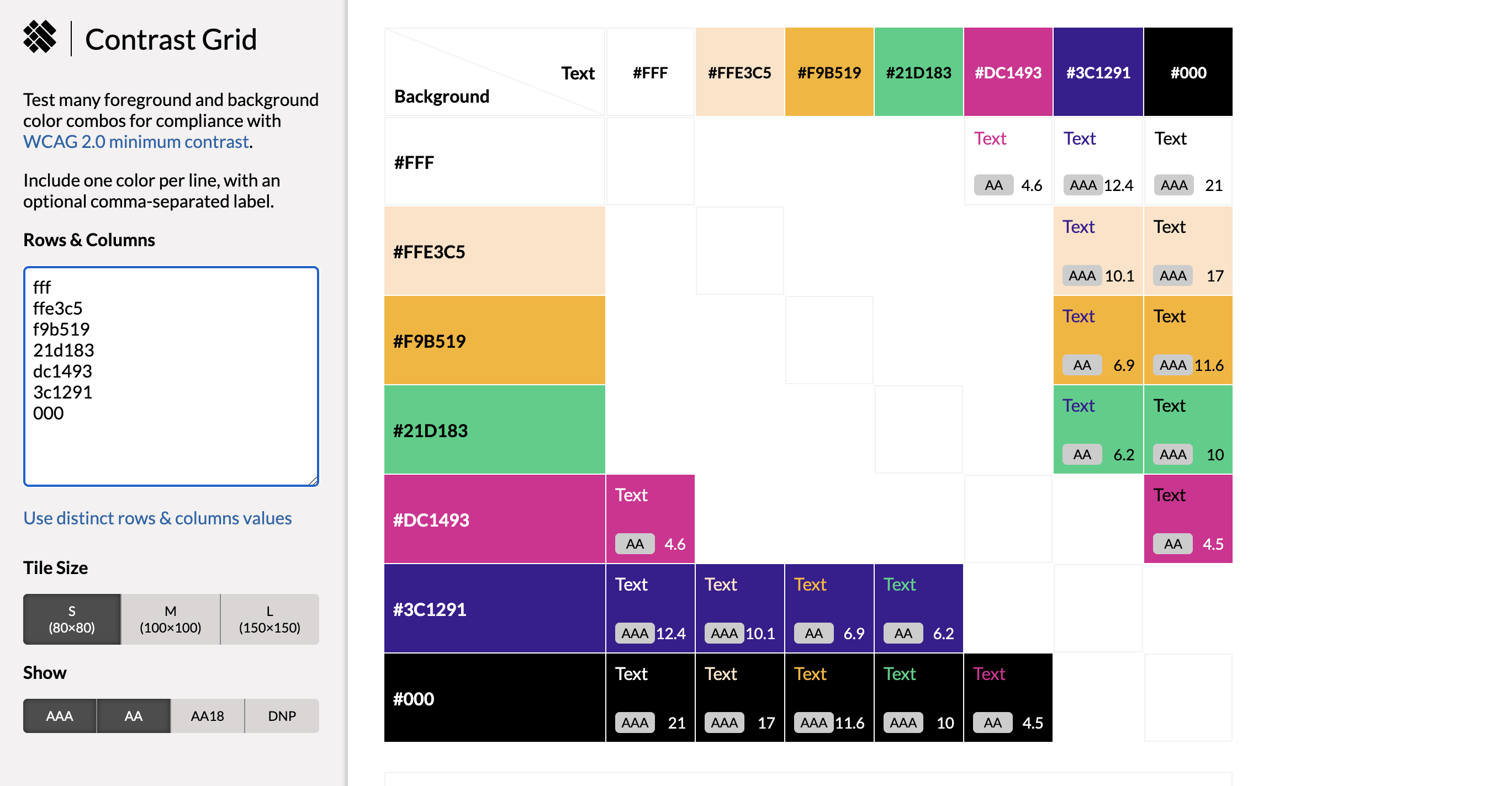
Le nombre des combinaisons disponibles pour un nuancier est calculé avec l'outil Contrast Grid.
Les exemples qui suivent mêlent des couleurs mises au point avec hsluv.org et des teintes issues des échelles de couleurs construites avec leonardocolor.io
L'utilisation d'une couleur médiante (ratio 4,58) optimise le nombre des combinaisons normalisées.
22 combinaisons accessibles sont disponibles dans la seconde version (normes AA-18, AA et AAA).



Le schéma suivant synthétise le processus de construction de nuanciers accessibles. Détaillé dans ce document, le processus se résume en 6 étapes clés, de l'analyse du cahier des charges à l'élaboration des nuanciers.