Dans ce cours nous allons aborder les différents éléments qu’il faut associer pour assurer le référencement naturel d’une page Web rédigée par vos soins.
Un message écrit parvient à son destinataire quand il est porté par une rédaction adaptée au média utilisé. La rédaction Web est une discipline très technique. On ne s’improvise pas rédacteur Web. On n’assemble pas un parapente sans mode d’emploi ni expérience préalable !

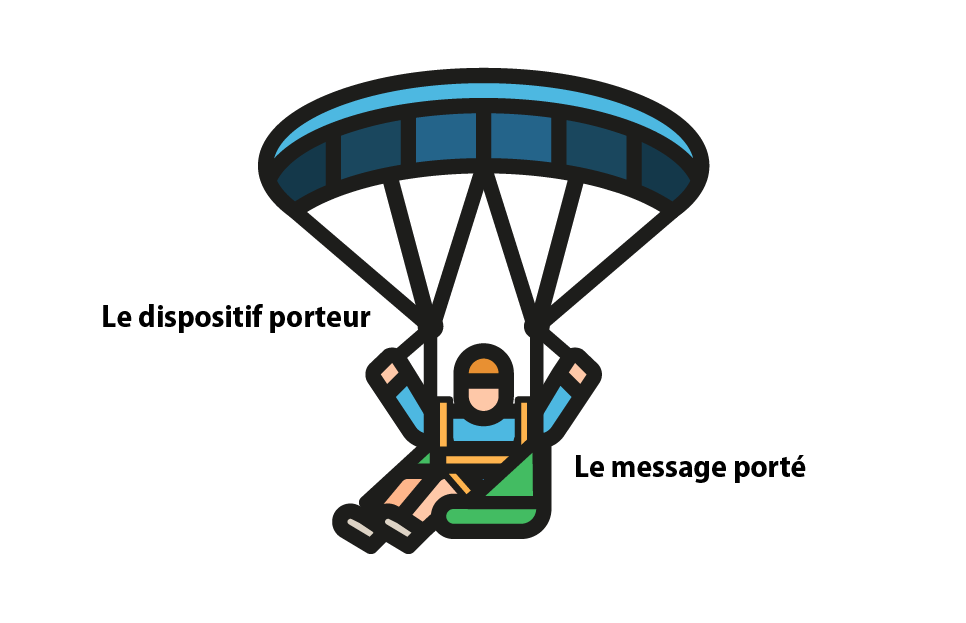
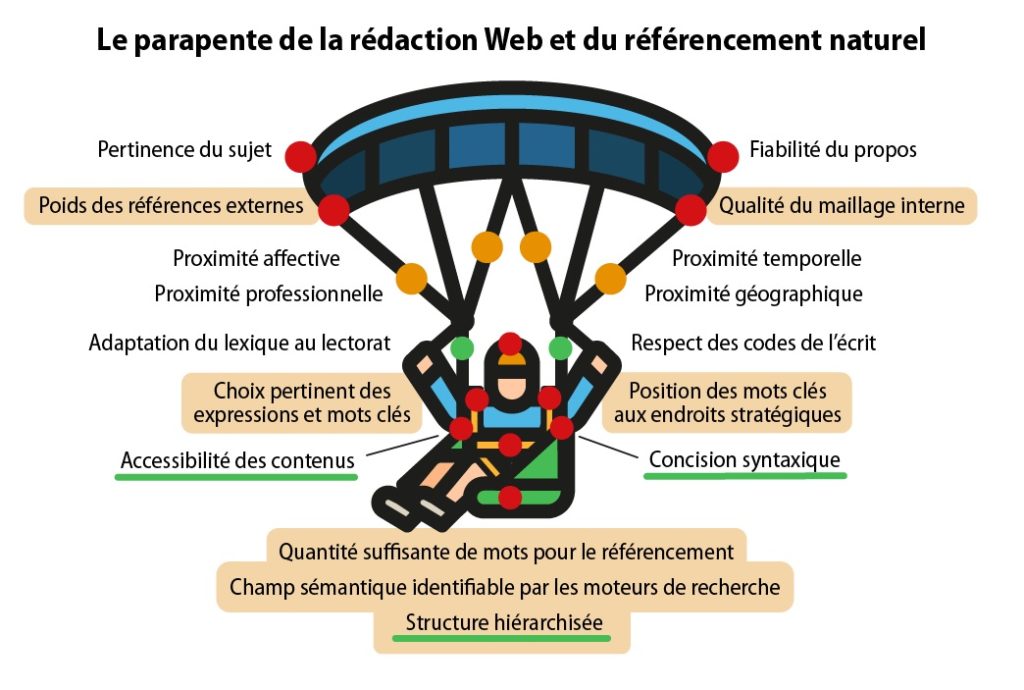
Vous n’êtes pas le pilote du parapente, vous êtes le fabriquant du parapente. Quand vous rédigez pour le Web vous construisez un dispositif (le parapente) pour porter un message (le parapentiste). Le dispositif porteur est complexe mais s’il est assemblé convenablement il remplit parfaitement son rôle.
Informer les moteurs de recherche pour informer les lecteurs
Une des fonctions de la rédaction Web est d’informer correctement les moteurs de recherche. Il s’agit de permettre au public visé de recevoir par l’intermédiaire des moteurs de recherche les messages attendus, en réponse aux recherches effectuée préalablement par le public sur les moteurs.
Vous ne rédigez pas prioritairement pour les moteurs de recherche. Vous rédigez pour des humains en composant avec des robots et leur comportement en partie prévisible.
Référencement naturel et rédaction journalistique
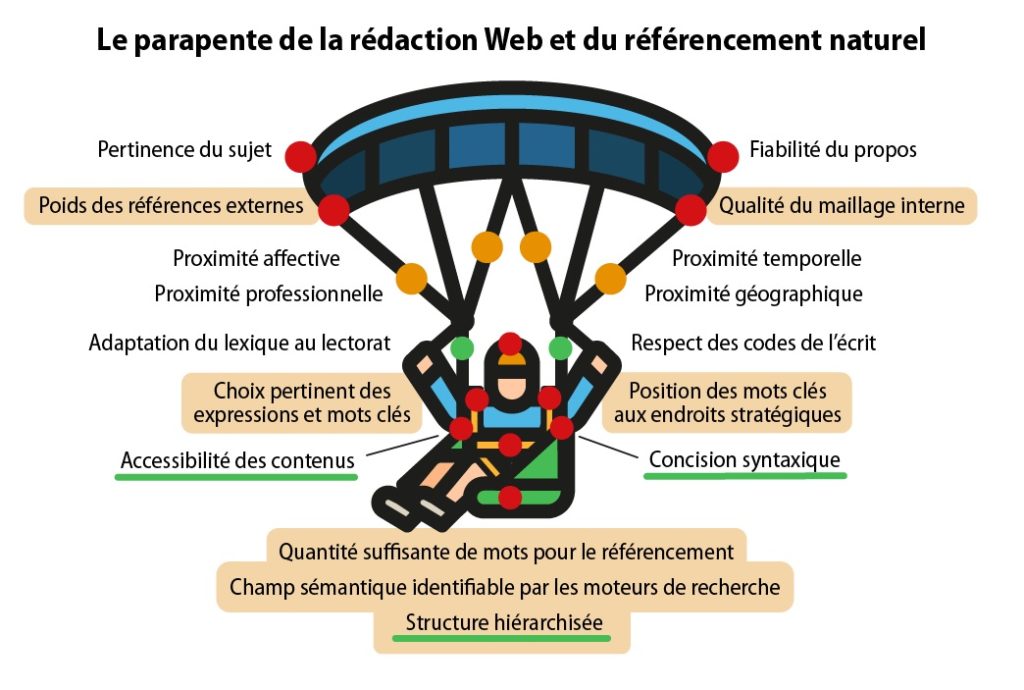
Sur le schéma présenté plus bas, plusieurs points sont surlignés en orange pâle. Il s’agit des points que les moteurs de recherche prennent en compte plus particulièrement. Ces points relèvent d’une technique rédactionnelle caractéristique de l’écrit pour le Web.
Les autres points se rapportent à une technique rédactionelle plus générale, relevant de l’écrit journalistique et libérée des contraintes du média Web.
En réalité, les deux aspects techniques de la rédaction (référencement naturel et rédaction journalistique) se complètent parfaitement. L’application de l’une et de l’autre des techniques rendront votre texte plus cohérent et plus facile à interpréter par vos lecteurs.
Les éléments du parapente
Nous allons nous intéresser à la forme et non au fond. Quel que soit le sujet traité (quelle que soit la physionomie du message porté — le parapentiste), la forme d’un écrit pour le Web sera toujours celle d’un parapente.

Référencement, rédaction et structuration sont étroitement liés, comme le sont l’aile du parapente, les suspentes, les élévateurs, la sellette et ses sangles.
L’aile du parapente
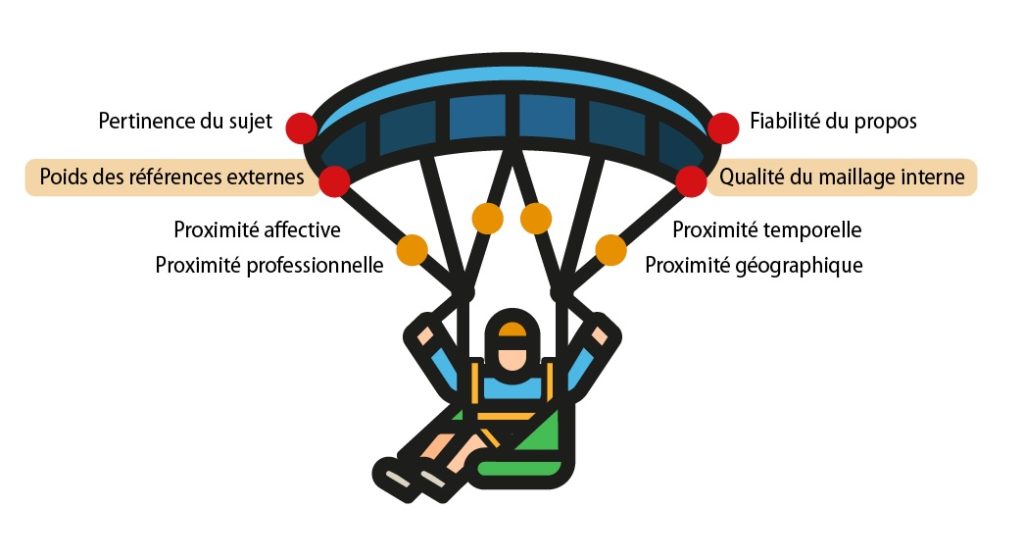
Composée de caissons juxtaposés, l’aile est associée à 4 points fondamentaux :
- La pertinence du sujet
- La fiabilité du propos
- Le poids des références externes
- La qualité du maillage interne
Sont associés sur l’aile deux premiers points relevant de choix de communication d’ordre journalistique et éthique. Les deux autres points sont en lien avec le média Web. Ces deux derniers points méritent quelques précisions.
Le poids des références externes
Les références externes désignent pas les liens que vous insérez dans votre texte pour illustrer ou compléter votre propos. Il s’agit ici de liens qui pointent de l’extérieur vers votre texte. Plus précisément, il s’agit de liens insérés dans les textes de sites à très forte fréquentation pointant vers votre propres site. On les nomment aussi liens entrants ou backlinks.
Si un site connu mentionne votre site en référence et met en place un lien pointant vers lui, c’est un levier puissant de référencement de votre propre site. La position de votre site dans les résultats de recherche est donc en grande partie liée à votre réputation auprès des ténors du secteur.
Ce “parrainage” des petits par les grands ne peut être envisagé qu’avec des contenus de qualité, pertinents et fiables, rédigés selon les règles en usage. Je vous invite à visionner cette vidéo de Jean-Marc Hardy pour évaluer à sa juste mesure le poids des références externes.
La qualité du maillage interne
Le maillage interne désigne le réseau de liens intégrés dans le texte et pointant vers les différentes parties du texte. C’est le cas quand il s’agit d’une seule page Web (site one page). Le maillage interne désigne aussi l’ensemble des liens qui pointent vers les différentes pages d’un même site (quand celui-ci est multipage).
Les liens de page à page peuvent pointer sur telle ou telle partie de la page cible (c’est même recommandé). C’est plus confortable pour le lecteur. De plus, cette précision de pointage est prise en compte par les moteurs de recherche.
La pertinence de ce maillage est aussi un point important pour l’optimisation du référencement naturel. La pertinence du maillage interne repose sur l’adéquation sémantique — les acteurs du SEO parlent d’affinité — entre la page source et la page cible. Il est nécessaire que le sujet de la page cible complète vraiment le sujet de la page source.
Pertinence du sujet et fiabilité du propos
La pertinence et la fiabilité ne sont seulement une question d’éthique journalistique. C’est la meilleure garantie pour être repéré par des lecteurs sérieux puis référencé rapidement par des ténors du Web ayant toute la confiance de leur lectorat.
Prenez le temps de peaufiner votre documentation, vérifiez vos sources, soyez honnête dans votre argumentation, bref, soyez pros !

Il est recommandé d’insérer au minimum trois types de liens dans un article ou une page Web :
- Un lien vers une autre page du site
- un lien vers un site partenaire (non concurrentiel), pour compléter vos écrits
- un lien vers un site d’autorité, pour appuyer votre propos
Les suspentes du parapente
Les suspentes du parapentes représentent ici les ficelles du métier de rédacteur… Pour être plus exact, il s’agit de la grosse ficelle qui consiste à miser sur la proximité du propos avec les besoins du lecteur.
Le rédacteur Web s’adresse à un “persona”. Il écrit pour une personne virtuelle, un lecteur qu’il connaît à travers ses habitudes et besoins supposés. Il s’agit là d’un aspect courant dans une démarche centrée utilisateur. Pour plus de détails à ce sujet je vous renvoie vers quelques sites et articles édifiants :
- https://wriiters.com/fr/ (vous allez en apprendre bien plus que prévu…)
- https://commundeclic.com/ (le sujet est envisagé ici dans un contexte marketing…)
Ayant identifié votre interlocuteur, vous allez pouvoir “suspendre” votre texte à votre sujet pertinent et à votre documentation fiable (l’aile du dispositif).
La sellette du parapente est relié à l’aile par 2 élévateurs auxquels sont fixées les suspentes. Notre schéma en montre 4 (… sur les 6 traits dessinés, 2 sont les freins). En réalité il y en a bien plus !
Convenons que chaque suspente est une affirmation ayant un rapport de proximité avec votre persona (votre lecteur ou lectrice cible). Nous pourrions classer ces affirmations en plusieurs groupes, chacun faisant respectivement appel à :
- la proximité temporelle (actualité du sujet traité…)
- la proximité géographique (proche du domicile ou du lieu d’activité du lecteur…)
- la proximité socio-professionnelle (concernant le métier et le statut du persona…)
- la proximité psycho-affective (proche des préoccupations et des désirs du lecteur-cible…)
Les élévateurs du parapente
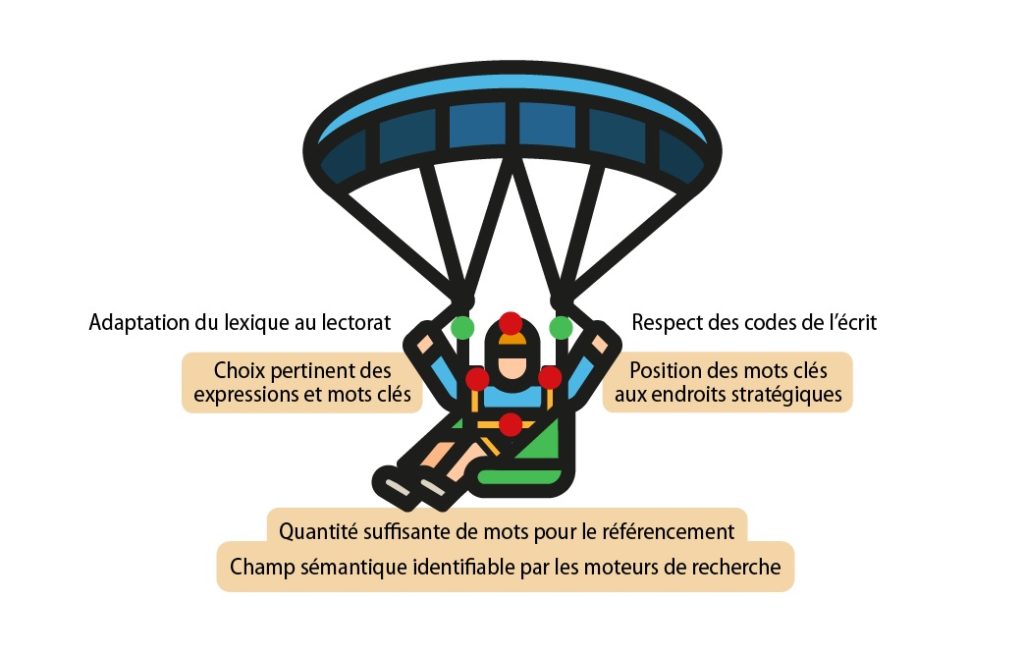
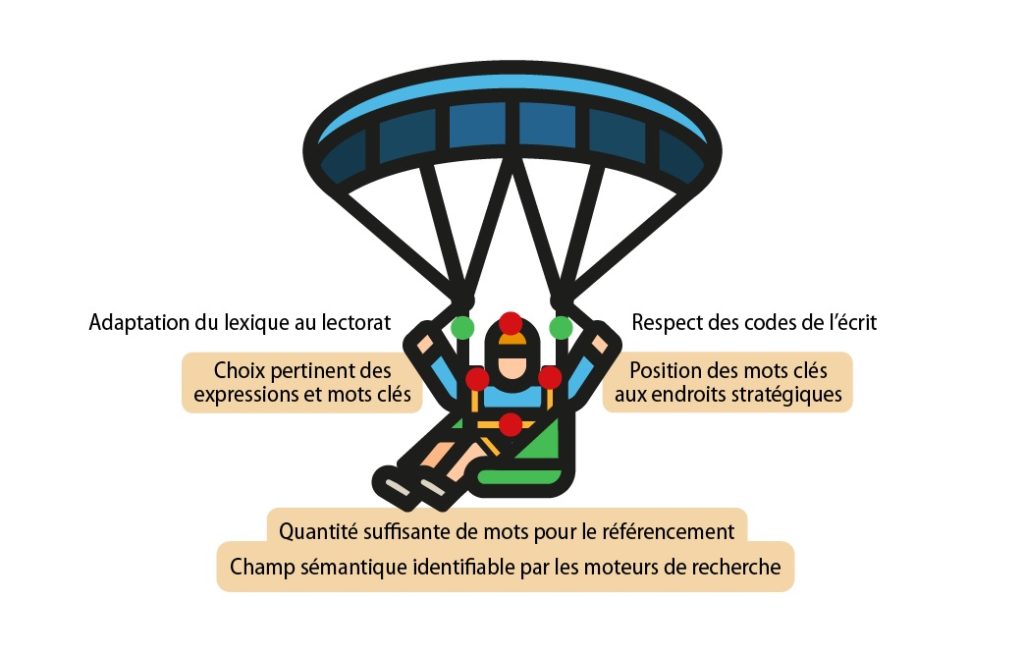
Les élévateurs servent de liaison entre la sellette et les suspentes. Sur le schéma du parapente, ils sont repérés par 2 points verts se rapportant à l’adaptation du lexique au lectorat (public cible) et au respect des codes de l’écrit.

L’adaptation du lexique au public cible
L’adaptation du lexique au public cible consiste à choisir son vocabulaire en fonction des lecteurs auxquels le texte s’adresse. Faut-il utiliser tel ou tel mot technique appartenant aux jargons professionnels quand on s’adresse au grand public ? Est-il approprié d’utiliser des termes appartenant aux langages familiers dans un article de fond adressé à des scientifiques ?
Considérez le mot “lectorat” et l’expression “public cible”. Lequel de ces 2 termes vous semble le plus adapté au public des apprenants en formation au GRETA ? Ces 2 termes n’appartiennent pas exactement au même niveau de langage (registre de langue).
Les 2 termes ne s’insèrent pas non plus exactement dans le même champ sémantique. Nous reviendrons plus bas sur la question du champ sémantique.
En annexe d’une page Web utilisant des mots nouveaux ou inhabituels pour les lecteurs, il est recommandé d’insérer un glossaire. Proposer un lien vers un glossaire existant est une alternative envisageable. Elle conduit cependant votre lecteur hors de l’espace de communication mis en place.
Le mot “glossaire” est parfois remplacé par les mots “lexique” ou “vocabulaire”. Voici un exemple de lexique en annexe, concernant la formation professionnelle : https://www.helloworkplace.fr/lexique-formation-professionnelle/
Liens pour approfondir le sujet
- https://www.wikiwand.com/fr/Registres_de_langue_en_français
- https://www.etudes-litteraires.com/figures-de-style/niveaux-de-langage.php
- https://www.corevi.fr/blog/quest-quun-lexique/
Le respect des codes de l’écrit
Les codes de l’écrit dont il est question ici ne se cantonnent pas aux seuls codes de l’écrit pour le Web. Il s’agit des codes de l’écrit en général :
- la syntaxe de la langue (la construction des phrases) ;
- l’orthographe lexicale et grammaticale (l’écriture usuelle des mots et les changements d’écriture liés à leur fonction grammaticale dans la phrase) ;
- la ponctuation (la manière de séparer les parties d’une phrase pour en améliorer la compréhension).
L’apprentissage de ces codes s’effectue dès les premières années de la scolarité. En réviser les nombreux aspects au cours de sa vie professionnelle est vivement recommandé. La rédaction est une activité très cadrée !
Lien pour approfondir le sujet
Les sangles (et le casque)
Sangles et casque sont des éléments de sécurité. Il s’agit de veiller à ce que le message soit bien attaché à la structure du texte. Il faut que toutes les conditions SEO soient remplies pour que le message arrive à destination.

Un choix pertinent de mots clés
Le choix des expressions et mots clés est une étape clé du SEO. La pertinence d’une expression ou mot clé repose sur plusieurs facteurs :
- la fréquence de recherche de ce mot-clé sur Google
- la cohérence de ce mot clé par rapport au sujet traité
- l’efficacité du mots clé sur le plan marketing
Il existe plusieurs outils à disposition des rédacteurs et des référenceurs pour déterminer la pertinence d’un mot clé. Vous étudierez cela en web marketing. Un concept doit cependant être bien compris avant de mener cette étude : la courte, moyenne et longue traîne.
Voici une vidéo d’Oliver Andrieu, spécialiste SEO reconnu, qui explique assez clairement de quoi il s’agit.
Des mots clés aux endroits stratégiques
En SEO, il est primordial de prendre en compte les endroits de la page examinés prioritairement par Google. Ce sont dans ces endroits, qualifiés de stratégiques, que doivent être placées les expressions et mots clés. On les nomment les endroits chauds de la page.
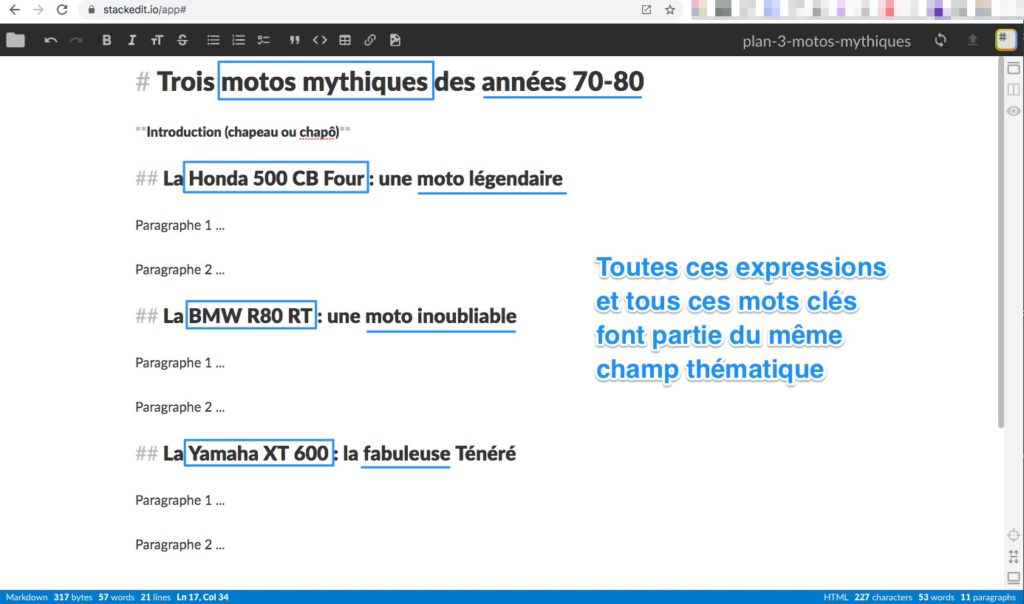
Un champ sémantique cohérent
Pour être positionné dans une page de résultats de recherche, il est indispensable de travailler la cohérence du champ sémantique de chaque page Web. Cela consiste à utiliser un lexique parfaitement adapté au sujet traité, enrichi par des expressions en étroit rapport avec la thématique de la page.
L’outil le plus simple à mettre en œuvre pour évaluer la pertinence du champ sémantique utilisé est l’extension du navigateur Chrome nommée Text Optimizer. Cet outil est un produit annexe de l’application en ligne 1.fr, destinée à optimiser le choix lexical en rédaction Web. Limité dans leur version gratuite, ces outils peuvent cependant être testés une dizaine de fois dans une journée.
Lien pour approfondir le sujet
Les meilleurs outils d’analyse sémantique
Pourquoi et comment optimiser le champ sémantique SEO de vos articles
Une quantité suffisante de mots
Pour que Google puisse analyser correctement le contenu d’une page Web, il est nécessaire de lui fournir un maximum d’éléments. Il est recommandé de rédiger des textes d’au moins 1000 mots. Le référencement idéal s’effectue statistiquement sur des textes de 1500 à 3000 mots.
En SEO, il est souvent question d’une limite de 300 mots minimum (voir l’article d’Alain Vanolli, un peu plus bas…). Cela concerne des contenus rédactionnels relativement synthétiques. Se positionner dans le top10 des pages de résultat de Google avec si peu de mots suppose un traitement optimal du sujet. Avec une grande pertinence de propos et une grande qualité de structuration, c’est possible !
En vous documentant sur la question, vous allez voir que le longueur du texte est un paramètre SEO parmi d’autres. La longueur du texte entre en compte parallèlement à la pertinence du propos. Elle est à prendre en considération en fonction votre réputation en ligne et de la concurrence rencontrée sur le sujet traité.
Olivier Andrieu, a publié récemment une capsule vidéo sur le sujet, je vous invite à la visionner.
En apprendre davantage avec Alain Vanolli
- https://alain-vanolli.fr/combien-de-mots-pour-un-article-de-blog/
- https://alain-vanolli.fr/300-mots-minimum-pour-etre-reference-dans-google/
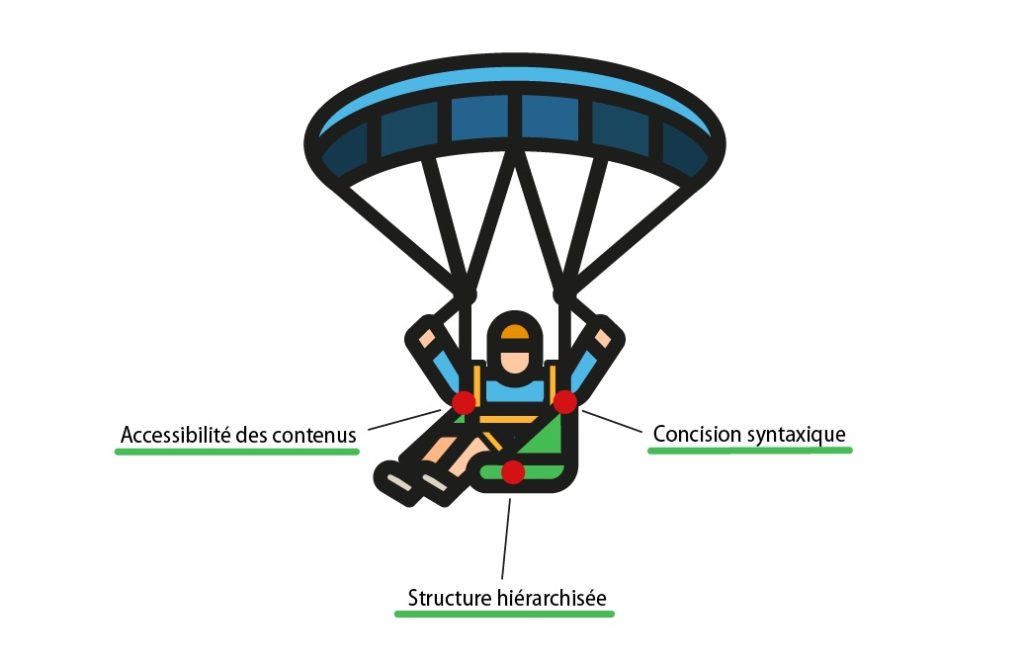
La sellette du parapente
Les élévateurs sont fixés à la sellette du parapente. L’adaptation du lexique est “fixée” à l’accessibilité des contenus. Le respect des codes de l’écrit est “fixé” à la concision syntaxique.

L’accessibilité des contenus
Une page Web doit pouvoir s’afficher sur tous les écrans mais surtout pouvoir être lues par des robots lecteurs. En effet, les personnes malvoyantes ou non-voyantes utilisent des outils dédiés qui leur lisent les sites consultés. Il est donc important de rédiger des textes qui présentent aussi des qualités d’audition.
Pour rendre un site accessible, il est important de prévoir des textes alternatifs aux images significatives (photos documentaires, schémas descriptifs, graphiques, etc.). L’attribut alt="", dans la balise HTML <img> est notamment réservée à cet usage.
Les légendes, sous les images, sont des textes dont le contenu doit être différent de celui du texte alternatif. Les légendes sont lues par les robots lecteurs mais pour les voyants, il est inapproprié qu’elles mentionnent ce qui se voit parfaitement dans l’image.
En savoir plus sur l’accessibilité des textes et des images :
- https://www.ionos.fr/digitalguide/sites-internet/developpement-web/lecteurs-decran-logiciels-pour-malvoyants-et-non-voyants/
- https://optimiz.me/attribut-alt-le-alt-image/
La concision syntaxique
La concision syntaxique consiste à privilégier l’usage de phrases courtes. En complément, pour faciliter la lecture du texte, l’utilisation de paragraphes courts est recommandée. Examinons cette question plus en détails.
Une phrase devrait contenir idéalement 15 à 22 mots. À partir de 24 mots, il est absolument nécessaire de couper la phrase en 2. Par ailleurs, un paragraphe de 3 ou 4 phrases d’une quinzaine de mots constitue une unité rédactionnelle idéale.
Le moyen le plus simple de vérifier si votre syntaxe est satisfaisante est d’utiliser des outils de lecture automatique. Vous discernerez à l’oreille la qualité de vos texte. Après avoir optimisé la longueur des phrases et des paragraphes, vous obtiendrez des textes faciles à lire et agréables à écouter.
Voici un site construit avec des phrases et les paragraphes courts :
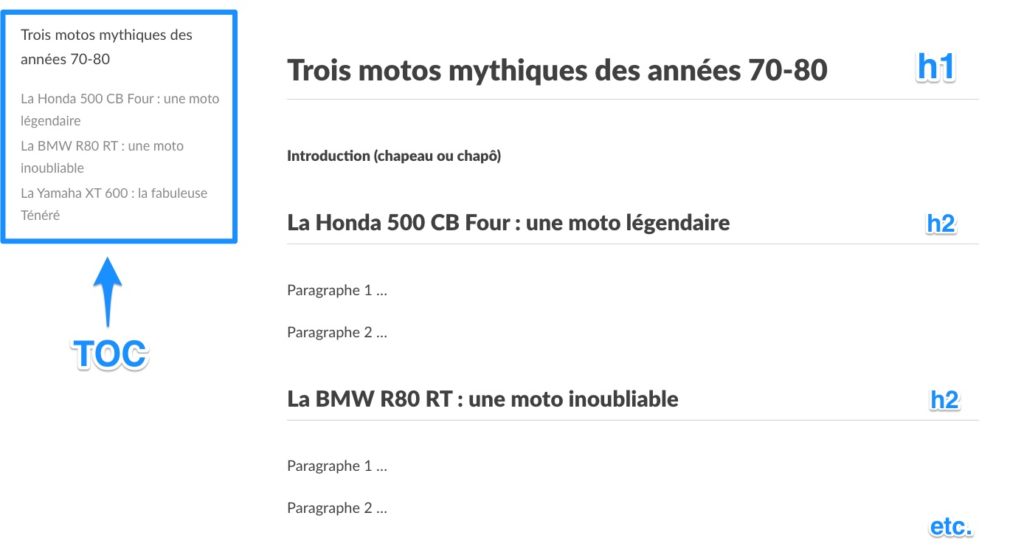
Une structure hiérarchisée
La structure d’un site Web désigne plusieurs réalités. Suivant le contexte dans lequel il est question de structure, ce mot désigne :
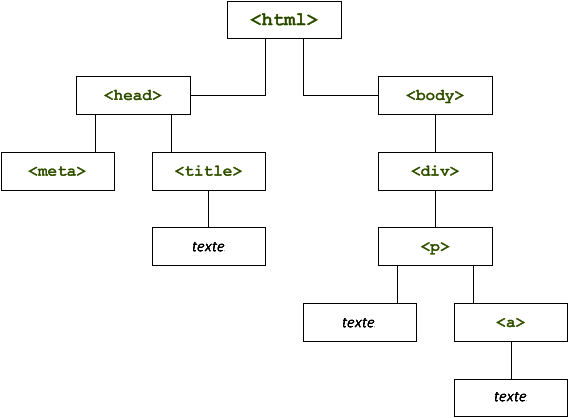
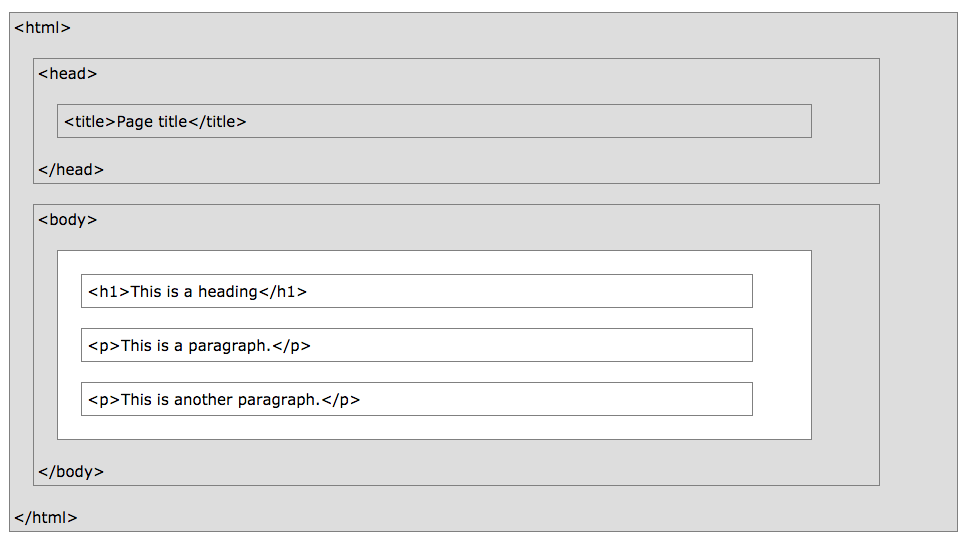
- la structure HTML du site (l’ensemble des parties balisées du site, côté code source)
- le plan rédactionnel adopté (l’organisation logique des idées présentées sur le site)
- l’arborescence du site (un des aspects de l’architecture des l’informations du site et de la catégorisation des contenus)
- le maillage interne du site (l’articulation des pages et des parties du site entre elles)
- la structure visuelle des pages suivant la largeur de la fenêtre d’affichage (la disposition des éléments de la page dans l’espace disponible)
Tous ces aspects sont en effet structurés et tous doivent être hiérarchisés avec soin. Je les présente ici de manière ordonnée, simplement pour m’y référer plus facilement.
Dans la figure du parapente qui nous sert de fil conducteur, les 2 premières acceptions du terme “structure” (voir plus haut) forment l’assise et le dossier de la sellette du parapente. Le message porté par le dispositif rédactionnel y est installé confortablement.
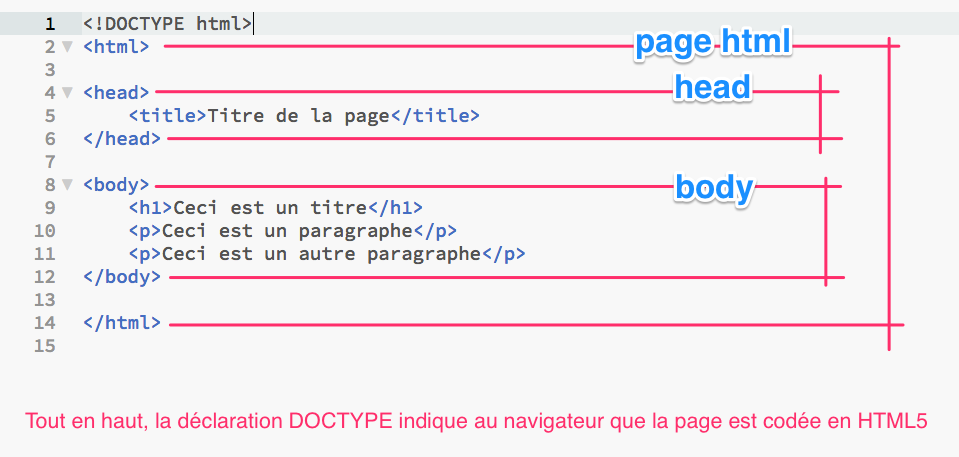
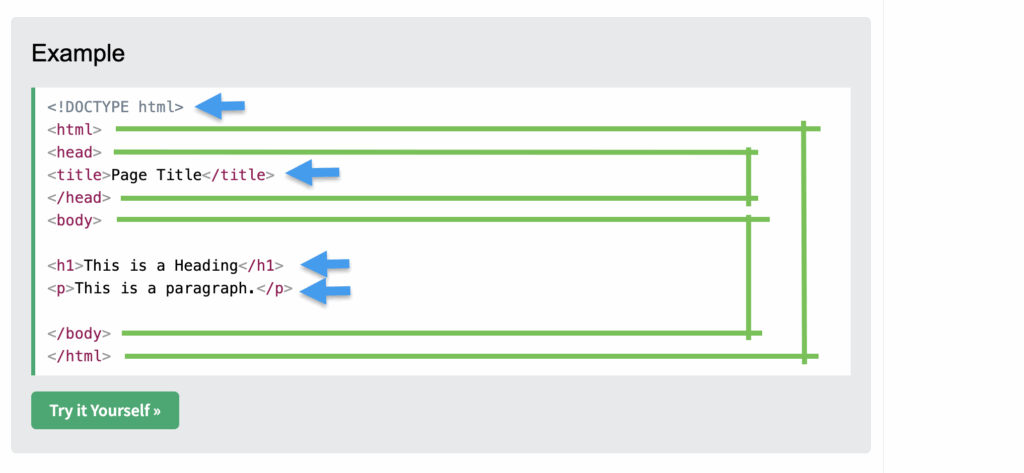
La structure HTML
La structure HTML est souvent nommée le squelette d’un site Web. Cette structure va soutenir les contenus et soutenir le texte en particulier. C’est elle qui va vous permettre d’informer clairement le navigateur sur vos attentes en matière d’affichage.
Il s’agit de coder (en HTML) le découpage, la hiérarchisation et l’organisation du texte pour qu’il s’affiche correctement à l’écran. Ce codage s’adresse au navigateur d’abord puis au lecteur ensuite.
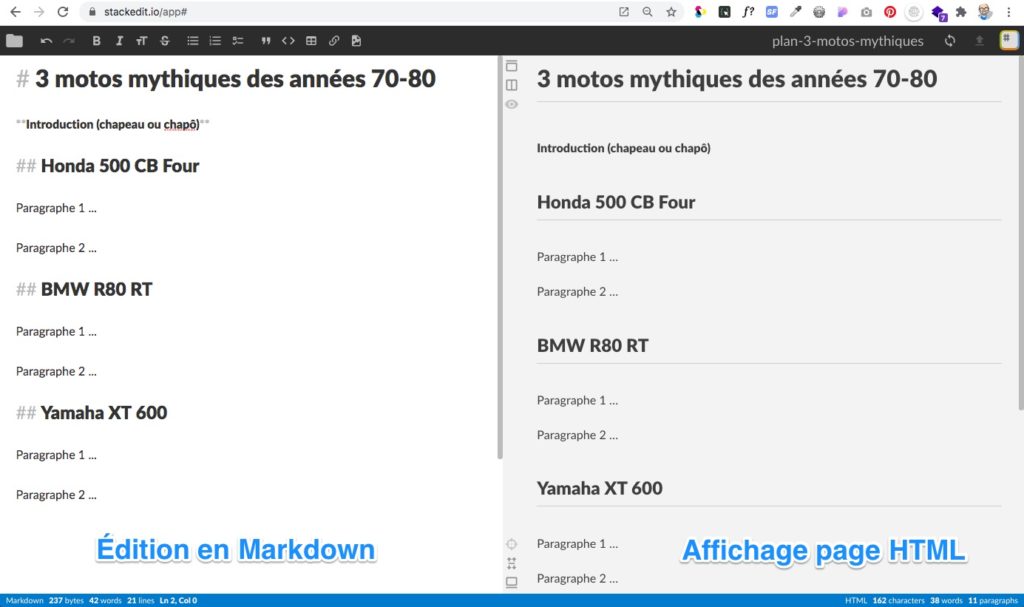
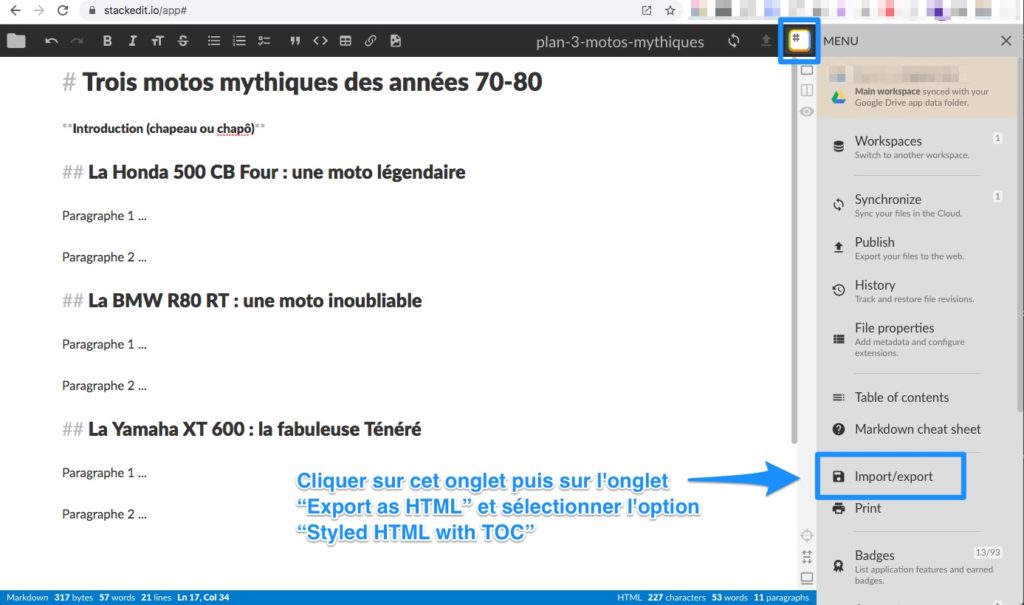
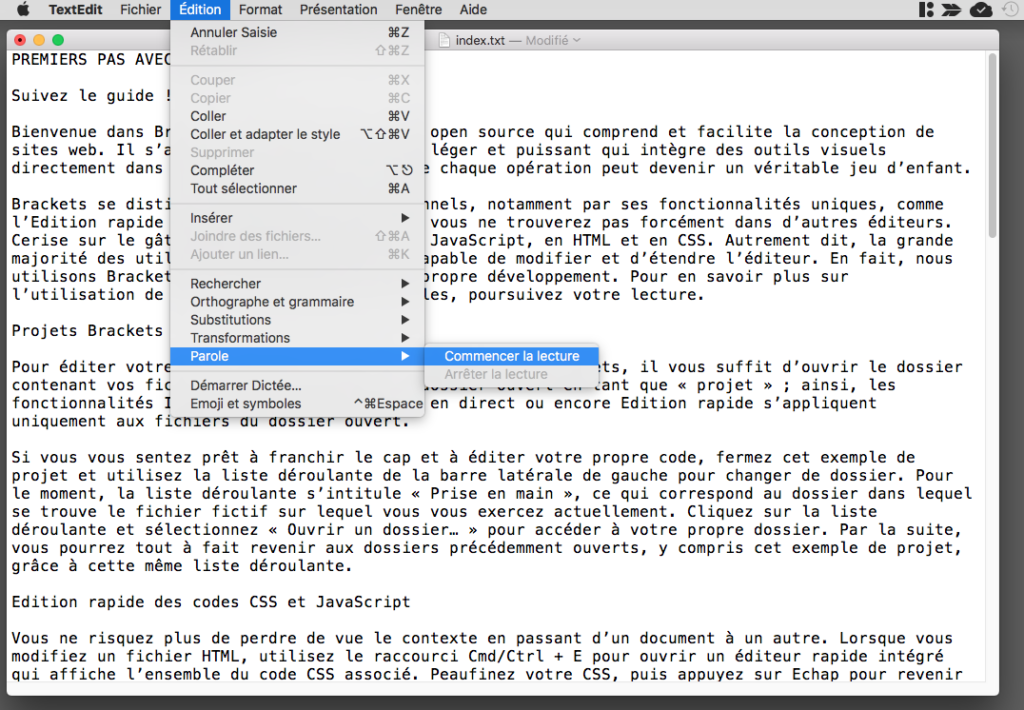
Codage HTML et plan rédactionnel sont inséparables. Pour faciliter leur mise en œuvre, l’utilisation d’un éditeur Markdown est vivement recommandée. Je conseille StackEdit en ligne et Typora hors ligne.
Le plan rédactionnel
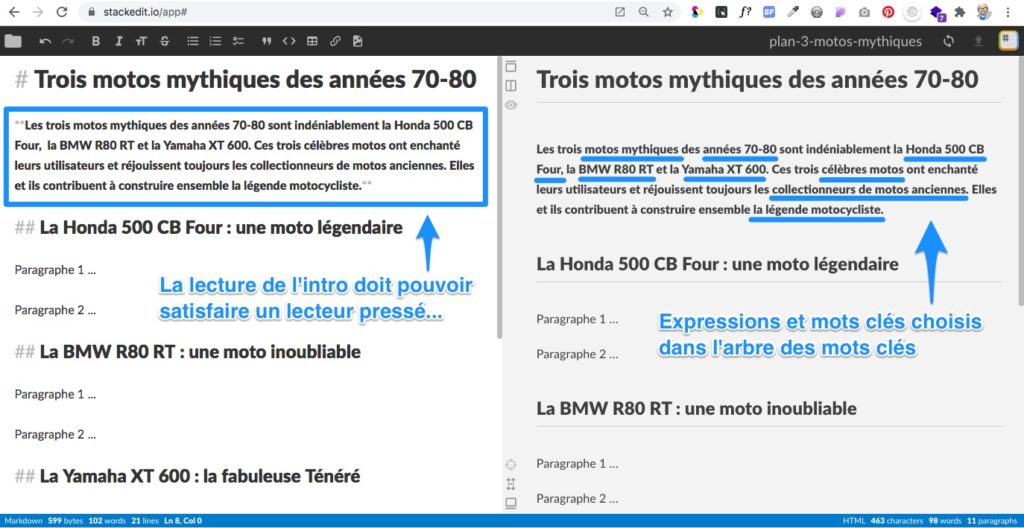
Concernant le plan rédactionnel, vous entendrez beaucoup parler du plan journalistique en pyramide inversée. Isabelle Canivet et jean-Marc Hardy nous en parle dans la vidéo ci-dessous.
Ce plan n’est pas le seul à pouvoir être adopté lors de la rédaction d’un article pour le Web. Les plans chronologiques ou énumératifs sont fréquents et il en existent de nombreux autres.
Cependant, tous les plans ne se prêtent pas facilement au jeu des mots clés disposés en premier. Révéler dès l’introduction les principaux éléments de la conclusion n’est pas toujours possible. Ceci explique en partie le succès et les limites du plan en pyramide inversée.
J’ai recensé sur une carte heuristique 14 plans rédactionnels différents. Les uns ont pour vocation de structurer pour informer, les autres de structurer pour convaincre. Vous pouvez en prendre connaissance sur Mind Meister.
➜ À propos de structure(s) :

En savoir plus
Voici quelques adresses utiles pour se faire une idée encore plus précise du sujet :
- https://www.redacteur.com/blog/les-10-regles-dor-de-la-redaction-web/
- https://www.wearethewords.com/dossier-ecriture-web-fondamentaux-bonnes-pratiques/
- https://yellowdolphins.com/publications/articles/methodologie-rediger-pour-le-web/ (un article de fond d’Isabelle Canivet et Jean-Marc Hardy…)
- https://www.wearethewords.com/meilleures-pratiques-redaction-seo
- https://www.youtube.com/channel/UCLpqZb1q09kIWuZvrgY2DGg (toutes les vidéos d’Abondance, le site créé initialement par Olivier Andrieu…)
Vous trouverez sur la chaîne YouTube Abondance (dernier lien ci-dessus) des interviews menées récemment (depuis le début de l’année 2025…) au cours desquels les intervenants font la part du SEO traditionnel (sans IA) et celle du SEO assisté par IA ou du GEO (Generative Engine Optimisation) — l’optimisation des contenus pour les LLM (IA génératives).
Vous trouverez de nombreux liens complémentaires sur netboard.me.
Des outils ont été développés pour faciliter la rédaction d’articles optimisés pour le SEO avec l’aide d’IA intégrées. Ces outils sont généralement payants. L’agence Optimiz.me propose par exemple un outil nommé Optimiz Content.
Document complémentaire
Cours annexe de rédaction Web : ce cours, rédigé initialement par Vanina Noël, rédactrice Web, est publié ici au format pdf. Il présente tous les aspects les plus importants de la rédaction Web (hors assistance par IA), listés par thème.