L’objectif de cette activité est la construction modulaire de personnages à partir de signes typographiques appartenant à une même police de caractères. Ces personnages formeront une série à incorporer dans divers produits de communication :
- affiches et flyers promotionnels
- encarts pour le Web et les réseaux sociaux
- couvertures et pages intérieures de livres pour la jeunesse
- jeux de cartes traditionnels
- packaging de jeu de cartes
- présentoirs sur lieu de vente
- objets publicitaires divers
- etc.

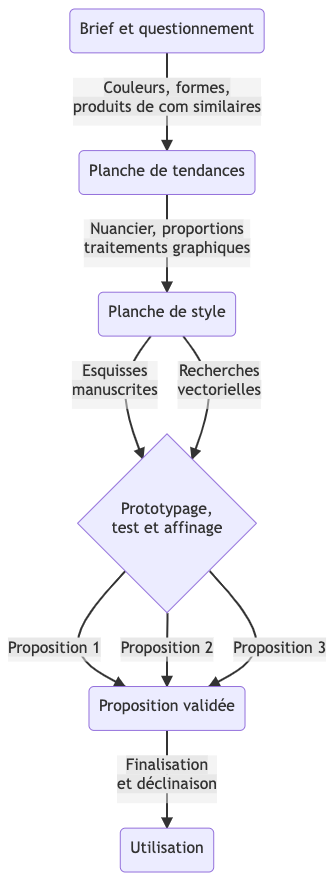
Comment procéder
Il s’agit donc de procéder de la manière suivante :
- choisir une police de caractères (entièrement libre de droits) dans une famille typographique donnée ;
- inventorier tous les signes typographiques disponibles dans la police choisie, dans une fonte donnée (grasse de préférence) ;
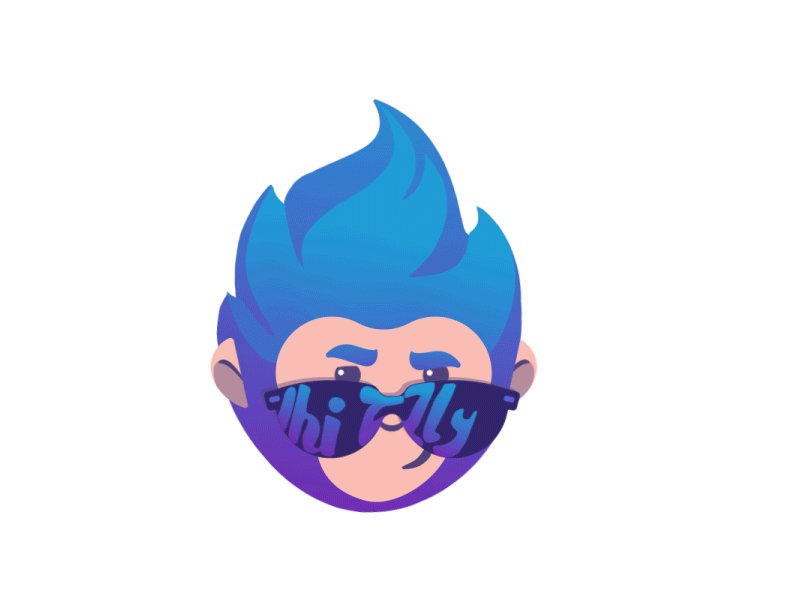
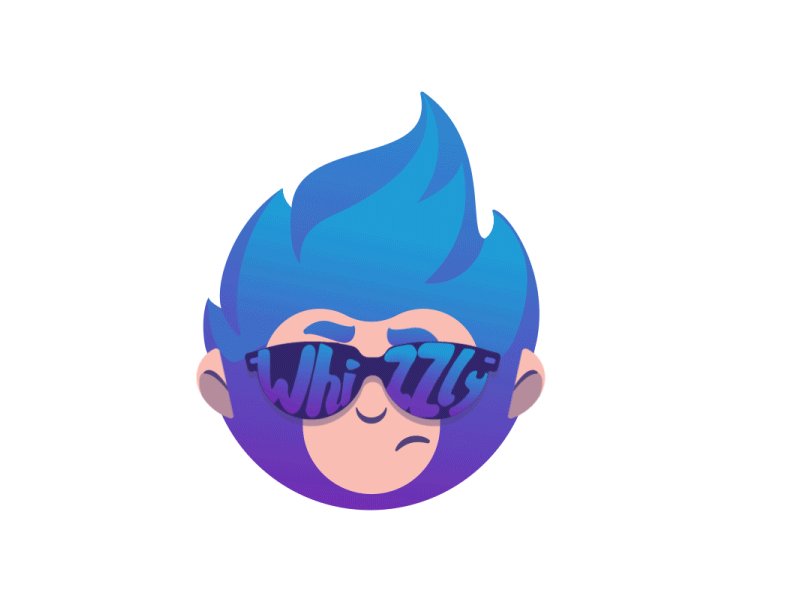
- assembler les signes typographiques de son choix pour réaliser une collection de personnages.

pour communiquer autour d’un championnat de jeu d’échecs
Règles du jeu de construction
- Utiliser le logiciel Adobe Illustrator. Enregistrer le fichier au format natif d’Illustrator (.ai).
- Vectoriser tous les glyphes disponibles avant de construire les personnages.
- Construire des personnages simples. Ne pas détailler les formes des personnages en cherchant à produire des dessins réalistes.
- Ne pas déformer les signes typographiques choisis. Jouer seulement sur l’échelle, l’orientation, la transformation horizontale ou vertical.
- Ne pas utiliser la palette pathfinder dans la phase de recherches vectorielles.
- La suppression de points ou d’accents est autorisée, ainsi que la suppression éventuelles des contreformes.
- D’éventuelles silhouettes d’accessoires peuvent être utilisées (avec modération).

Séries de personnages réalisables
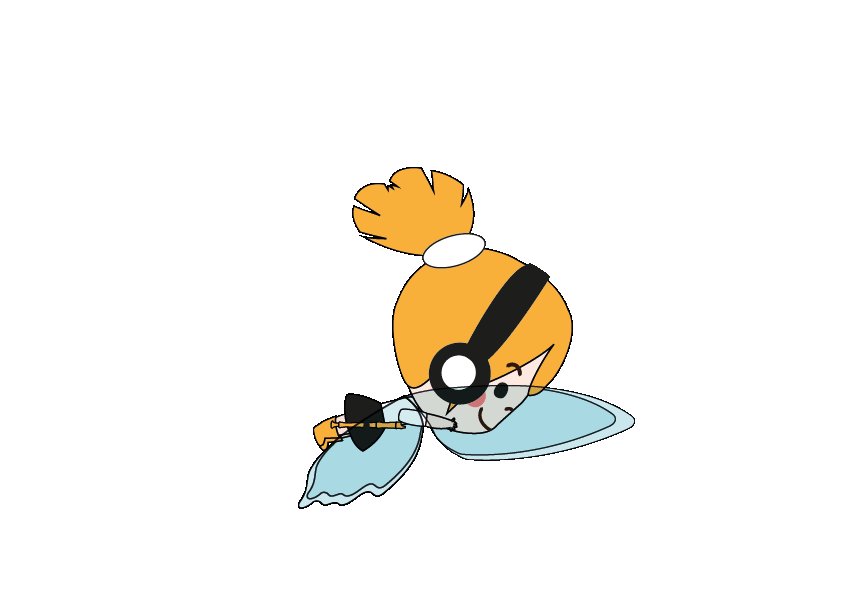
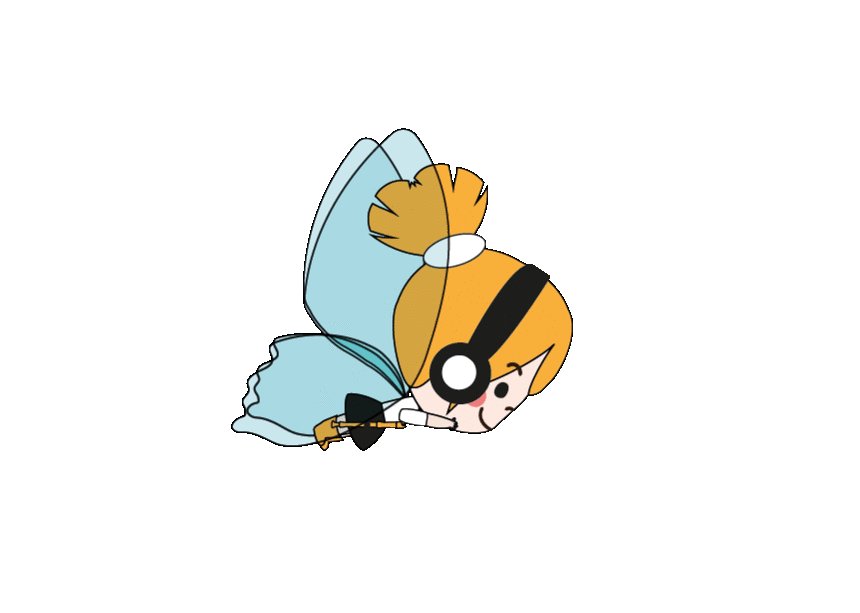
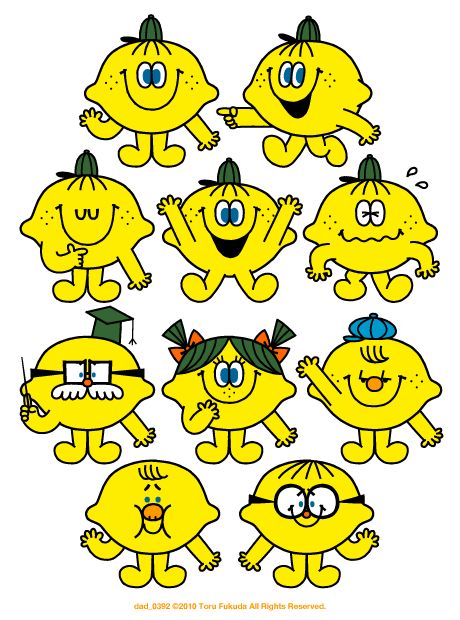
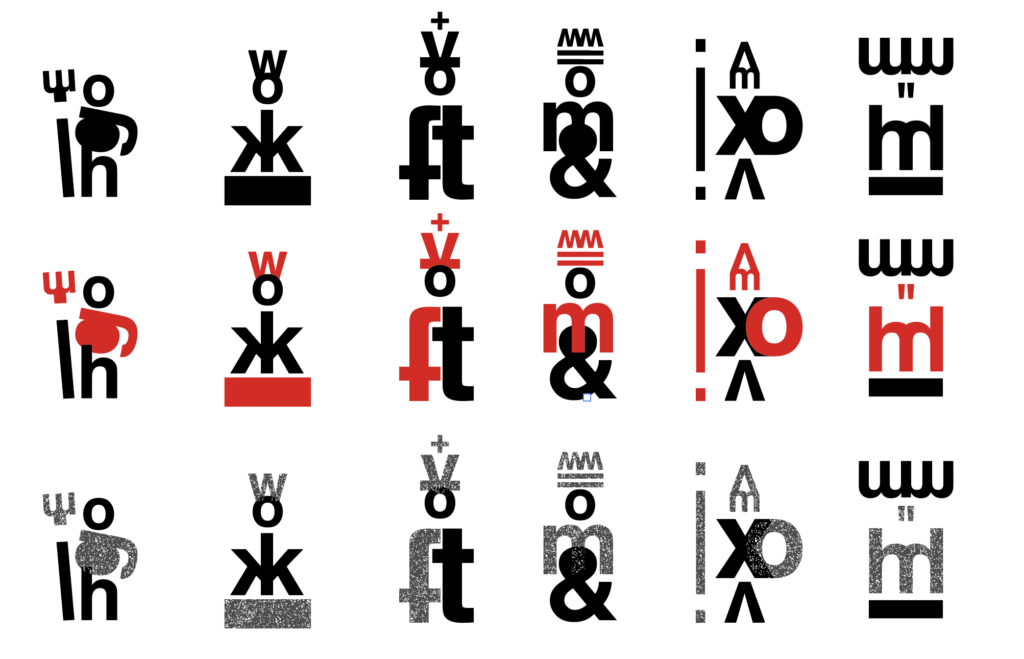
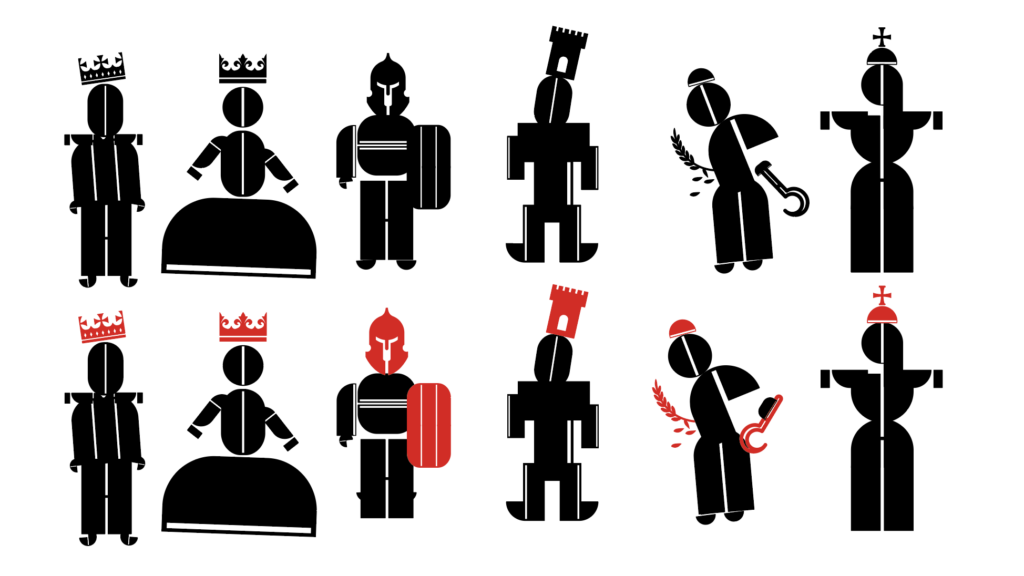
Personnages de jeu d’échecs
Les exemples ci-dessus présentent des personnages de jeu d’échecs (Roi, Dame, Cavalier, Tour, Fou (ou Évêque), Pion). Ces personnages ont été utilisés dans un projet de communication pour l’annonce d’un championnat.

Personnages de jeux de cartes
Il est possible de créer la série suivante (les 3 premiers peuvent servir à la réalisation d’un jeu de cartes) :
- Roi
- Reine
- Valet
- Prince
- Princesse
- Nourrice
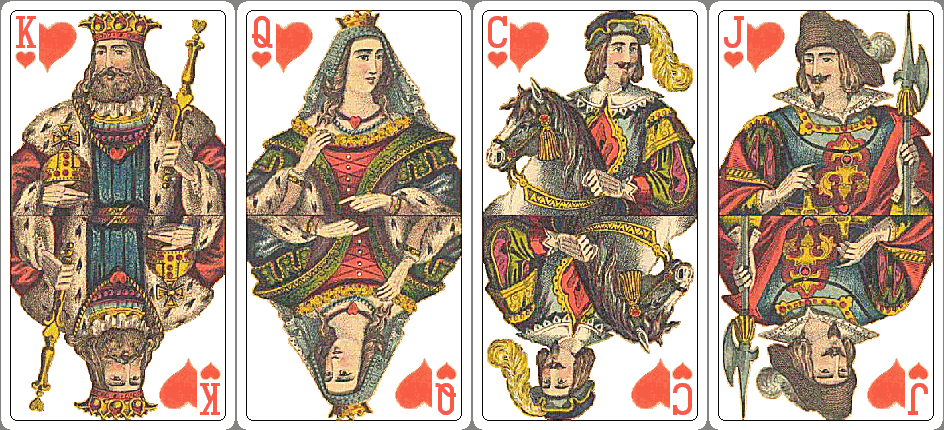
Les attributs/caractéristiques iconographiques du roi, de la reine et du valet peuvent être trouvés en examinant les figures d’un jeu de carte.
Jeu des 7 familles
L’ensemble de ces personnages est utilisable pour créer un jeu des 7 familles. Ces familles peuvent être des grandes familles typographiques. Dans ce cas, 1 série de 6 personnages est créée pour chacune des 7 familles suivantes :
- Sans serif ou Neutre
- Serif ou Sérieuse
- Display ou Expressive
- Script ou Amicale
- Monospaced ou Monospace
- Bitmap ou Pixelisée
Personnages d’un conte
La même série de personnages est utilisable pour illustrer un conte pour enfants. Pour ce type de réalisation, il est suggéré d’utiliser des signes typographiques très agrandis, positionnés en arrière plan, pour suggérer des paysages.
Des élements de décor (bâtiments, mobilier, accessoires, etc.) peuvent être créés en complément pour rendre les illustrations du conte plus intelligible. Un tel projet éditorial nécessite une collaboration avec un ou une rédacteur-rédactrice spécialisée dans la littérature jeunesse.
Documentation en ligne
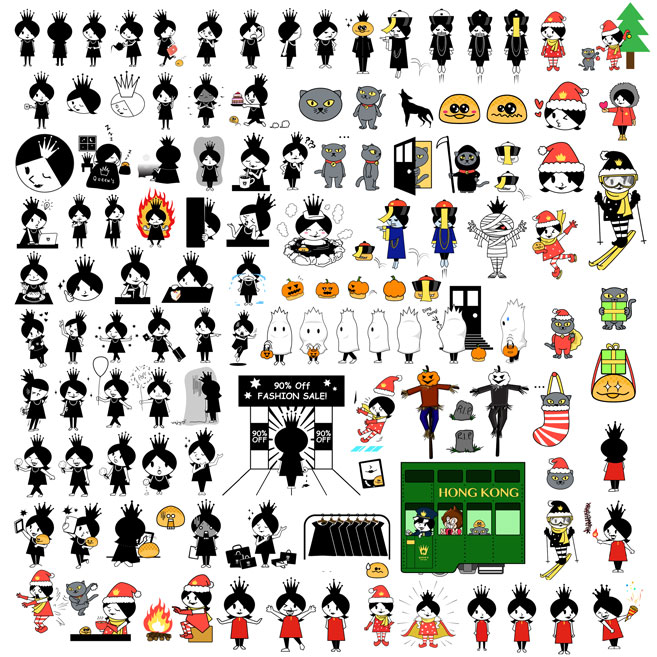
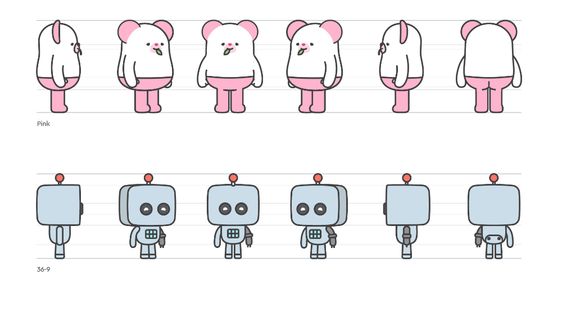
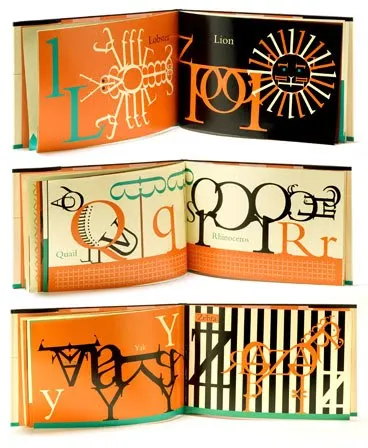
Voici quelques réalisations similaires, publiées en ligne, montrant aussi des portraits et des dessins d’animaux :
- https://dornyika.com/pages/typo
- https://www.themarginalian.org/2013/02/25/roberto-de-vicq-de-cumptich-design-matters-debbie-millman/
- https://the-graphic-designer.co.uk/faces-with-type/
- https://www.pinterest.fr/pin/876442777457878660/
- https://www.devicq.com/type#/bembo-zoo/

Conseils techniques
La fabrication d’un jeu de cartes nécessite une préparation spécifique.
Format et nombre de cartes par planche
Le format standard des grandes cartes à jouer est 80 x 120 mm. Ce format est choisi dans une optique d’utilisation pédagogique en centre de formation. Il s’agit donc, dans le cas d’un jeu des 7 familles, de créer 42 cartes (6 x 7) et Quelques cartes supplémentaires pour présenter la règle du jeu en plusieurs langues.
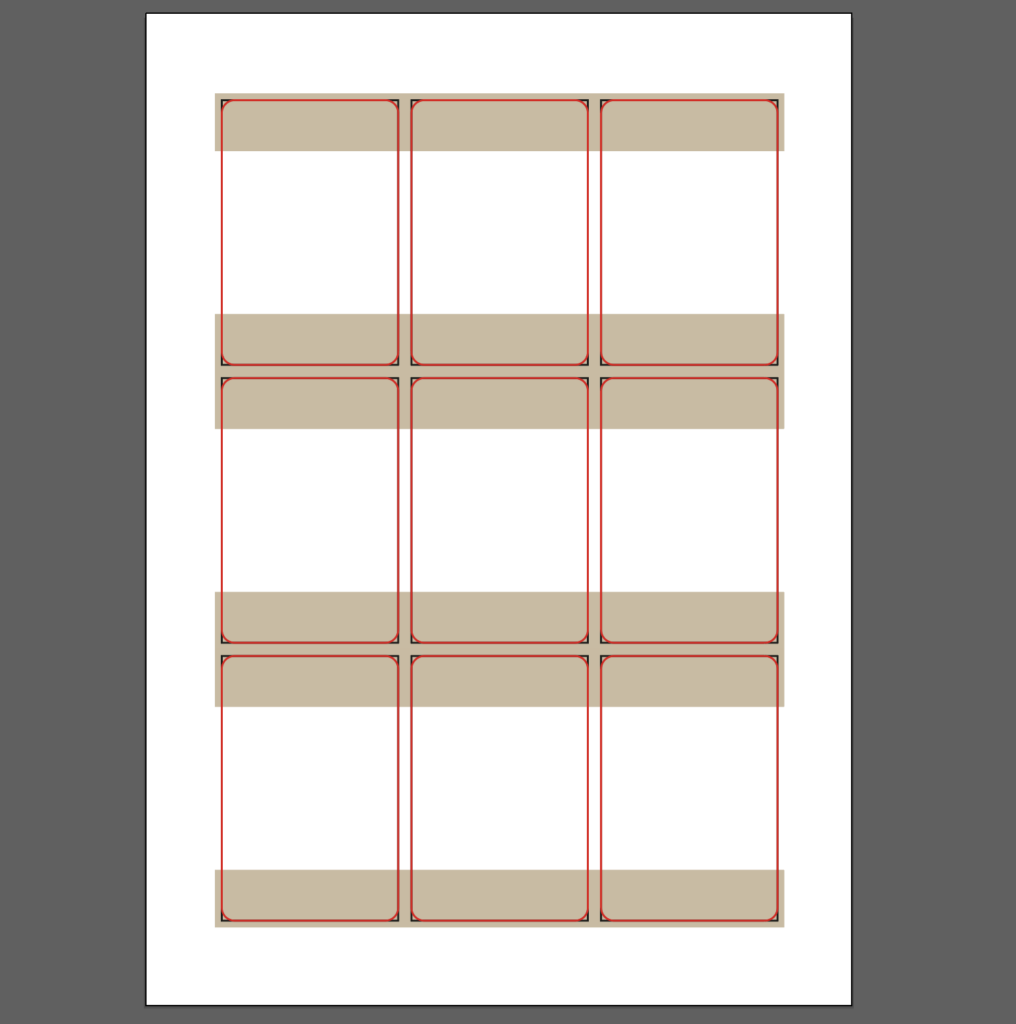
Dans le cadre d’une impression à l’imprimerie du Pôle Plurimédia, le format de papier imprimé sera 320 x 450 mm. La largeur (320 mm) permet de positionner 3 cartes par leur petit côté, avec 3 mm de fond perdu pour chaque carte. La longueur (450 mm) permet de positionner 3 cartes par leur grand côté, toujours avec 6 mm entre chaque pose (3 mm de fond perdu autour de chaque carte).

avec 3 mm de fonds perdus pour chaque carte
Un total de 45 cartes est donc envisageable en imprimant 5 planches de 9 cartes chacune. La règle du jeu pourra être imprimée en français et en anglais, la dernière carte étant réservé aux mentions techniques (auteur, polices ce caractères utilisées, etc.).
Attention : le schéma d’imposition correspond à ce que réalisera l’imprimeur. Le fichier PDF à lui fournir sera non imposé (cartes les unes sous les autres), avec les fonds perdus.
Fichier Illustrator à importer
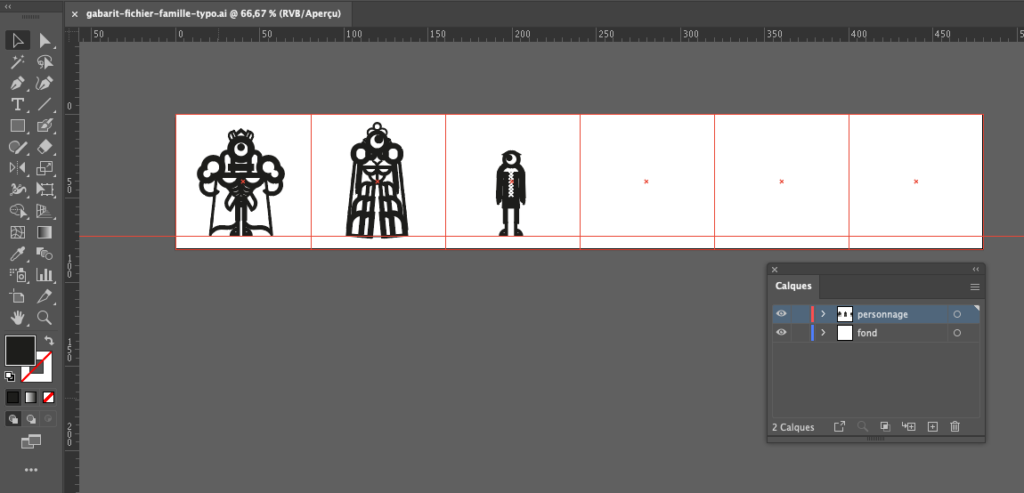
Pour faciliter la mise en place des figures dans les cartes d’une même famille, il est recommandé de positionner les différentes figures de la même famille typographique sur un même plan de travail. Ce plan correspondra à 6 carrés de 80 x 80 mm, ses dimensions seront 480 x 80 mm.

En effet, en réservant en haut et en bas de chaque carte une zone de 20 mm pour mentionner le nom de la famille et le nom de la figure, chaque figure se positionne dans une zone de 80 mm de hauteur et 80 mm de largeur (la largeur de la carte).
Dans InDesign, l’image de 480 x 80 mm sera importée dans un bloc image de 80 x 80 mm. L’image sera recadrée horizontalement pour montrer le personnage correspondant à la carte mise en forme.
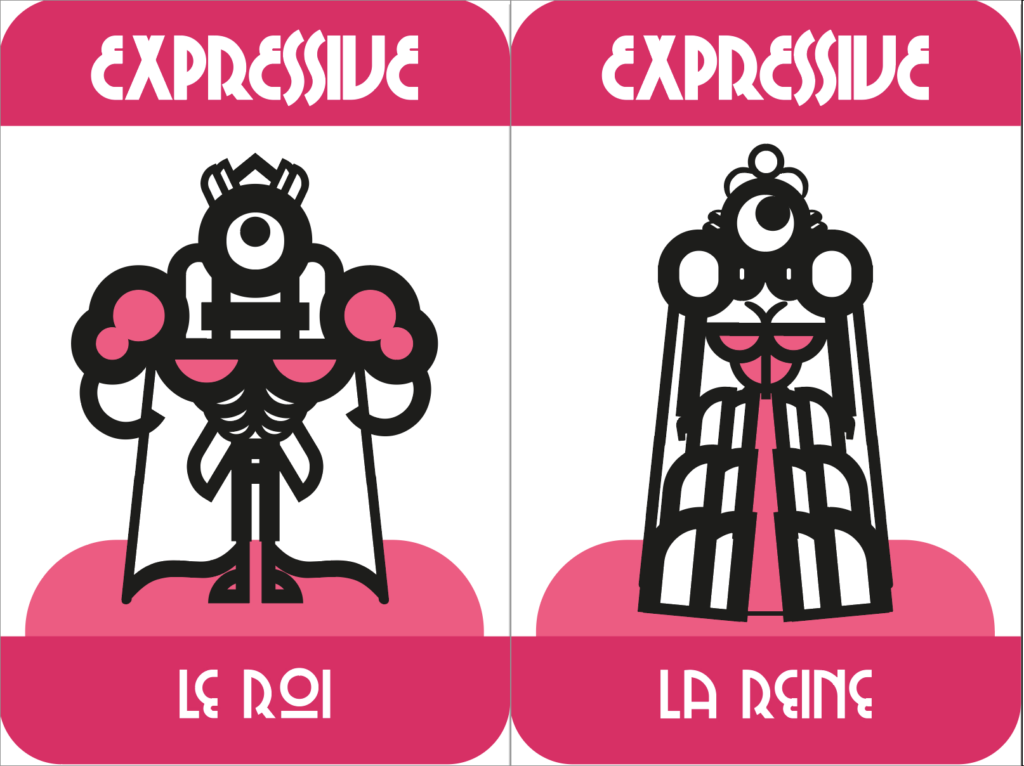
Voici une prévisualisation de 2 cartes de la famille Expressive :

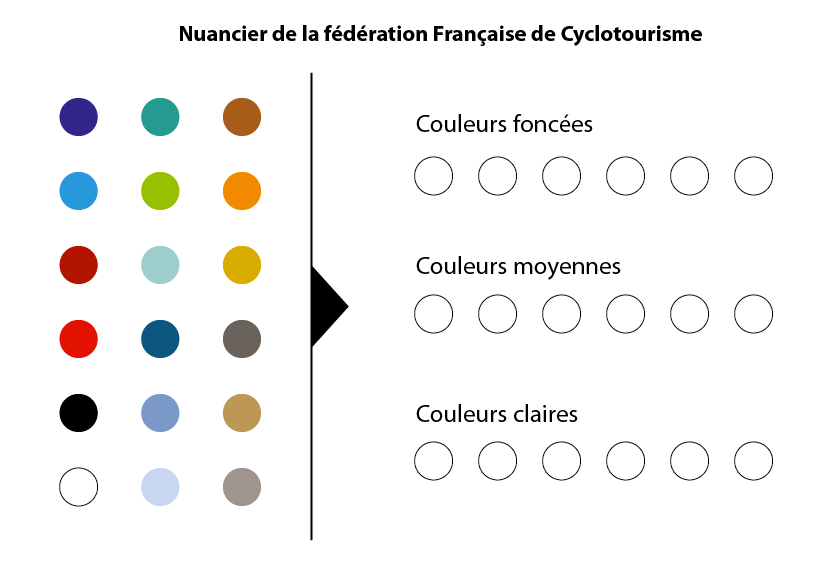
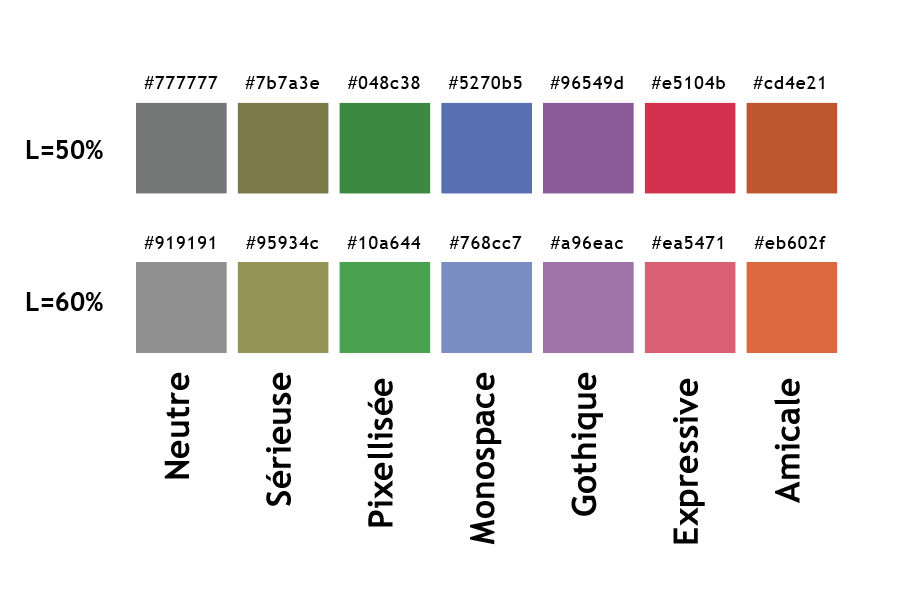
La couleur d’accompagnement est à choisir de telle sorte qu’elle puisse être utilisée avec une luminosité de 50 % en arrière plan des textes et à 40% en arrière plan des figures (et éventuellement en premier plan de quelques éléments des figures).

Les éléments d’arrière plan peuvent être intégrés dans l’image importée ou dans le fichier de mise en page.
Attention : anticiper la présence de fonds perdus sur chaque carte.
Fichier à préparer pour l’impression
Le fichier à remettre à l’imprimeur sera réalisé dans InDesign en prévision d’un export en PDF haute définition avec traits de repérage.
Les pages sont à prévoir les unes sous les autres. L’utilisation d’un gabarit pour chaque famille typographique est vivement recommandée.
Même en limitant à 2 couleurs la présentation du jeu de cartes, le fichier sera réalisé en mode CMJN. Un tracé de découpe sera prévu en ton direct pour l’arrondi des angles du jeu de cartes.
Le tracé de découpe de chaque carte sera placé sur un calque indépendant. Le tracé de découpe sera en ton direct, nommé impérativement “CutContour”, paramétré en surimpression.
>> Il y a bien 2 C majuscules dans le nom du ton direct 😉
Pour le paramétrage en surimpression, dans InDesign, sélectionner le contour de découpe dans le gabarit, aller dans le menu “Fenêtre > Sortie > Options d’objet” et cocher “Surimpression du contour”.
Créer le verso des cartes
Pour le verso des cartes il faut réaliser, dans InDesign, un fichier de 278 x 398 mm présentant un motif régulier sur un seul grand rectangle. Ce rectangle couvrira toute la zone d’imposition et débordera de 10 mm tout autour de cette zone.