Dans ce cours, vous allez apprendre à utiliser l’outil en ligne Markmap. Cet outil permet de réaliser des cartes mentales heuristiques à partir d’une simple structure textuelle éditée en langage Markdown.
Anticiper la réalisation
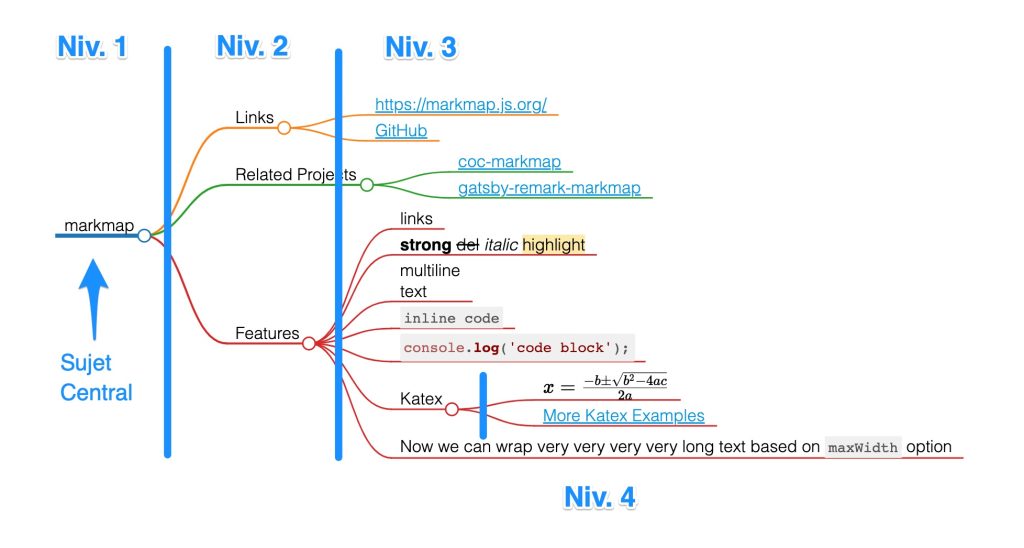
Comme pour tout projet de communication, il est important de bien préparer ses contenus. Dans notre contexte, nous allons livrer au public (publier) une carte mentale heuristique. Il s’agit d’une arborescence centrée sur un sujet central à partir duquel se ramifient des sujets secondaires sur plusieurs niveaux.
Voici la carte modèle proposée par Markmap à l’ouverture de sa fenêtre d’édition. Le texte permettant de créer cette carte est le code Markdown placé dans la partie gauche de l’éditeur.

➜ Pour vous aider à concrétiser ceci, je vous ai préparé un document en MarkDown que vous allez traiter de la manière suivante :
- visualiser le code Markdown dans votre navigateur
- sélectionner ce code et placer le code dans le presse-papier (couper tout le texte)
- coller le texte dans la fenêtre d’édition de Markmap (après avoir supprimé le code de démonstration proposé à l’ouverture de l’éditeur)
Il est donc nécessaire d’avoir 2 onglets ou fenêtres de navigation ouvertes : celle qui pointe sur le code Markdown mis à votre disposition) et celle qui pointe sur l’éditeur de Markmap.
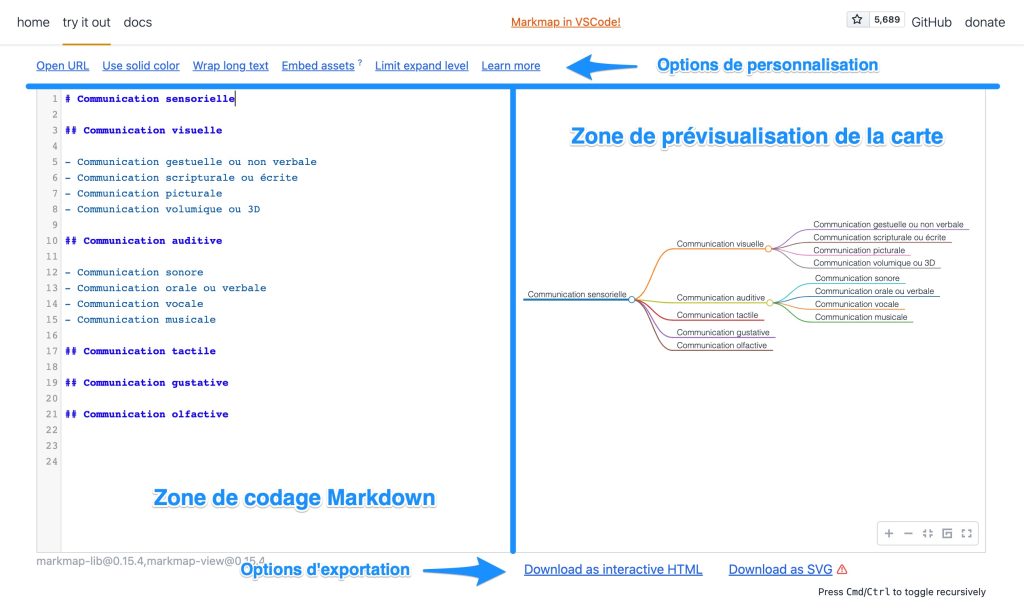
➜ Si vous avez suivi les consignes formulées plus haut, vous devriez visualiser quelque chose qui ressemble à ceci (avec les légendes en moins) :

La carte a été générée automatiquement à partir du code Markdown intégré dans la fenêtre d’édition de gauche. Nous ne sommes pas en présence d’un éditeur de code Markdown et nous ne disposons d’aucun bouton pour mettre le texte en gras ou en italique.
Nous observons par ailleurs que, sur la carte, les titres de niveau 1 (codés avec un #) ne sont pas plus gros que les titres de niveau 2 (codés avec deux ##)
Personnaliser la carte
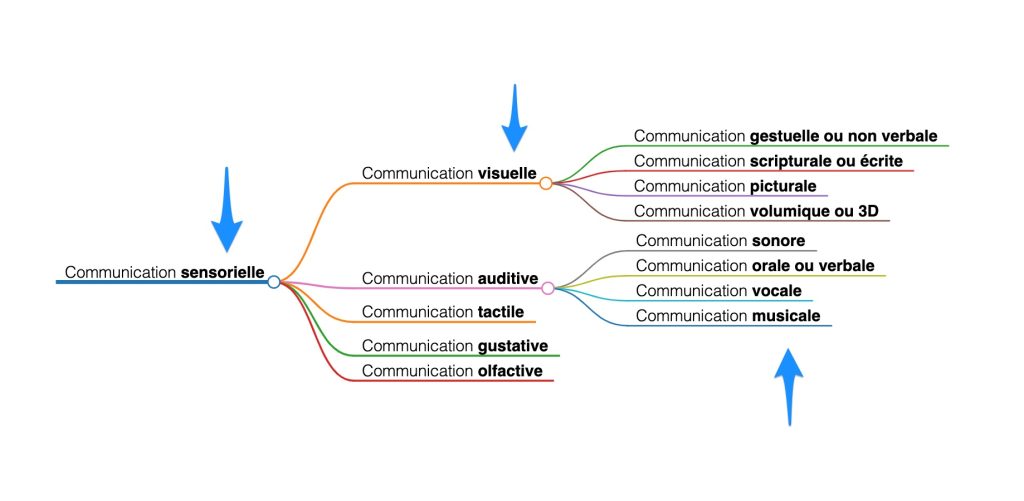
Je vous propose de personnaliser la carte en modifiant le code Markdown de manière à obtenir le rendu présenté ci-dessous. Les flèches bleues indiquent les changements attendus.

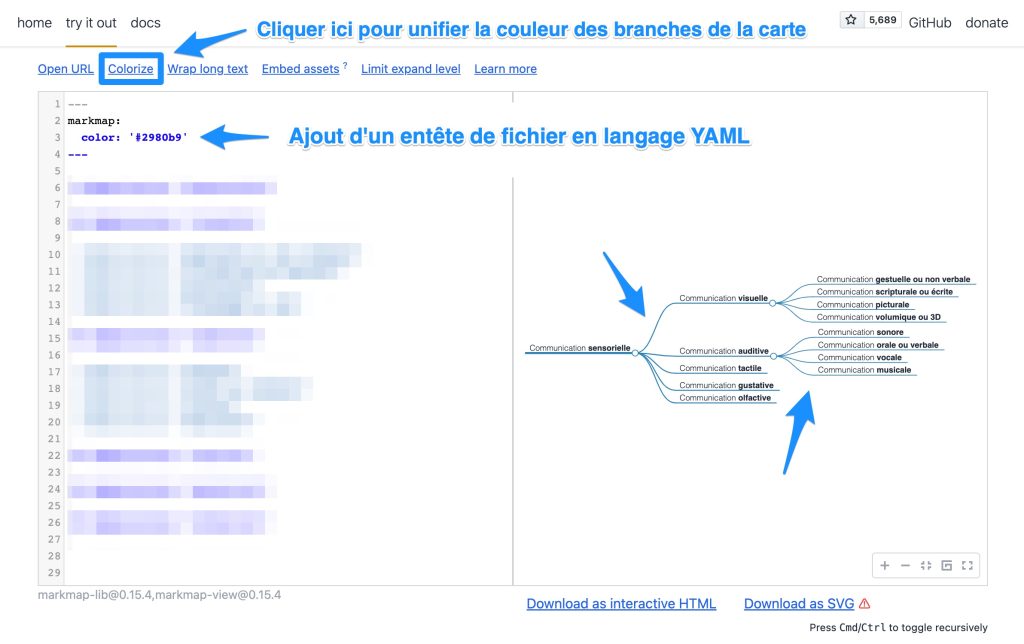
L’apparence de la carte peut être également modifiée en utilisant les fonctionnalités accessibles dans la barre d’outils de l’éditeur de carte. Vous pouvez par exemple unifier la couleur des branches de la carte en cliquant sur le lien (bouton) Colorize.
Cette opération ajoute un entête codé en langage YAML (utilisé notamment pour intégrer des métadonnées dans un fichier Markdown). Le code YAML est encadré par deux lignes de 3 tirets. dans notre cas, la couleur est indiquée en mode hexadécimal. Vous pouvez la remplacer par toute autre couleur, codée de la même manière, ou par le nom d’une couleur Web.

Exporter la carte
La carte ainsi générée est exportable dans deux formats. Un export HTML interactif (consultable avec un navigateur et intégrable dans une page Web) et un export SVG (consultable avec un navigateur et intégrable dans une page Web, mais non interactif).
Le lien suivant pointe vers la carte personnalisée, mise en ligne sur un serveur distant : http://graphizm.fr/markdown/exo-markmap-03.html
Ces deux fonctions d’exportation fonctionnent très bien avec Google Chrome mais font planter Vivaldi que j’utilise malgré tout quotidiennement… pour tout le reste 😉