Dans ce TD nous allons apprendre à structurer et styliser une page Web en tenant compte des contraintes de la rédaction et du référencement des pages Web. Nous utiliserons 3 outils : un éditeur Markdown en ligne (StackEdit), un éditeur de carte heuristique en ligne (TextToMindMap) et un éditeur de code en local (Brackets).
Pour l’utilisation de l’éditeur Markdown, je vous renvoie vers le cours intitulé Utiliser StackEdit. Pour la prise en main et la personnalisation de l’éditeur de code Brackets, je vous renvoie vers les cours Personnaliser Brackets et les activités proposées dans le TD intitulé Manipuler le code source avec Brackets. Concernant TextToMindMap, la prise en main est très intuitive : aucun prérequis n’est exigé.
Pour réaliser ce TD, il est indispensable d’avoir une vision claire de ce qu’est une structure élémentaire HTML. Pour ceux qui découvriraient ce concept, je vous invite à consulter le cours intitulé Identifier la structure d’une page HTML
L’objectif de ce TD est d’afficher dans la fenêtre d’un navigateur une page HTML dont la structure rédactionnelle suit un plan logique simple à percevoir. De plus, dans la perspective d’une publication en ligne, nous souhaitons structurer le texte de manière à en optimiser le référencement c’est à dire l’indexation dans les pages de résultats des moteurs de recherche (= SEO ou Search Engine Optimisation).
Nous allons procéder en suivant les 10 étapes suivantes :
- Collecter la documentation
- Construire l’arbre des mots-clés
- Établir le plan dans un éditeur Markdown
- Optimiser la rédaction des titres
- Tester la cohérence de la structure en examinant le sommaire
- Rédiger l’introduction (chapeau ou chapô)
- Rédiger les paragraphes en utilisant les mots-clés disponibles
- Tester la syntaxe avec un robot lecteur
- Exporter en HTML la version finalisée
- Personnaliser la présentation de la page
Il existe bien sûr une étape préparatoire incontournable : le choix du sujet… Pour illustrer ce TD, je me baserai sur un texte proposé lors d’une session précédente par un stagiaire du GRETA.
Étape 1 – Collecter la documentation
Le sujet étant choisi, il est nécessaire de rassembler les informations susceptibles d’être publiées dans notre document.
Rédiger un premier jet (une sorte de brouillon), sans contraintes particulières, est une solution. Collecter des textes libres de droit et les assembler rapidement en est une autre.
Il faut cependant garder à l’esprit que les opérations à mener pour rendre le texte conforme aux exigences du Web vont vous amener à remanier profondément votre brouillon.
Utiliser StackEdit ou un autre éditeur Markdown est un bon choix pour rassembler les textes collectés et rédigés. Utiliser des outils comme Notepad++ sur PC ou TextEdit sur Mac sont aussi de bonnes alternatives.
Il est déconseillé d’utiliser Word, sous peine de devoir nettoyer le texte ultérieurement à cause plusieurs lignes de codes inappropriées, collées souvent en même temps que les textes copiés.
Étape 2 – Construire l’arbre des expressions et mots clés
Le plus simple pour réaliser cette étape est d’utiliser un éditeur de cartes heuristiques (ou cartes mentales, mind map en anglais).
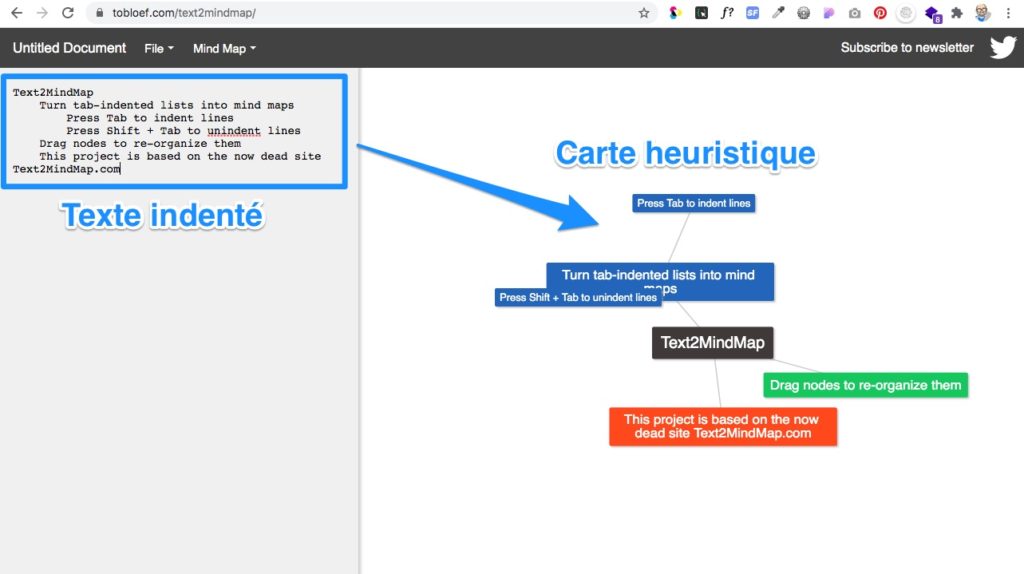
Je vous propose d’utiliser l’application en ligne Text2MindMap. Celle-ci permet de saisir un texte indenté d’un côté et de visualiser une carte heuristique de l’autre côté, c’est d’une simplicité élémentaire !

Il s’agit, en partant du sujet principal abordé, de déterminer dans un premier temps l’expression courte ou le mot clé de la page (le tronc de l’arbre). Notez qu’il s’agira des premiers mots de votre titre h1.
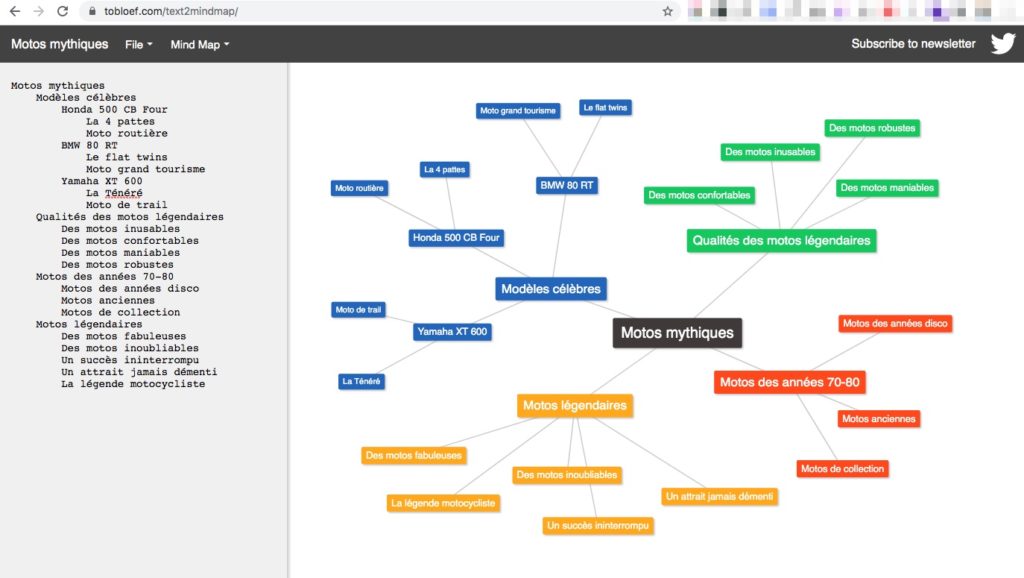
Ensuite, en explorant le champ lexical et sémantique du sujet, il s’agit de trouver et noter les expressions et mots clés voisins, en les regroupant par affinité. Vous obtiendrez ainsi un arbre (ou plutôt la ramure d’un arbre) plus ou moins étendu selon le temps que vous y consacrerez.
Le site rimesolides.com permet d’élargir le champ lexical d’un sujet.
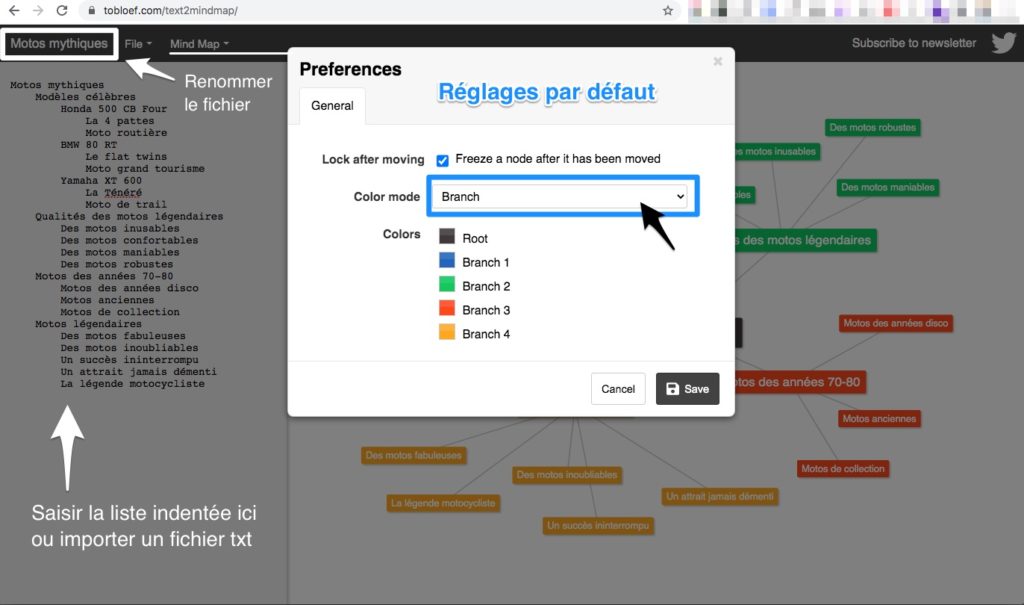
En activant les préférences de Text2Mindmap, vous avez le choix entre 2 types de colorations de la carte. La première (Branch) met en évidence les expressions et mots issus d’une même branche. La seconde (Level) met en évidence les expressions et mots clés situés à un même niveau hiérarchique.

Anticiper le référencement naturel
Le référencement naturel se base sur 2 types d’expressions et mots clés :
- les expressions ou mots clés courts, thématiquement et sémantiquement très proches du sujet et très “grand public”
- Les expressions ou mots clés plus long, en rapport avec le sujet mais plus spécifiques à tel ou tel groupe de personnes.
Les premiers sont fréquemment utilisés dans le champ de saisie des moteurs de recherche et ils sont aussi très utilisés comme expressions ou mots clés sur les sites concurrents.
Les seconds sont moins souvent saisis sur Google ou Bing mais ils sont peu utilisés comme expressions ou mots clés sur les sites concurrents. On les appelle les mots clés longue traîne (ou mots clés de longue traîne ou long tail, en anglais).
Dans Text2MindMap, placez les premiers à proximité du sujet central (expression ou mot clé principal de la page) et placez les seconds à l’extrémité de vos branches.
Nous aurons l’occasion de revenir sur ce point pendant la formation mais vous pouvez vous documenter à ce sujet en consultant cet article :
Distinguer l’arbre et le plan
Après avoir réalisé l’arbre des expressions et mots clés, vous aurez une idée plus claire de votre sujet. Vous commencerez aussi à distinguer des plans possibles pour présenter votre sujet.
Faites cependant attention à ne pas transformer inconsciemment l’arbre des expressions et mots clés en plan rédactionnel thématique.

Étape 3 – Établir le plan dans un éditeur Markdown
En vous appuyant sur la documentation collectée et sur l’arbre des mots-clés, établissez le plan de votre texte, en suivant un modèle adapté à votre propos et à votre public.
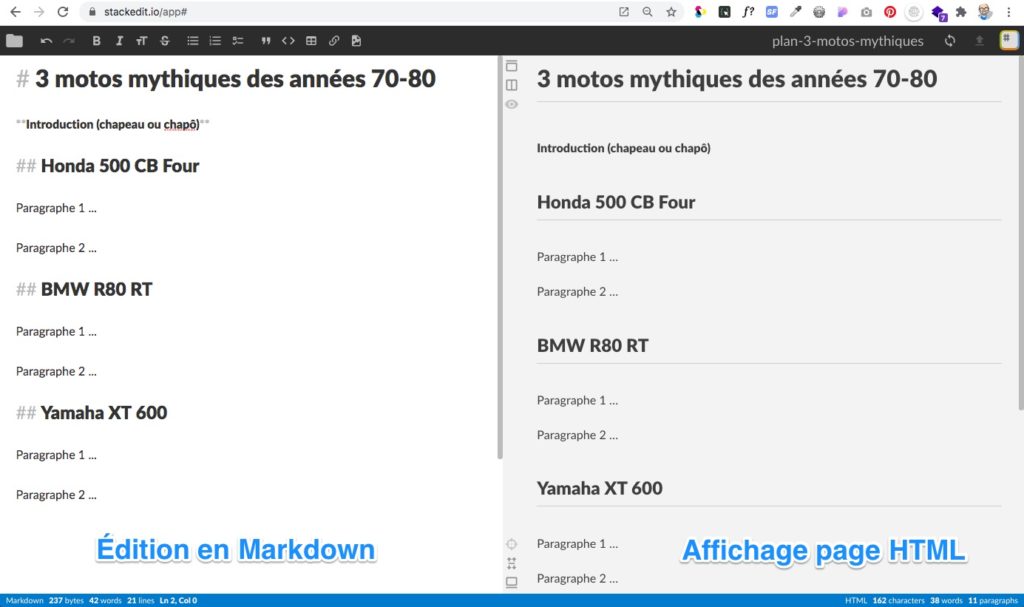
StackEdit est un outil parfaitement adapté pour commencer à établir la structure rédactionnel de votre contenu principal.
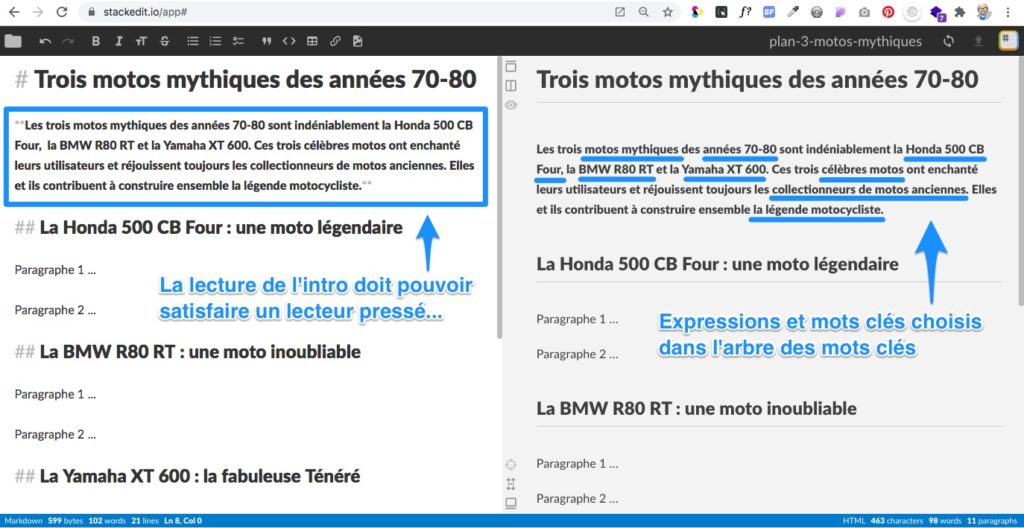
Saisissez votre plan en langage Markdown. Dans la fenêtre de droite (si elle est activée), vous pouvez voir à quoi ressemblera votre texte une fois exporté avec l’option “Styled HTML”.

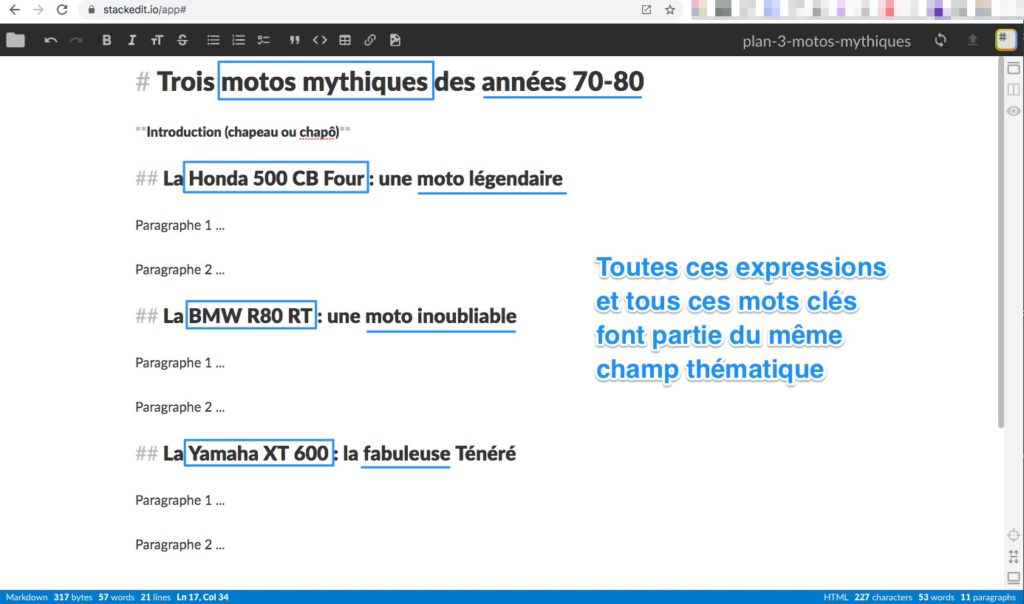
Dans l’exemple utilisé pour illustrer ce TD, le plan a été choisi en utilisant les expressions clés d’une seule branche, celle des modèles célèbres de motos mythiques.
Le plan thématique n’est pas systématique
Utiliser Text2MindMap pour établir le plan du texte à rédiger est très tentant. Cela est d’autant plus tentant qu’il suffit de sélectionner la liste affichée dans la colonne de gauche de Text2MindMap pour la copier et la coller dans StackEdit. Un peu de balisage et le tour est joué…
Je vous conseille cependant de bien dissocier les 2 étapes, même si les expressions les plus proches de votre sujet central ont toutes les chances de s’insérer dans les sous-titres h2 de votre article.
En effet, Le choix d’un plan autre que le plan thématique doit être envisagé. Un plan chronologique ou par points de vue ne se structure pas comme un plan documentaire. Et le plan en pyramide inversée, recommandé pour la publication en ligne, se structure différemment.
Vous trouverez une liste de plans rédactionnels selon les besoins sur Mind Meister.
Poser une question pour trouver un plan
Un des moyens utilisés pour trouver le plan d’un article consiste à poser une question en rapport avec avec le sujet traité puis à choisir le plan en fonction du mot utilisé en début de question.
- Si la question commence par “Comment” (Comment faire ceci ? Comment choisir cela ? etc.), le plan à adopter sera probablement un plan par étapes avec des explications techniques.
- Si la question commence par “Quoi” ou “Que” (Quoi faire pour … ? Que choisir pour … ? etc.), le plan à adopter sera probablement un plan guide avec une ou plusieurs propositions.
- Si la question commence par “Quel” ou “Quelle” (Quel est le … de ceci ? Quelle … choisir ?, etc.), le plan à adopter sera probablement une réponse précise plus où moins détaillée.
- Si la question commence par “Quand” ou “Où” (Quand faire ceci ? Où choisir cela ? etc.), le plan à adopter sera probablement une réponse précise avec date(s) ou localisation(s) explicite(s).
- Si la question commence par “Pourquoi” (Pourquoi faire ceci ? Pourquoi choisir cela ? etc.), le plan à adopter sera probablement un plan argumenté avec preuves à l’appui.
Il existe un outil en ligne conçu pour lister les questions les plus posées par les internautes sur telle ou telle thématique. Testez la version gratuite de l’application 1.fr
Étape 4 – Optimiser la rédaction des titres
Il s’agit maintenant d’optimiser la rédaction des titres pour permettre à vos lecteurs de percevoir d’un seul coup d’œil la logique de votre plan. La seule lecture des titres doit permettre de savoir précisément de quoi vous parlez dans votre article.
Règle incontournable de référencement naturel
L’expression ou mot clé principal de la page doit impérativement être placé dans les premiers mots du titre h1. Les expressions ou mots clés les plus pertinents seront ensuite placés dans les premiers mots des titres h2. Les autres expressions et mots clés seront plus tard répartis dans le texte des paragraphes.

De nombreux conseils sont publiés en ligne au sujet de la rédaction des titres. Je vous recommande la lecture (et la prise en compte…) du contenu des articles suivants :
La loi de proximité
J’attire votre attention sur un principe journalistique incontournable : plus ce que vous dites concerne le lecteur de près, plus celui-ci s’y intéressera.
Vous pouvez tenir compte de ce principe dans la rédaction des titres de votre article. Pensez-y également quand vous rédigerez l’introduction et les paragraphes de vos différentes parties.
Consultez le glossaire d’infowebmaster.fr pour en savoir plus sur la loi de proximité. Une recherche sur le Web à ce sujet (loi de proximité et rédaction) vous conduira vers de nombreux articles traitant de la rédaction Web en général.
Étape 5 – Tester la cohérence de la structure
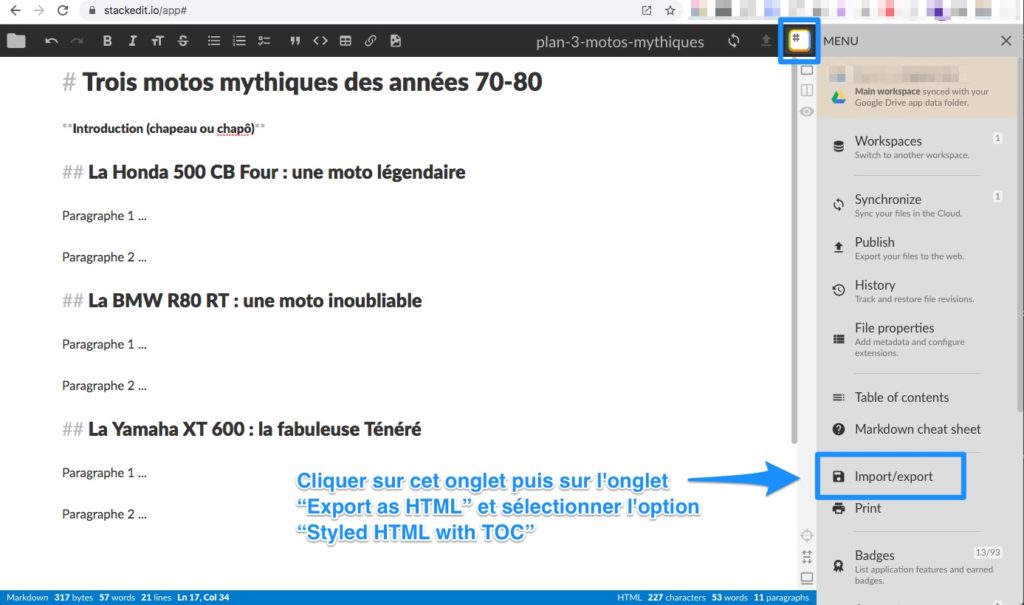
Avec StackEdit, nous pouvons à ce stade de notre travail exporter notre plan en HTML, en choisissant l’option “Stylised HTML with TOC”. Je vous rappelle que TOC est l’acronyme de l’expression anglaise Table Of Content (… autrement dit sommaire ou table des matières).

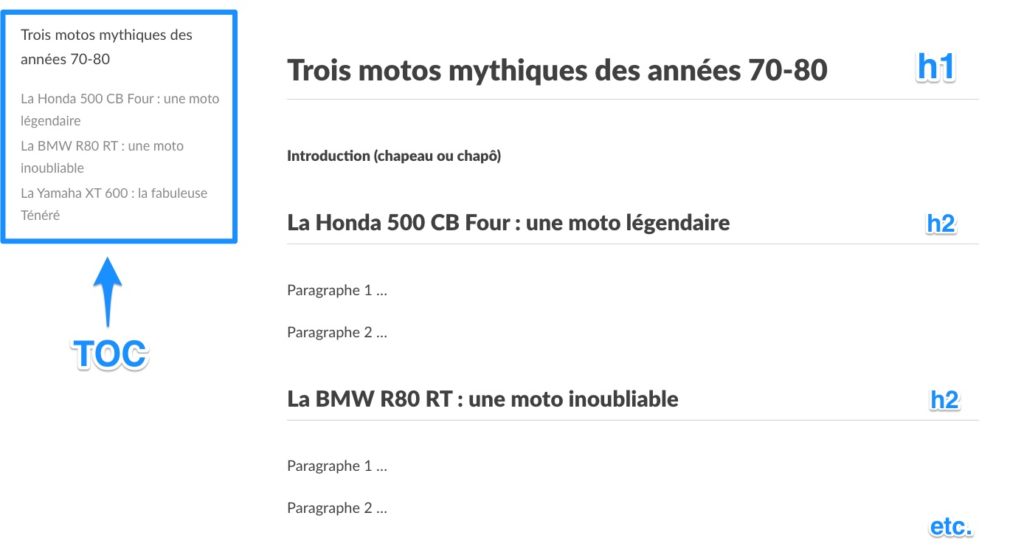
Une fois l’exportation du plan effectuée (en ayant pris soin de nommer convenablement le fichier exporter), vous devriez pouvoir visualiser le sommaire de votre texte et en apprécier la cohérence.
Ouvrez le fichier exporté avec votre navigateur. Le sommaire est placé en colonne latérale… et les liens vers les ancres fonctionnent ! Si la lecture du sommaire ne vous semble pas offrir une vision claire de votre sujet, reprenez votre travail à l’étape précédente jusqu’à ce que vous soyez satisfaits.

Quand tout est au point, vous avez parcouru la moitié du chemin et vous allez pouvoir attaquer la rédaction proprement dite. Comme pour le plan, il faudra suivre les règles du référencement naturel (SEO).
Vous veillerez à ne pas oublier que vous vous adressez à un public précis, clairement identifié. Vous allez donc choisir un ton particulier, l’angle qui sous paraîtra le mieux convenir pour aborder le sujet et vous opterez pour un vocabulaire adapté à votre lectorat.
Étape 6 – Rédiger l’introduction
L’introduction, nommée aussi chapeau ou chapô, annonce clairement la couleur. Il s’agit de présenter clairement tout ce que vous allez développer dans la suite du texte.
Soyons clairs, la règle est incontournable : l’expression ou mot clé placé en tête du titre h1 doit être placée au tout début de l’introduction.
Ce n’est pas une option, c’est une obligation. Nous pourrons nuancer cette règle en utilisant des synonymes ou des expressions très voisines mais pour le moment, appliquons-la à la lettre.
Dans le même ordre d’idée, inutile de se creuser la cervelle pour savoir ce que vous allez mettre dans l’introduction. Vous allez rédiger des phrases courtes qui reprennent tous les mots clés placés dans les sous-titres. Plus tard, nous verrons comment nuancer cela mais, pour l’instant, suivez mes directives et vous y verrez tout de suite plus clair !
Inutile de créer un nouveau fichier, complétez le plan rédigé avec StackEdit.

Pour approfondir le sujet, je vous invite à lire l’article de Sophie Leclerc intitulé Rédiger un chapeau pour ses articles web : la méthode
Baliser ou ne pas baliser l’introduction-chapeau en h2
Quelques auteurs proposent de baliser l’introduction en h2 (https://www.g1site.com/rediger_chapeau_article/). Vous trouverez cette recommandation dans plusieurs articles en ligne. Ne suivez pas ce conseil. La balise h2 est une balise de titrage, c’est donc un moyen de structuration. Utilisé pour l’introduction la balise h2 contraint l’utilisation de balises h3 pour les sous-titres suivants ou l’utilisation d’une première balise h2 sans paragraphe.
L’introduction est le premier paragraphe de votre article, en tant que tel il focalise déjà l’attention des robots. Balisez plutôt le paragraphe d’introduction entre <strong> et </strong>. Si vous souhaitez donner à l’introduction une taille proche des titres h2, identifiez l’introduction (via un id ou une class) et stylisez-la de la manière voulue vis une instruction CSS.
Étape 7 – Rédiger les paragraphes
Rédiger les paragraphes de votre texte suit les mêmes règles de référencement que celles concernant la rédaction de l’introduction.
Pensez SEO
Il convient de placer en tête du premier paragraphe le mot clé du sous-titre qui précède (ou une expression équivalente, un synonyme, une expression connexe…).
Utiliser un synonyme ou une expression connexe évite les lourdeurs. Placez des expressions longue traîne au début des seconds ou troisièmes paragraphes puis au début des intertitres h3 et suivants (https://editoile.fr/optimiser-le-placement-des-mots-cles-dans-une-page-web/).
Soyez concis et précis
Ce conseil est à prendre en compte autant que possible : traitez une seule idée par paragraphe. Dans un paragraphe vous affirmez votre idée en la contextualisant puis vous prouvez votre affirmation. Vous développez ensuite l’idée, en articulant votre propos avec le paragraphe suivant.
Vous rédigerez vos paragraphe en veillant à la concision de vos phrases. Vous rédigerez des phases courtes (15 mots environ) et vous couperez systématiquement toute phrase de plus de 24 mots. Vous gagnerez ainsi en clarté et faciliterez la lecture de votre texte.
Restez simples, utilisez des mots concrets adaptés à votre lectorat et au média Web. Gardez vos envolées lyriques pour les médias imprimés, pour vos podcasts ou vos émissions radios. Quand vous avez terminé de rédiger vos paragraphes, il est nécessaire d’en tester la qualité.
Étape 8 – Tester la syntaxe avec un robot lecteur
Il existe un moyen simple et efficace pour évaluer la qualité de la rédaction d’un texte. Faites-le lire par un robot lecteur !
Vous trouverez sur MindMeister une liste de sites proposant des services de synthèse vocale. Il est parfois nécessaire de scinder le texte à faire lire pour pouvoir bénéficier du service offert.
Sur MacOs, un service intégré de lecture du texte est à la disposition des utilisateurs. Allez dans le menu Modifier > Voix > Commencer à parler. Ce service est notamment utilisable directement dans WordPress, depuis le navigateur.
Cette technique permet de repérer à l’oreille les phrases trop longues. Vous saurez également si la ponctuation de votre texte est à améliorer. Les étourderie de saisie et les répétitions gênantes seront vite repérées.
Faites également relire votre texte par de véritables lecteurs humains, ayant si possible une bonne orthographe.
Étape 9 – Exporter en HTML la version finalisée
Dans StackEdit, une fois effectuées les corrections à apporter au texte, exportez-le au format HTML. Choisissez l’option “Styled HTML” pour faciliter le travail qui va suivre.
Vous obtiendrez une simple page Web, stylisée avec clarté par la feuille de style mise au point pour StackEdit. Son code source est propre. Seules 2 classes identifient le <body> et la <div> servant de conteneur principal.
La seconde classe peut s’avérer utile pour utiliser des feuilles de style utilisant les identifiants “wrapper” ou “content”. Il faudra alors en modifier l’identification (voir plus bas).
Étape 10 – Personnaliser la présentation de la page
Utilisez des feuilles de style simples pour tester différentes présentations, selon la technique vue en début de formation.
Vous trouverez plusieurs feuilles de style à personnaliser à cette adresse : graphizm.fr/rwrn/css-simples.zip
Vous pouvez les tester en l’état en utilisant le code HTML suivant, à insérer dans le <head> à la place du lien existant puis à personnaliser…
<link rel="stylesheet" href="http://graphizm.fr/rwrn/css-simples/nomdelafeuilledestyle.css">
➜ Remplacez nomdelafeuilledestyle.css par l’un des noms suivants :
- abricotine-serif.css
- ash.css
- awsm.css
- brackets.css
- cursus.css
- dark-three.css
- dyslex.css
- light-one.css
- pyxill.css
- simple.css
- solarized-dark.css
- solarized-light.css
- swiss-fw.css
- typeanything-lato.css
Précision annexe
On trouve souvent sur le Web des feuilles de style utilisant systématiquement une division identifiée avec id="wrapper". Ce nom signifie “enveloppe” et il identifie la plupart du temps une division englobant tous les éléments contenus dans le body.
Si vous avez à styliser rapidement une page HTML ainsi structurée, voici 2 feuilles de styles qui vous permettront de le faire. Dans ces feuilles de style, tous les sélecteurs sont de la forme #wrapper element {propriété: valeur}.
➜ En utilisant les liens ci-dessous, vous pouvez tester 2 feuilles de styles utilisant l’identifiant id=“wrapper” pour sélectionner les élément de la page HTML.
<link rel="stylesheet" href="http://graphizm.fr/rwrn/css-simples/css-avec-wrapper/swiss-bt.css">
<link rel="stylesheet" href="http://graphizm.fr/rwrn/css-simples/css-avec-wrapper/working.css">
Ces feuilles de style s’appliqueront correctement si et seulement si le contenu à styliser est placé dans une division identifiée avec id="wrapper".
Petit bonus
➜ Des variantes de la feuille de style awsm.css sont disponibles dans le dossier “awsm-themes” placé dans le dossier “css-simples”.
Voici un lien vers l’une de ces variantes :
<link rel="stylesheet" href="http://graphizm.fr/rwrn/css-simples/awsm-themes/awsm_theme_black.css">
Les feuilles de style “classless”
Vous pouvez également utiliser des feuilles de style dites “classless”, dont les instructions s’appliquent directement sur les balises sémantiques du code HTML5.

Vous en trouverez une liste sur les sites suivants :
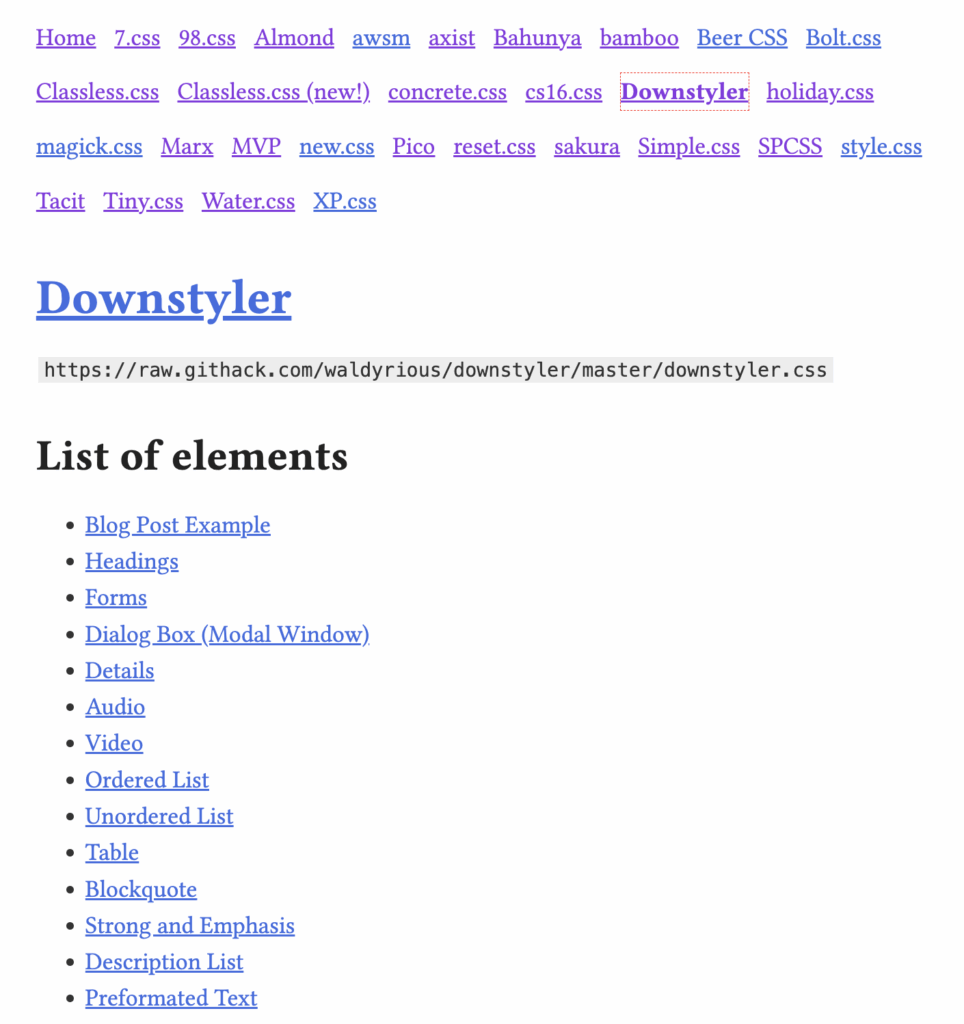
- classlesscss.com (cliquez sur le menu de la page d’accueil pour activer les différentes feuilles de style listées et en prévisualiser ainsi le “look”)
- classless-css (liste très complète)
- Awesome Classless (liste moins complète)
Ces feuilles de styles sont en général hébergées sur des serveurs (CDN) et peuvent être appelées dans votre page Web en intégrant un lien tel que celui présenté ci-dessous (pour la feuille de style Downstyler).
<link rel="stylesheet" href="https://raw.githack.com/waldyrious/downstyler/master/downstyler.css">Approfondir le sujet
Le cours intitulé Le parapente de la rédaction Web vous apportera des informations complémentaires sur le référencement naturel d’une page Web. Plusieurs liens ont été insérés dans le cours, pour vous permettre d’aller encore plus loin. Ce cours concerne davantage les apprenants se préparant à valider le Titre Professionnel Designer Web.