Vous avez commencé à produire des photomontages intéressants sur le thème de la pandémie à laquelle le monde actuel est confronté. Vous avez utilisé l’outil Photo Creator pour réaliser ces images. Vous avez sauvegardé vos productions sur votre poste de travail ou sur un support amovible pour pouvoir travailler chez vous.
Si vous ne l’avez pas fait, vous pourrez quand même réaliser cette activité en téléchargeant une sélection de photomontages mis à votre disposition.
Il s’agit maintenant de publier sur un document HTML (un site) une sélection des photomontages réalisés en classe. Pour cela vous allez utiliser un gabarit de portfolio pré-paramétré. Consultez le sommaire ci-dessous pour avoir une vision claire de toutes les étapes à suivre.
Vous allez intégrer 9 images dans une galerie de photos, dans la page d’accueil d’un site. Vous aurez également à présenter l’outil Photo Creator ainsi que votre sélection d’images. Des textes seront mis à votre disposition pour compléter en partie le gabarit du portfolio.
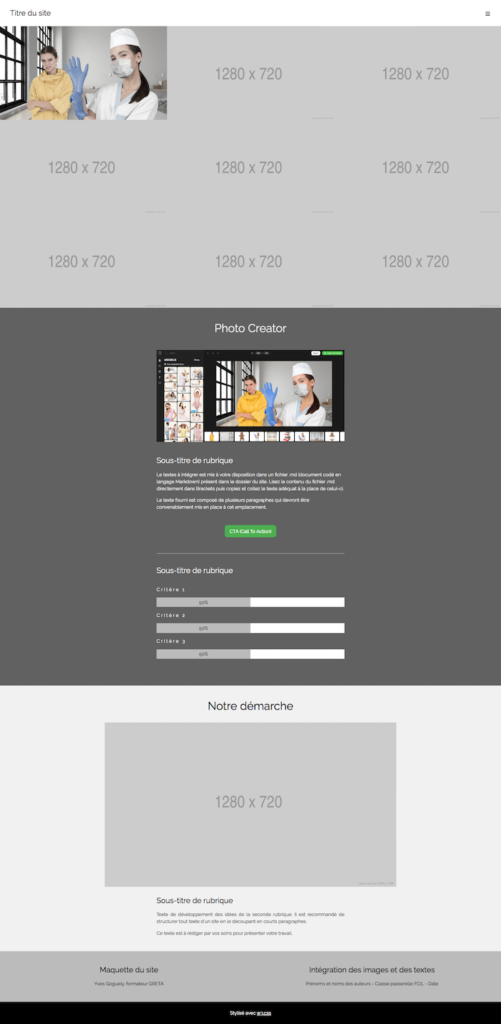
Observer le gabarit de portfolio
En cliquant sur le bouton ci-dessous vous accéder au modèle du portfolio à personnaliser. Prenez le temps d’examiner comment se présente ce type de site. Observez, par exemple, comment les zones des images réagissent au clic sur l’une d’elle.
Un site “onepage”
Ce gabarit de site HTML-CSS présente tous les contenus (images et textes) sur une seule page Web. Cette page est découpée en sections auxquelles il est possible d’accéder de deux manières :
- en “scrollant” verticalement avec la molette de la souris (ou le doigt)
- en utilisant le menu accessible en cliquant sur le petit “hamburger” (en haut à droite de la page)
Une grille d’images
Fonctionnement de la grille d’images
Les images sont présentées sur une grille de 3 colonnes de 3 images chacune.
En cliquant sur chaque image, celle-ci s’ouvre dans ce qui est nommé une image modale. Cette image modale se referme en cliquant n’importe où dans la fenêtre (et pas seulement sur la petite croix située en haut à droite de la fenêtre).
Une légende s’affiche sous chaque image dans la fenêtre modale. Nous verrons qu’il s’agit en fait du texte alternatif de l’image.
Modifications envisageables ultérieurement pour la grille d’images
Lors d’autres utilisation de ce gabarit, vous n’aurez peut-être pas neuf photos à présenter. Cela a été prévu.
➜ En supprimant 1 image dans chaque colonne, il est envisageable de présenter seulement 6 images (3 colonnes de 2 images).
Une présentation en 2 colonnes est mise à votre disposition dans le dossier du portfolio. Cette maquette présente les images sur une grille de 6 images sur 2 colonnes. En supprimant 1 image dans chaque colonne, il sera donc possible de présenter seulement 4 images (2 colonnes de 2 images).
Un bouton d’appel à l’action
La deuxième section du portfolio, intitulée “Photo Creator”, comporte un bouton d’appel à l’action (nommé bouton CTA pour Call To Action, en anglais). Il s’agit d’un lien stylisé permettant d’accéder à une autre page. Vous aurez à le paramétrer pour qu’il fonctionne correctement car pour le moment ce bouton renvoie en haut de la page du portfolio.
Des barres d’évaluation
Ce portfolio “onepage” présente dans sa deuxième section 3 barres d’évaluation. Elles permettent d’afficher un pourcentage de manière visuelle et elles serviront à évaluer l’outil Photo Creator selon trois critères.
Un pied de page ou “footer”
Le bas de la page de ce site mentionne les acteurs de sa structuration et l’outil utilisé pour sa stylisation.
Personnaliser le portfolio
Pour pouvoir personnaliser ce gabarit de portfolio, je vous invite à effectuer les opérations suivantes :
- télécharger le dossier du site (bouton ci-dessous)
- décompresser le dossier .zip (à l’aide de WinRar)
- supprimer dans le dossier et ses sous-dossiers tous les fichiers .ds_store (visibles sur PC)
- placer le dossier du site (téléchargé et nettoyé) sur le bureau de votre poste de travail
- ouvrir le dossier avec Brackets

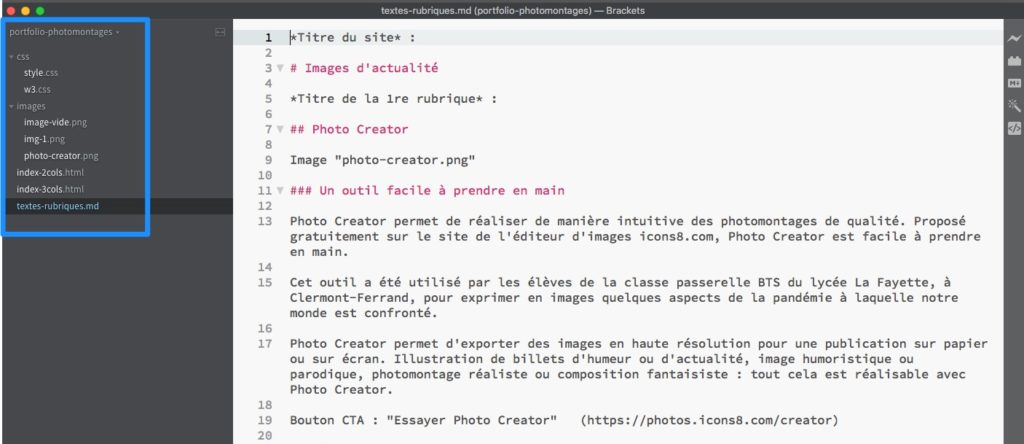
➜ Vous devez voir s’afficher dans la colonne de gauche de Brakets les éléments encadrés sur la capture d’écran ci-dessus.
En présentiel, le dossier du site sera mis à votre disposition dans le volume “ressources”.
Le fichier intitulé “texte-rubriques.md” vous permet d’accéder aux textes fournis pour les intégration dans l’index.html que vous choisirez.
➜ En fonction du nombre d’images mises à votre disposition, choisissez le fichier index présentant une grille de 2 ou 3 colonnes.
Récupérer les images à intégrer
Les images à intégrer sont une sélection des meilleures images produites par chacune et chacun d’entre vous. J’en ai rassemblé 12 dans un dossier que je vous invite à télécharger. Vous choisirez parmi ces 12 images les 9 images que vous souhaitez intégrer dans le portfolio.
En présentiel, les images sont mises à votre disposition dans l’espace “Ressources”, sur le serveur du lycée.
➜ Plusieurs images ont été recadrées ou redimensionnées pour qu’elles aient toutes les dimensions prévues dans le gabarit proposé. Toutes les images doivent être allégées avant d’être intégrées (voir ci dessous)
Alléger les images à intégrer
Pour pouvoir intégrer vos photomontages dans le porfolio, il va d’abord falloir nécessairement les alléger.
Si, dans Brakets, vous cliquez sur l’image d’exemple nommée img-1.png, vous constaterez qu’elle fait plus de 1,10 MB. Si vous intégrez 10 images dans votre page Web, cela représentera 10 MB à afficher. C’est beaucoup trop lourd pour des connexions de petit débit. Les images s’afficheraient beaucoup trop lentement !
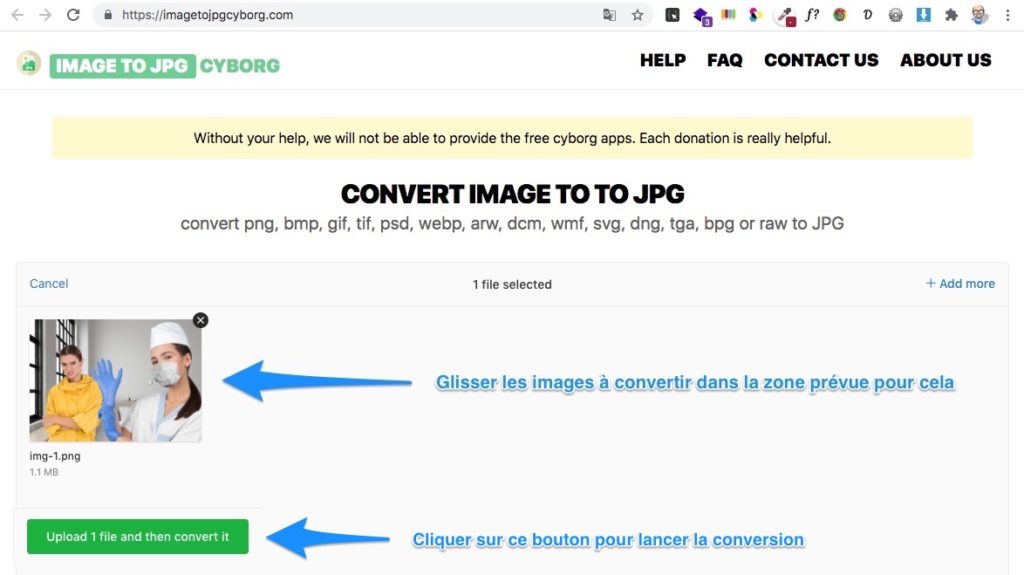
➜ Ceux qui savent comment procéder avec Photoshop peuvent le faire avec cet outil professionnel. Sinon il existe un petit utilitaire en ligne très pratique pour convertir une image png en image jpg plus légère. Vous pouvez convertir toutes vos images à la fois.

➜ Le test réalisé avec le photomontage d’exemple à ramené de poids de l’image à environ 160 KB. 10 photos de 160 KB pèseront 1,6 MB (… un peu plus que le poids d’une seule image png ).

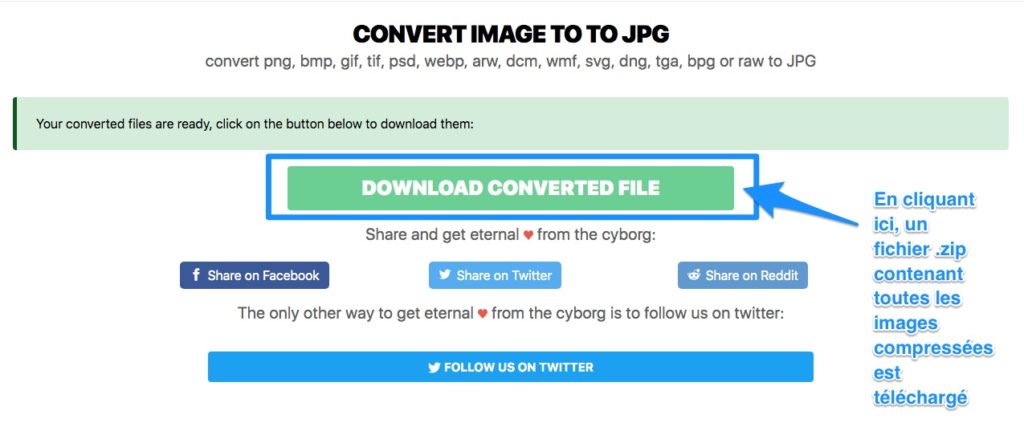
Quand plusieurs images sont converties simultanément, elles sont téléchargées en un seul fichier zip. Il est alors nécessaire de les extraire de l’archive pour les placer dans le dossier « images » du portfolio.
Les images compressées sont toutes précédées d’un numéro entre crochets. Vous pouvez supprimer cette mention si cela vous gêne.
Attention de ne pas utiliser de lettres accentuées et d’espaces dans le nom de vos images.
Ajouter une balise title
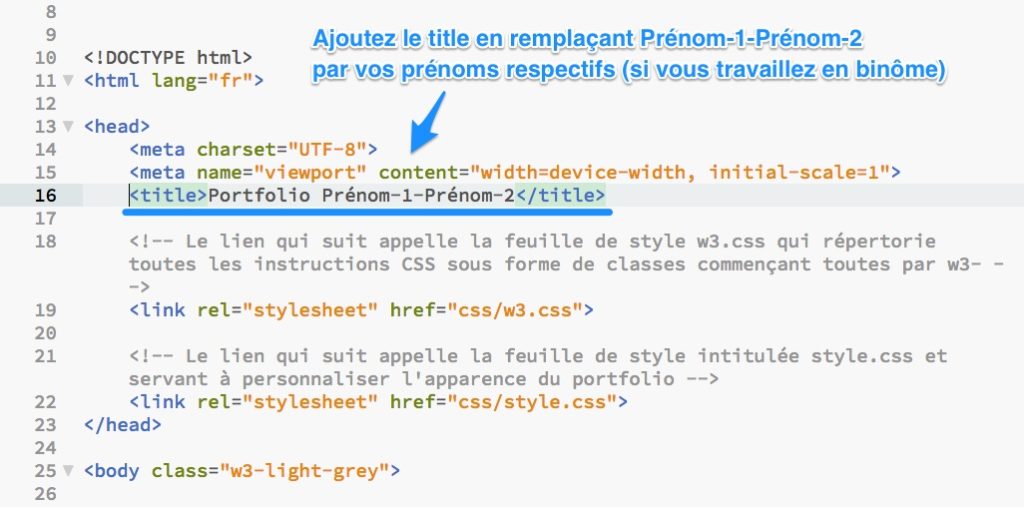
Le gabarit fourni ne dispose pas d’une balise <title></title>, de telle sorte qu’aucun message clair n’apparaît dans l’onglet du navigateur. Créez une ligne supplémentaire dans le <head> pour mentionner vos prénoms (voir la capture d’écran ci-dessous).

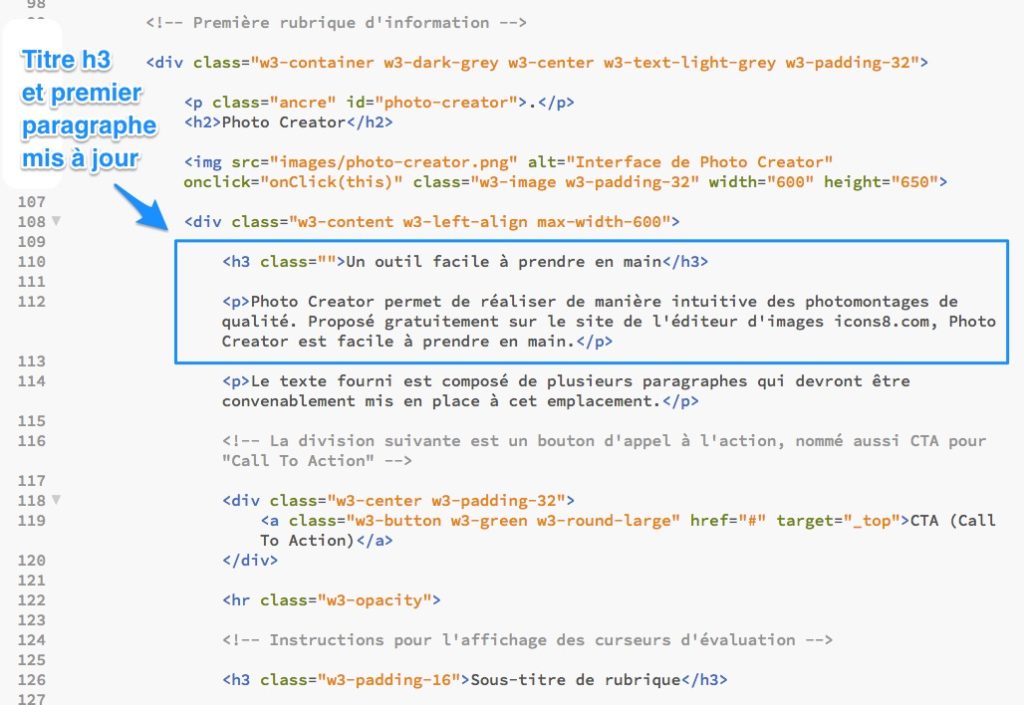
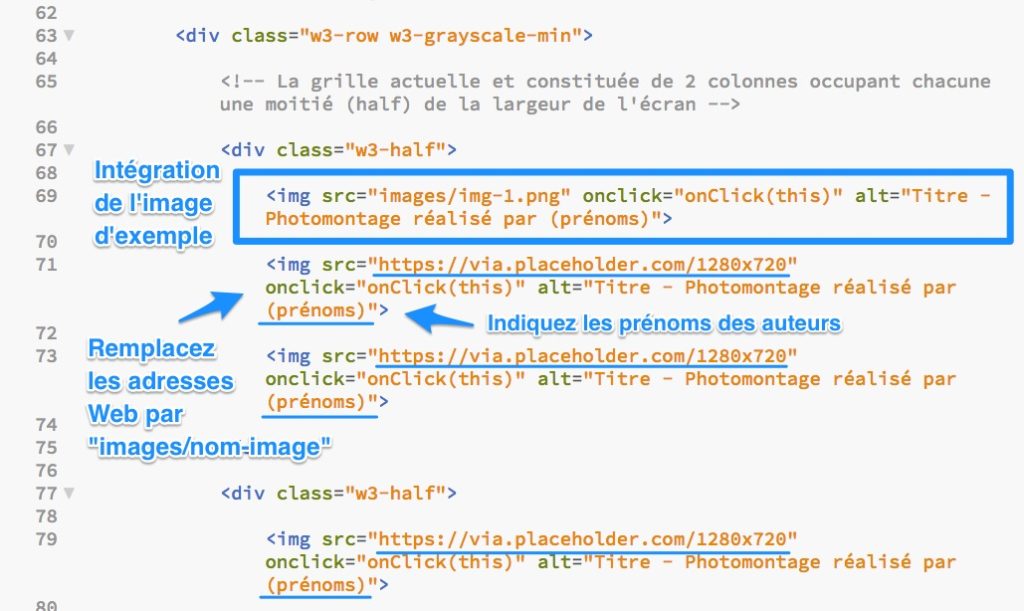
Intégrer les images allégées et les légender
En examinant comment a été intégrée l’image d’exemple, vous allez pouvoir intégrer vos propres photomontages, en remplaçant chaque lien src="https://..." pointant vers le site placeholder.com par un lien pointant vers le dossier “images” du portfolio, vers l’image de votre choix (src="images/img-1.jpg").
Vous devez mentionner dans le texte alternatif de chaque image (propriété de l’attribut alt) le titre de l’image et les prénoms de leurs créateurs-trices (voir la capture d’écran ci-dessous)
➜ Le contenu entre guillemet proposé dans le gabarit après l’attribut alt de chaque image doit donc être personnalisé par vos soins. Ce texte est affiché en légende de chaque photo quand on clique sur une image et qu’elle s’affiche dans une fenêtre modale.

➜ Vous noterez que le code source de ce gabarit liste les images par colonne et non par rangée. Vous le constaterez dès l’insertion de la deuxième image 😉
L’image d’exemple doit être impérativement remplacée par l’un des photomontages produits.
Remplacer le texte de maquettage
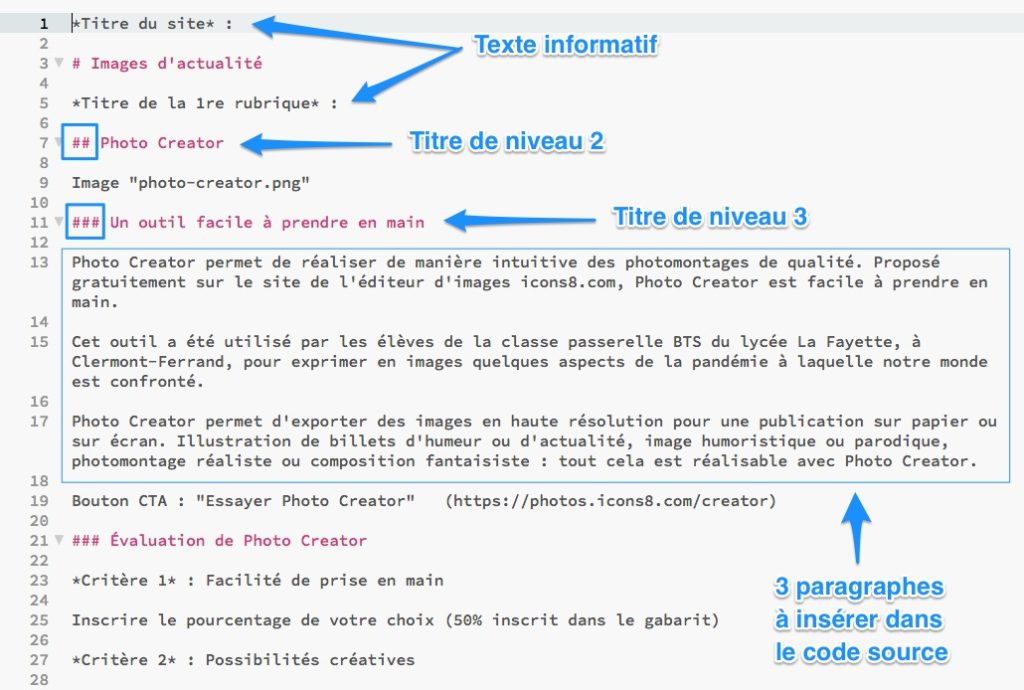
Comme nous l’avons vu plus haut, vous disposez d’un fichier .md dans lequel le texte à intégrer est à récupérer.
➜ Ouvrez le fichier Markdown (fichier texte-rubriques.md) directement dans Brackets pour en récupérer le contenu (sélectionner et copier dans le presse-papier) puis intégrez le texte copié aux endroits appropriés dans le corps du portfolio (fichier index.html ).
➜ Les textes placés entre astérisques dans le fichier textes-rubriques.md ne sont pas à intégrer dans le code source du portfolio. Ils apportent juste quelques précisions.
Le format Markdown (.md) remplace progressivement le format Texte (.txt), utilisé pour éditer des documents lisibles sur toutes les plateformes (en particulier les fichiers « lisez-moi » — « read-me » — et les notices d’utilisation des logiciels).
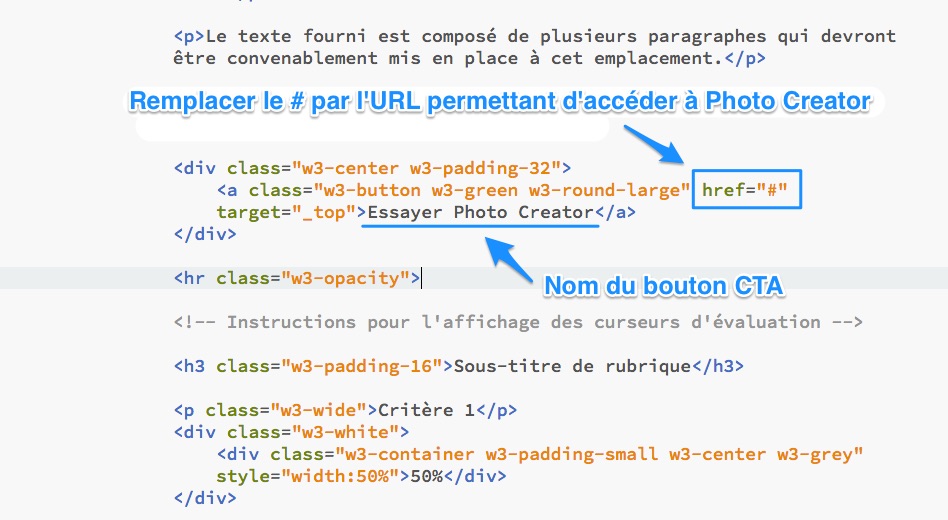
Personnaliser le bouton CTA
À la fin de la première rubrique consacrée à Photo Creator, un bouton d’appel à l’action (Call To Action ou CTA, en anglais) doit permettre de se rendre directement sur le site de la plateforme de photomontage.
Modifiez les paramètres du bouton CTA selon les indications données.

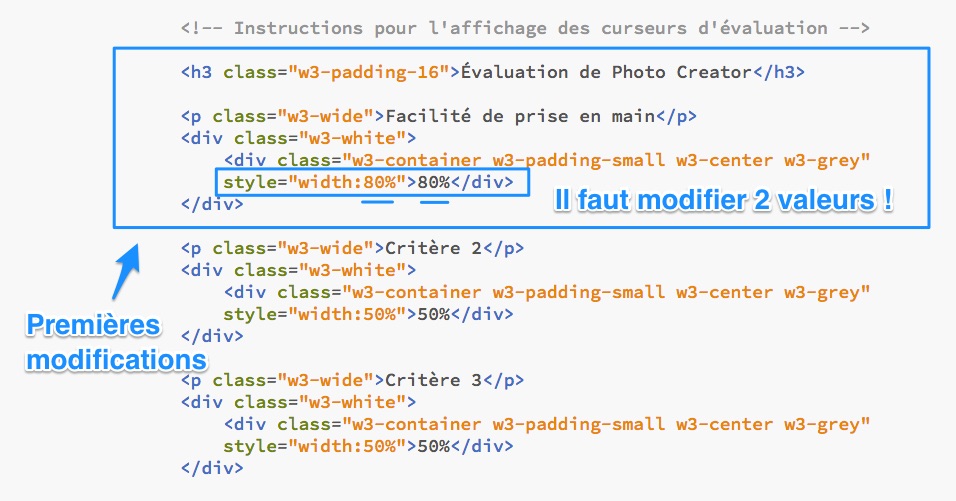
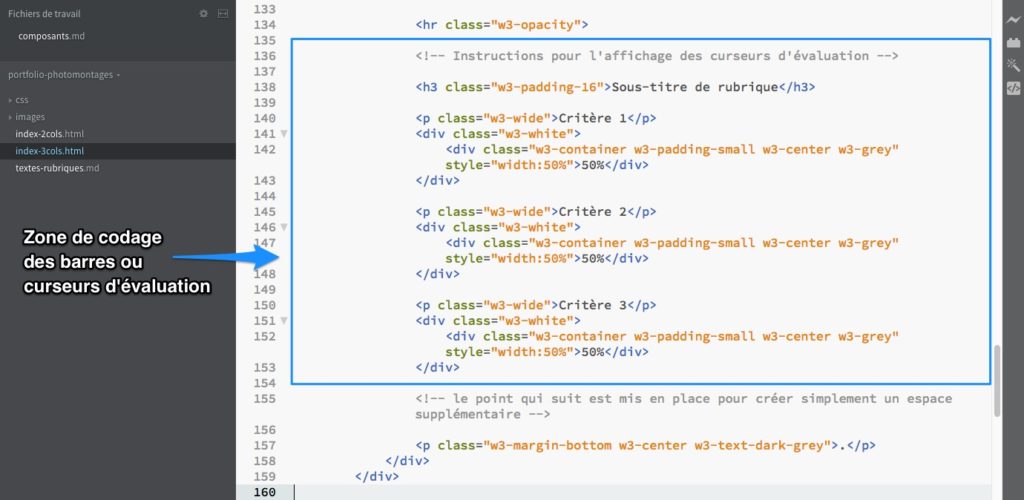
Personnaliser les barres d’évaluation
Je vous propose d’évaluer l’outil Photo Creator en fonction des trois critères suivants :
- Facilité de prise en main
- Possibilités créatives
- Qualité de l’exportation
➜ Observez comment sont codées les 3 barres d’évaluation et modifiez les données du gabarit pour que l’affichage corresponde à votre propre évaluation.

Vous pouvez rajouter d’autres critères et placer chaque barre d’évaluation à la position voulue.
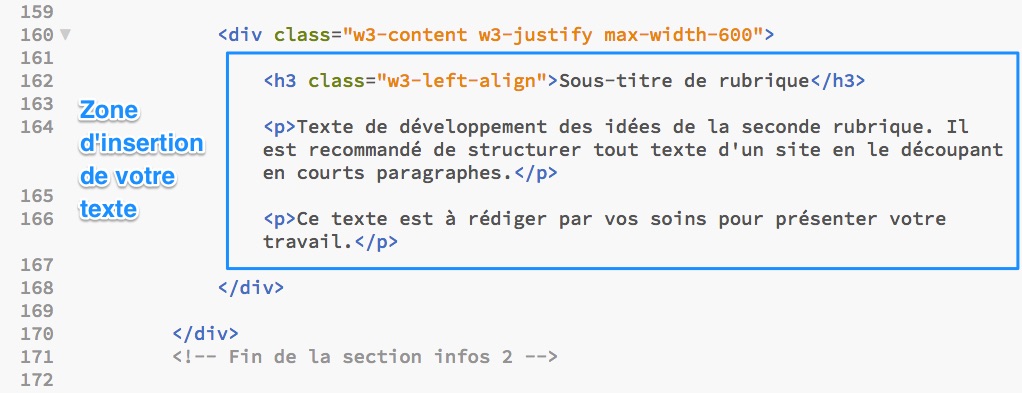
Expliquer ses choix
La dernière section vous oblige à rédiger vous même un texte composé de paragraphes courts. Vous commenterez vos choix concernant les photomontages sélectionnés. Vous apporterez d’éventuelles précisions sur tel ou tel photomontage présenté.

➜ N’oubliez pas d’intégrer votre texte dans les balises HTML qui conviennent !
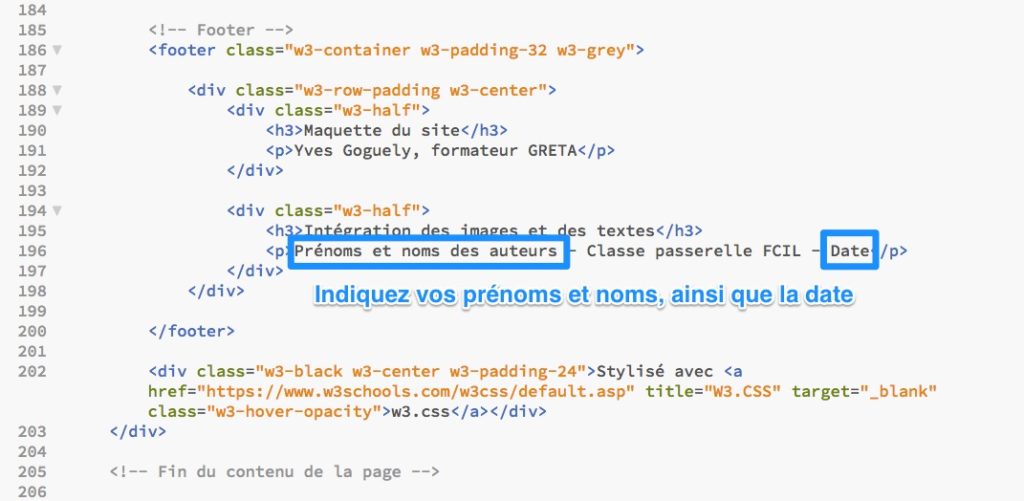
Compléter le pied de site (footer)
Pour terminer, vous devez signer votre travail en indiquant vos prénom(s) et nom(s), dans la zone affichée en gris clair, en bas du portfolio. Mentionnez également la date à laquelle vous avez terminé votre travail.

Transmettre le dossier du site
Utiliser une clé USB
Il sera nécessaire de me transmettre tout le dossier du site, pour que je puisse évaluer la qualité de votre travail. Si nous nous voyons en présentiel, n’oubliez pas de placer tout le dossier du portfolio sur une clé USB pour le transférer en classe sur le serveur du lycée.

Utiliser WeTransfer (option facultative)
Vous pouvez passer par WeTransfer et mon adresse mail académique (yves.goguely(arobase)ac-clermont.fr) pour me transmettre vos dossiers. Vous êtes obligés de compresser le dossier pour utiliser WeTransfer (idéalement, compressez-le au format zip). Voir la page Consignes générales pour plus de précisions.
Quels sont les usages possibles d’un site du type portfolio ?
Vous venez de personnaliser un gabarit de portfolio permettant de montrer des images légendées et de communiquer plusieurs informations à leur sujet. Vous avez créé un site qui pourrait être mis en ligne. Réfléchissez aux usages que vous pourriez faire de ce type de communication si vous aviez la possibilité de mettre vous-même un tel site en ligne. Nous en parlerons bientôt.