Dans cette partie du cours nous allons aborder 3 points :
- Écriture structurée
- Recherches de mots-clés
- Utilisation des mots-clés
- Les outils de la rédaction Web
- Les principes et les méthodes de la rédaction Web
- Le référencement des images
Écriture structurée
Le premier point concerne la rédaction d’un premier jet, sur tel ou tel sujet. Une structure simple est proposée. dans le cadre de la formation suivie, il est impératif de suivre cette structure pour que les corrections portent sur des textes courts. Essayez de suivre le principe suivant : une seule idée par paragraphe, en quelques phrases courtes et bien articulées entre elles.
La structure proposée est la suivante :
- Titre h1
- Chapô p
- Premier titre h2
- Premier paragraphe p
- Second paragraphe p
- Second titre h2
- Premier paragraphe p
- Second paragraphe p
Je vous invite à rédiger, dans Stackedit, un texte à publier sur le Web, sur le sujet de votre choix. Utilisez la structure rédactionnelle indiquée (h1-p-h2-p-p-h2-p-p).
Le premier jet sera retravaillé par la suite. Sa rédaction permet de faire le point sur l’angle par lequel on souhaite aborder le sujet. Il permet d’esquisser un plan (ce qui constituera les parties du texte). Si vous n’avez pas besoin de référencer votre article sur le Web, il se peut que vous n’ayez que peu de choses à reprendre par la suite…
Choix des mots clés
Ici commence de véritable travail de rédaction Web.
Le plus simple pour réaliser cette étape est d’utiliser un éditeur de cartes heuristiques (ou cartes mentales, mind map en anglais).
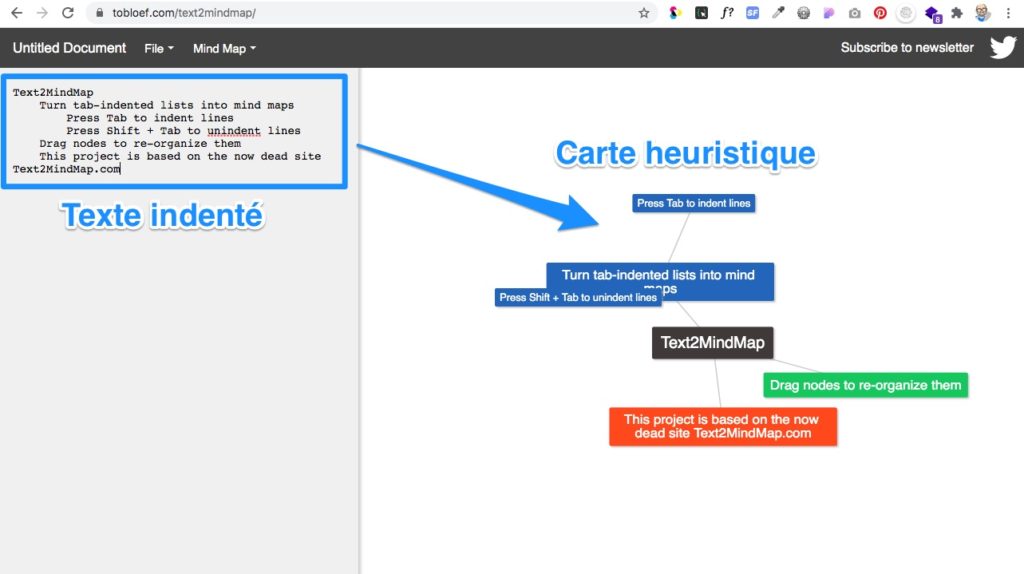
Je vous propose d’utiliser l’application en ligne Text2MindMap. Celle-ci permet de saisir un texte indenté d’un côté et de visualiser une carte heuristique de l’autre côté, c’est d’une simplicité élémentaire !

Il s’agit, en partant du sujet principal abordé, de déterminer dans un premier temps l’expression courte ou le mot clé de la page (le tronc de l’arbre). Notez qu’il s’agira des premiers mots de votre titre h1.
Ensuite, en explorant le champ lexical et sémantique du sujet, il s’agit de trouver et noter les expressions et mots clés voisins, en les regroupant par affinité. Vous obtiendrez ainsi un arbre (ou plutôt la ramure d’un arbre) plus ou moins étendu selon le temps que vous y consacrerez.
Le site rimesolides.com permet d’élargir le champ lexical d’un sujet.
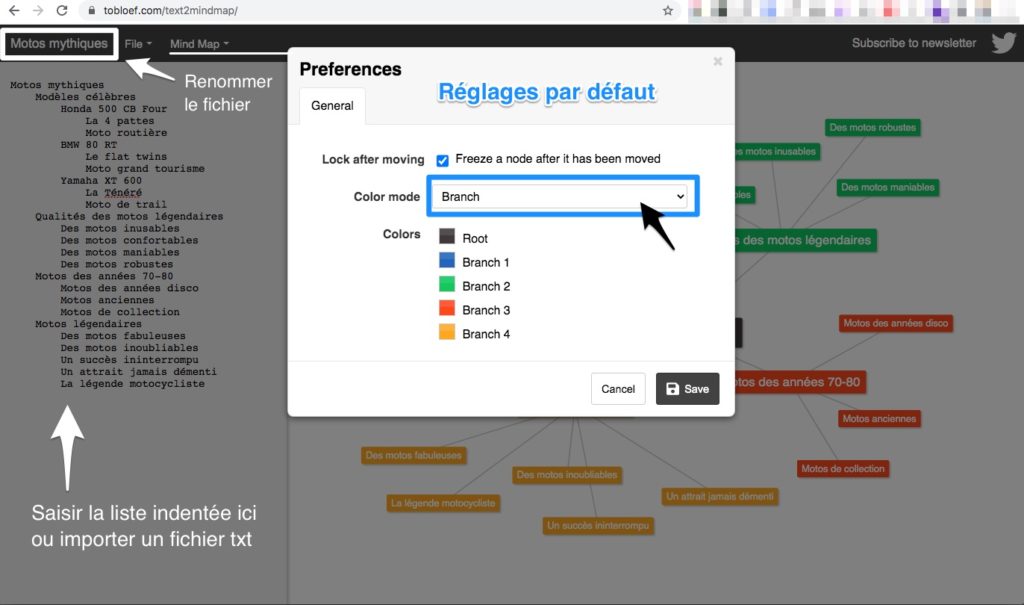
En activant les préférences de Text2Mindmap, vous avez le choix entre 2 types de colorations de la carte. La première (Branch) met en évidence les expressions et mots issus d’une même branche. La seconde (Level) met en évidence les expressions et mots clés situés à un même niveau hiérarchique.

Utilisation des mots clés
Cette section concerne l’utilisation des mots ou expressions clés et leur placement dans la structure HTML. Il s’agit ici de reprendre la rédaction produite à l’étape 1 et d’y insérer un mot ou expression clé principal et plusieurs mots clés secondaires.
Les rédacteurs Web chevronnés commencent par choisir leurs mots clés. Cela leur permet d’établir un riche lexique avant de rédiger leur article. De plus, en choisissant la manière de les répartir dans le texte, ils matérialisent un plan facile à percevoir, à la seule lecture des titres.

Dans le cadre des exercices proposés dans ce cours, voici quels seraient les attendus à un niveau débutant (ne pas utiliser les synonymes simplifie le travail à produire quand on débute) :
- Titre h1 ➜ Expression ou mot clé principal en début de h1
- Chapô ➜ Expression ou mot clé principal en début de chapô
- Premier titre h2 ➜ Mot clé secondaire #1 en début de h2
- Premier p ➜Mot clé secondaire #1 en début de p
- Second p ➜ Rédaction libre
- Premier titre h2 ➜ Mot clé secondaire #2 en début de h2
- Premier p ➜Mot clé secondaire #2 en début de p
- Second p ➜ Rédaction libre
Voici quels seraient les attendus à un niveau plus avancé (utilisation des synonymes et expressions connexes) :
- Titre h1 ➜ Expression ou mot clé principal en début de h1
- Chapô ➜ Synonyme du mot clé principal en début de chapô
- Premier titre h2 ➜ Expression ou mot clé secondaire #1 en début de h2
- Premier p ➜ Synonyme du mot clé secondaire #1 en début de p
- Second p ➜ Synonymes du mot clé secondaire #1 dans le p
- Second titre h2 ➜ Expression ou mot clé secondaire #2 en début de h2
- Premier p ➜ Synonyme du mot clé secondaire #2 en début de p
- Second p ➜ Synonymes du mot clé secondaire #2 dans le p
Les outils de la rédaction Web
Voici une liste de sites sur lesquels les auteurs partagent leur choix des meilleurs outils de rédaction Web.
- Top 12 des meilleurs outils pour la rédaction Web
- Les 16 outils indispensables (et gratuits) du rédacteur Web
La question des meilleurs outils pour la rédaction Web a été posée à des IA.
- Réponse de l’Assistant de poe.com
- Réponse de ChatGPT-4o
S’il fallait choisir un seul outil…
Pour ma part, si je devais choisir un seul outil parmi tous ceux dont il est question ici et là, ce serait un outil de synthèse vocale !
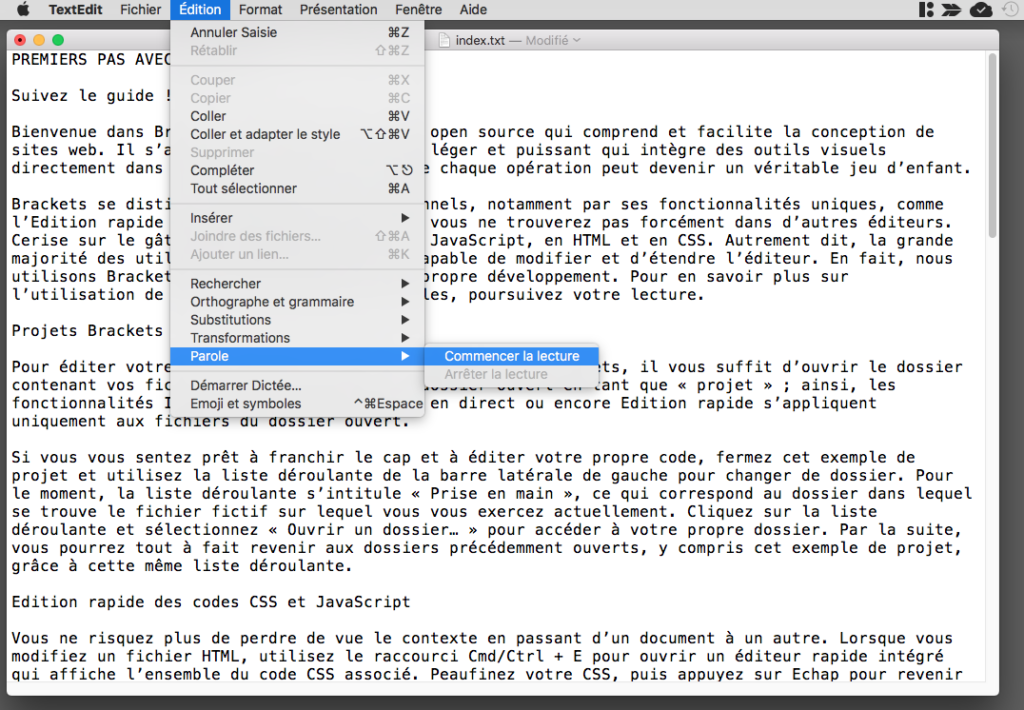
J’utilise la synthèse vocale proposée par MacOs (réglages dans Préférences Système > Dictée et parole). Windows 10 propose un outil nommé « lecteur immersif » (que je n’ai jamais utilisé 😱). Pour des textes courts vous avez la possibilité d’utiliser les outils de démonstrations cités dans la carte XMind mentionné plus haut.


La lecture automatique d’un texte par un robot permet de repérer à l’oreille (de manière infaillible) tous les points suivants :
- les phrases trop longues
- les erreurs de ponctuation
- les fautes de syntaxe
- les oublis dans une phrase
- etc.
Inutile d’apprendre des règles compliquées. Écoutez les textes que vous avez rédigés et corrigez les pour faire en sorte que leur lecture automatique soit fluide et agréable à entendre. Vous serez étonnés par l’efficacité du procédé !
Raccourcissez les phrases trop longues (en les divisant par 2 si nécessaire). N’hésitez pas à insérer des virgules pour mieux cadencer le rythme de lecture du robot.
Principes et méthodes de la rédaction Web
Disposant désormais d’outils pour explorer le champ sémantiques des mots clés sélectionnés, sachant où insérer ces mots clés et leurs synonymes, ayant expérimenté à quel point la rédaction Web est un travail de longue haleine… voyons rapidement quels sont les grands principes à suivre pour développer nos idées dans un article plaisant à lire pour notre lecteur cible.
L’essentiel en premier
Rédigez de manière à présenter au lecteur l’essentiel des informations dans les premières parties du texte. Vous avez certainement lu des choses sur le plan en pyramide inversée. C’est un plan rédactionnel parmi d’autres qui présente l’avantage de mettre l’accent sur ce point : l’essentiel en premier !
Vous avez noté que j’insistais beaucoup sur le fait de placer les expressions ou mots clés en début de titre ou de paragraphe. Cela va dans le même sens et permet au lecteur de saisir d’emblée votre propos.
Ce principe ou méthode est vivement conseillé pour toute publication en ligne. Il n’est pas toujours possible de l’appliquer, mais en suivant ce principe chaque fois que vous le pouvez, vous optimisez vos contenus.
Mentionner l’essentiel en premier permet de répondre très vite aux questions que se posent les lecteurs : qui ? quoi ? où ? quand ? … Je vous renvoie à la formule CQQCOQP (c’est cucul, c’est occupé !) ou hexagramme de Quintilien. Cette petite séquence mnémotechnique est très utilisée en communication écrite.
Toujours être simple et concis
« Entre deux solutions, toujours choisir la plus simple.” Il ne s’agit pas d’appauvrir le sens de votre propos mais de supprimer tout ce qui n’est pas indispensable. “La perfection est atteinte quand il n’y a plus rien à supprimer” écrivait Antoine de Saint-Exupéry. Pas de généralités, pas de tournures de phrases alambiquées, pas d’adjectifs ou d’adverbes superflus : écrivez, éliminez !
Écrire sans en rajouter prend plus de temps que d’écrire avec concision. Un texte se travaille, non pas seulement pour se développer mais aussi pour se simplifier, sans perdre de sa substance. Il s’agit d’élaguer, non de déraciner !
Faire des phrases courtes et écrire plus simplement
Une quinzaine de mots par phrase est l’idéal. Dès qu’une phrase approche les trente mots il faut impérativement faire 2 phrases (qui feront une quinzaine de mots chacune).
L’utilisation de la synthèse vocale, comme nous l’avons vu plus haut, permet de repérer à l’oreille les phrases trop longues. Il est parfois nécessaire de mettre en œuvre d’autres moyens pour améliorer notre rédaction (… et la lecture de nos textes).
La chasse aux ”qui-que” est un sport très pratiqué par les rédacteurs Web. Pour en savoir plus sur cette activité, je vous recommande de lire Comment rédiger des phrases plus courtes ?, sur web-creatif.net
J’ai mentionné dans la première partie de ce cours la nécessité de traiter une seule idée par paragraphe. On peut élargir ce principe. Un sujet par article, une idée par chapitre (sous un titre h2), une idée par paragraphe (entre balises <p> et </p>) et une idée par phrase !
📌 Editoile est une agence de visibilité Web, spécialisée en rédaction SEO. Leur blog est une mine de renseignements fiables. Vous trouverez dans un des articles de leur blog d’excellents conseils pour écrire plus simplement.
Le référencement des images
Le référencement des images devient primordial dans un contexte où les utilisateurs effectuent de plus en plus de recherches par ce biais. Google Images permet d’accéder rapidement à ce que nous cherchons, sans avoir à lire des lignes de texte sur les SERP. Pourtant Google ne reconnaît pas le contenu des images, il se fie au titre des images et au texte alternatif associé aux images.
Repérer et compléter le texte alternatif
Dans le code source d’une page Web, le texte alternatif se trouve entre guillemets, après l’attribut alt inséré dans la balise autofermante <img>. Rien de tel qu’un exemple visuel :
<img src="img/nom-image.jpg" alt="description de l'image">
Le texte en lien avec l’attribut alt de l’élément <img> a plusieurs fonctions :
- il décrit l’image pour les moteurs de recherche qui ne savent pas encore interpréter correctement les images mais qui se servent de ce texte pour référencer les images
- il s’affiche dans le navigateur, à la place de l’image, quand l’image ne peut être affichée correctement (pour diverses raisons)
- il est lu par les lecteurs de site utilisés par les personnes malvoyantes quand elles naviguent sur le Web
Document complémentaire
Gabarit rédactionnel pour le Web : ce modèle au format pdf offre une grille de composition des différentes parties à rédiger pour constituer un article pour le Web.