Intégrer un motif textural svg
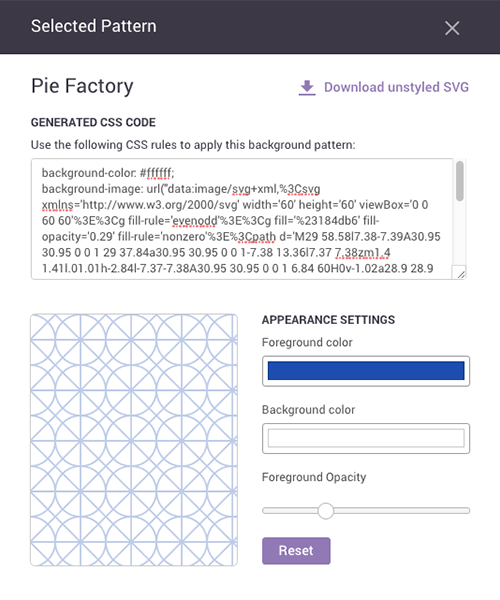
Le site heropatterns.com permet de personnaliser des motifs texturaux au format svg. Ces motifs s'intègrent facilement dans le code source d'une page Web. Un code d'intégration CSS est fourni par le site : un simple copier-coller permet ainsi d'animer une surface colorée.
Pour cette page Web, il a fallu intégrer le code fourni par heropatterns.com dans la déclaration CSS de la classe bgimg et supprimer les déclarations inutiles pour ce type de motif. Un seul attribut CSS est nécessaire pour afficher la texture choisie sur le fond coloré paramétré auparavant (via les classes w3.css) :
.bgimg {
background-image:
url("data:image/svg+xml, etc.)
}