Ce cours va vous permettre d'identifier les principaux éléments qui structurent une page HTML simple. Vous allez manipuler du code avec l'éditeur de code Brackets et compléter des fiches concernant chaque binôme de la classe.
Examiner un code source
Le premier cas envisagé concerne un site standard. Pour l'exercice pratique proposé, le site est très simple et comprend juste un fichier “index.html” et un dossier "css"
Repérer les composantes d'un site standard
Consultez la page intitulée Le contenu d'un dossier de page Web. Vous utilisez pour cela le navigateur par défaut de votre poste de travail (Firefox, par exemple). Il est entré en action quand vous avez cliqué sur le lien ci-dessus.
La page Web consultée vous présente le contenu standard d'un dossier de site Web :
- le fichier "index.html" (la page d'accueil du site)
- le dossier "css" (contenant les feuilles de style)
- le dossier "img" (contenant les images)
- le dossier "js" (contenant les scripts)
Activité pratique
Dans Firefox, faites un clic droit puis sélectionner "Code source de la page" pour afficher le code source (le code HTML de la page consultée). Le code est visible dans une nouvelle fenêtre mais il n'est pas éditable.
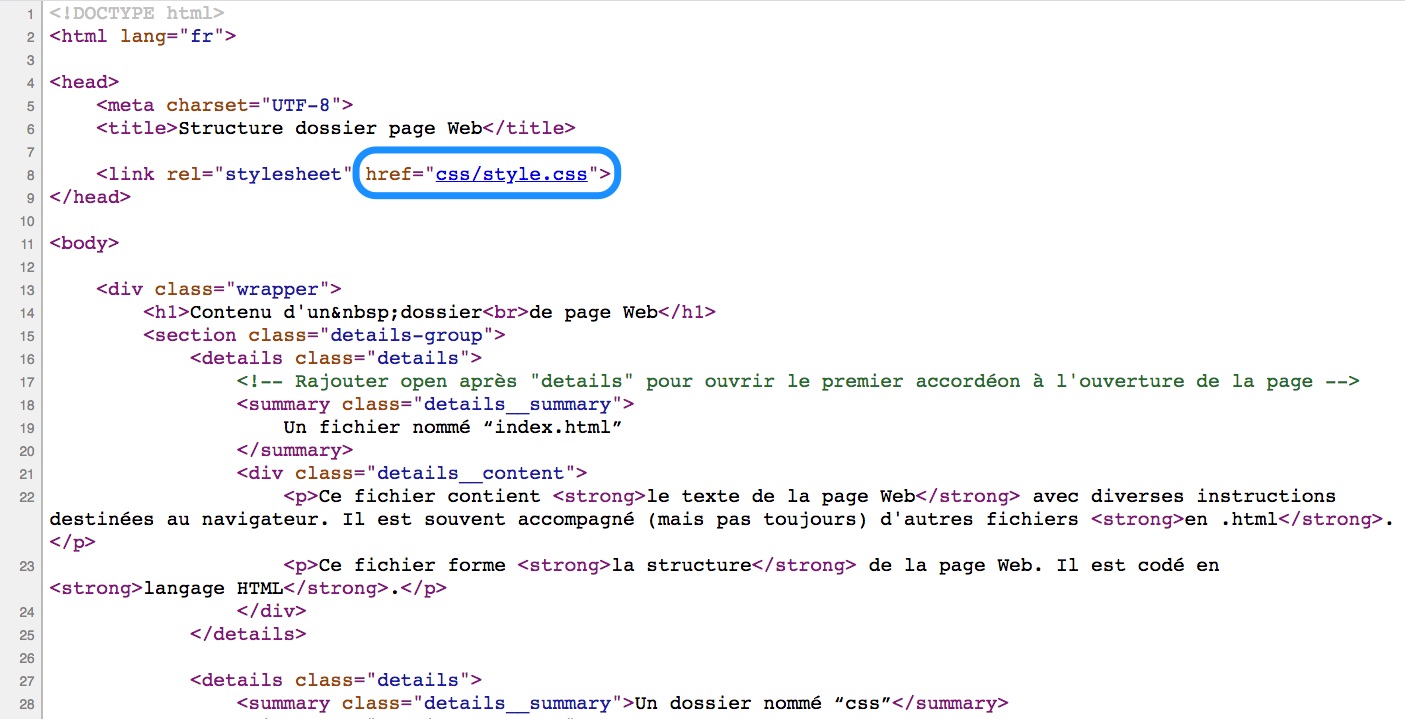
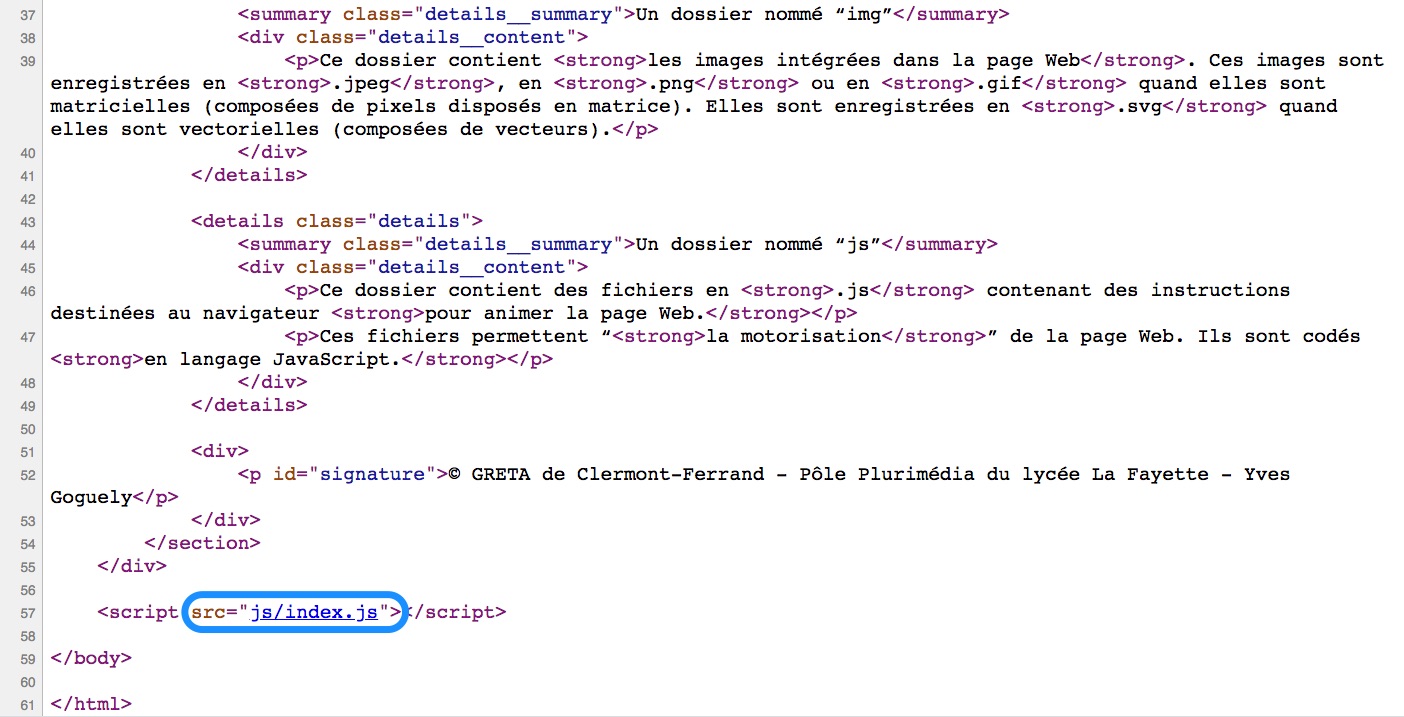
Repérez les dépendances placées dans les dossiers "css" et "js". Vous constaterez dans le code source que des fichiers en .css et .js sont appelés depuis les dossiers où ils sont rangés (voir ci-dessous).
➜ Le fichier “style.css” est appelé depuis le dossier “css”. Ce fichier contient toutes les instructions d'habillage de la page consultée.

➜ Le fichier “index.js” est appelé depuis le dossier “js”. Ce fichier contient le code JavaScript dont page consultée a besoin pour faire fonctionner les “accordéons”.

Personnaliser un code source
Téléchargez le dossier “classe-passerelle-2020”. Enregistrez-le sur le bureau de votre poste de travail.
Il s'agit d'un fichier compressé (.zip) dont il faut extraire le contenu pour pouvoir le manipuler (clic droit > Extraire). Vous pouvez utiliser une application dédiée comme WinRar ou WinZip? .L'extraction sur un PC d'un dossier issu d'un Mac va générer des éléments parasites. Il faudra faire un peu de nettoyage (... enlever notamment les fichiers .DS_Store, inutiles sur PC).
Faites en sorte de voir clairement sur le bureau de votre poste un dossier nommé “classe-passerelle-2020”. Ce dossier doit contenir un fichier “index.html” et un dossier “img” contenant une image d'avatar type. vous devez avoir également, dans le dossier “classe-passerelle-2020”, un dossier “css” contenant deux feuilles de style (”font-awesome.css” et “style.css”). Supprimez bien tous les fichiers nommés .DS_Store que vous repèrerez.
➜ Lancez l'éditeur de code Brackets et, à l'aide de la commande “Fichier > Ouvrir un dossier”, sélectionnez le dossier téléchargé, décompressé et placé sur le bureau de votre poste de travail, puis cliquez sur “Ouvrir”. Attention, j'ai bien écrit “sélectionnez le dossier” et non “sélectionner les fichiers”
Suivez bien les consignes indiquées ci-dessus.
En effet, lors de l'ouverture d'un dossier avec Brackets, si vous sélectionnez les fichiers placés à l'intérieur du dossier (au lieu de sélectionner le dossier seulement) vous ne pourrez pas manipuler facilement dans Brackets tous les fichiers placés dans le dossier !
➜ Dans la colonne de gauche de Brackets, vous pourrez alors consulter et éditer tous les fichiers contenus dans le dossier "classe-passerelle-2020".
Consignes avancées (travail noté)
Repérez-vous dans la structure du code
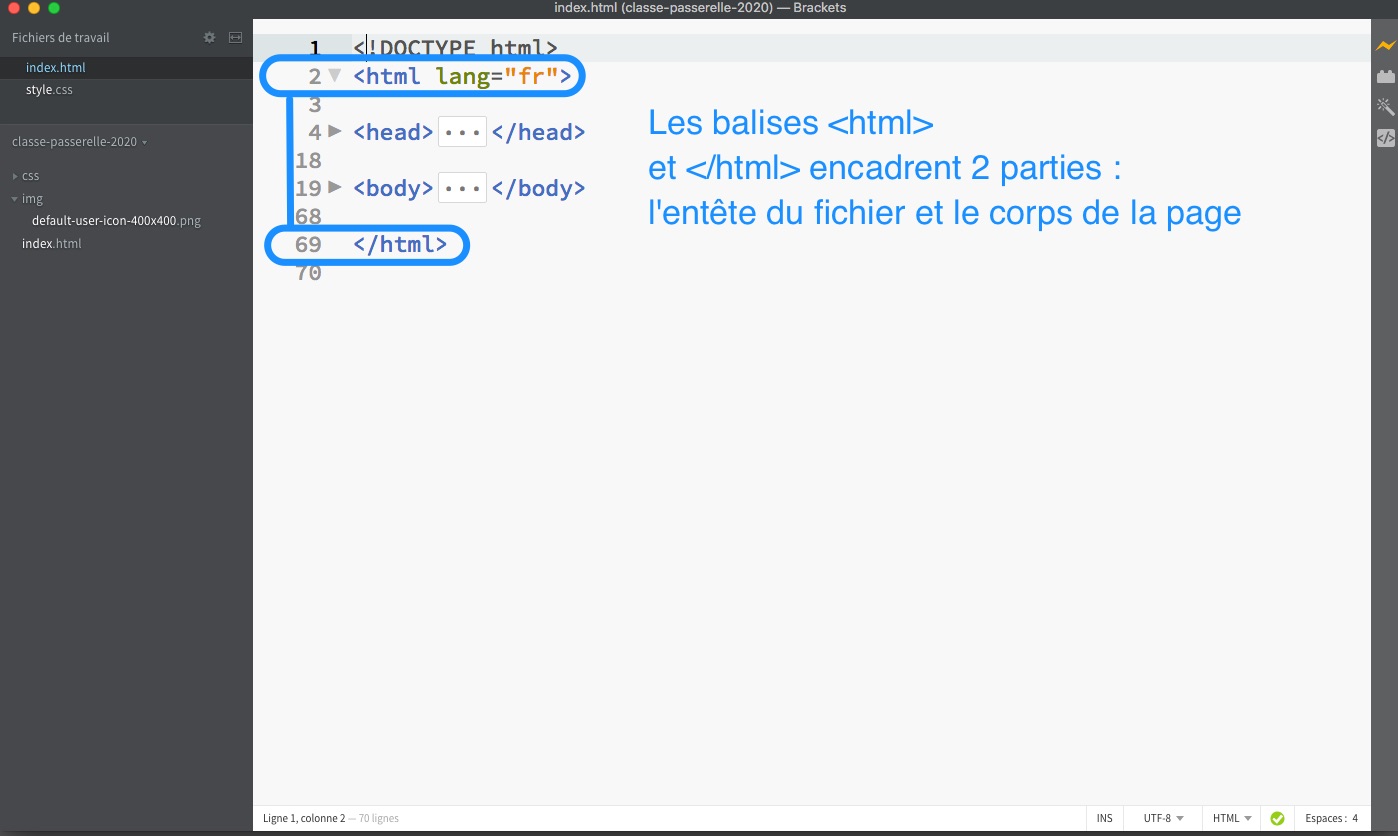
Le code source d'une page HTML (ou page Web) est toujours organisé de la même manière. Cette organisation peut être schématisée de différentes façons. Pour en savoir davantage, consultez la page Web intitulée Schématisations de la structure élémentaire HTML
En cliquant une fois sur le nom du fichier “index.html”, dans la colone de gauche de Brackets, vous affichez son contenu (le code source).

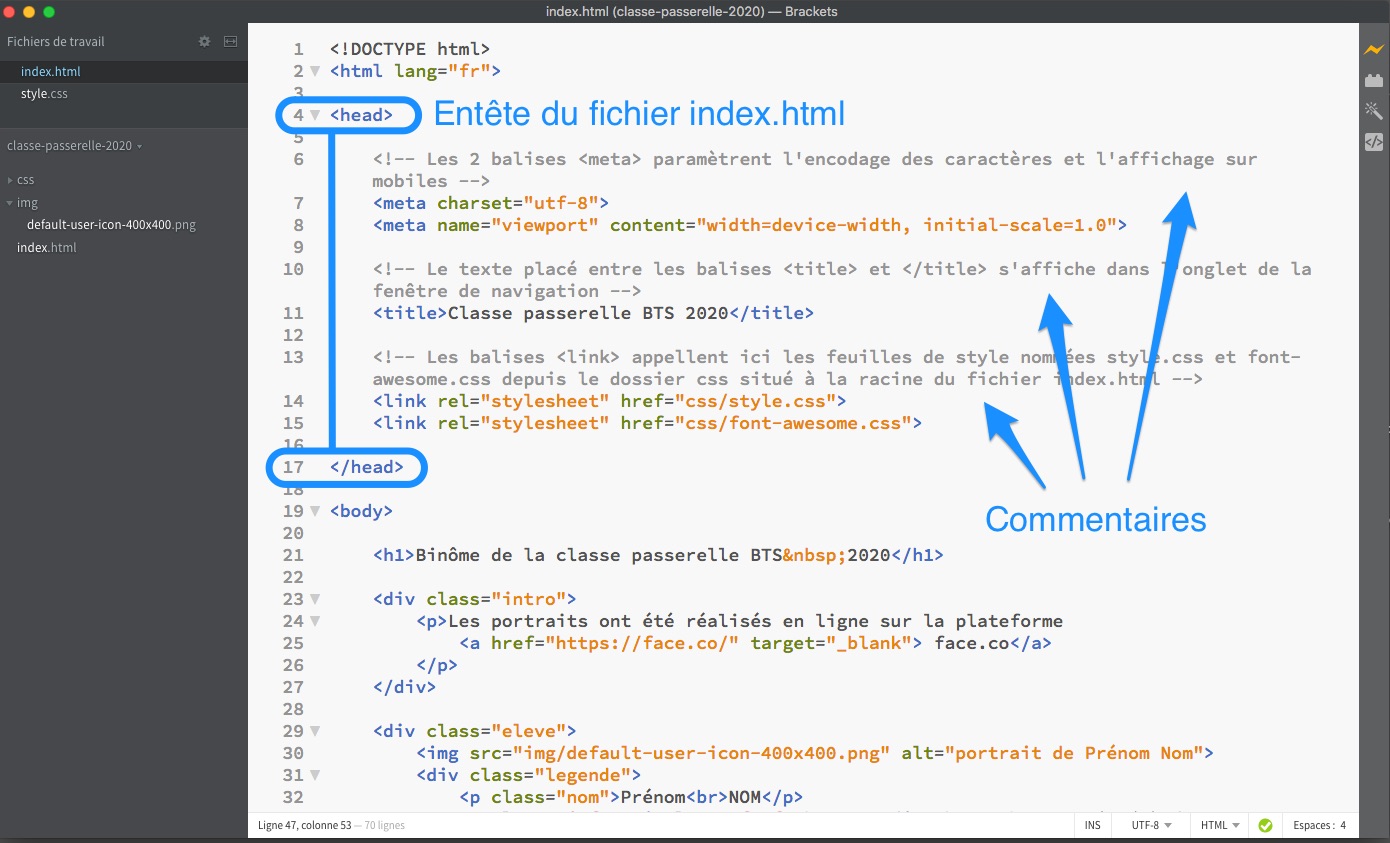
Des commentaires, affichés en gris, apportent des précisions dans le code source lui-même (dans l'entête du fichier, nommé “head”, dans l'exemple ci-dessous).

➜ Dans le “head”, entre les balises <title> et </title> (ligne 11), se trouve le “title” qui s'affiche dans l'onglet du navigateur. Modifiez l'intitulé du title pour communiquer au lecteur une information personnalisée sur le contenu de la page.
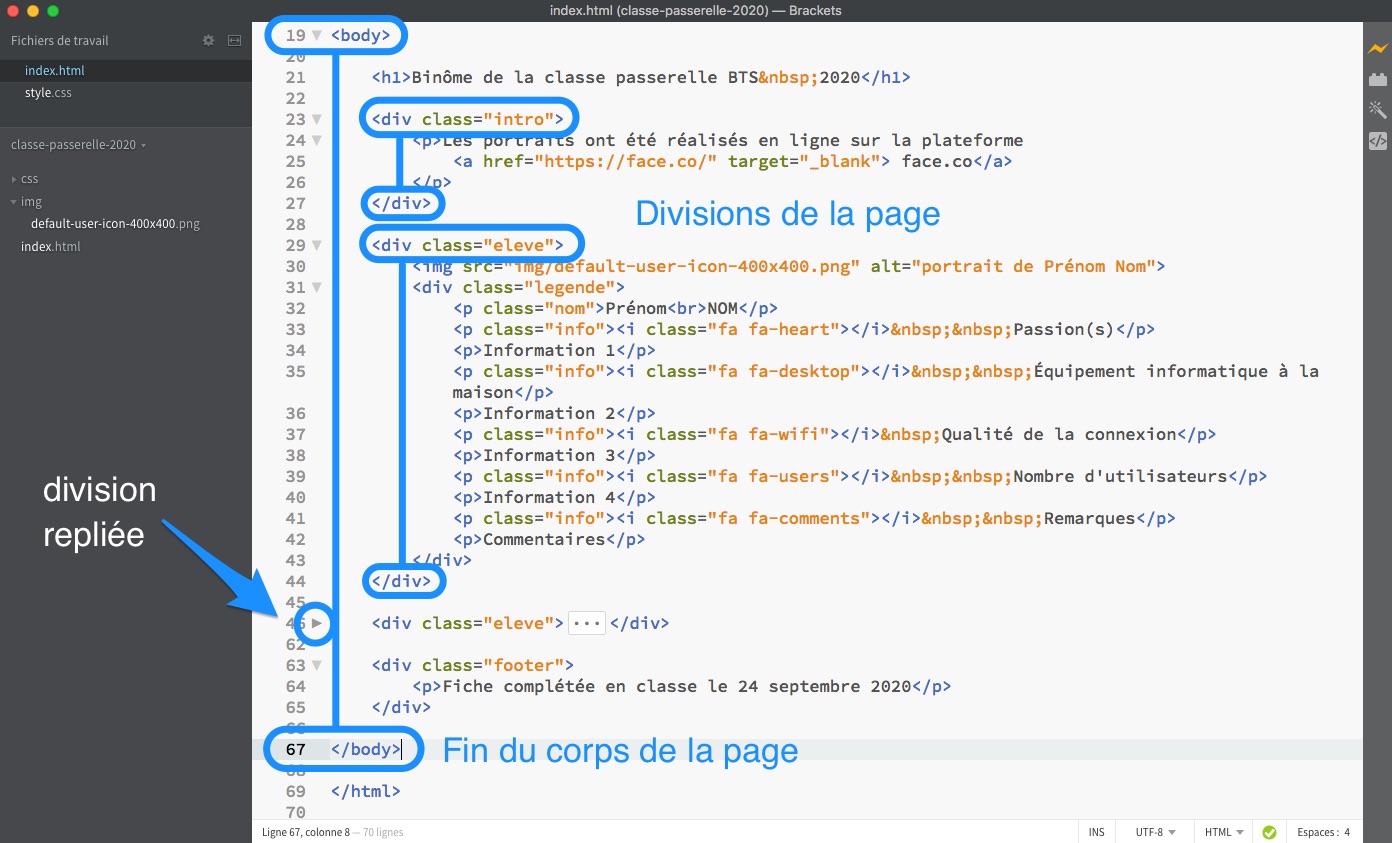
➜ Dans le corps de la page (le body), vous noterez la présence de divisions identifiées avec l'identifiant class="". Ces divisions sont comme des boîtes qu'il est possible de refermer en actionnant les petites flèches grises placées près des numéros de ligne correspondants. Refermer des éléments HTML permet souvent d'y voir beaucoup plus clair !
Une fiche individuelle est entièrement codée d'une balise <div class="eleve"> à une balise </div>. C'est dans ces divisions que vous allez apporter le maximum de modifications.

➜ Au début du body se trouve le titre principal des contenus de la page, placé entre les balises <h1> et </h1>. Le “h” correspond au mot heading, qui signifie titre, en anglais, et le “1” indique au navigateur qu'il s'agit du titre le plus important. Vous pourrez également personnaliser l'intitulé de ce titre h1 dans la suite du travail demandé.
Modifiez des textes dans le fichier "index.html"
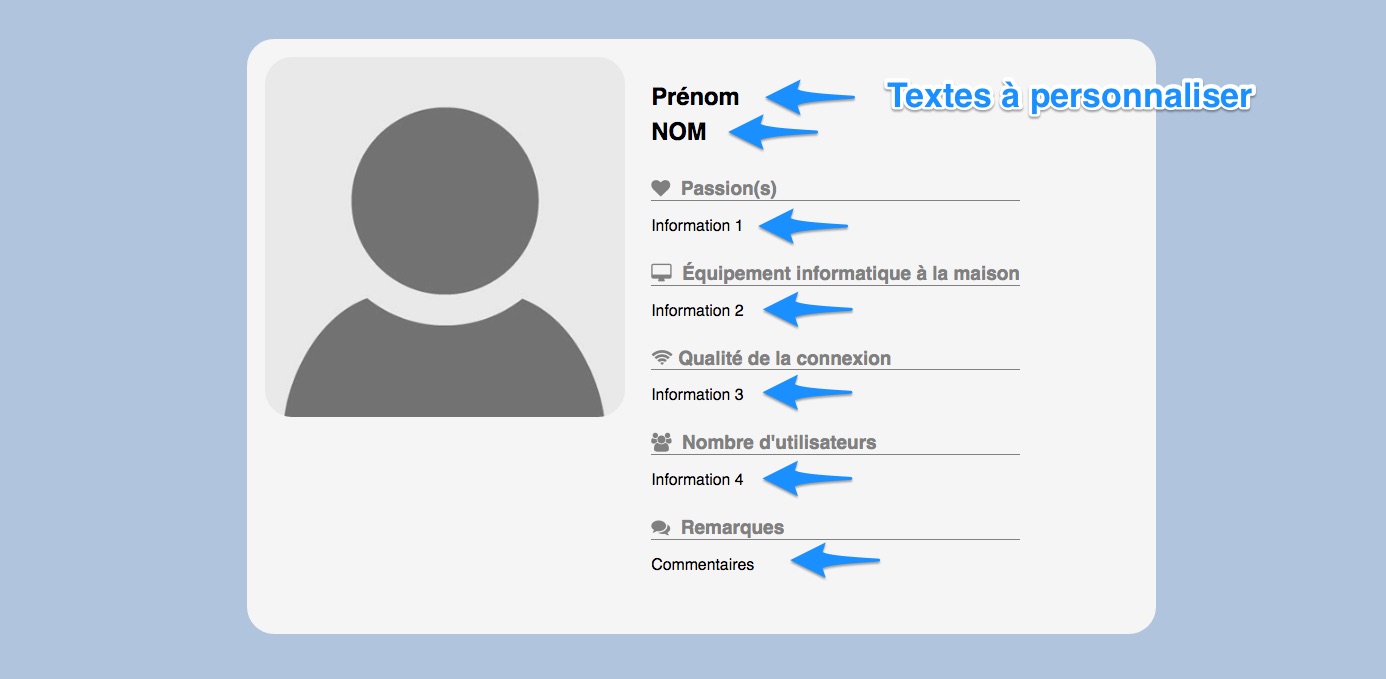
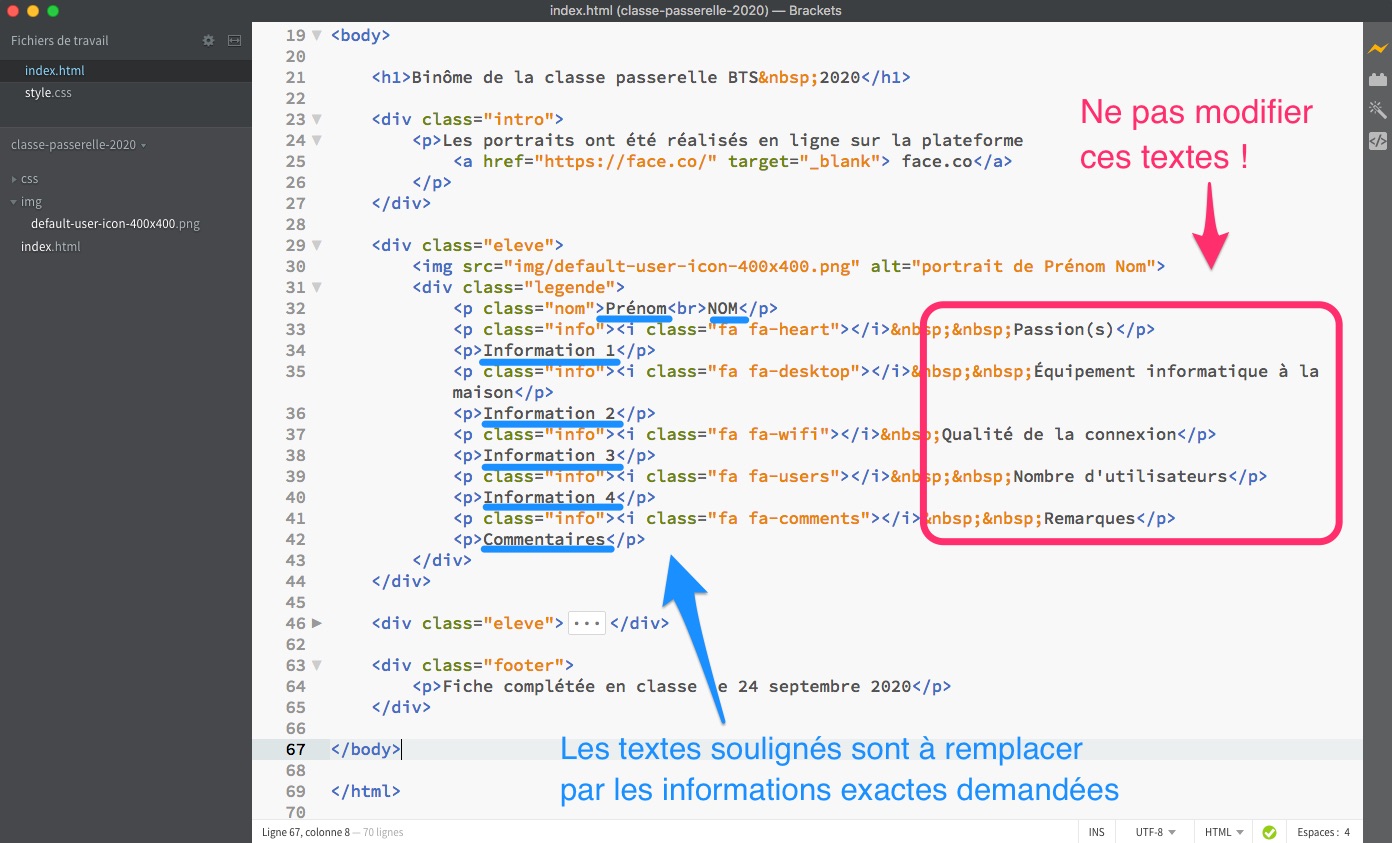
Dans un premier temps, modifiez le texte des deux fiches pour afficher les informations attendues. Sur la capture d'écran ci-dessous, je vous indique quels sont les textes à personnaliser.

Respectez la casse utilisée dans le modèle proposé. À la ligne 32, par exemple, le terme ”Prénom” doit être remplacé par votre vrai prénom (avec une majuscule) et le terme “NOM” doit être remplacé par votre vrai nom (en lettre capitales).
Attention : ne modifiez pas les titres des rubriques !
Seuls les textes soulignés en bleu, sur l'image ci-dessous, sont à personnaliser.

➜ À la ligne 42, si vous n'avez aucune remarque à formuler, inscrivez simplement “Pas de remarque” ou “Pas de commentaire” (à la place de “Commentaires”).
Enregistrez les modifications effectuées pour pouvoir les visualiser dans votre navigateur (après avoir rafraîchi la page en cliquant sur ⟳).
Intégrez les images de vos avatars
Pour intégrer vos portraits dans la fiche qui vous concerne, vous allez avoir besoin des avatars que vous avez réalisés sur face.co lors du cours précédent. Si vous n'avez pas pu terminer ce travail préparatoire, vous pouvez relire les consignes du cours précédent en consultant la page intitulée l'utilisation de face.co
Prenez soin, au préalable, de placer vos avatars dans le dossier “img” situé dans le dossier “classe-passerelle-2020”.
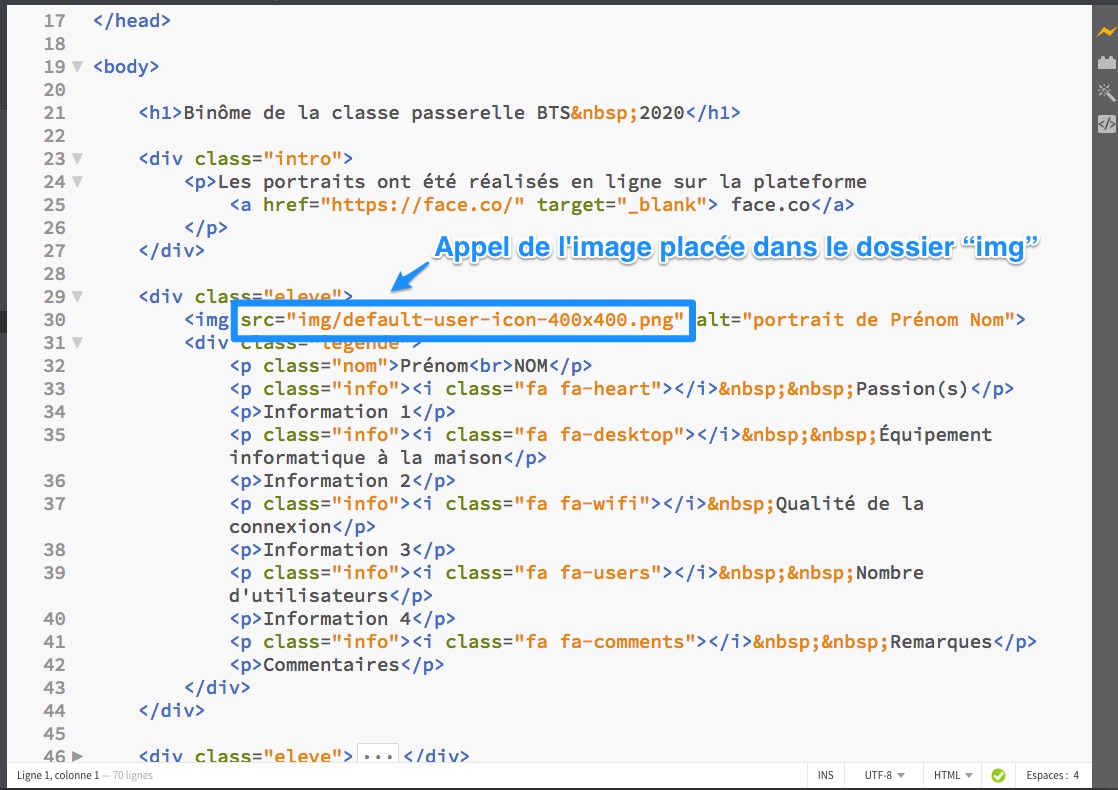
Vous trouverez le code d'appel des images à la ligne 30 et à la ligne 47. Remplacez le nom de l'image par défaut par celui de votre avatar.
Pour éviter d'avoir à saisir le nom du fichier à insérer, effacez aussi le slash qui suit le nom du dossier “img” insérez de nouveau un slash. Brackets va vous proposer automatiquement la liste de toutes les images contenues dans le dossier “img”.

Enregistrez les modifications effectuées pour pouvoir les visualiser dans votre navigateur (après avoir rafraîchi la page en cliquant sur ⟳).
Vérifiez la conformité de vos travaux
➜ Vérifiez que vous avez bien respecté la saisie de majuscules et de lettres capitales, aux endroits indiqués sur le gabarit proposé comme modèle. (voir fichier intitulé “gabarit.html” mis à votre disposition.
➜ Vérifiez que les intitulés de vos fichiers d'avatar ne comprennent ni espace, ni lettre accentuée et qu'il n'y a ni majuscule ni chiffre en début d'intitulé.
➜ Vérifiez que la fin de votre code ne s'affiche pas en rouge. Si c'est le cas, cela signifie que vous avez fait une erreur de codage. Cette erreur se trouve généralement juste avant le code affiché en rouge. Essayez de la repérer par vous-même et si vous n'y parvenez pas, demandez de l'aide.
➜ Vérifiez que le nom du dossier que vous rendez mentionne les initiales de votre binome et qu'il respecte les règles de nommage mentionnées plus haut.
➜ Vérifiez que vous n'avez pas de dossiers ou fichiers inutilement imbriqués dans le dossier à rendre.
➜ Placez votre dossier finalisé dans l'espace “Commun”, dans le dossier intitulé “rendus-fiches-binomes”