Dans ce cours, nous allons voir comment donner une forme attrayante au travail de rédaction pour le Web (assisté ou non par IA) réalisé en amont. Nous allons intégrer le texte structuré dans un gabarit de site responsive.
Les gabarits responsives
Vous trouverez sans aucun doute des centaines de gabarits responsives sur Internet. Il est très probable qu’ils soient stylisés en faisant appel au framework Bootstrap. Or, à ce stade de votre formation, vous ne maîtrisez pas encore cette boîte à outil !
Il existe pourtant quelques gabarits HTML5-CSS3 utilisables par des débutants. Je me suis inspiré de quelques uns d’entre eux pour bâtir plusieurs gabarits de site one page. Je vous propose de les télécharger et de les examiner d’un peu plus près.

Vous constaterez qu’ils n’utilisent pas de code JavaScript. Ils ont tous été optimisés pour l’affichage sur mobiles. Certains gabarits s’adaptent mieux que d’autres aux petits écrans. Les versions “bis” sont un peu plus complexes que les version sur lesquelles elles se basent.
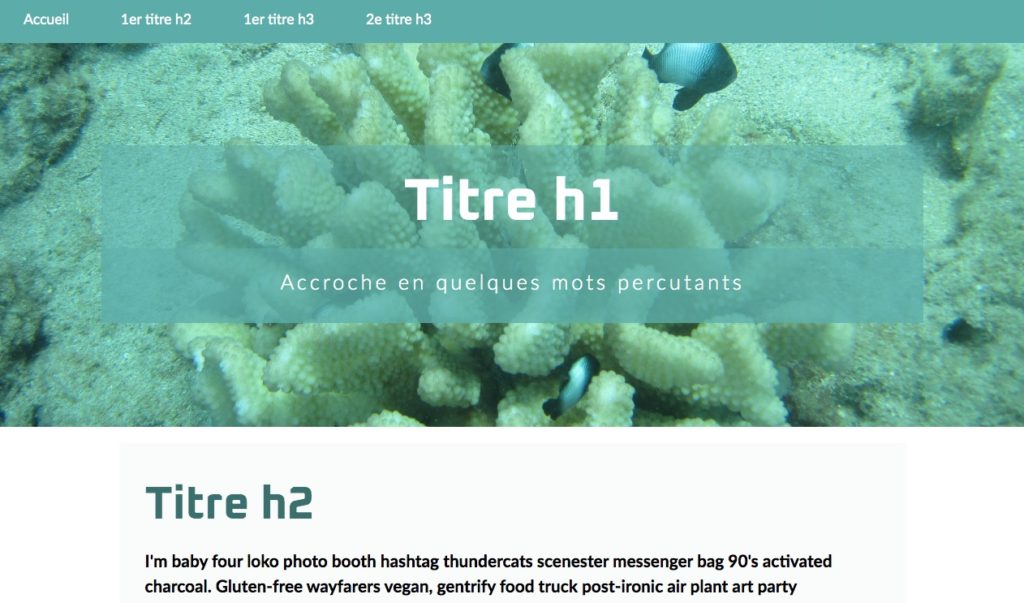
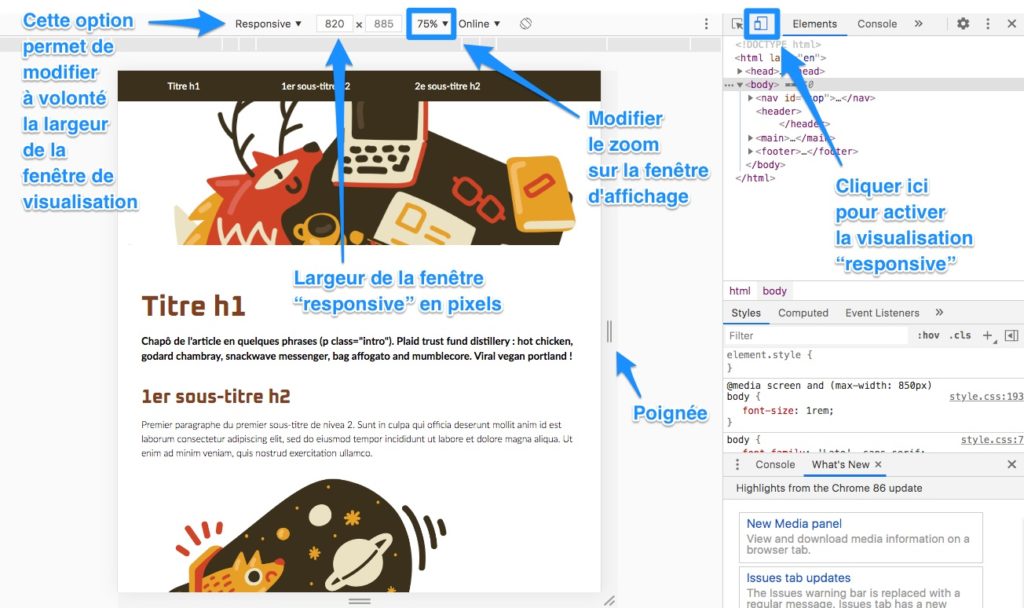
➜ Utiliser les fonctions d’affichage “responsive” de votre navigateur pour tester le rendu de chaque gabarit pour différentes largeurs de fenêtre du navigateur.

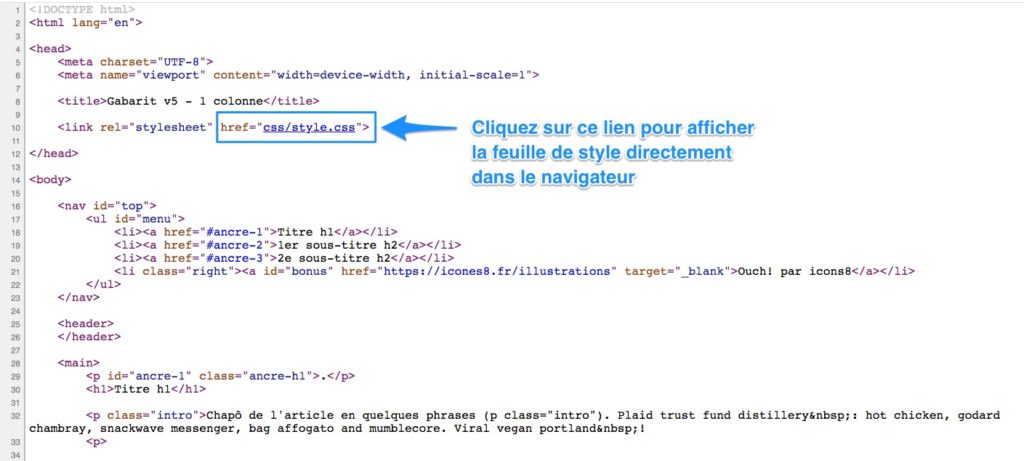
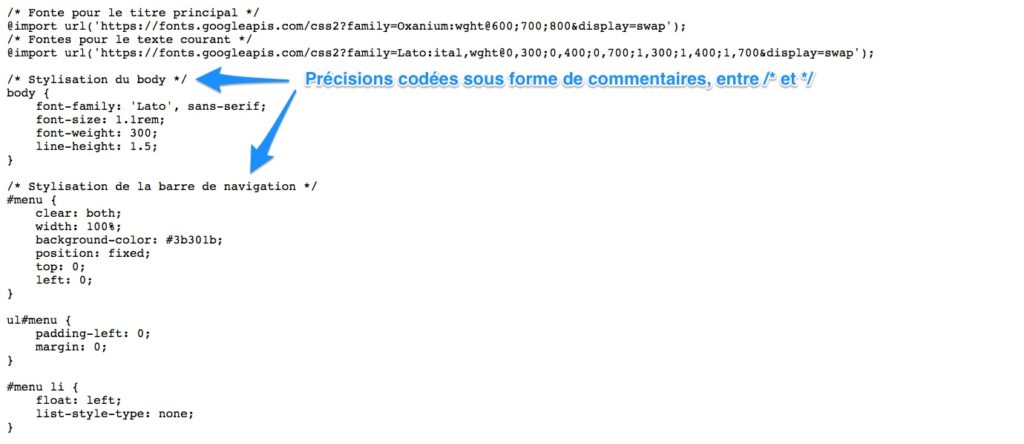
Affichez le code source, examinez-le avec attention. Dans la fenêtre affichant le code source, cliquez sur le lien menant à la feuille de style. Parcourez-la pour repérer l’articulation entre la feuille de style CSS et le fichier HTML. Notez que les feuilles de style sont partiellement commentées.


Les feuilles de syles CSS listent des instructions qui s’appliquent aux éléments HTML. Pour mieux comprendre les procédés utilisés dans les feuilles de style des gabarits, je vous invite à visionner cette vidéo qui explique comment fonctionnent les feuilles de style externes.
Préparer le travail de personnalisation
Collecter ou créer des images
Choisissez le gabarit qui vous semble le mieux convenir à votre texte et à votre propos. Vous allez avoir besoin d’images pour remplacer celles que j’ai utilisées. N’hésitez pas à explorer les possibilités offertes par le site pexels.com pour trouver des images libres de droit.
Vous pouvez créer des illustrations thématiques adaptées à votre sujet en utilisant les services de Vector Creator. Vous pouvez aussi composer vos propres “photos” en faisant des montages grâce à Photo Creator.
Choisissez vos photos avec soin. Je vous recommande de veiller à l’unité des couleurs et du style sur l’ensemble de la page Web. Ne vous contentez pas de regrouper des photos sur le seul critère de leur rapport avec le sujet traité.
➜ Si vous ne trouvez pas assez de photos dans les mêmes teintes colorées, retouchez-les en utilisant Photoshop ou une application en ligne comme Pixlr-x.

Les IA génératives permettent de créer des images illustratives de tous styles (photos, dessins, peintures, etc.). Vous trouverez des IA génératives dédiées à tel ou tel style sur poe.com. Sur cette plateforme vous disposez de 3000 points par jour. les IA référencées annoncent chacune le nombre de points consommés à chaque production d’image.
Compresser les images
Rassemblez les images collectées dans un dossier de collecte que vous nommerez explicitement. Les images collectées dans les banques d’images sont généralement de grandes dimensions (plus de 5000 pixels de large) et peuvent peser plusieurs Mo.
L’image de bandeau dont vous avez besoin na pas besoin de dépasser 2000 pixels de large. Il est donc nécessaire que vous réduisiez la taille de vos images et par conséquent leur poids. Compressez vos images en jpg à 70% (7 sur une échelle de 1 à 10), elle ne pèseront plus que quelques centaines de Ko…
Placez dans le dossier “img” les seules images que vous envisagez de publier. Si vous placez davantage d’images dans ce dossier, le temps de faire votre choix, retirez ensuite celles que vous n’avez pas utilisées.
Sur le Web, on voyage léger !
Préparer un nuancier étagé
Vous allez modifier les couleurs utilisées dans les gabarits fournis. Vous allez donc devoir utiliser des couleurs dont le degré de luminosité autorise la superposition d’une couleur sur l’autre. Pensez au confort oculaire de vos futurs lecteur !
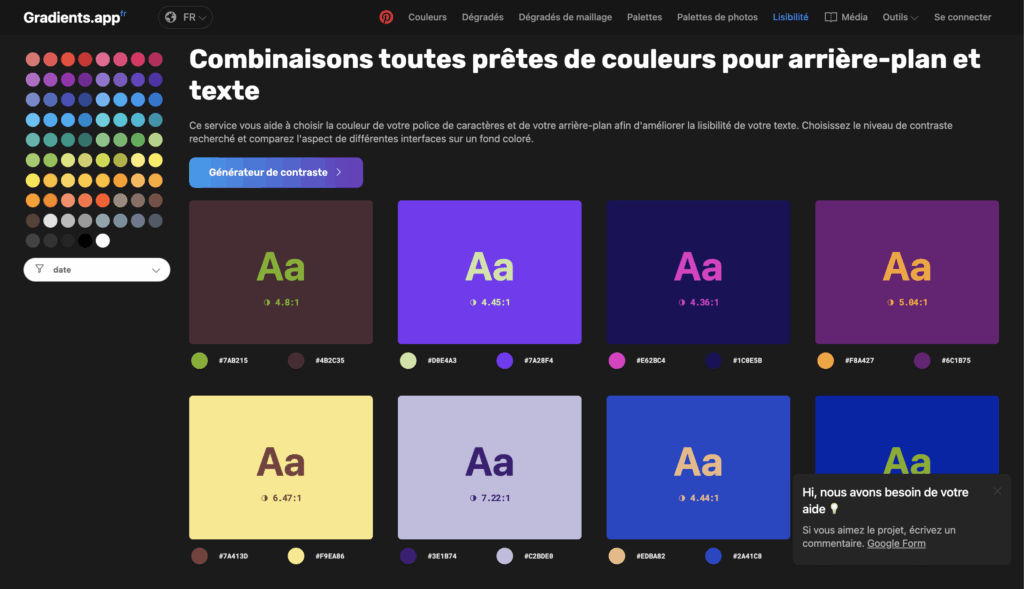
L’application en ligne gradients.app propose des combinaisons toutes prêtes de couleurs pour l’arrière-plan et le texte.

Vous pouvez aussi utiliser une couleur de luminosité moyenne, associée au noir et au blanc (ou à une couleur très foncée et une couleur très claire). Une liste de couleurs moyennes vous est proposée en ligne.
Choisir des polices de caractères
Le moment venu, vous aurez sans doute besoin de changer la police de caractères utilisée pour le titrage dans les gabarits. Les polices de Google Fonts sont une aubaine pour les créateurs débutants !
Pour vous aider dans votre choix, je vous invite à vous rendre sur fontpair.co. Si vous ne trouvez pas votre bonheur sur Fontpair, explorez le site Typewolf

Pour l’intégration de polices différentes dans le site personnalisé, voir un peu plus bas comment intégrer des polices Google.
Intégrer le texte rédigé dans le gabarit
La personnalisation d’un gabarit nécessite souvent une intégration du texte titre par titre et paragraphe par paragraphe. Faute de quoi certaines parties du code implémentées dans le gabarit risquent de disparaître.
La démarche n’est pas la même que celle qui consiste à construire un site à partir de zéro (from scratch). Elle est aussi très différente de la méthode qui consiste à changer de feuille de style externe pour modifier l’apparence d’une page HTML.
L’avantage d’utiliser un éditeur markdown lors de la rédaction des textes est de bénéficier à l’export en HTML d’un contenu proprement balisé (surtout avec StackEdit). Cela facilite l’intégration des différentes parties du texte dans la structure du gabarit.
Remarques sur les balises <br>
Soyez vigilants sur la structuration du texte. Il se peut que le texte exporté depuis StackEdit comporte de nombreuses balises <br>. C’est souvent le résultat d’une erreur de saisie lors de la rédaction dans l’éditeur Markdown. Corrigez ce défaut lors de l’intégration et constituez des paragraphes courts, de taille homogène.
➜ Dans StackEdit, en Markdown, il faut sauter 2 lignes pour faire un saut de paragraphe. Un simple saut de ligne génère un saut de ligne dans le paragraphe (un <br>).
Conseils pratiques
Travaillez sur le bureau
Dans le cadre des salles du GRETA, sur le Pôle Plurimédia du lycée La Fayette, vous pouvez être tentés de modifier directement des fichiers placés sur votre session individuelle.
➜ Je vous recommande plutôt de copier le dossier du gabarit que vous avez l’intention de modifier sur le bureau de votre poste de travail.
Quand vous aurez terminé, vous sauvegarderez alors votre travail sur votre session (… et sur votre clé USB ou votre disque dur personnel).
Personnaliser le gabarit
Vous pouvez modifier la feuille de style CSS pour personnaliser le gabarit utilisé. Il est ainsi possible de modifier les couleurs, la police de titrage et bien d’autres choses.
Soyez très prudents concernant des modifications touchant à la disposition des éléments dans la page (menu, têtière, contenu principal, etc.). Gardez à l’esprit que toute modification envisagée sur grand écran doit être répercutée sur petits écrans.
Des “media queries” se trouvent en fin de feuille de style. Elles permettent de spécifier précisément, à l’aide de nouvelles instructions CSS, comment doivent s’afficher les éléments HTML quand la fenêtre de navigation fait telle ou telle largeur. Toute la “responsivité” (capacité d’adaptation) du gabarit repose sur ces requêtes médias.
Recommandations
Ne vous lancez pas dans de grandes modifications du modèle choisi. Soignez plutôt vos images, vos couleurs et vos typos… et la qualité de votre texte.
Pour neutraliser une instruction CSS utilisez la mise en commentaires plutôt que l’effacement de l’instruction. Cela facilitera le retour à la version originale. Les balises de mise en commentaire CSS sont /* et */.
➜ Si une tentative de modification de la feuille de style échoue, revenez à la version originale. Ne laissez pas des instructions inopérantes dans le code.
Modifications premières
Voici une série de modification faciles à mettre en œuvre. Une fois que vous les aurez faites, votre site devrait déjà avoir un look satisfaisant.
Nous verrons plus tard, en utilisant notamment la feuille de style w3.css, comment optimiser la présentation d’une page en insérant des diaporamas, des grilles de photos, des colonnes suplémentaires, etc.
Pour le moment, vous pouvez mettre en œuvre les modifications indiquées ci-dessous.
Choisir des mots “strong” (importants)
Cette modification concerne la structuration et la stylisation du texte en même temps. En effet, les lecteurs devraient pouvoir parcourir votre texte en lisant les seuls titres et les seuls mots en gras.
Les moteurs de recherche lisent votre texte de cette façon. Ils en déduisent la cohérence de votre propos en analysant le champ sémantique des mots importants et des titres.
➜ C’est à vous d’indiquer aux moteurs de recherche et à vos lecteurs quels sont les mots importants. Pour cela, utilisez les balises <strong> et </strong> pour baliser chaque mot ou expression importante.
Quand on veut afficher en gras des mots qui ne sont pas importants , on utilise les balises <b> et </b>.
Changer l’image de fond du header
Sur les gabarits que je vous propose, l’image de la têtière est insérée dans le header via la feuille de style. Repérez dans la feuille de style les instructions de ce type, rattachées au header :
background-image: url(../css/img/nom-image-2000x500.jpg);background-size: cover;
Pour que certains gabarits fonctionnent en ligne, l’appel de l’image a été modifié comme suit :
background-image: url(img/nom-image-2000x500.jpg);
Changez le nom de l’image utilisée par celui de l’image de votre choix. Utilisez une image de 2000 pixels de large et de la hauteur de votre choix.
➜ Pour optimiser le positionnement de l’image dans l’espace disponible, rajouter l’instruction CSS suivante :
background-position: center;
Suivant l’image que vous avez utilisée et son contexte d’affichage, vous pouvez donner à background-position les valeurs top, bottom, left ou right. Vous modifierez ainsi la manière dont l’image se positionne dans le cadre disponible.
Changer les couleurs utilisées
Pour changer les couleurs du gabarit, il faut repérer dans la feuille de style tous les endroits où un nom de couleur a été utilisé. Les formes de codage de la couleur utilisées dans les gabarits proposés sont la forme hexadécimale (#FFF, #FF00DD, #80F80F, etc.) et les formes rgb ou rgba (rgb(255, 255,255), rgba(255, 255, 0, 0.5), etc.).
➜ Vous trouverez rapidement les codes de couleurs insérés dans la feuille de style en utilisant la fonction “Rechercher” (cmd-F sur MacOs). Recherchez “#” ou ”rgb”, vous trouverez immédiatement les couleurs codées avec ces intitulés.
On peut aussi rechercher l’occurence “color” (… toujours en utilisant la fonction “Rechercher” dans Brackets). Le nom de la couleur choisie n’est pas très loin des expression comprenant cette occurence !
➜ Pensez à utiliser des couleurs aux valeurs étagées et ne multipliez pas le nombre des couleurs utilisées. Veillez au contraste entre le texte et le fond pour garantir à vos lecteurs une lisibilité optimale.
Accordez vos couleurs avec l’image de têtière utilisée. Votre site gagnera en unité et en harmonie.
Modifier la variable d’une couleur moyenne
Les feuilles de style CSS des gabarits dont le numéro de version se termine par la lettre c sont paramétrées de telle sorte que les couleurs puissent être modifiées en une seule fois.
Pour cela, des variables de couleur sont définies en tête de feuille de style (exemple ci-dessous).
/* Déclaration des variables des couleurs appliquées sur la page */
:root {
--dark-color: #000;
--dark-grey: #333;
--medium-color: #307d9a;
--light-color: #fff;
--light-grey: #ddd;
}
Il s’agit de gris (clair et foncé), du noir, du blanc et d’une couleur moyenne choisie pour répondre à la norme d’accessibilité AA sur le noir et sur le blanc.
➜ Pour modifier la couleur moyenne dans tout le gabarit, il suffit de changer la valeur de --medium-color.
Changer la police de titrage
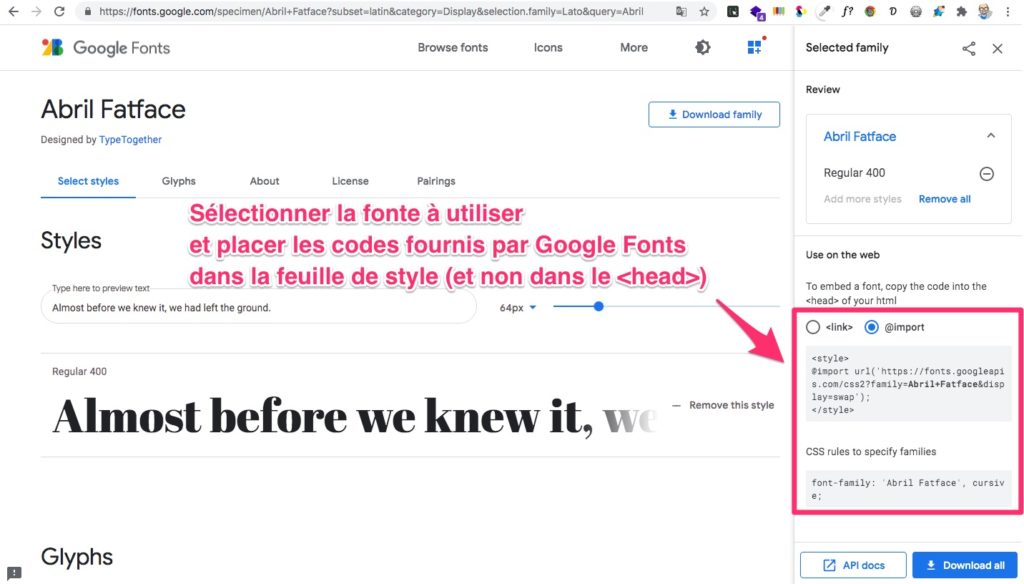
Les polices de titrages sont appelées depuis les serveurs de Google Fonts par la méthode @import, au tout début de la feuille de style.

Si vous n’avez jamais utilisé Google Fonts, je vous invite à regarder cette vidéo pour en apprendre davantage (durée : 16 min).
Ajouter des onglets au menu
En fonction de la structuration du contenu rédactionnel, vous pouvez être amenés à ajouter des onglets au menu du gabarit. Choisissez des intitulés courts en reprenant un terme du titre de la partie vers laquelle renvoie l’onglet.
Modifications non recommandées
Modifier l’alignement du texte
Le Web, avec la diversité des écrans de consultation des sites, supporte mal la justification des textes. Privilégiez l’alignement du texte à gauche et quand cela se justifie, utilisez l’alignement centré.
Habiller les photos avec le texte
Pour la même raison que celle évoquée plus haut, évitez d’habiller vos images avec du texte. Pour vous convaincre, examinez la manière dont votre texte se positionne à proximité de l’image sur les largeurs de fenêtre légèrement plus grandes que la largeur de l’image.
Un gabarit de site multipage
La personnalisation d’un gabarit de site multipage concerne en priorité les apprenants de la formation CDUI.
J’ai combiné plusieurs feuilles de style trouvées sur le Web pour composer un gabarit de site multipage. Les explications concernant sa mise en œuvre sont affichées dans le gabarit !

Concernant la mise en œuvre de Luxbar (la feuille de style utilisée dans ce gabarit pour l’insertion du menu…), vous trouverez des précisions sur la page intitulée Insertion d’un menu avec Luxbar.