Dans ce cours vous allez inventorier et tester plusieurs modes de publication de contenus sur le Web. Il sera question de plateformes d’édition et de publication auto-hébergée, d’éditeurs WYSIWYG, de langage et d’éditeurs Markdown. Ce cours vous permettra d’avoir un premier aperçu des formes de publication en ligne les plus simples.
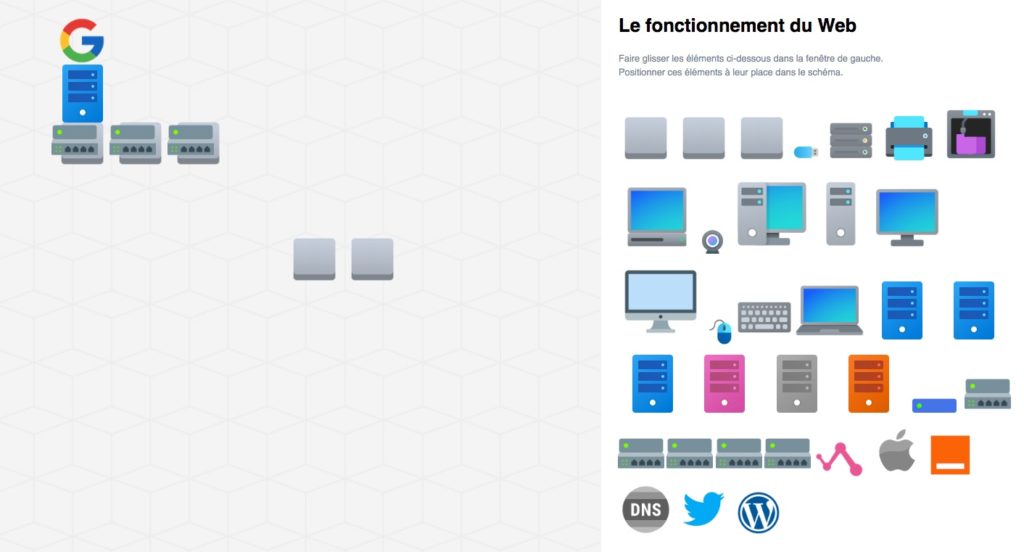
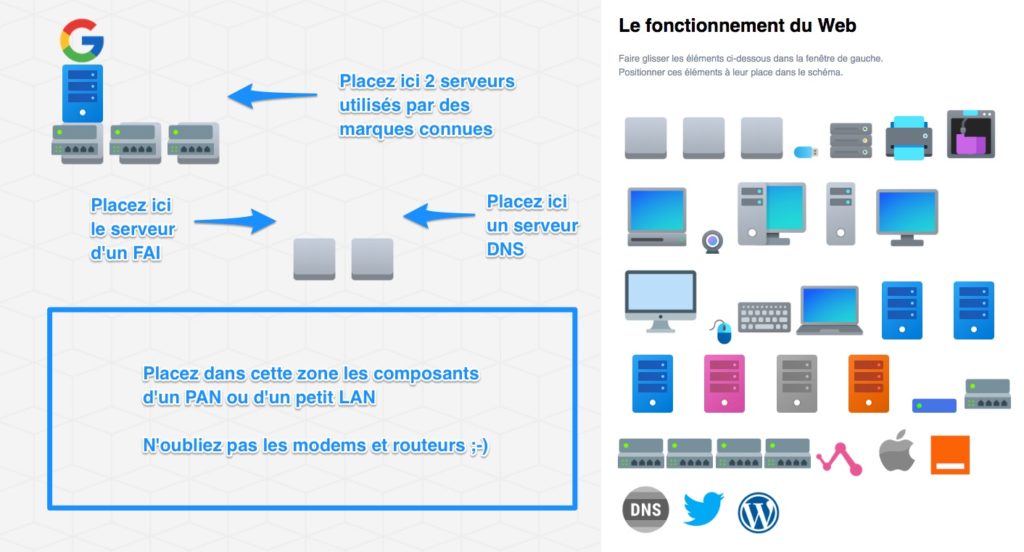
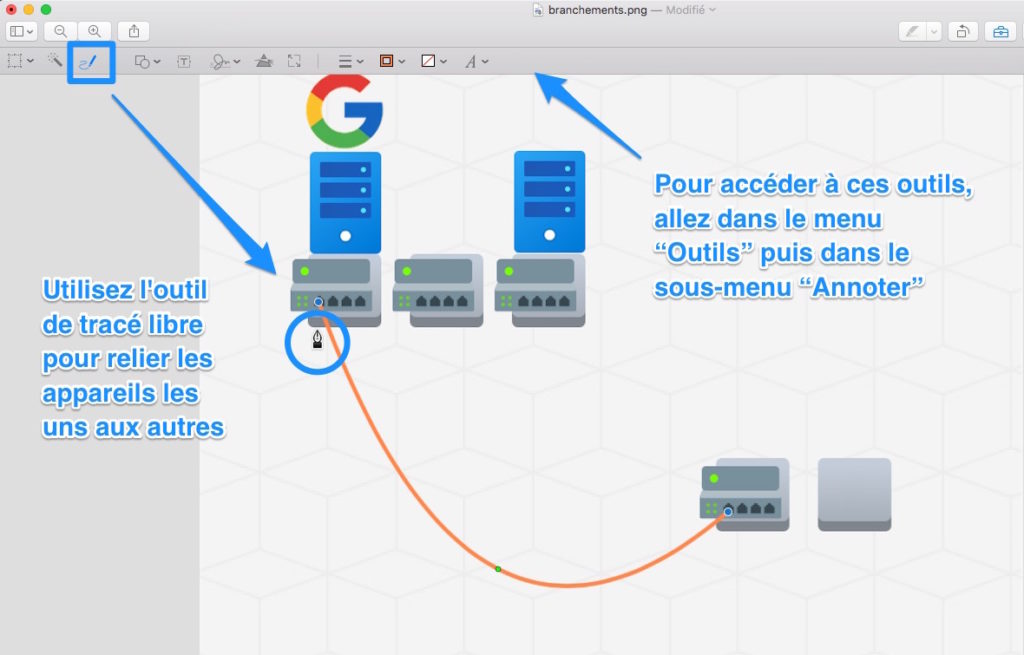
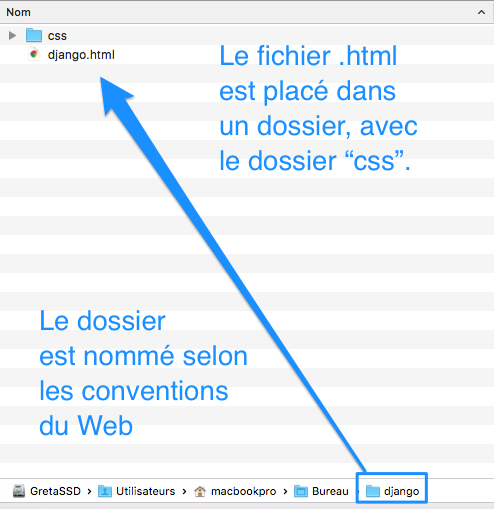
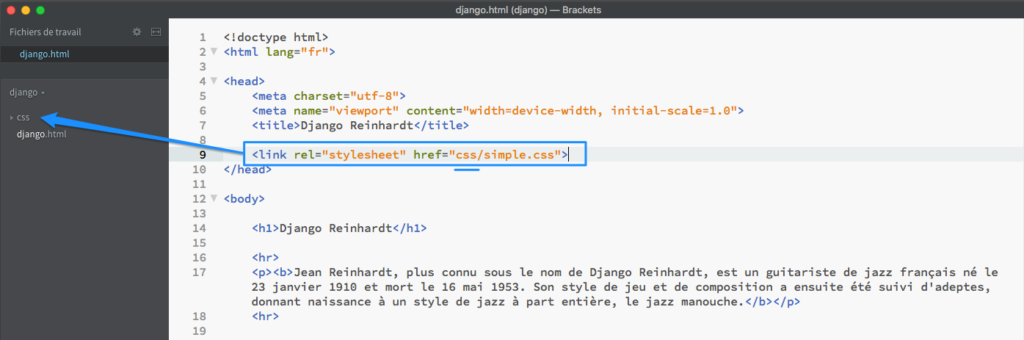
Pour tirer profit de ce cours, vous devez avoir suivi les cours intitulés Le fonctionnement du Web et Contenu d’un dossier de page Web.
Utiliser une plateforme d’édition en ligne
Le moyen le plus simple de publier des contenus sur le Web est d’utiliser les services clés en main de plateformes proposant à la fois des outils d’édition intuitifs et un hébergement automatique des contenus édités. Je vous propose d’en examiner deux plus attentivement : Netboard et Google Sites.
Ne vous illusionnez pas, il faut consacrer un peu de temps à la prise en main de ces plateformes. Pour réaliser des sites satisfaisants, il va vous falloir faire des essais, produire des contenus adaptés, choisir des images, etc. Vous gagnerez un peu de temps en utilisant les modèles proposés sans chercher, dans un premier temps, à les modifier.
Utiliser la plateforme Netboard
Netboard se présente comme un outil en ligne gratuit et facile à prendre en main pour collecter, organiser et partager tout contenu Web. Il s’agit de publier ses textes, images, liens, vidéos, documents annexes, etc. sous forme de blocs d’infos (fiches ou cartes) rangés dans des onglets.
Un site Netboard complet détaille le mode d’emploi de la plateforme : https://jmd85.netboard.me/presentation/?tab=132247
➜ Si vous souhaitez avoir un bon aperçu sur Netboard, je vous propose de visionner la vidéo ci-dessous — un prof d’anglais explique à d’autres profs comment utiliser Netboard.
Netboard peut donc servir à :
- regrouper et partager des collections de liens (veille informationelle)
- organiser et structurer la présentation de contenus pédagogiques (en tant qu’apprenant ou en tant qu’enseignant)
- regrouper en mode collaboratif des documents sur une thématique
- rassembler et partager une documentation sur un sujet précis
- maquetter un site Web en testant la répartition des contenus sous différents onglets
- etc.
En utilisant des dispositions de contenus simplifiées et des « skins » sobres, vous pouvez donner à vos sites Netboard une apparence simple et fonctionnelle.
Utiliser Google Sites
Google Sites permet de publier des contenus sous une forme visuelle très différente des sites Netboard. Le résultat s’apparente davantage à un site « professionnel ». Le revers de la médaille est une multiplicité d’options de personnalisation pouvant paraître complexes de prime abord.
Il est nécessaire d’avoir bien préparé son projet de publication en amont pour tirer parti de toutes les fonctionnalités proposées. Google propose quelques modèles à personnaliser. N’hésitez pas à utiliser ces modèles pour mettre au point votre premier site.
Vous trouverez une documentation détaillée sur le centre d’aide de Google. La vidéo ci-dessous montre la réalisation d’un site de quelques pages en une vingtaine de minutes, résumées par l’auteure (Lou) en 6 minutes 30. Lou est habituée à la publication en ligne, l’interface de Google Sites lui est familier. De plus, elle a pris le temps de produire plusieurs autres sites avec Google Sites avant d’en faire la présentation sur YouTube.
➜ Google site mériterait qu’on lui consacre un cours entier. L’essentiel à retenir est qu’il existe des moyens de publier des contenus en ligne sans avoir à saisir une seule ligne de code ni à transférer manuellement des fichiers sur un serveur distant.
Vous trouverez en ligne des tutoriels plus détaillés (attention de bien sélectionner les articles les plus récents car l’éditeur classique n’est plus disponible depuis novembre 2020). Voici un exemple de tuto assez complet : https://fr.techtribune.net/google/google-sites-comment-utiliser-le-createur-de-site-web-de-google/102077/
D’autres vidéos vous sont proposées sur YouTube :
• Comment Utiliser Google Sites (réalisée peut-être avec une voix ia)
• Cooment faire un site internet avec Google Sites (plus ancien mais avec une présence plus crédible…)
Autres plateformes de publication en ligne
Padlet
Padlet est une plateforme de publication de tableaux ou « padlets » à usage initialement académique. Au delà de trois tableaux, le service est payant (la création de 20 tableaux revient à environ 10 euros par mois). La prise en main de l’outil est très rapide.
La diversité des modèles de tableaux encourage une publication sous diverses formes.
https://padlet.com/yvesgoguely/sitePadlet (modèle personnalisé de blog)
Canva
Canva est une plateforme d’édition plurimédia permettant de réaliser de très nombreux produits de communication. La platefome est utilisable gratuitement mais de nombreuses fonctions sont alors inaccessibles. L’abonnement annuel se monte à 110 euros par an (9,17 euros par mois).
Canva permet notamment de créer des site Web. Les sites Web de Canva se présentent sous forme de site “onepage” divisés en section. De nombreux modèles sont proposés pour guider la mise en forme.
https://urls.fr/OtrnTP (modèle de portfolio)
Utiliser un éditeur WYSIWYG
À partir du moment où vous envisagez de mettre en ligne vos contenus en utilisant les services d’un hébergeur, vous aurez à produire des pages HTML. Il vous faudra ensuite transférer ces pages chez votre hébergeur. Vous utiliserez pour cela un outil (nommé client FTP) tel que Filezilla. Voyez le cours consacré à l’utilisation de Filezilla.
Nous reviendrons plus tard à cette étape incontournable et aux solutions alternatives qui permettent aux internautes de lire vos pages HTML via une adresse Web valide.
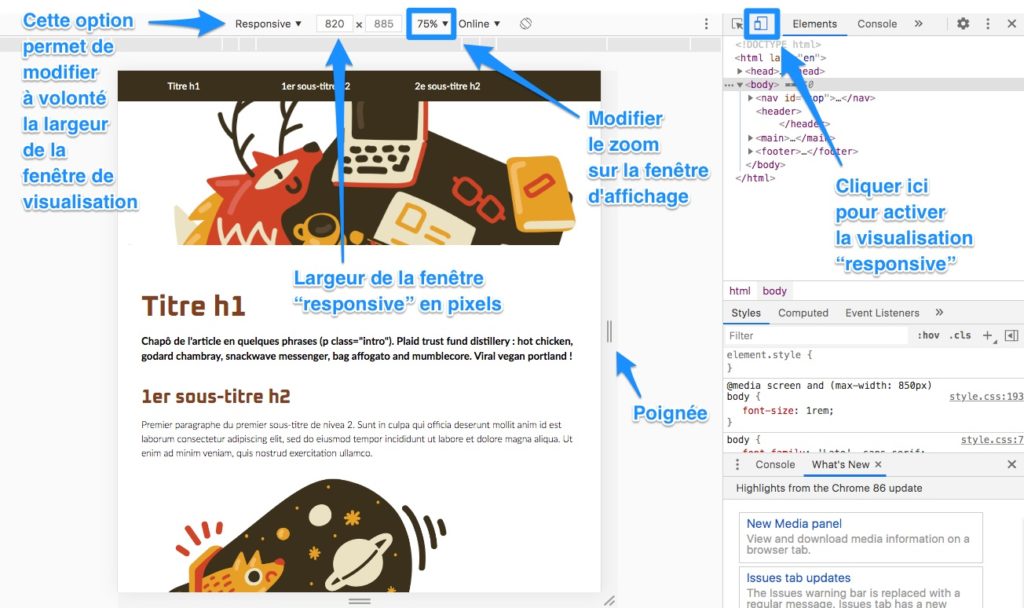
➜ En attendant vous vous contenterez de lire vos pages HTML directement sur vos postes de travail, avec votre navigateur préféré.
Pour produire une page HTML doté d’un code source propre, il existe depuis de nombreuses années des éditeurs dit WYSIWYG (What You See Is What You Get = Ce que vous voyez est ce que vous obtenez). Ces outils permettent de générer une page HTML en structurant et stylisant du texte par le biais de sélections et de clics sur des boutons (à la manière d’un traitement de texte).
Utiliser des éditeurs WYSIWYG gratuits
Parmi les outils disponibles en ligne je vous propose de tester les outils suivants (faciles à prendre en main) :
- HTML5 Editor
- Editeur HTML de One Tools
- Editor HTML Online
- https://wysiwyghtml.com
- https://iotools.cloud/fr/tool/wysiwyg-html-editor/
Ces éditeurs gratuits permettent de générer un code HTML propre mais ne disposent pas de fonction d’exportation des contenus en HTML. Ces éditeurs ont utiles à ceux qui doivent injecter du code HTML dans un système prenant en charge la stylisation globale d’un site ainsi que sa mise en ligne.
Je propose donc d’utiliser un éditeur Markdown puis d’exporter le texte codé sous forme de fichier HTML stylisé.
Utiliser un éditeur Markdown
Le langage Markdown est un langage de balisage léger permettant de structurer un texte avant de l’exporter sous forme de page HTML, de fichier PDF, DOC, TXT, etc.
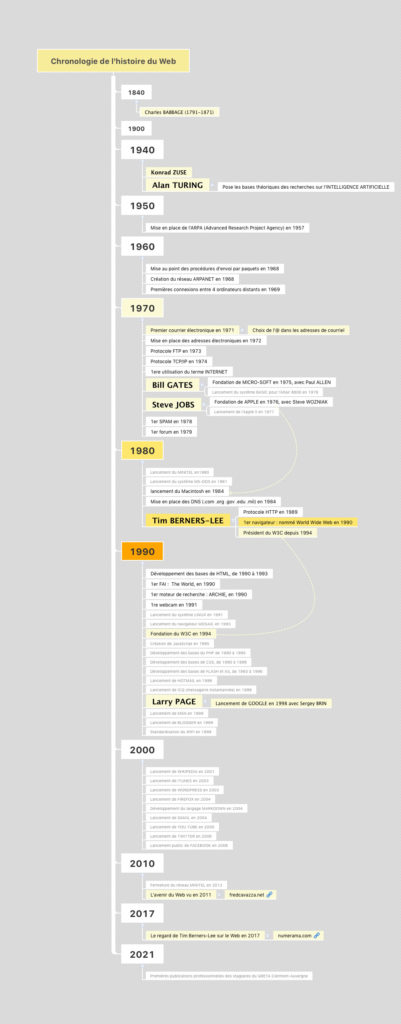
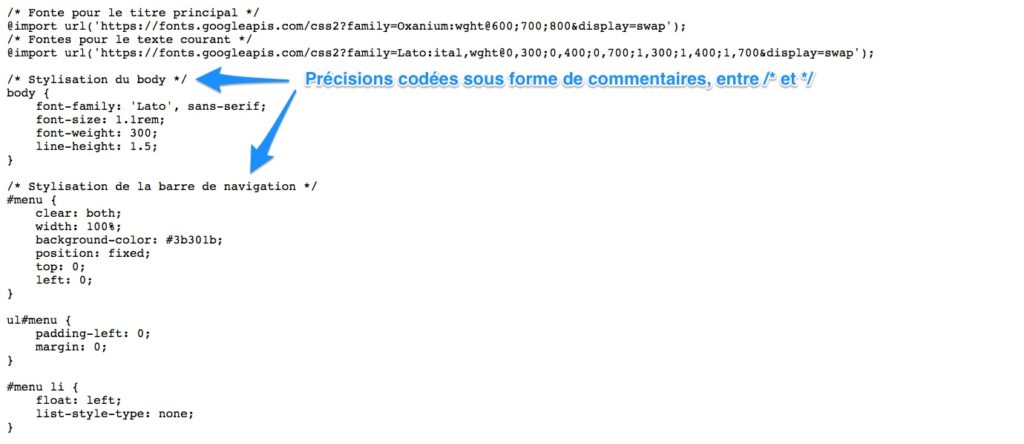
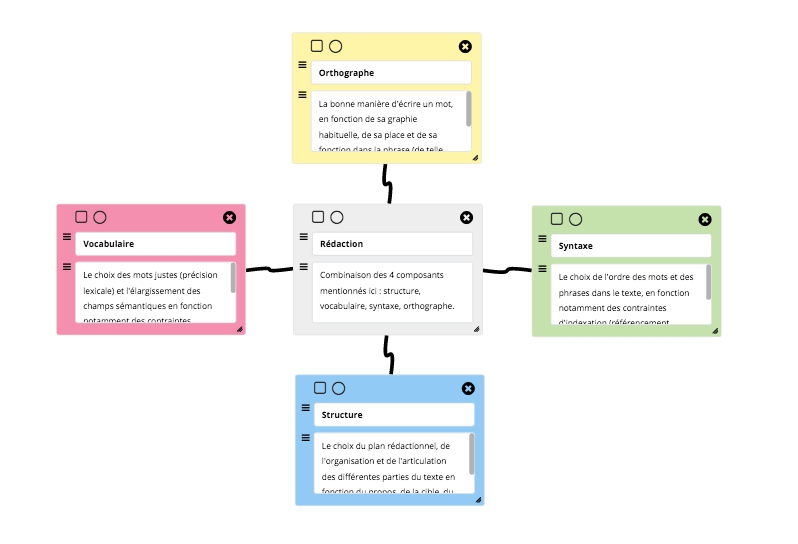
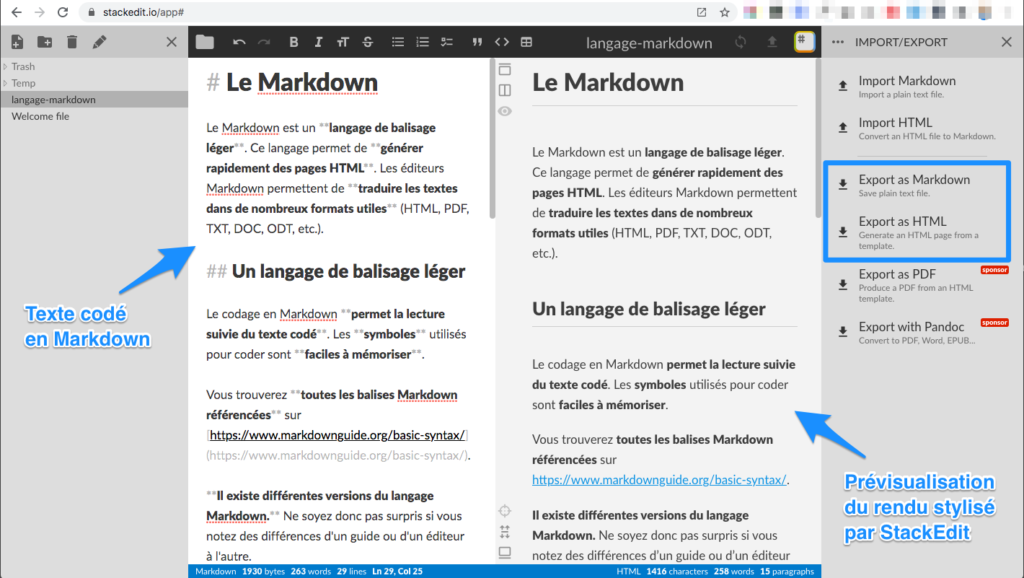
Des éditeurs Mardown en ligne permettent de travailler rapidement à l’élaboration de pages Web simples et présentées sobrement. Voici à quoi ressemble une mise en page effectuée avec stackedit.io :

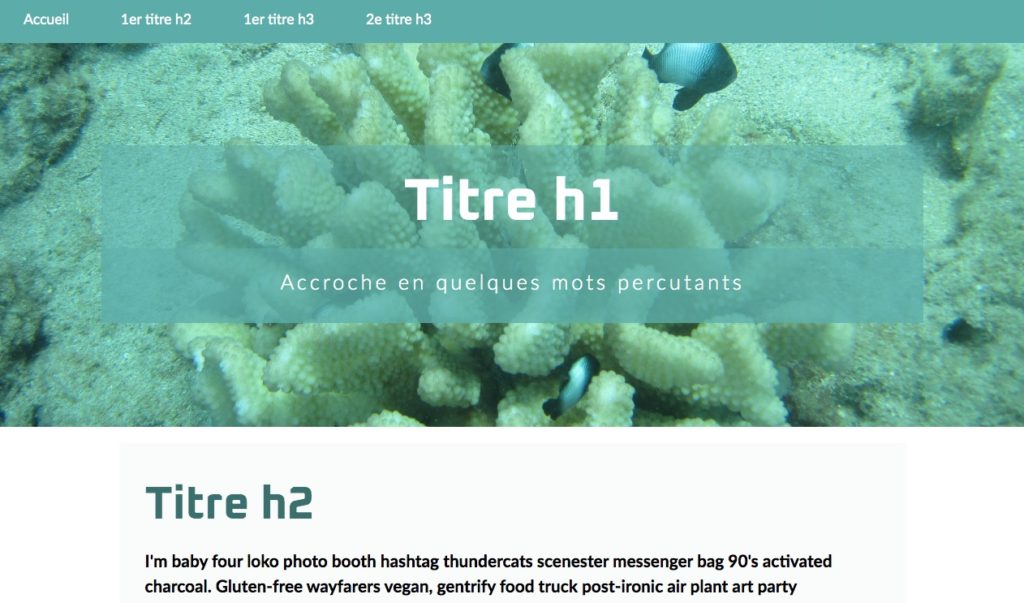
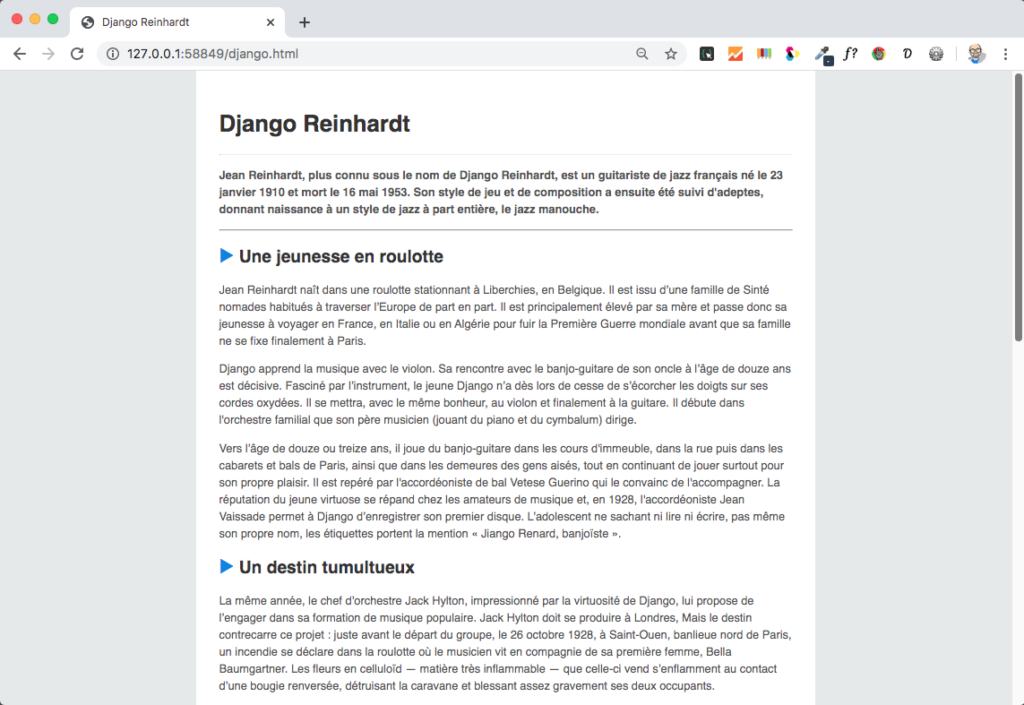
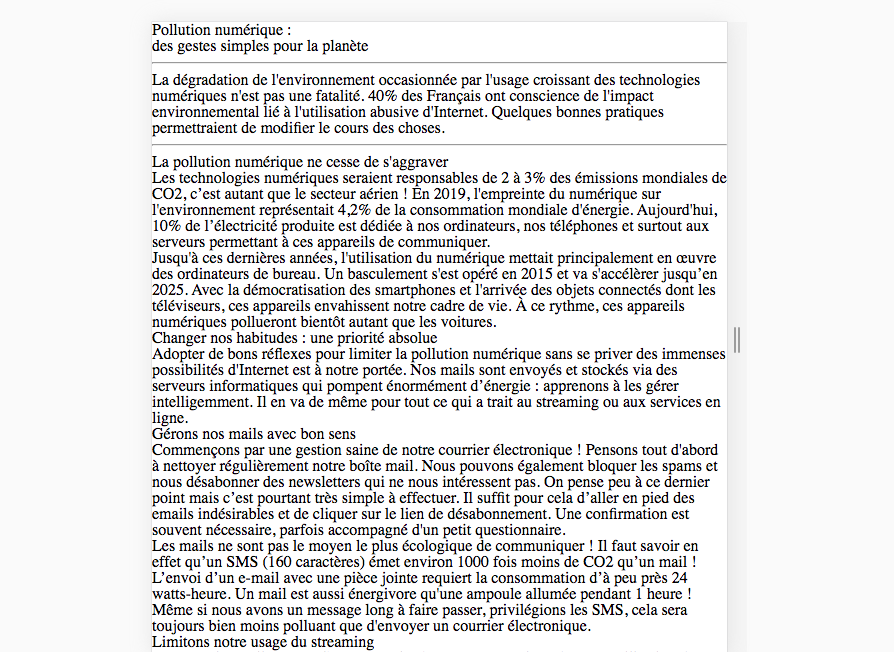
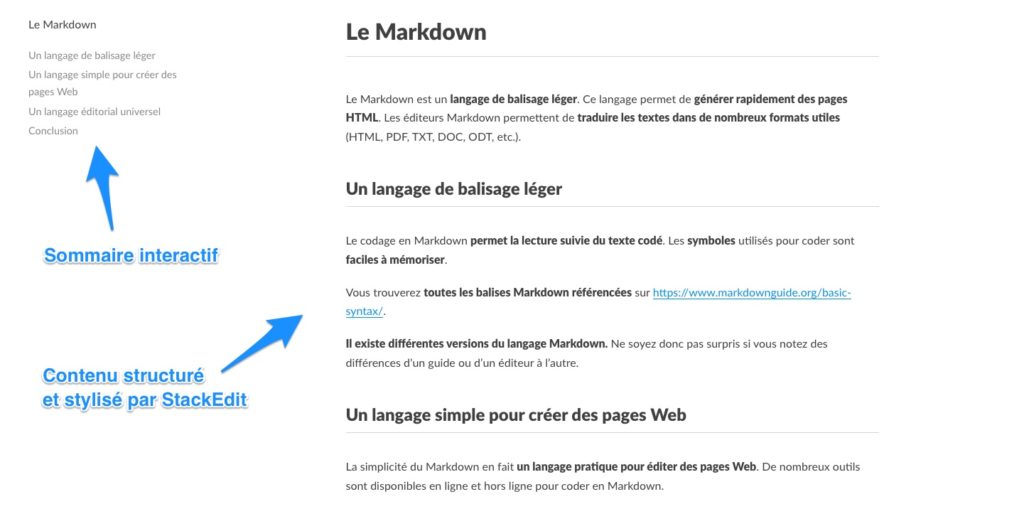
La page ci-dessus, exportée au format HTML (option page stylisée avec sommaire — HTML styled with TOC ), s’affiche dans une fenêtre de navigation de la manière suivante :

Vous pouvez visualiser cette page en ligne en cliquant sur ce lien : https://graphizm.fr/fcs/stackedit/langage-markdown-toc.html
Autres éditeurs Markdown
Dans le document ci-dessus je mentionne l’éditeur en ligne dillinger.io. Dillinger, aussi facile à prendre en main soit-il, exporte un code HTML beaucoup moins propre que StackEdit. Après une remise en forme du code exporté depuis Dillinger, on se retrouve avec 5600 lignes d’instructions CSS et un nombre incalculable de classes (identifiants d’éléments HTML). Ce constat met en valeur la sobriété de StackEdit.
Le document mentionne également Typora, un éditeur Markdown multiplateformes, hors ligne mais payant (Un peu plus de 16 euros TTC). Il en existe plusieurs autres, gratuits, dont Macdown et PanWriter, pour MacOs.
La personnalisation des pages HTML exportées
Une page HTML proprement codée structure le contenu rédactionnel. StackEdit associe une stylisation simple au code HTML. Ainsi paramétrée, Une page HTML exportée depuis StackEdit est transférable sur un serveur, présentant un contenu lisible (identique à ce qui était affiché dans la fenêtre de prévisualisation de l’éditeur).
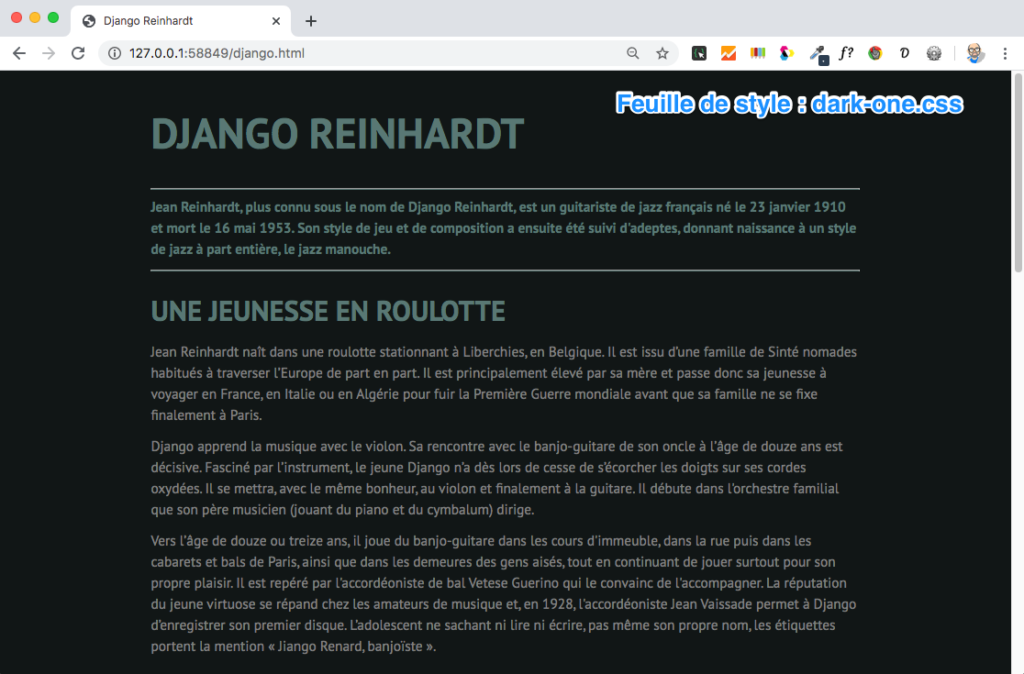
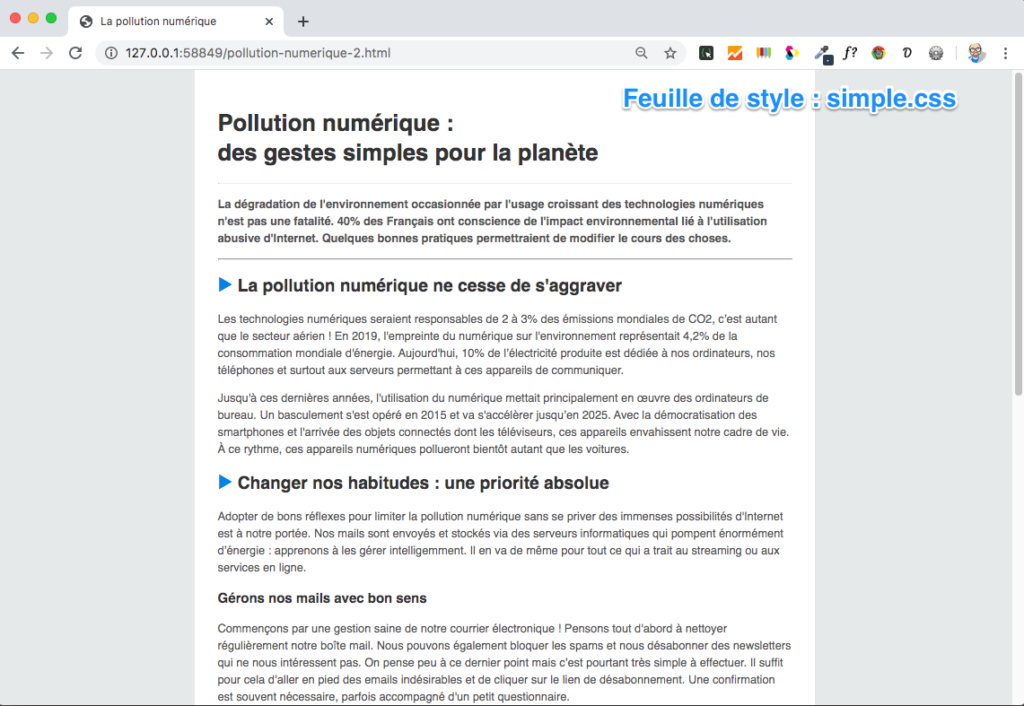
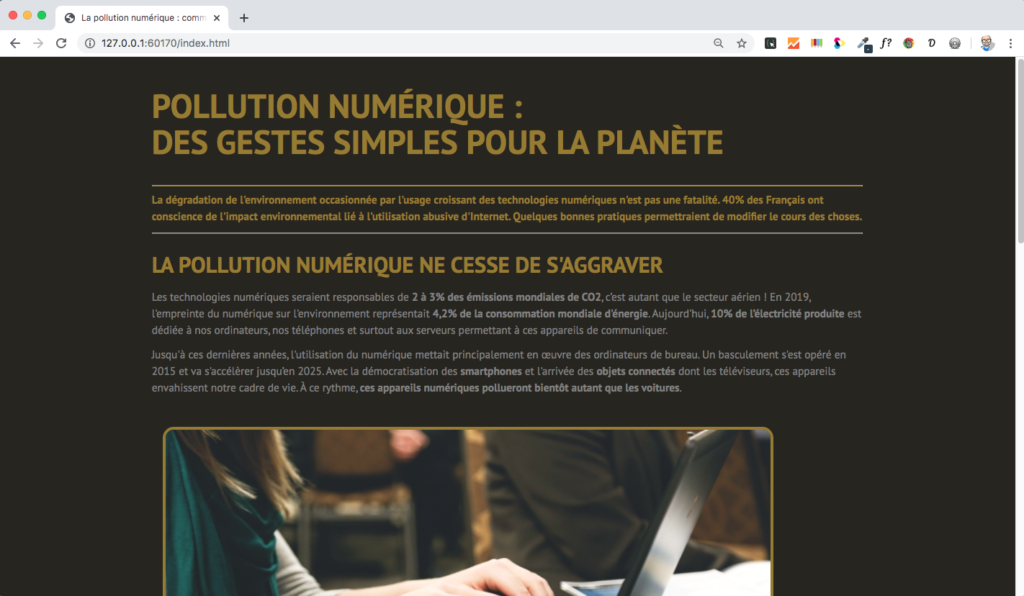
La stylisation par défaut de StackEdit peut être modifiée en utilisant une feuille de style dite “classless”, en remplacement de la feuille de style proposée par défaut.
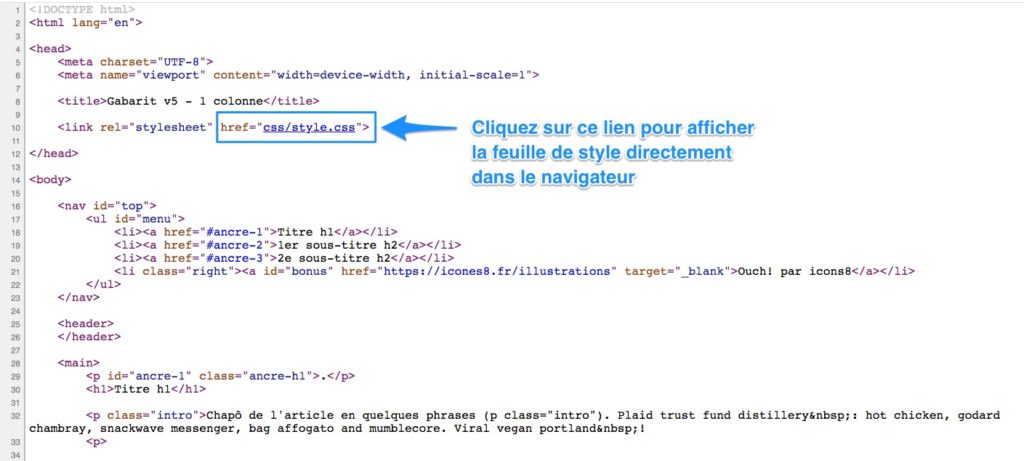
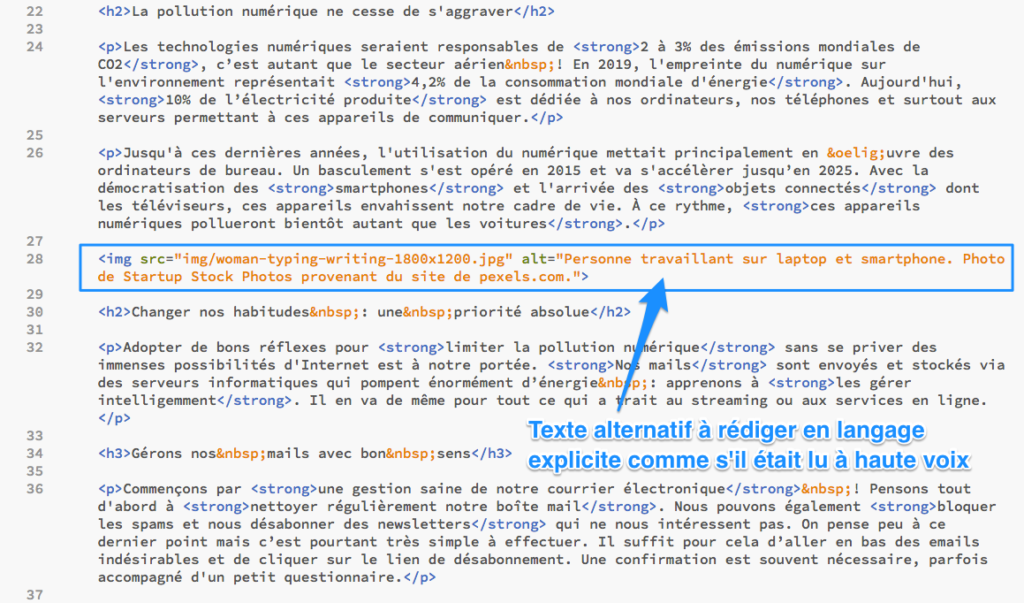
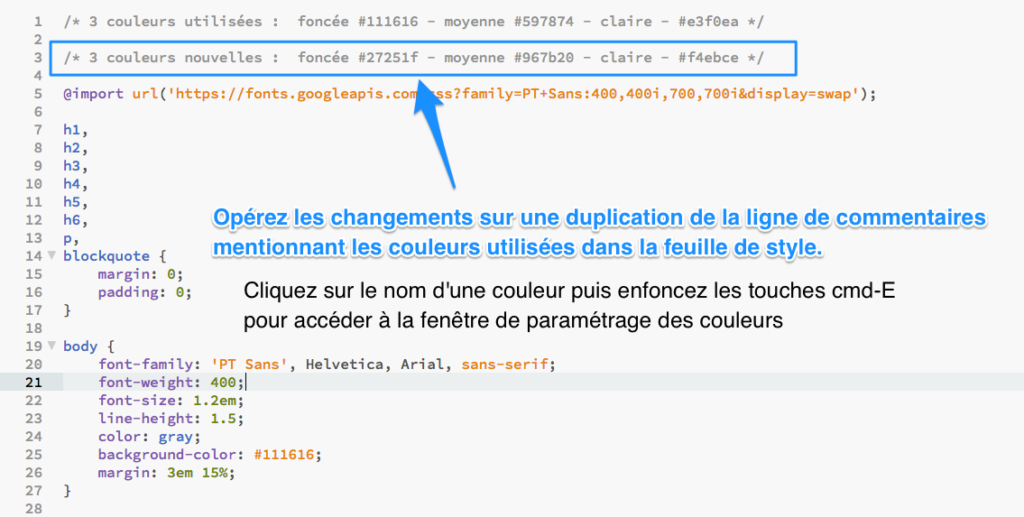
Cette opération nécessite l’usage d’un éditeur de code, pour modifier le lien d’appel de la feuille de style utilisée, dans l’entête du code source de la page Web.
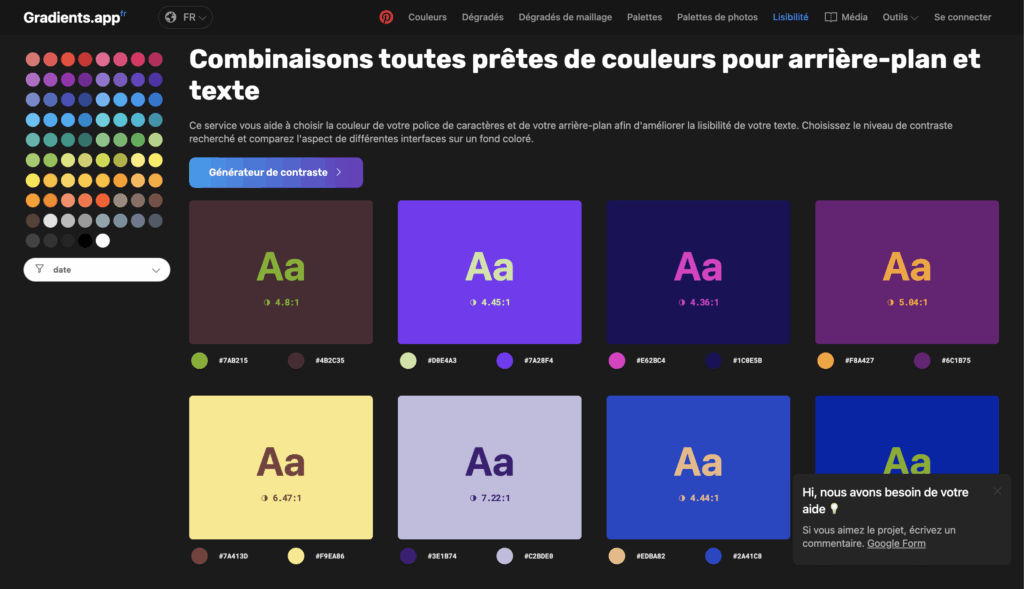
Vous pouvez voir des stylisations “classless” sur le site classlesscss.com. Plusieurs feuilles de style “classless” étant disponibles sur des serveurs (CDN), cela facilite la personnalisation des pages exportées depuis StackEdit.
L’utilisation de StackEdit et la personnalisation d’une page HTML avec un éditeur de code sont détaillé dans les autres cours de la formation FCS niveau 1.
Utiliser d’autres modes de publication en ligne
Je me contenterai de les mentionner, sans entrer dans les détails, car ils requièrent des compétences plus avancées pour pouvoir être utilisées facilement. Ces compétences seront pour la plupart acquises au fil de la formation FCS (niveaux 2 et 3).
Utiliser des frameworks CSS
Un framework CSS est une boîte à outils dans laquelle se trouvent des instructions de stylisation prêtes à l’emploi. Les frameworks CSS (nommés aussi kits CSS) font gagner beaucoup de temps lors de la conception de pages Web élégantes.
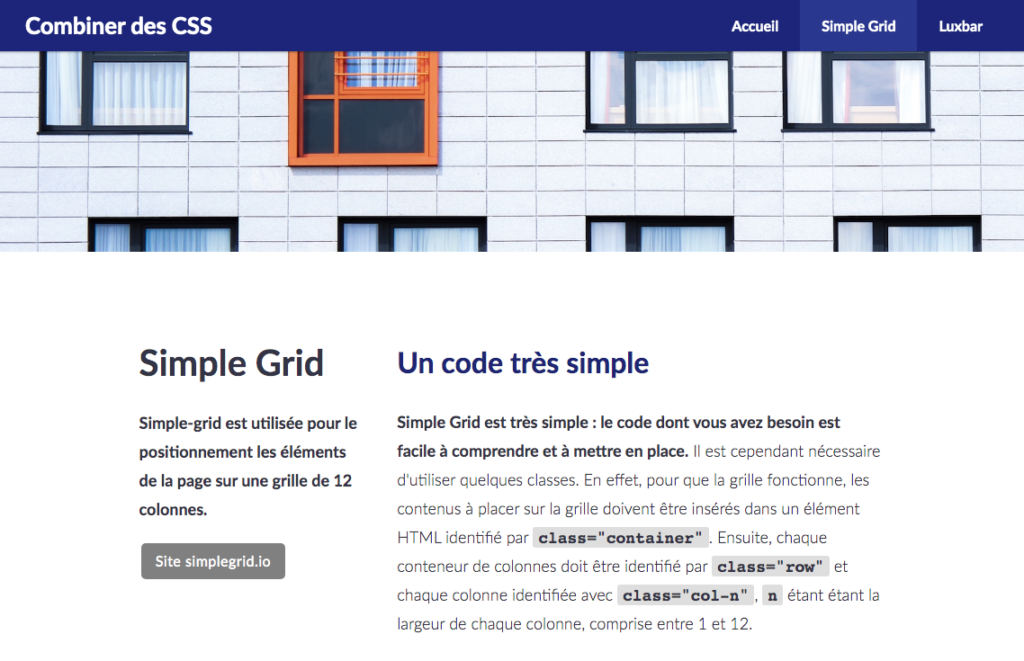
Le framework CSS le plus souvent cité est Bootstraap. Le framework w3.css, étudié pendant la formation FCS, est un framework CSS utilisé pour s’initier au maniement de ce type de boîte à outils.
Utiliser des CMS sans base de données
Un CMS sans base de données (nommé aussi CMS flat-file) est un système de gestion de contenus en ligne enregistrant les contenus du site dans des fichiers indépendants. Ils sont plus simples à mettre en œuvre, plus sûrs et plus faciles à maintenir que les CMS avec base de données.
Pour en apprendre davantage sur le sujet, je vous invite à consulter mes ressources mises en ligne sur Netboard.
Utiliser des CMS classiques et des plateformes de création de sites
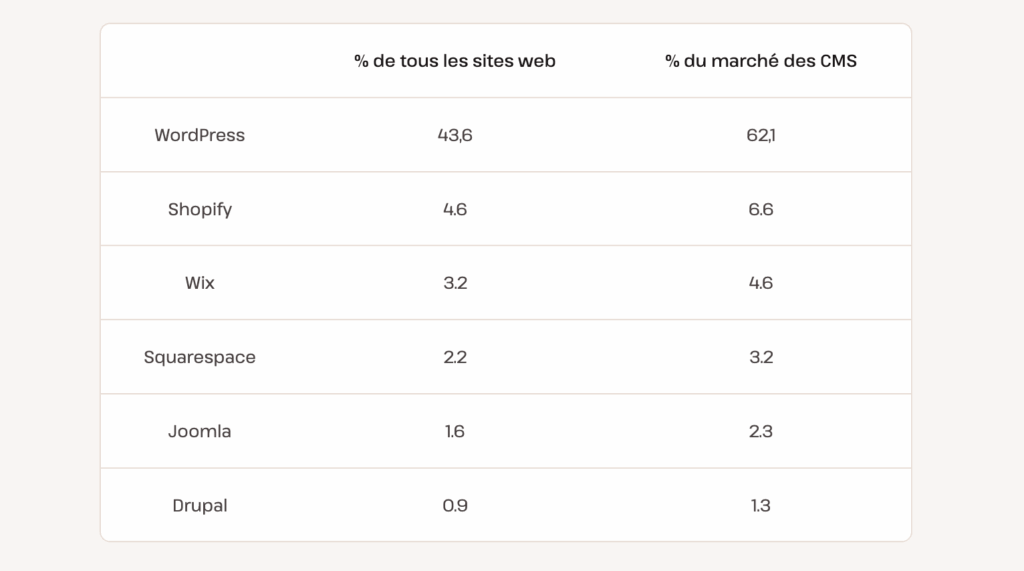
Le CMS le plus populaire est de loin WordPress. Viennent ensuite Shopify, Wix, Squarespace, Joomla et Drupal.
Parmi ceux-ci, Squarespace et Wix sont des plateformes de création de sites offrant un service complet alliant l’usage du CMS à l’hébergement du site en passant par la réservation du nom de domaine.