Les textures en niveaux de gris et les motifs sans raccord permettent d'animer une page Web sans utiliser trop de ressources énergivores. Cette page présente plusieurs intégrations de ce type d'images.
Les images en "background" intégrées via les styles CSS
Les images placées en "background" sont intégrées dans la code via les styles CSS. Les images intégrées ainsi dans un élément remplacent en quelque sorte la couleur de l'élément concerné.
Intégration d'une image en "background" dans une têtière
Pour intégrer des images en "background" il est nécessaire de créer une classe (nommée par exemple bgimg) puis d'appliquer cette classe à l'élément concerné (le plus souvent le header). Pour une image de têtière,
la classe .bgimg est paramétrée ainsi :
.bgimg {
background-position: center;
background-size: cover;
background-image: url("img/nom-image.jpg");
}
Pour appliquer la classe bgimg à l'élément header, il suffit d'intégrer le nom de la classe de la manière suivante :
<header class="bgimg">
Intégration d'une image en "background" dans une division
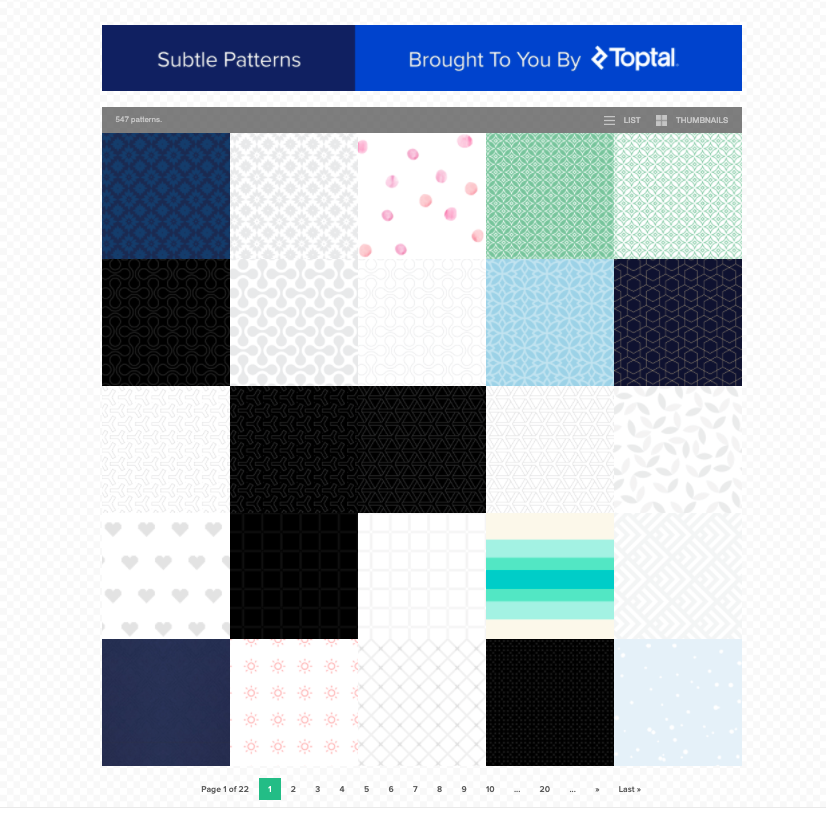
Sur cette page, une classe nommée pattern-06 a été appliquée à la division paramétrée pour afficher une citation (cela se traduit par l'affichage d'un motif de points de trame régulièrement espacés). La classe pattern-06 est paramétrée de la manière suivante dans le fichier style.css :
.pattern-06 {
background: url(patterns/pattern_06.png);
}
Notez qu'il est recommandé de placer les images utilisées en arrière-plan dans un dossier placé à la racine du fichier style.css. Dans l'exemple ci-dessus, il s'agit du dossier nommé pattern
Les images positionnées en "absolute" dans le code HTML
Dans certains cas il est nécessaire d'intégrer une seconde image par dessus une première image déjà intégrée en "background". Pour cela il est nécessaire de créer une sorte de "calque" au dessus de la première image.
Pour mettre en œuvre un tel "calque", il faut créer un élément "enfant" positionné en "absolute" dans l'élément "parent", lui-même positionné en "relative".
Sur cette page, ce procédé a été mis en œuvre sur la première carte des informations complémentaires (au dessus du pied de page). La texture grunge-05 est intégrée en "background" sur la carte (positionnée en "relative") puis
le motif pattern-06 est intégré en "background" dans une division positionnée en "absolute".
Dans ce gabarit, les positionnements en "relative" et en "absolute" sont effectués par l'intermédiaire de deux classes nommées précisemment relative et absolute
Un procédé similaire a été mis en œuvre pour positionner la texture sur le titre affiché dans la têtière. Notez que pour placer le sous-titre et la flèche par dessus la texture, ces éléments ont été positionnés en "relative". C'est également le cas du sous-titre et du paragraphe de la première carte des informations complémentaires.