Au cours de cette activité, vous allez animer une mascotte mise au point par vos soins. L’animation sera réalisée dans Illustrator, image par image exportées en PNG puis produite au format GIF avec gifmaker.me. L’animation produite pourra être intégrée dans un décor figuratif ou abstrait réalisé dans canva.com.
Animer en boucle image par image
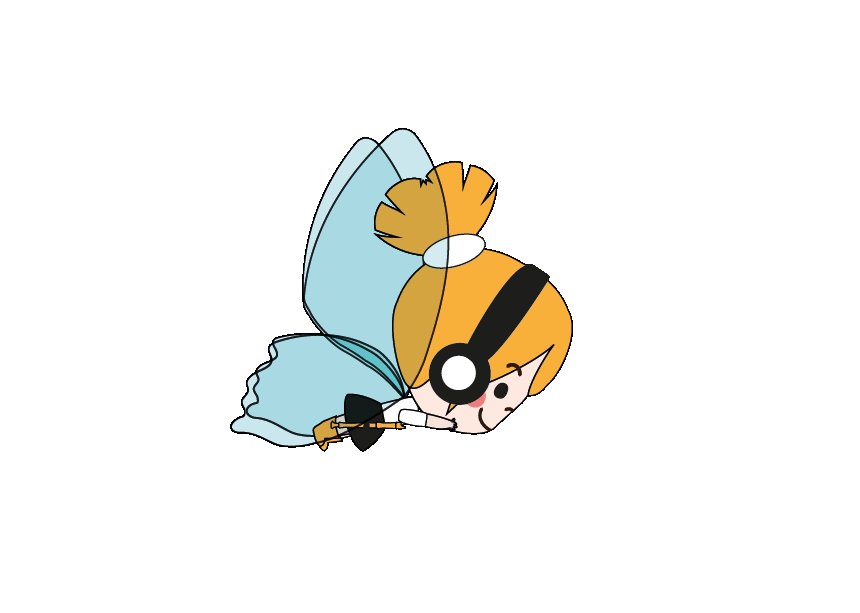
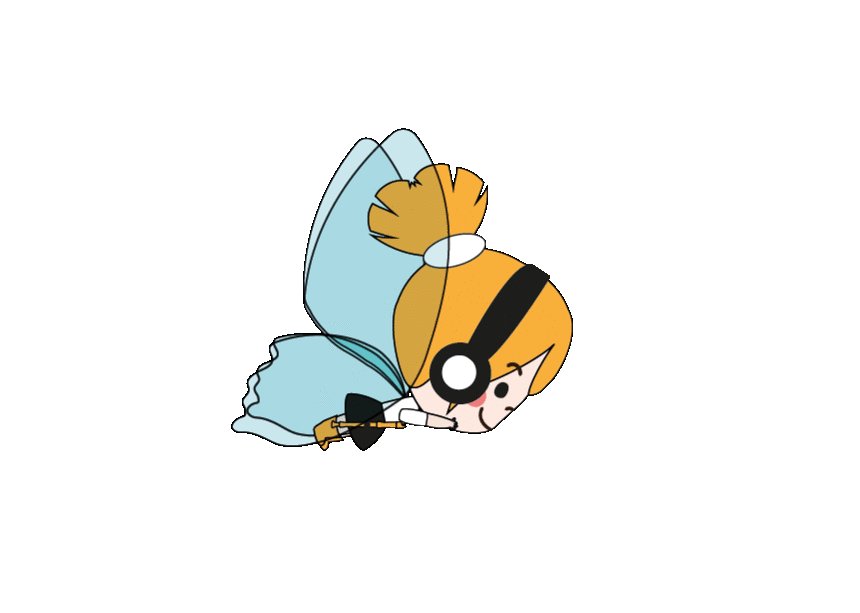
L’animation à réaliser doit pouvoir tourner en boucle indéfiniment.

Sur l’animations ci-dessus, observez la manière dont débutent et finissent Les mouvements les plus simples. Renseignez vous sur les 12 principes de l’animation.
Trouver des modèles
Si vous devez reproduire un mouvement en boucle, observer-le dans la nature ou procurez-vous une courte séquence animée mettant en scène le mouvement à reproduire.
➜ Il existe de courtes vidéos, proposées en ligne par Shutterstock, susceptibles de vous aider à trouver comment animer vos mascottes.
- Ours en peluche dansant
- Adulte style cartoon marchant
- Enfant style cartoon courant
- Personnage filaire dansant
- Vol de papillon en cercle
- Vol de papillon au ralenti
Vous pouvez les exploiter image par image en les convertissant au format GIF. Pour cela, faites un clic droit sur les vidéos pour copier l’URL de la vidéo. Vous collerez cette URL dans un convertisseur MP4 to GIF acceptant de récupérer des vidéos en ligne.
➜ Online Convert permet ainsi de récupérer une vidéo en ligne. Ne modifiez pas les réglages par défaut. Après conversion, vous disposez d’une séquence d’images fixes.

Les images obtenues ainsi vous serviront de modèle dans Illustrator pour trouver la juste pose de votre mascotte, image par image. Vous pourrez également savoir combien d’images utiliser pour réaliser une boucle complète.

➜ Pour cette animation 21 images sont suffisantes pour réaliser une boucle… même si l’animation GIF exportée après conversion est constituée de 126 images !

Animation GIF avec gifmaker.me
Les images réalisées avec Illustrator doivent être exporter en png (idéalement sur fond transparent pour pouvoir créer une animation GIF avec fond transparent.
Le dessin image par image nécessite du temps. Je vous recommande d’éditer une animation simple avec gifmaker.me puis de l’améliorer progressivement.
Il reste encore beaucoup de travail à faire pour rendre le personnage plus mobile et le vol plus réaliste mais vous pouvez noter quelles ont été les améliorations apportées entre les 2 versions.
Intégration dans canva.com
Une animation GIF peut être importée dans CANVA puis intégrée dans un décor figuratif ou un environnement abstrait.
CANVA permet l’exportation des animations au format MP4 ou GIF.
Veillez à conserver quelques éléments statiques dans votre image afin de permettre au regard de se reposer.
Dans l’exemple ci-dessous, à titre expérimental, un effet balayage a été paramétrée en début d’animation. La durée de l’animation a été fixée à 10 secondes (13 battements d’ailes de fée…).
Utilisation éventuelle d’After Effect
Les plus expérimentés peuvent réaliser l’animation de leur mascotte avec After Effect. L’utilisation de ce logciel n’est pa au programme de la formation Com-Créa. L’animation ci-dessous a été réalisée par Fabien, en utilisant les fonctionnalités de base d’After Effect.

L’animation d’un logo permet d’envisager la création d’encarts Web animés. L’exemple ci-dessous est conçu (toujours dans After Effect) pour tourner en boucle.