Il existe plusieurs manière de schématiser la structure élémentaire du codage HTML d'une page Web. En voici quelques unes, collectées sur Internet.
Les schémas en boîtes imbriquées
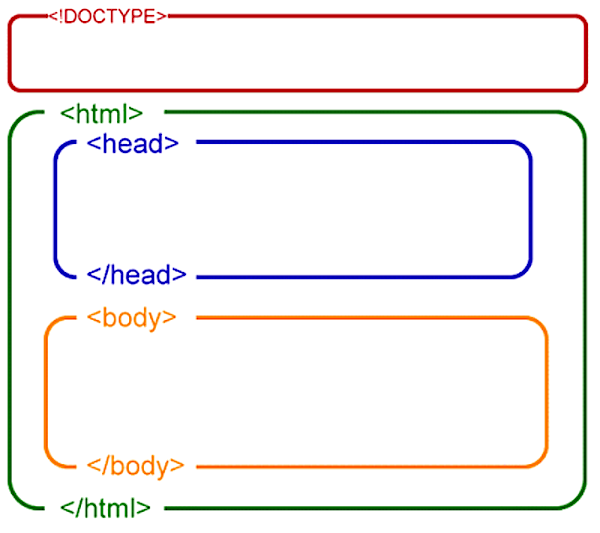
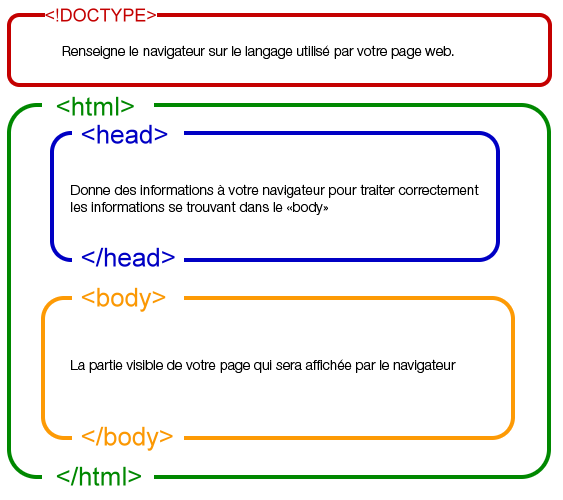
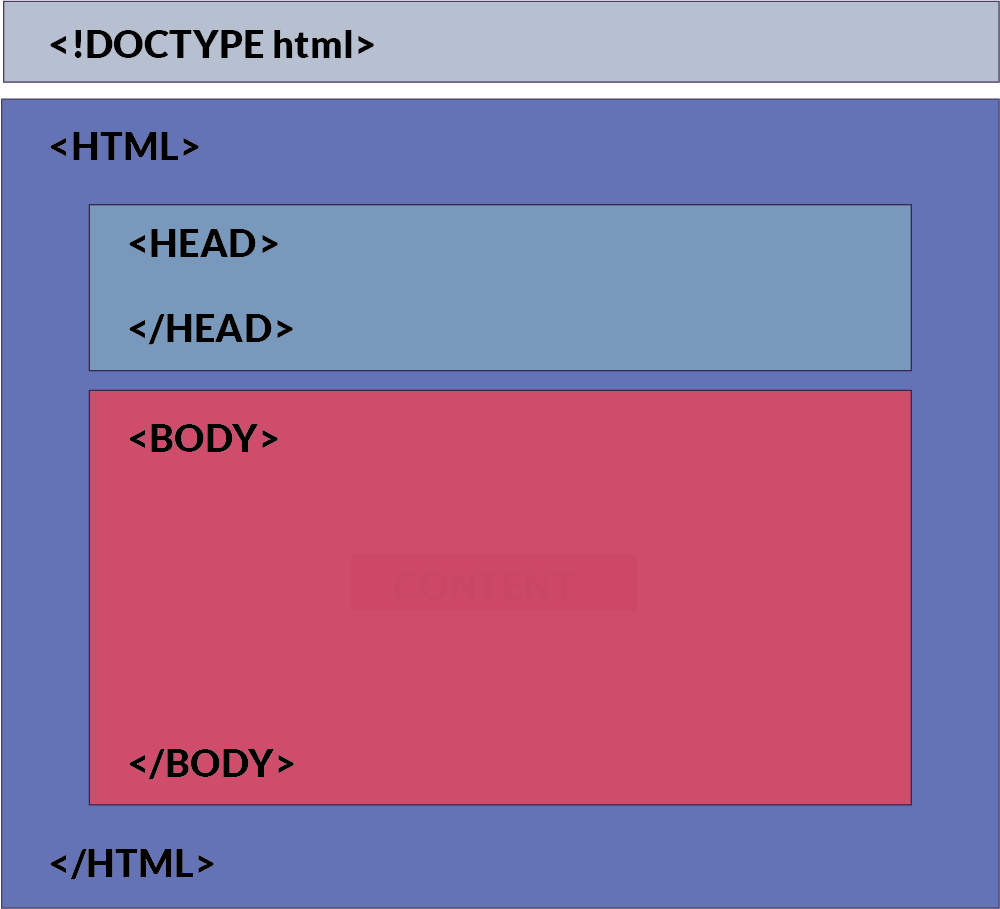
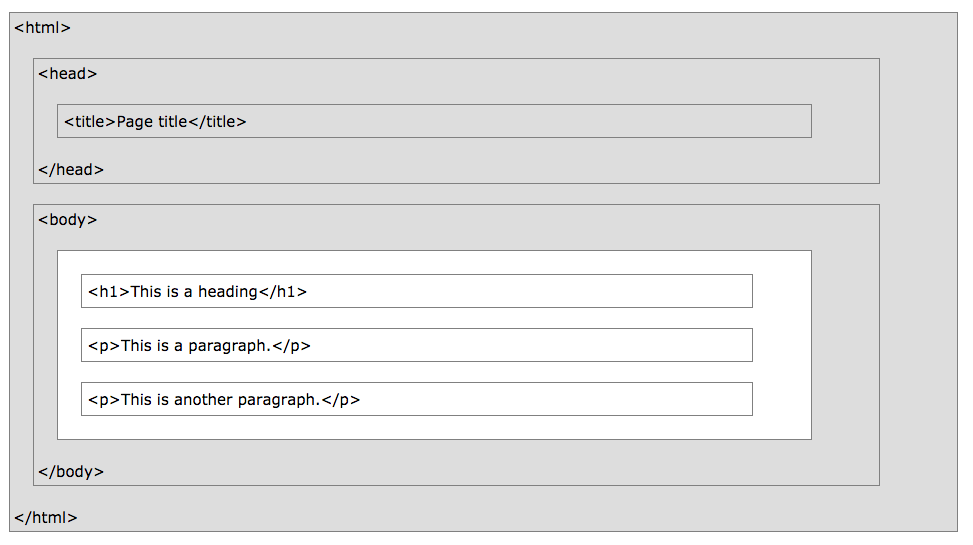
Les schémas les plus courants de la structure élémentaire du codage HTML d'une page Web se présentent sous forme de boîtes imbriquées les unes dans les autres.




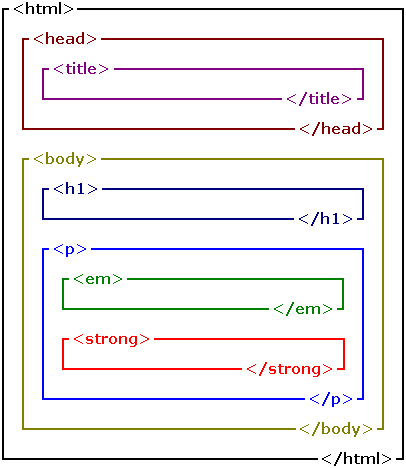
Notez que, dans la boîte "head", le "title" mentionné dans plusieurs schémas n'est pas le titre de la page mais le titre du fichier (on dit aussi "titre du document"... et dans le schéma ci-dessous et le dernier de la page, le "title" contient la mention "Page title", ce qui prête à confusion). Le "title" s'affiche dans l'onglet du navigateur. Le titre de la page Web, qui s'affiche dans la fenêtre de navigateur, est codé dans une boîte "h1".
➜ À propos du "head" et de "body", vous consulterez un courte BD en ligne sur leur rôle distinctifs et la confusion possible entre "titre de fichier" et "titre de page"

Les balises HTML
Les différentes parties de la structure du code HTML sont encadrées par des balises entre chevrons. La grande boîte contenant l'entête du fichier et le corps de la page est délimitée par les balises <html> et </html>.
On trouve principalement des balises ouvrantes et fermantes mais il existe des balises autofermantes comme les balises <meta>, <link> et <img> que nous allons repérer au fil de nos exercices.
Sur certains schémas de la structure HTML, seules les balises ouvrantes sont mentionnées (... même si dans le code HTML elles sont fermantes).
Les schémas en arbre
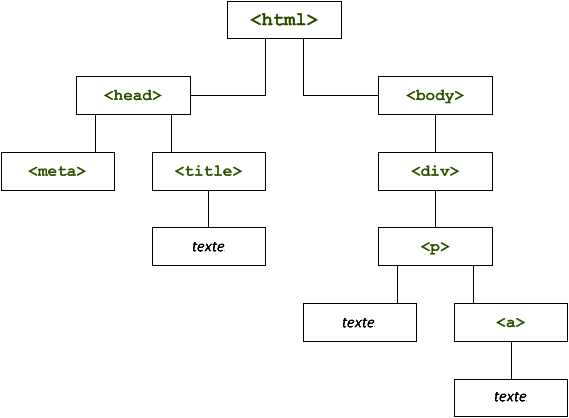
La même structure est parfois représentée sous la forme d'arbre logique.

Les codes sources annotés
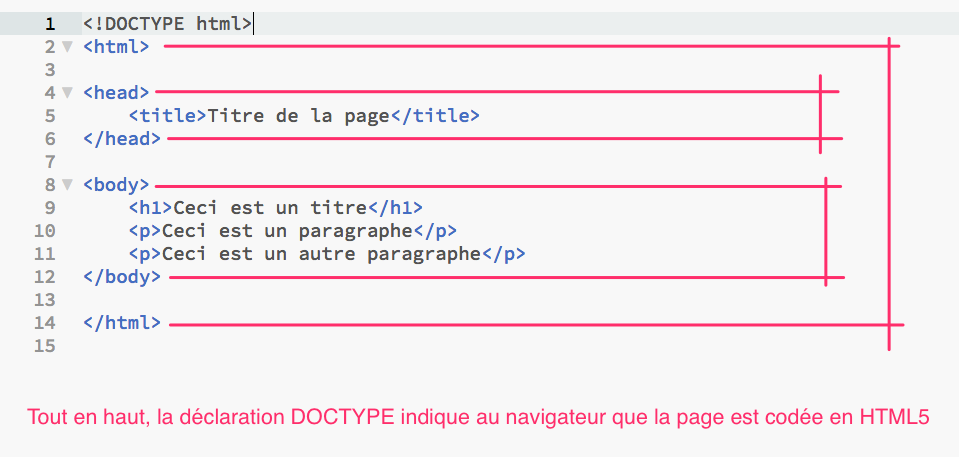
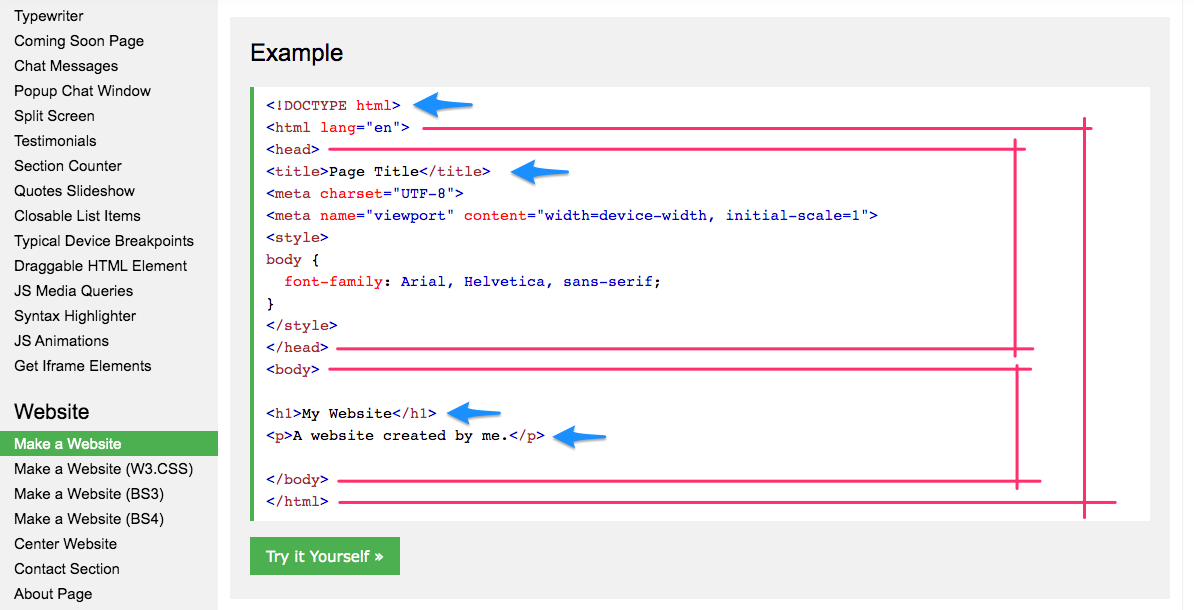
Plus près de la réalité, les captures d'écran annotatées du code source tel qu'il s'affiche dans un navigateur ou un éditeur de code permettent de repérer la structure élementaire du codage dans le fouillis apparent du code.


Cette dernière image a été réalisée à partir d'une capture d'écran du code source d'une page Web proposée en exercice (niveau avancé) sur le site w3schools.com