Dans ce cours nous allons voir comment personnaliser un gabarit de portfolio mis au point à l’aide du framework w3.css. Les prérequis sont les suivants :
- utiliser l’éditeur de code Brackets
- identifier et modifier la structure HTML d’un site
- identifier et modifier une feuille de style CSS
- rédiger des textes pour la publication en ligne
- collecter, concevoir et traiter des images pour le Web
Une partie de ce cours est un rappel des fonctionnalités de base de w3.css. Elles ont été vues lors du cours intitulé Se familiariser avec w3.css
Télécharger les gabarits
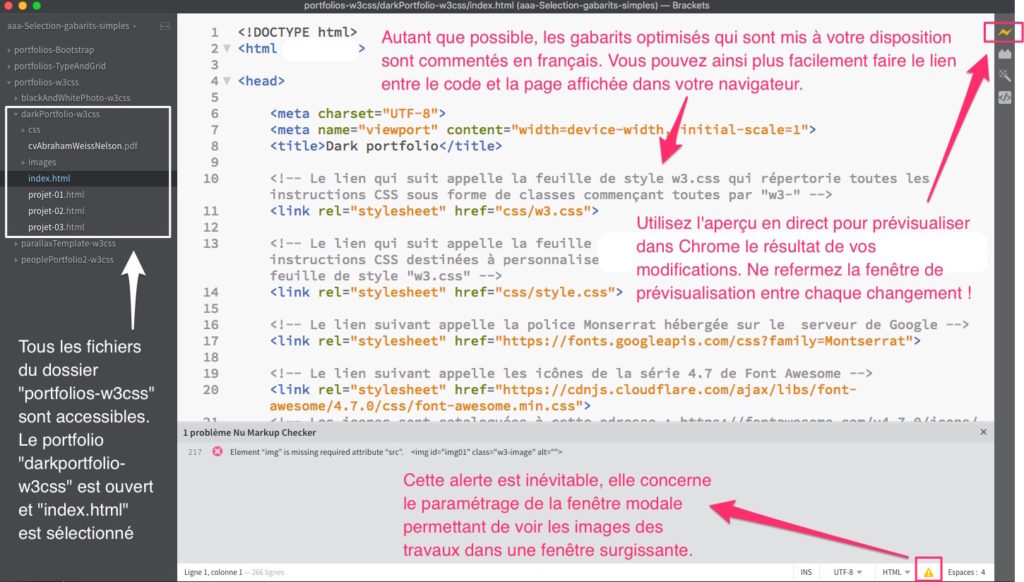
Pour vous permettre de réaliser rapidement un portfolio de qualité professionnelle, je mets à votre disposition plusieurs gabarits de portfolios. Collectés sur le site de w3schools, ils ont été optimisés pour vous permettre de gagner du temps lors de leur mise en œuvre.

Vous êtes invités à télécharger les gabarits optimisés pour en prendre connaissance et analyser la manière dont ils ont été construits.
➜ La solution optimale pour travailler sur l’ensemble de ces ressources est d’ouvrir le dossier contenant tous les gabarits avec Brackets (Fichier > Ouvrir un dossier). La liste de tous les gabarits s’affiche alors dans la colonne de gauche, dans Brackets, vous permettant d’accéder à l’ensemble des contenus mis à votre disposition.

Pour l’utilisation et la personnalisation de Brackets, je vous renvoie vers le cours des fondamentaux de la création de site intitulé Personnaliser Brackets.
Pour l’utilisation du framework w3.css, voir le cours intitulé Se familiariser avec w3css. L’utilisation de w3.css est détaillée sur le site w3schools.com que je vous invite à consulter ce site aussi souvent que nécessaire.
Les gabarits mis à votre disposition sont présentés sous leur forme originale (avant optimisation par mes soins) sur cette page : https://www.w3schools.com/w3css/w3css_templates.asp
La structure d’un portfolio
Disposés sur une seule page ou sur plusieurs pages Web, vous retrouverez dans tous les portfolios les éléments, sections ou pages suivantes :
- un menu permettant la navigation quel que soit la taille de la fenêtre de navigation
- une têtière mentionnant le nom du studio ou du designer (parfois réduite à une mention dans le menu)
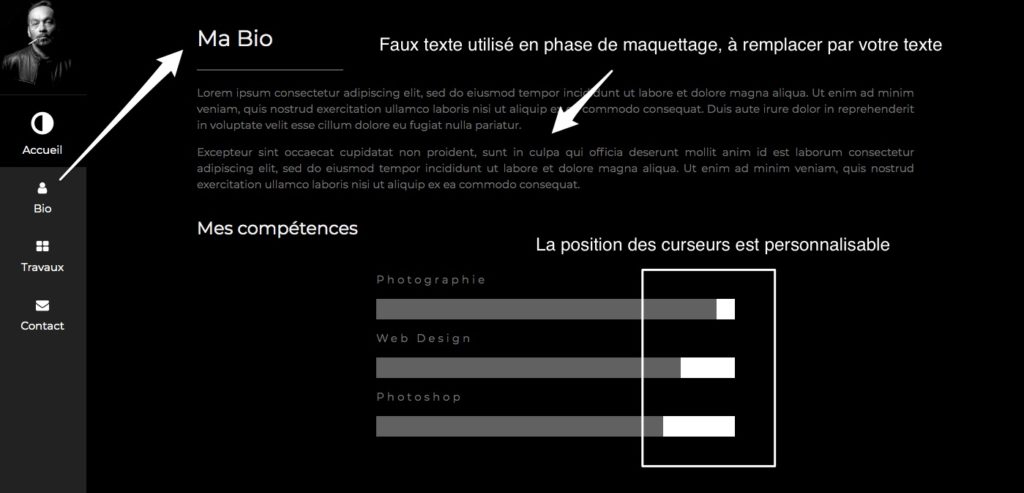
- une biographie du designer à laquelle est associée la mention des compétences du designer et un cv téléchargeable au format pdf
- des listes de services auxquelles sont parfois associés des témoignages de clients, des statistiques de satisfaction et des listes de références
- une présentation de travaux ou de projets (le portfolio proprement dit), souvent sous forme de grille dont le comportement varie selon les gabarits proposés
- une section contact mentionnant les diverses possibilités offertes pour rencontrer le designer, éventuellement étayée par un plan d’accès à son bureau
- un pied de page comportant quelques mentions utiles
Il est recommandé, à un niveau professionnel, d’expliquer dans son portfolio comment nous travaillons. Il est donc envisageable de créer une section « Méthodologie », en plus de celles mentionnées plus haut.

➜ Retrouvez les différentes éléments mentionnés dans les gabarits mis à votre disposition. Vous pouvez aussi repérer ces éléments dans les portfolios de graphistes connus.
Une liste de portfolios est disponible sous forme de carte XMind à cette adresse (l’inscription à Biggerplate est obligatoire pour pouvoir télécharger la ressource) : https://www.biggerplate.com/mindmaps/6cV6PxzD/portfolios-de-graphistes-fev-2020
En savoir plus
Voici un diaporama sur les différentes options s’offrant à un designer graphique souhaitant présenter ses travaux sans dépenser une fortune 😉
Les images de travaux
La grille de présentation des travaux permet de prendre connaissance des projets menés par vos soins, dans le cadre de votre formation, dans le cadre de votre stage en entreprise ou à titre personnel. Cette grille est constituée d’images dont le comportement peut être différent d’un gabarit à l’autre.
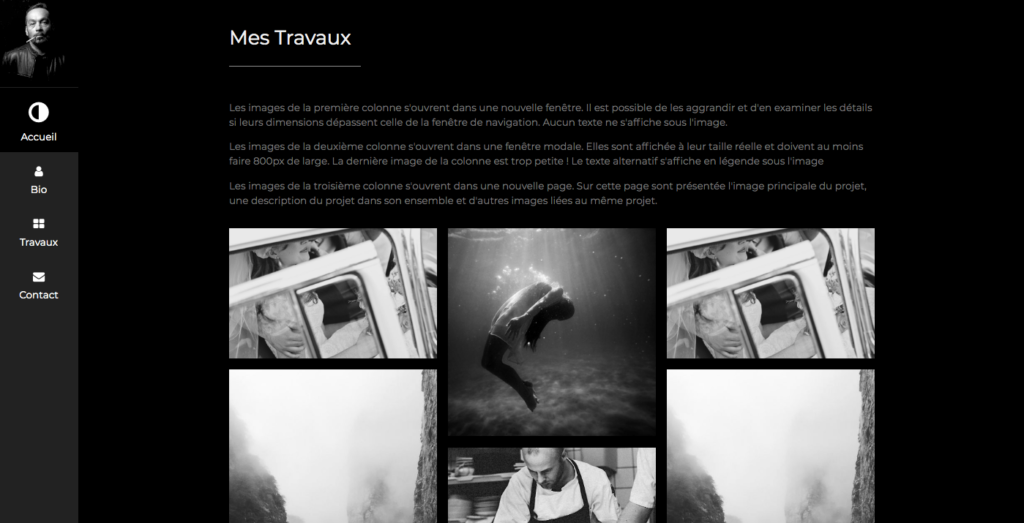
➜ Repérez les comportements des images dans les modèles mis à votre disposition. Le portfolio intitulé « darkPortfolio-w3css » présente, dans sa section « Travaux » trois comportement d’images différents (un comportement par colonne d’images). Cela vous permettra de repérer les avantages et les inconvénients de chacun de ces comportements.
Inventaire des comportements d’image
- L’image ne réagit pas au survol du curseur ou au clic. C’est le cas dans quelques modèles proposés sur le site w3schools.com. Observez par exemple le comportement des images du template Photolio ou celle du gabarit Art Template
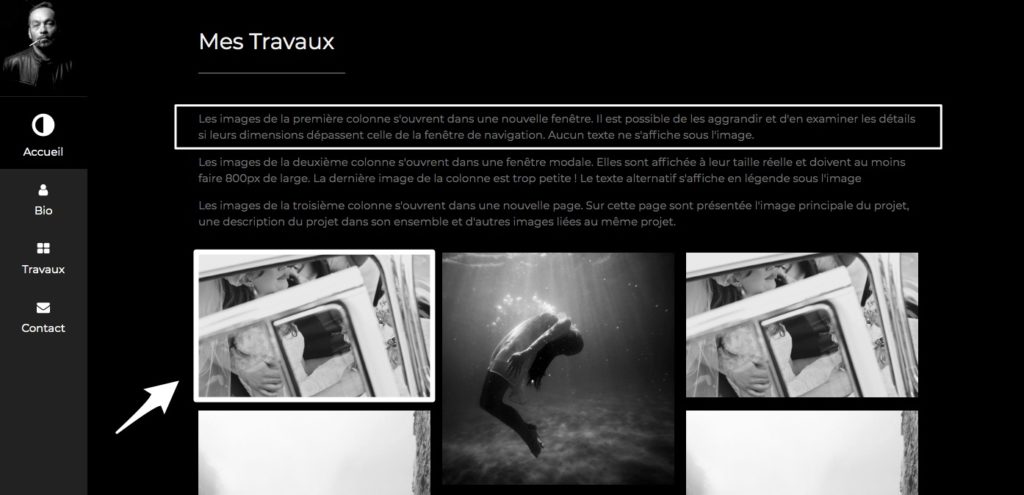
- Lorsque nous cliquons sur l’image, celle-ci s’ouvre dans une nouvelle fenêtre. C’est le cas des images de la première colonne du gabarit « darkPortfolio-w3css »

- Lorsque nous cliquons sur l’image, une fenêtre modale s’ouvre et nous permet de voir l’image en plus grand. L’image est parfois accompagnée d’une légende. C’est le cas des images de la deuxième colonne du gabarit « darkPortfolio-w3css ». C’est aussi le cas des images du template en ligne People Portfolio Template. Un clic sur l’image referme la fenêtre modale.
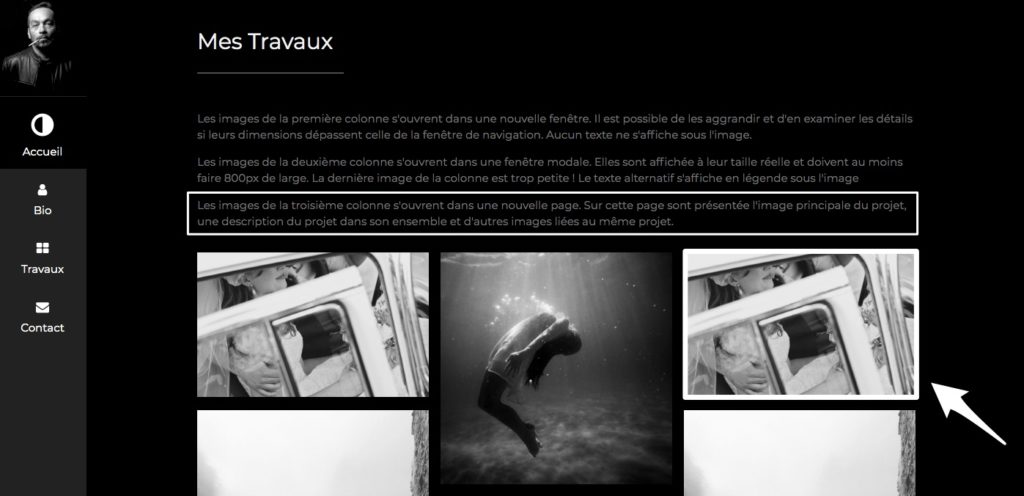
- Lorsque nous cliquons sur l’image, une nouvelle page s’affiche dans notre navigateur. L’image sur laquelle nous venons de cliquer est présentée en grand, accompagnée parfois d’autres images (ayant elles aussi des comportements variables). C’est le cas des images de la troisième colonne du gabarit « darkPortfolio-w3css » ou des photographies présentées sur le gabarit « BlackAndWhitePhoto-w3css ».


La préparation des contenus
La mise en œuvre la plus simple consiste bien sûr à présenter les travaux de telle manière que nous n’ayons pas à multiplier le nombre d’images par projet.
Chacun choisit donc le mode de présentation des travaux qui lui convient le mieux. Quel que soit le choix effectué, il s’agit maintenant de lister les contenus à produire.
Lister les images à produire
➜ Il faut établir une liste précise de ses besoins iconographiques pour ne pas être pris au dépourvu au moment de finaliser son portfolio.
Lister les dimensions de images à produire
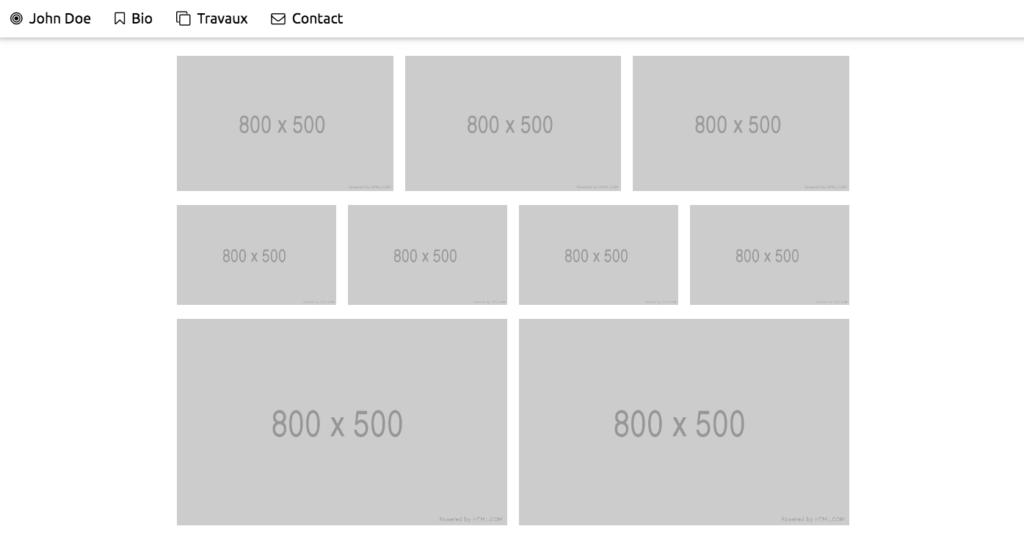
Dans les gabarits que je mets à votre disposition, certaines “images” ont été générées par le site placeholder.com. Leurs dimensions sont affichées automatiquement (paramétrée directement dans le code d’appel de l’image). Il s’agit d’images sans sujet, résumées à un aplat de couleur (paramétrable) et un texte (également paramétrable). Cet outil est utilisé en maquettage Web pour faire du « zoning » (déterminer la place occupée par les contenus).
➜ Faites vos tests d’affichage d’images en utilisant placeholder.com et déterminez la taille optimale des images que vous souhaitez utilisez. Notez les dimensions requises et préparez vos images de travaux en conséquence !
Choisir un style de présentation des images de travaux
Les grilles d’images nécessitent parfois de penser à l’unité graphique de la page de présentation des travaux. Pour cela, w3schools.com nous aide à appliquer quelques astuces.
Plusieurs options s’offrent à vous :
- Utiliser un détail de l’image totale, à utiliser comme image d’appel positionnée en « maçonnerie »
- Appliquer le même filtre sur toutes les images de la grille
- Assombrir toutes les images de la grille et révéler les véritables couleur d’une image au survol de celle-ci par le curseur
- Animer les images à l’ouverture de la page ou de la fenêtre modale
- etc.
Voyez les pages suivantes sur w3schools.com :
- https://www.w3schools.com/w3css/w3css_images.asp
- https://www.w3schools.com/w3css/w3css_effects.asp
- https://www.w3schools.com/w3css/w3css_animate.asp
Ne soyez pas trop ambitieux et notez que l’impact visuel d’un portfolio repose en grande partie sur la qualité et sur l’unité des images présentées.
Lister les textes à produire
➜ Après avoir listé les images à produire il convient de lister les textes à rédiger. Le plus délicat est souvent la rédaction de la biographie.
Le curriculum vitae proposé en téléchargement est à mettre à jour ou à concevoir professionnellement. Réalisé dans InDesign et exporté au format pdf, il démontre parfaitement vos compétences acquises en PAO. Il est également possible d’utiliser les services en ligne de la plateforme Canva.

➜ Pour trouver de l’inspiration en matière de formulation des textes de votre biographie, je vous invite à consulter les portfolios de plusieurs graphistes. Utilisez la liste de portfolios disponible sous forme de carte Xmind téléchargeable sur Biggerplate (après inscription).
Si vous souhaitez insérer un logo personnel dans votre portfolio, il vous faudra mener à son terme la démarche expliquée dans le cours intitulé Designer un logo. Là encore, si vous êtes pressés, vous pouvez utiliser les services de la plateforme Canva. Vous y serez guidés dans la démarche de conception de votre logo. Dans les gabarits que je vous ai fournis, une simple icône est utilisée.
La personnalisation des gabarits fournis
À cette étape de la préparation de votre portfolio, le plus simple est d’utiliser l’un des gabarits fournis en l’état, sans en modifier ni les polices de caractères, ni les couleurs et encore moins l’agencement des contenus.
Toutefois, je vais vous indiquer comment effectuer quelques modifications élémentaires en vous rappelant comment utiliser le framework w3.css. Vous agirez ensuite comme bon vous semblera. 😉
➜ N’hésitez pas à consulter le cours intitulé Se familiariser avec W3CSS.
L’utilisation des identifiants « class »
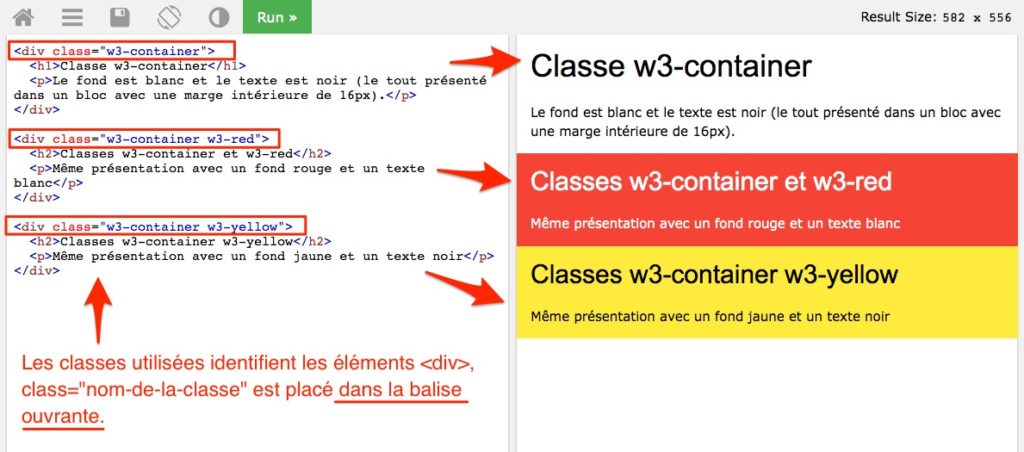
Comme tous les frameworks CSS, w3.css utilise les identifiants HTML de classe, pour appliquer aux éléments ainsi identifiés des instructions CSS préétablies. Une classe permet de cibler un élément HTML en vue de lui attribuer des propriétés définies dans une feuille de style.
Par exemple, avec le framework w3.css, si un élément HTML est identifié avec la classe « w3-red », la couleurs d’arrière-plan de cet élément sera rouge et le texte qu’il contient sera blanc. Dans le code source des gabarits de portfolios fournis vous constaterez que les classes utilisées identifient souvent des éléments <div> (divisions génériques).

➜ La capture d’écran ci-dessus a été faite à partir de l’éditeur de code Try-it, intégré à w3school.com. Si vous effectuez un changement dans le code source, avec cet éditeur, cliquez sur le bouton “Run” pour afficher le résultat dans l’espace de prévisualisation. Vous pouvez retrouver cet exemple sur w3shools.com.
Si vous souhaitez en apprendre davantage sur l’utilisation des classes (et des id) en général, vous pouvez consulter le cours de Pierre Giraud consacré aux attributs HTML class et id.
L’appel des CSS et des polices de caractères
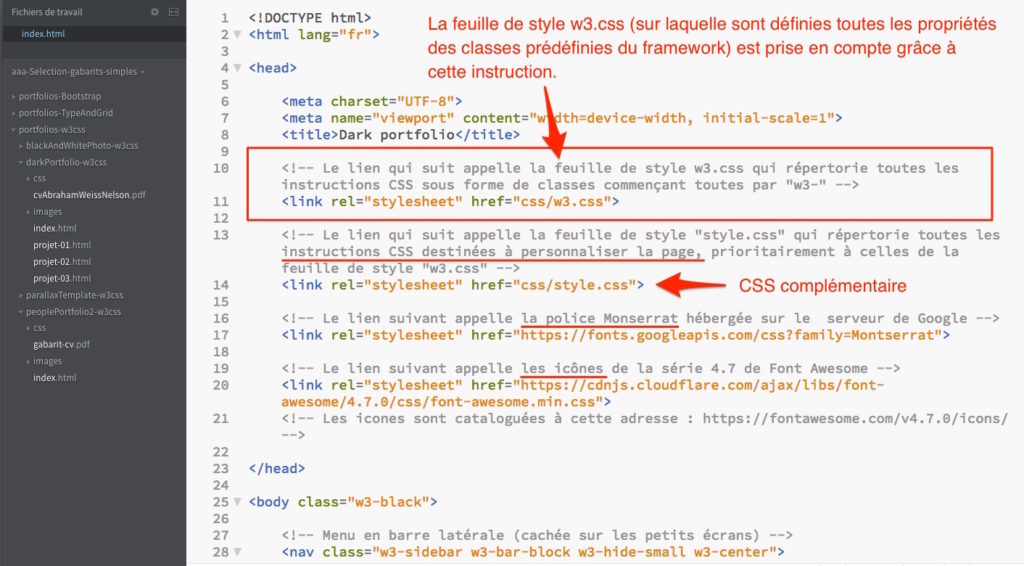
Pour que les classes utilisées dans le code HTML soient effectives, il est indispensable que la feuille de style CSS correspondantes soit chargée par le navigateur. Tout se passe dans le « head » de la page (ou tout simplement au dessus du « body »). Le feuille de style du framework est nommée « w3.css », comme le framework lui-même !

Les polices de caractères utilisées sont appelées depuis le serveur de Google Fonts, où elles ont été sélectionnées. Pour savoir comment procéder pour charger une police de caractères sélectionnée sur Google Fonts puis pour l’utiliser dans une page Web, je vous recommande de visionner la vidéo qui suit.
Le code présenté dans cette vidéo est disponible sur CodePen. Vous y accèderez directement par le lien suivant :
https://codepen.io/believemy/pen/gOaRXGL
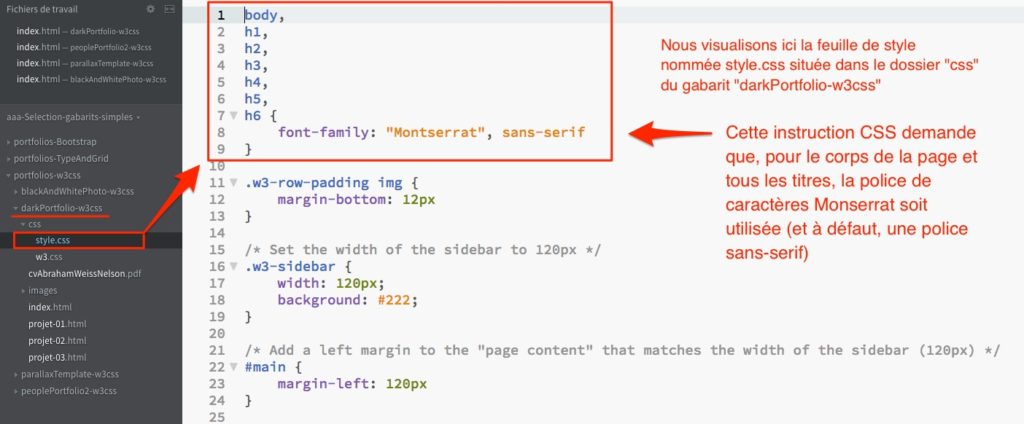
➜ En ce qui vous concerne, le lien <link … > se trouve bien dans le <head> des pages de vos gabarits et si vous consultez les feuilles de style de personnalisation de ces pages (nommés « style.css »), vous constaterez qu’il est bien spécifié que les polices chargées sont utilisées dans le corps des pages concernées. Les instructions contenus dans le fichier style.css annulent celles contenues dans le fichier w3.css (elles sont prises en compte prioritairement puisque style.css est appelé après w3.css).

➜ Vous pouvez maintenant modifier sans difficulté la police de caractères utilisée dans tel ou tel gabarit. Choisissez votre police avec soin et optez toujours pour la simplicité et la lisibilité. Pensez bien à modifier à la fois le <link> dans la page HTML et l’instruction « font-family » dans le fichier « style.css » 😉
Si vous souhaitez utiliser la méthode @import dans la feuille de style personnalisée de tel ou tel gabarit, rien ne vous en empêche. C’est en effet ce que recommande l’auteur de la vidéo proposée plus haut, mais ce n’est pas avec cette méthode que les gabarits ont été construits à l’origine par w3schools.
➜ N’hésitez pas, en revanche, à appeler toutes les fontes dont vous aurez besoin (light, regular, bold, black, etc), que ce soit avec la méthode link” ou @import.
Les icônes Font Awesome
Les gabarits de portfolios construits avec w3css utilisent les icônes de la bibliothèque Font Awesome version 4.7 (notez bien ce numéro de version…).
Comme pour les feuilles de style et les polices de Google Fonts, les icônes sont appelées depuis les serveurs de Font Awesome. Vous avez déjà fait ce constat sur les captures d’écran précédentes.
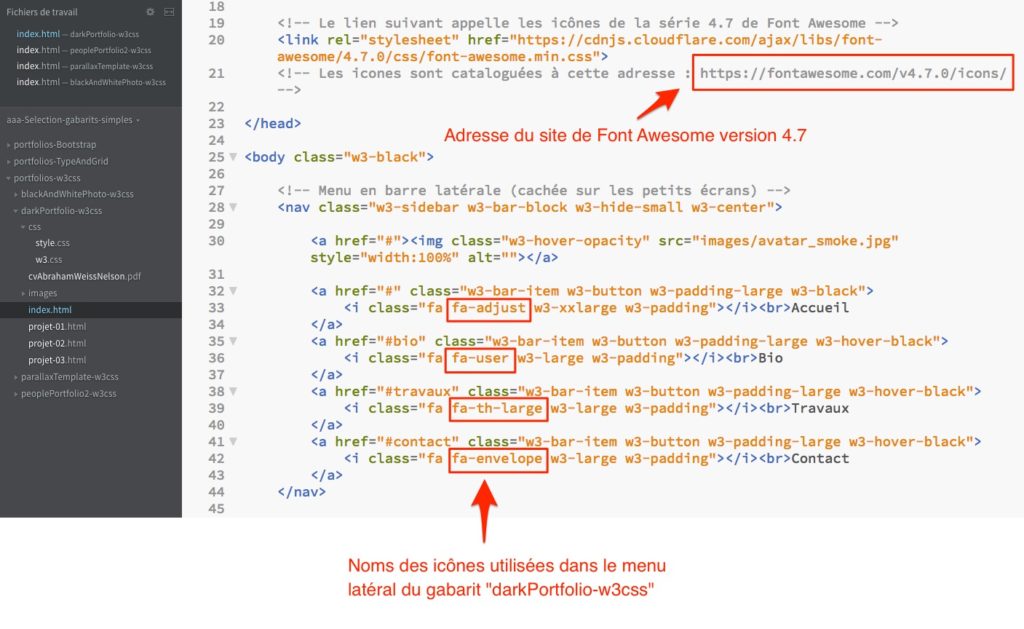
➜ J’ai mentionné dans le commentaire encadré sur l’image ci-dessous l’adresse du site sur lequel vous pouvez choisir d’autres icônes disponibles (si vous souhaitez remplacer celles proposées sur les pages fournies).

➜ Repérez dans le code HTML les endroits où sont utilisées des icônes (entre balises <i> et </i>. Changez simplement le nom des icônes et vous verrez s’afficher en remplacement l’icône que vous avez choisie sur le site https://fontawesome.com/v4.7.0/icons/ 😉
Utilisez des photos de maquette
Certains gabarits fournis utilisent les services du site placeholder.com pour importer des images présentant un fond uni avec la mention des dimensions de l’image.
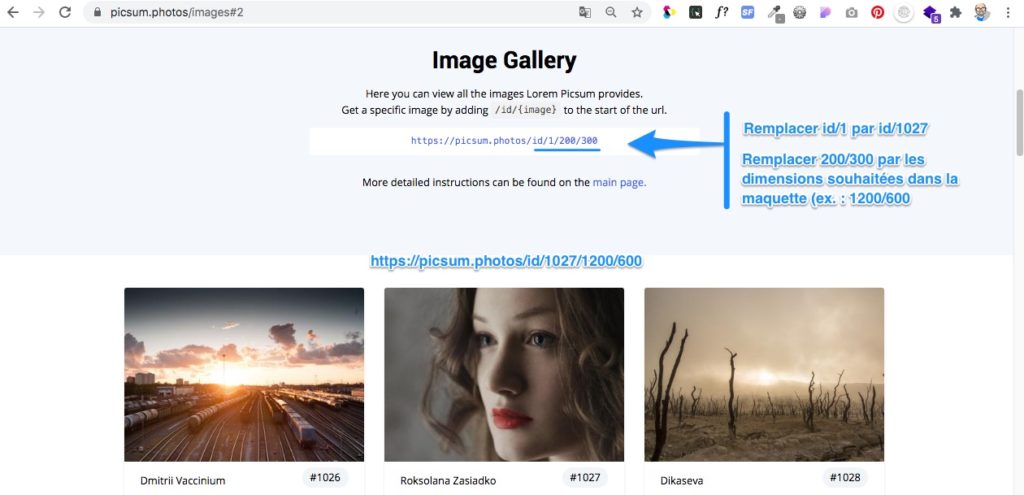
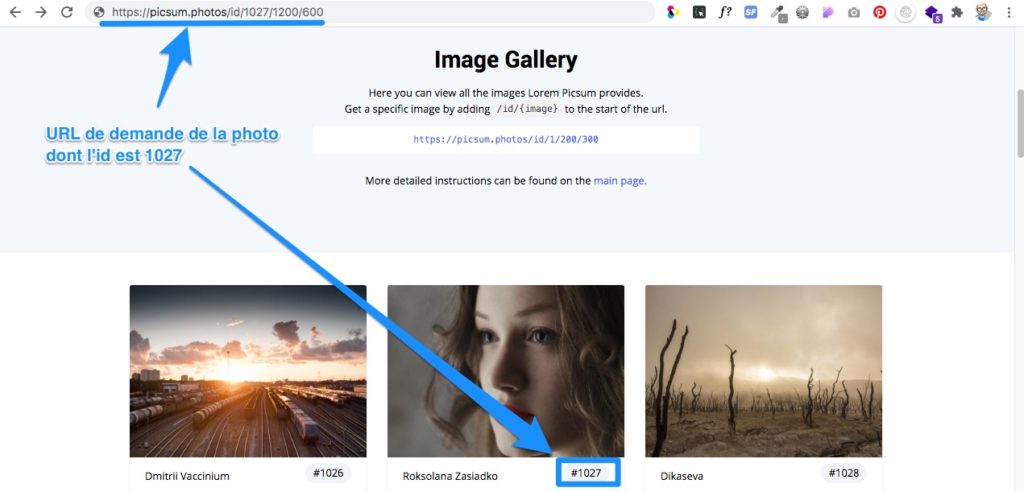
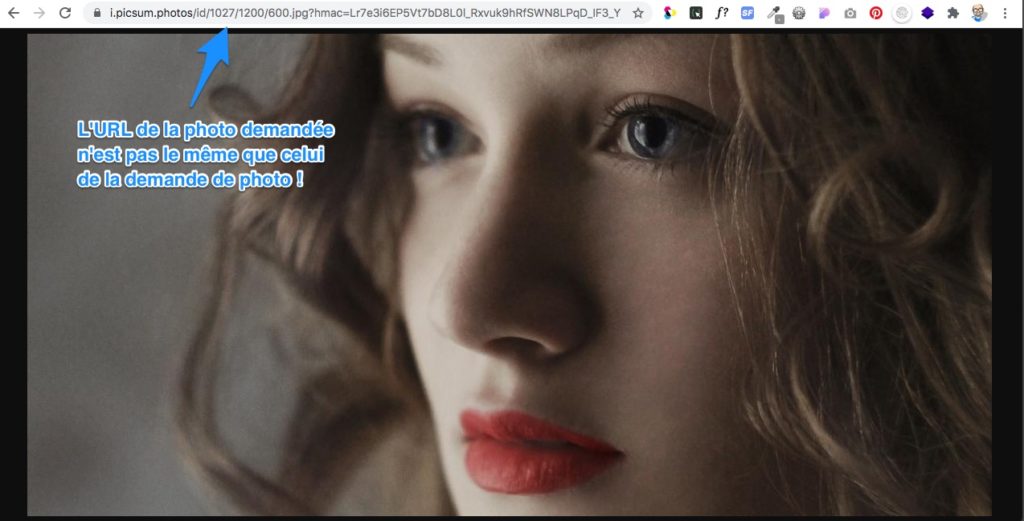
Vous pouvez également utiliser les services du site picsum.photos (Lorem Picsum) pour insérer des photographies aux dimensions voulues. Par défaut, les photos sont choisies aléatoirement dans une liste de photos disponibles (provenant de la banque d’images Unsplash). Vous pouvez choisir la photo souhaitée dans la liste disponible. Vous pouvez aussi appliquer un filtre flou et éventuellement un filtre gris.



Le paramétrage des grilles
Les gabarits de porfolios fournis comportent tous des grilles sur lesquelles sont positionnées les images des travaux présentées. Leur affichage (nombre de colonnes et de rangées) dépend de la largeur de la fenêtre de navigation (et donc de la taille de l’écran en navigation plein écran…)
Les grilles Half-Third-Quarter et Small-Medium-Large
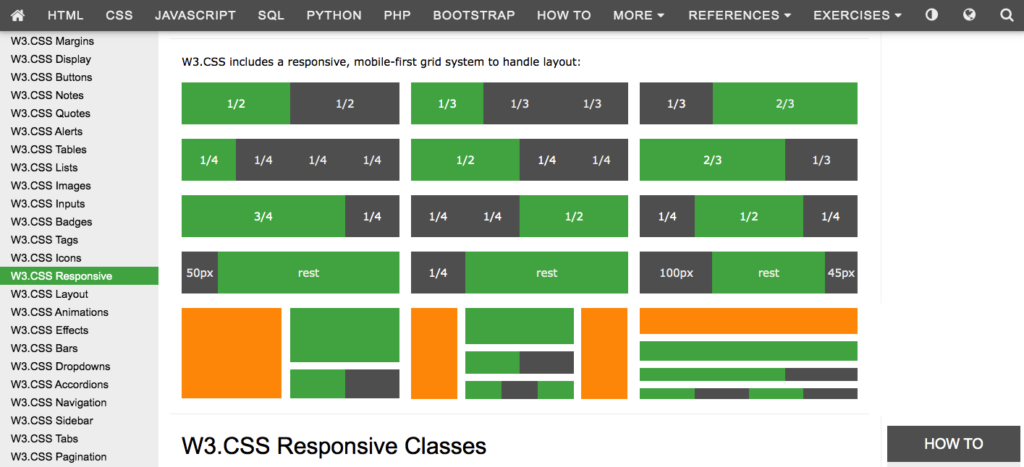
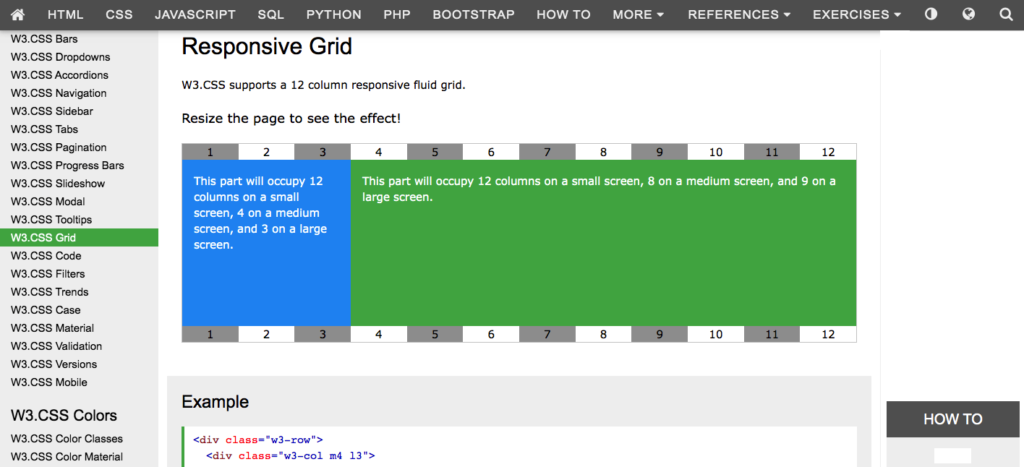
Le framework w3.css utilise 2 types de grilles dont la documentation sur le site de référence de w3schools se trouve sur ces 2 pages :
Le premier type de grille, désigné comme méthode adaptative (réactive ou responsive), permet de diviser une rangée en colonnes occupant une moitié, un tiers, deux tiers, un quart ou trois quart de l’espace disponible en pleine largeur. Dans ce cours, nous nommerons ce type de grille « half-third-quarter » ou grille HTQ.

Le second type de grille permet de diviser une rangée en colonnes de 1 à 12 fractions (ou unités) de large, en déterminant la largeur des colonnes sur petits écrans (small), sur écrans moyens (medium) et larges écrans (large). Dans ce cours, nous nommerons ce type de grille « small-medium-large » ou grille SML

➜ Repérez dans le code source des gabarits de portfolios fournis quel est le type de grille utilisée (il est possible que les 2 types de grilles soient imbriqués ou utilisés successivement).

Rappel : dans la grille présentée ci-dessus (gabarit « parallaxTemplate-w3css), les images sont appelées depuis le site placeholder.com, un service en ligne permettant de placer des images neutres dans une maquette, en affichant les dimensions de l’image appelée (et non les dimensions de l’image dans la page Web…)
➜ En modifiant le nom des classes utilisées, vous pouvez modifier l’apparence de la grille du portfolio que vous souhaitez personnaliser. Attention, si vous passez d’une division aux quarts à une division aux tiers, il faudra supprimer une image dans la rangée concernée. Si vous réalisez l’opération inverse, n’oubliez pas d’ajouter une image.
➜ Notez bien que la disposition des images dans une grille est une chose distincte du comportement des images lorsque vous cliquez sur l’une d’elles.
Aller plus loin en intégrant des textures
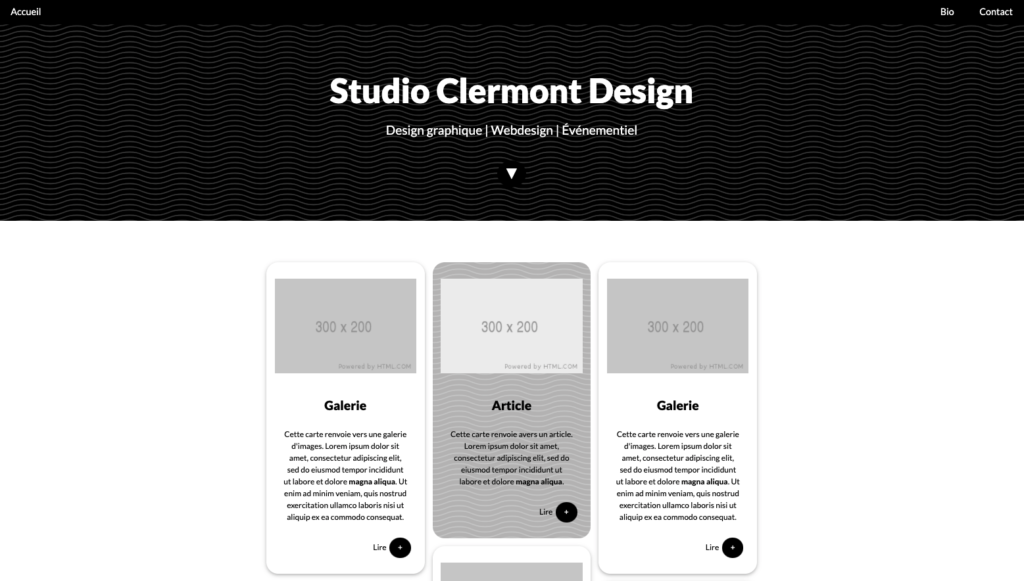
Je vous propose de personnaliser un gabarit de portfolio basé sur une navigation par l’intermédiaire de cartes cliquables. Basé sur le gabarit Starter, cette version s’en éloigne cependant par l’ajout de nombreuses fonctionnalités dont des effets au survol (très faciles à mettre en œuvre), créés à partir de la feuille de style imagehover.css.
Ce gabarit intègre de nombreuses textures, dans le but de vous montrer le potentiel de ce type de rendu graphique. Il est nécessaire de faire un choix et de se limiter à tel ou tel type de texture.

La page “galerie.html” présente de nombreuses manières d’afficher des images, depuis la grille de cartes jusqu’au diaporama actionné manuellement en passant par les images en onglets et les grilles de cellules.
➜ Les différentes pages de ce gabarit peuvent servir de base à de nombreux sites “one page” ou multipages. Exercez-vous en créant des sites en complément des affiches que vous réalisez lors de la formation PAO-Tech (expo requin blanc, international jazz day, etc).
Aller plus loin en utilisant Bootstrap
Pour élargir vos connaissances sur les grilles, je vous recommande la lecture du cours d’Olivier Nocent sur les frameworks CSS. Il y est question de Bootstrap, un autre framework CSS avec lequel sont construits de nombreux gabarits de portfolios. J’ai optimisé quelques templates réalisés avec Bootstrap. Je vous propose de les télécharger si vous souhaitez les utiliser.
La syntaxe des classes de Bootstrap est moins intuitive que celle de w3.css mais avec l’aide de la documentation en ligne, disponible sur w3shools.com, vous devriez parvenir à personnaliser ces gabarits comme vous le souhaitez.
Bootstrap n’est pas au programme de la préparation au Titre Pro Infographiste Metteur en Page (niveau Bac). Par contre il est abordé, après avoir vu W3.CSS, lors de la préparation au Titre Pro Designer Web (niveau BTS).
Pour les plus curieux d’entre les apprenants préparant le titre pro IMeP, n’hésitez pas à vous lancer. Vous risquez juste de devoir ajouter une ligne de plus à votre cv… ou augmenter le seuil de la barre de compétence “Design Web” sur votre portfolio 😀
➜ J’ai proposé aux stagiaires les plus avancés en webdesign de transformer le gabarit Bootstrap du portfolio ci-dessus (Freelancer) en gabarit W3.CSS. Le défi a été relevé et nous disposons aujourd’hui d’une partie de la structure de la page d’accueil… Affaire à suivre !