Com-Créa niv 1 - La stylisation
Dans ce cours, vous allez identifier les trois principales opérations de la stylisation : le choix des typos, le choix des couleurs et le choix des figures Le choix des formes vient compléter le choix des figures, avec celui des motifs et des textures.
Sommaire
- La stylisation
- Choisir des polices de caractères
- ➜ Distinguer les polices de titres des polices de paragraphes
- ➜ Catégoriser simplement les polices de caractères
- ➜ Différencier les polices sérieuses ou classiques les unes des autres
- ➜ Combiner les polices de caractères pour les associer à un projet de communication
- Choisir les couleurs d'un nuancier
- ➜ Le vocabulaire de la couleur
- Couleurs primaires et cercles chromatiques
- Les mots pour décrire les variations de la couleur
- La valeur (ou luminosité) est plus importante que la teinte d'une couleur
- ➜ Construire des nuanciers fonctionnels en webdesign
- Le contraste des couleurs sur écrans
- Utiliser hsluv.org
- Utiliser des palettes étagées prêtes à l'usage
- Utiliser des outils professionnels
- ➜ Construire des nuanciers fonctionnels pour l'impression
- ➜ Harmoniser les couleurs
- ➜ Prendre un compte la symbolique culturelle des couleurs
- Objectifs de la stylisation
- Ressources annexes
La stylisation
La stylisation, seconde étape de la mise en page, suit l'étape de la structuration des contenus informatifs et des textes en particuler. Elle précède l'étape de la composition dans la mesure où elle permet de fixer des choix que la composition permettra d'exploiter pleinement.
La stylisation consiste à choisir la manière dont les contenus seront habillés dans l'espace de composition. Cet habillage est déterminé par le sujet abordé et le contexte de communication dans lequel s'insère le projet.
Une phase de documentation précède souvent l'étape de stylisation proprement dite. Cette documentation débouche sur la réalisation d'une planche de tendances (ou moodboard).
La stylisation se concrétise souvent par la réalisation d'un planche de style (ou style guide) sur laquelle figurent les polices de caractères et les couleurs utilisables dans le projet. Figurent également sur cette planche de style les visuels utilisables (icônes, figures, formes structurantes, textures, motifs, etc.).
Il s'agit donc, lors de l'opération de stylisation, de choisir en début de projet quelles seront les polices de caractères, les couleurs, les formes et les figures utilisées dans le projet. Faire ces choix en amont évite par la suite de se perdre dans des options remettant en cause les bases du projet de communication.
➔ Cours de présentation
➔ En savoir plus
- 5 outils en ligne pour créer une moodboard (ou planche de tendances)
- 10 guides de style (ou style guides) réussis
Choisir des polices de caractères
Le choix des polices de caractères répond avant tout à un impératif : la lisibilité du texte. Le nombre de polices de caractères utilisable ne cessant de grandir, quelques principes fondamentaux vous aideront à trancher. La classification des caractères permet dans un premier temps d'attribuer aux différentes catégories typographiques des fonctions précises dans la mise en page.
➜ Distinguer les polices de titres des polices de paragraphes
La structuration de l'information écrite s'effectue le plus souvent par un découpage en titres et accroches d'un côté et paragraphes et notes de l'autre. Les titres servent à repérer quel est le plan du texte en listant les idées principales présentées. Les paragraphes servent à développer les idées annoncées dans les titres.
Les titres englobent les sous-titres et les textes d'accroche. Les paragraphes englobent les notes en marge ou en pied de page ainsi que les textes en encadré (hors fil du raisonnement)
Des catégories annexes existent (introductions, citations, listes, légendes, etc.). Elles sont le plus souvent stylisées en relation avec les paragraphes.
➜ Catégoriser simplement les polices de caractères
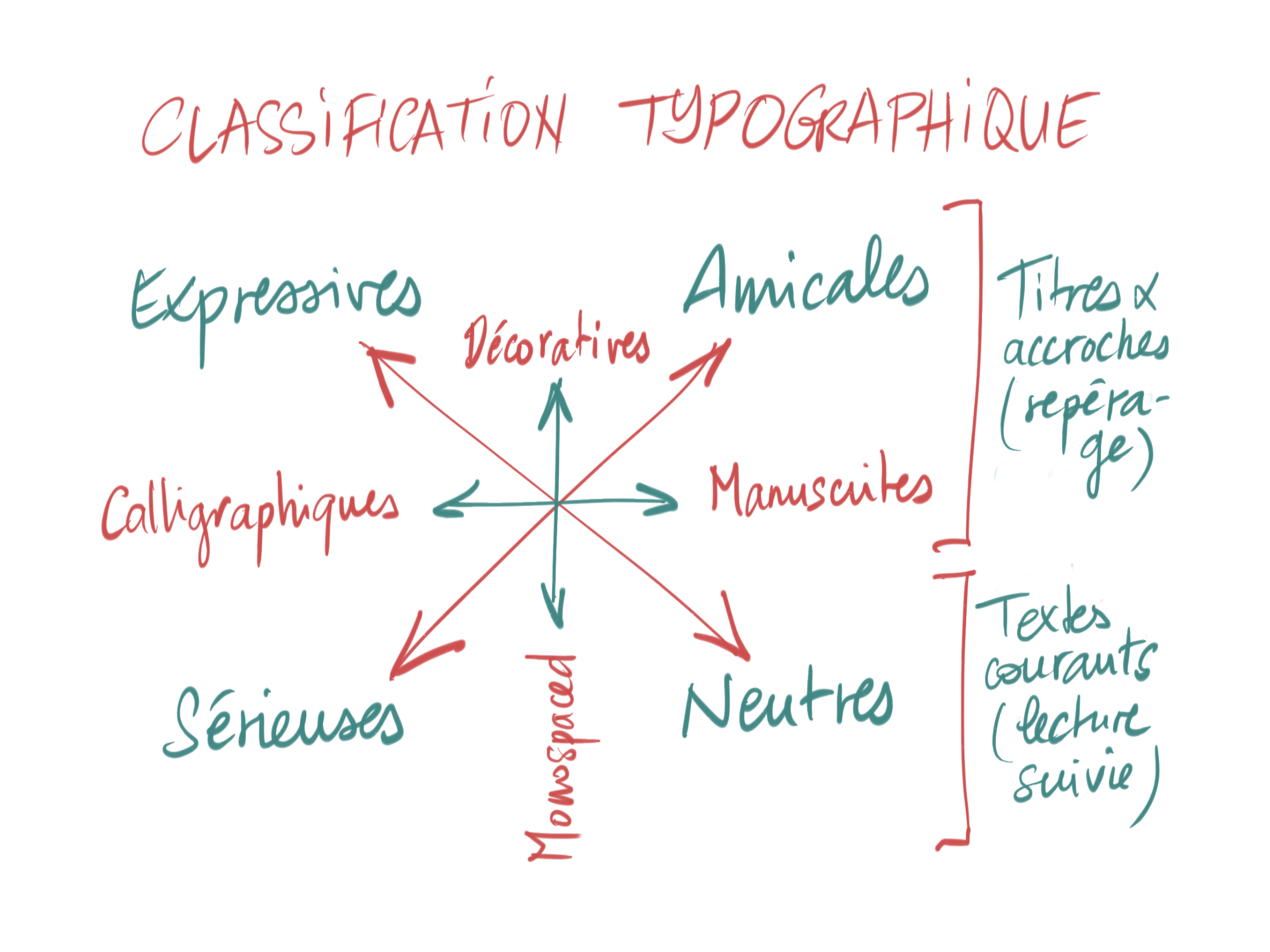
Plusieurs classifications typographiques tentent de décrire le vaste champ stylistique des polices de caractères. Je vous propose, dans un premier temps, d'utiliser une classification assez simple comprenant 4 catégories principales et 4 catégories secondaires.
Certaines des catégories de cette classification sont fréquemment utilisées par les sites de création ou de distributions des polices de caractères numériques (Google Fonts, Squirrel, etc.). Le nom de ces catégories se rencontre le plus souvent en anglais.
Les 4 principales catégories typographiques sont :
- les polices sérieuses ou classiques (serif) comme Times, Georgia ou Merriweather
- les polices neutres ou discrètes (sans serif) comme Helvetica, Arial ou Roboto
- les polices expressives ou démonstratives (display) comme Impact, Banco ou Abril Fatface
- les polices amicales et décontractées (handwriting) comme Comic Sans, Rock Salt ou Amatic Small Caps
Les 4 catégories typographiques secondaires sont :
- les polices de codage à chasse constante (monospaced or programming) comme Courier, Chicago ou Ubuntu Mono
- les polices calligraphiques (calligraphic) comme Zapf Chancery, Snell Roundhand ou Felipa
- les polices décoratives ou fantaisistes (novelty or fancy) comme Giddyup, Ouch ou Creepster
- les polices manuscrites et cursives (script) comme Caflish Script ou Dancing Script

Toutes les catégories de polices de caractères peuvent être utilisées pour les titres. Seules les polices sérieuses et neutres de plus de 4 styles (regular, bold, italic et bold italique) sont utilisables pour les paragraphes.
À ces dernières peuvent s'ajouter, dans les contextes apropriés, les polices de codage (monospaced).
La différence entre la catégorie “amicales et décontractées” et “manuscrites et cursives” tient principalement au fait que la première catégorie concerne des écritures déliées (lettres détachées ou écritures scriptes, en français). La seconde catégorie concerne essentiellement des écritures liées (lettres attachées ou écritures cursives ou semi-cursives). Attention, le terme anglais script désigne les écritures cursives de la seconde catégorie !
➜ Différencier les polices sérieuses ou classiques les unes des autres
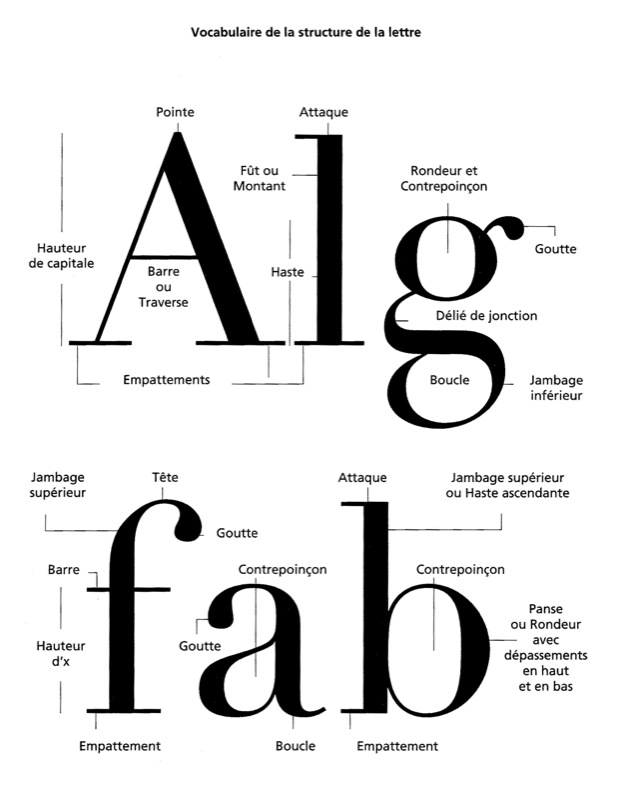
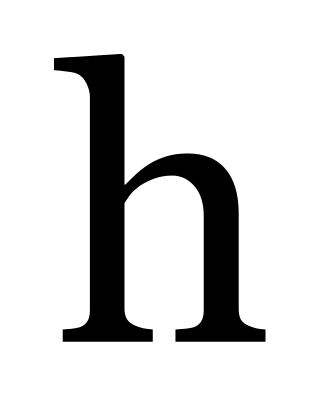
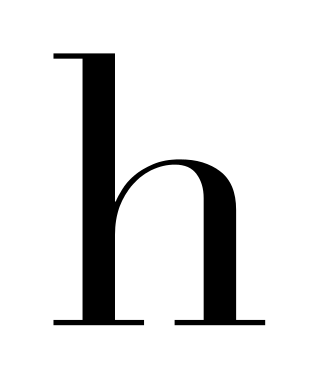
La catégorie des polices à empattement englobe des caractères typographiques dont les références historiques sont parfois très différentes. La forme des empattements et des attaques diffèrent d'une famille de caractères à une autre. L'image ci-dessous montre des caractères dit modernes aux empattements et aux attaques linéaires filiformes.

Les empattements sont comme les chaussures des lettres. Certaines chaussures ont une semelle très fine, d'autres une semelle très épaisse. Il existe des chaussures à bouts ronds ou carrés et d'autres à bout pointus. La forme des empattement donne une personnalité particulière à chaque famille de caractères classiques (romains ou serifs).

➤ Les polices de caractères à empattements triangulaires à congés (arrondis entre l'empattement et le fut ou le montant) sont les plus anciennes (XVIe, XVIIe et XVIIIe). Elles appartiennent aux famille des humanes, des garaldes et des réales dans la classification Vox-ATYPI et à la famille des elzévirs dans la classification Thibaudeau.

➤ Les polices de caractères à empattements linéaires filiformes sont dites modernes (XIXe). Elles appartiennent à la famille des didones dans la classification Vox-ATYPI et à la famille des didots dans la classification Thibaudeau.

➤ Les polices à empattements rectangulaires sont plus récentes (milieu XIXe, XXe). Elles appartiennent à la famille des mécanes dans la classification Vox-ATYPI et à la famille des égyptiennes dans la classification Thibaudeau.
On pourrait citer d'autres catégories de polices à empattement mais celles mentionnées ici vont vous permettre de faire un premier tri. Quand vous distinguerez facilement ces catégories, vous pourrez apprendre à reconnaître les autres catégories typographiques.
➜ Combiner les polices de caractères pour les associer à un projet de communication
La sélection de telle police de titrage (stylisation des titres) associée à telle police de labeur (stylisation des paragraphes) doit toujours être envisagée dans le cadre d'un projet de communication bien défini. C'est l'association entre le contenu scriptographique (les textes) et le contenu iconographique (les images) qui est porteuse de sens.
Souvenez-vous que le plus important est l'optimisation de la lisibilité des textes. Utilisez seulement les polices neutres (sans serif) et sérieuses (serif) pour les paragraphes. Veillez également à ce que le contraste entre la police des titres et celle des paragraphes soit suffisant pour qu'on les distingue facilement l'une de l'autre.

Faites usage de votre sensibilité et de votre culture graphique pour ne pas faire de contresens typographiques !
Si votre culture graphique ne vous permet pas de choisir des polices de caractères avec assurance, consultez des listes de combinaisons typographiques et recherchez celles qui pourraient convenir au projet de communication sur lequel vous travaillez. N'essayez pas de réinventer le fil à couper le beurre, inspirez-vous des modèles ayant fait leurs preuves !
➔ Références en ligne
- Typographie : histoire, vocabulaire et familles de caractères
- Exemples de combinaisons typographiques (1/2)
- Exemples de combinaisons typographiques (2/2)
- Combinaisons typographiques avec code HTML et CSS correspondant
- Caractères typographiques recommandés
Choisir les couleurs d'un nuancier
Le choix des couleurs répond au même impératif prioritaire que le choix des caractères typographiques. Il s'agit d'optimiser la lisibilité du texte. Comme pour l'aspect typographique d'une mise en page, son aspect chromatique est inévitablement chargé de sens. La symbolique des couleurs s'exerçant dans un contexte culturel particulier, il vous faut là aussi vous imprégner des objectifs de communication de votre projet avant de choisir les couleurs à utiliser. Les couleurs doivent s'accorder avec le sujet traité. Vos préférences et vos goûts personnels n'ont pas à intervenir dans votre choix !
➔ Cours de présentation
➜ Le vocabulaire de la couleur
Le lexique de la couleur, consensuel dans la plupart des cas, montre une grande plurivalence quand il s'agit de décrire certaines réalités chromatiques. Les développeurs, les imprimeurs, les photographes, les peintres et les graphistes ne mettent pas toujours les mêmes réalités derrière les mêmes mots. Faisons un point rapide sur la question.
Couleurs primaires et cercles chromatiques
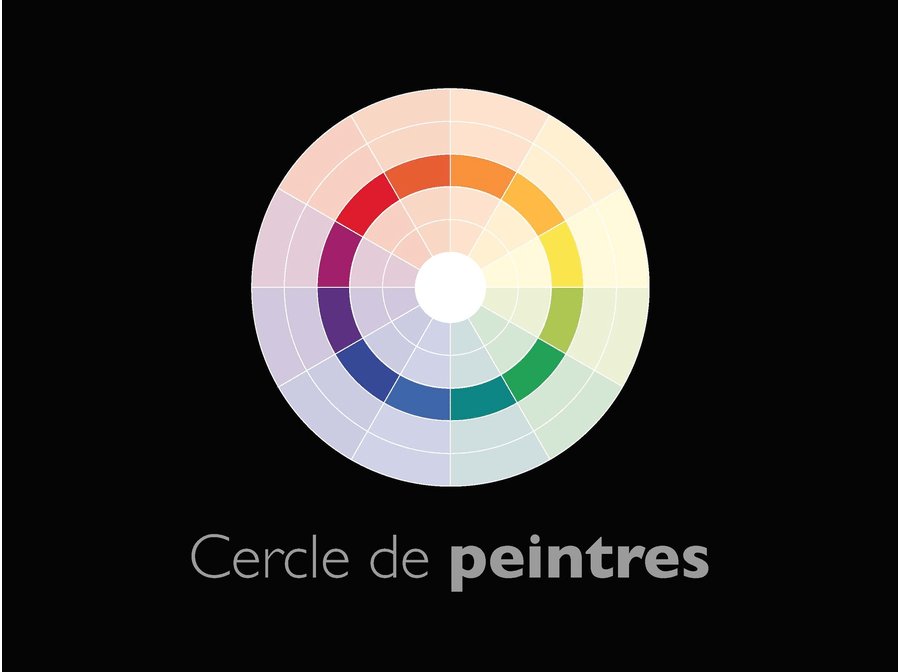
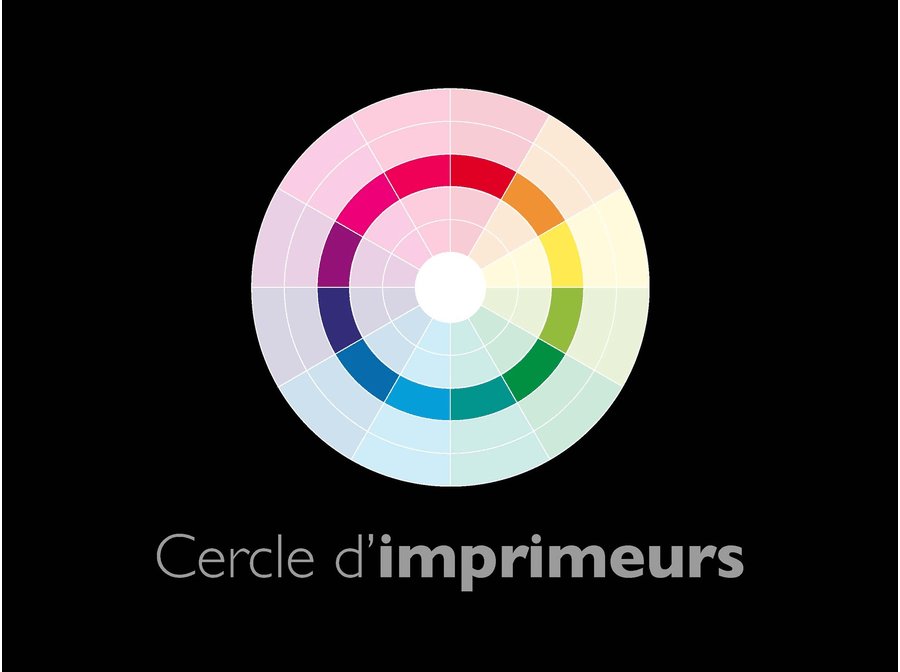
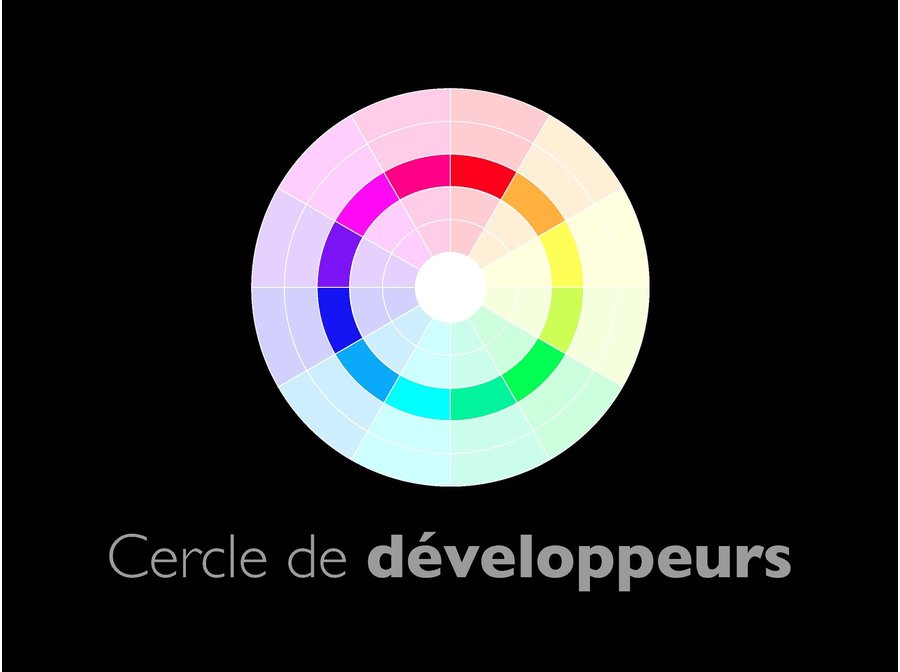
Les expressions ”couleurs primaires” ou ”cercle chromatique” doivent, par exemple, être envisagés dans leur contexte d'application. En effet, ces expressions ne se rapportent pas aux mêmes couleurs selon qu'il sagit du secteur de la peinture artistique, du secteur de l'imprimerie offset ou du secteur du développement informatique.

À chaque secteur son mode d'utilisation des couleurs. Couleurs pigmentées, couleurs CMJN, couleurs RVB : chaque catégorie de couleurs dispose de ses théorie descriptives et de ses systèmes de notation.
➔ En savoir plus
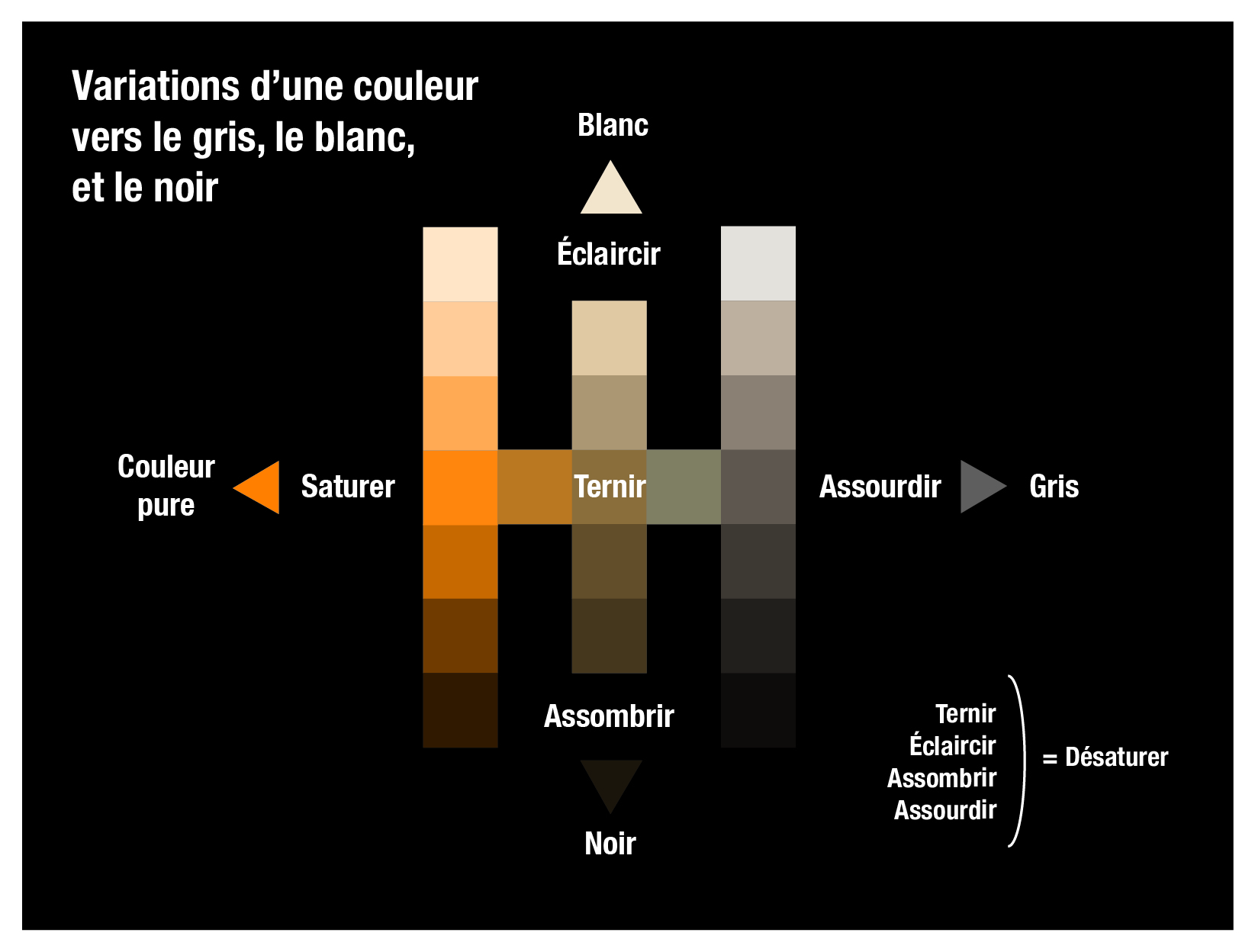
Les mots pour décrire les variations de la couleur
Vous retiendrez le sens accordé en design graphique aux mots “teinte”, “saturation” et “luminosité”. Cependant vous pourrez avoir besoin d'utiliser à bon escient les termes “ton”, “valeur”, “tonalité”, “demi-teinte”, “terne”, “assourdi”, “rompu”, “rabattu”, “désaturé”, "camaïeu”, et les expressions ”couleurs analogues”, “couleurs adjacentes”, “couleurs complémentaires”, ”couleurs triadiques”, “couleurs tétradiques”, “niveau de gris”.

Consultez les sites spécialisés pour vous familiariser avec le lexique de la couleur. Vous y trouverez de nombreuses allusions à ce qui est nommé “La théorie des couleurs”. Il s'agit d'une méthode visant à combiner les couleurs de manière rationnelle. Focalisée sur la teinte, la théorie des couleurs ne permet pas de créer des nuanciers vraiment utilisables en design graphique.
➔ En savoir plus
La valeur (ou luminosité) est plus importante que la teinte d'une couleur
Un choix de couleur visant une lisibilité optimale prend inévitablement en compte le contraste de luminosité entre la couleur de fond et la couleur du texte. Pour utiliser les couleurs de manière fonctionnelle il faut voir les couleurs en niveaux de gris. La valeur de gris d'une couleur est plus importante, en terme d'accessibilité, que la teinte d'une couleur.
Pour optimiser vos produits de communication visuelle, regardez votre travail comme vous l’observeriez sur l’écran d'un appareil photo numérique (ou d'un smartphone) réglé pour effectuer des prises de vue en noir et blanc.
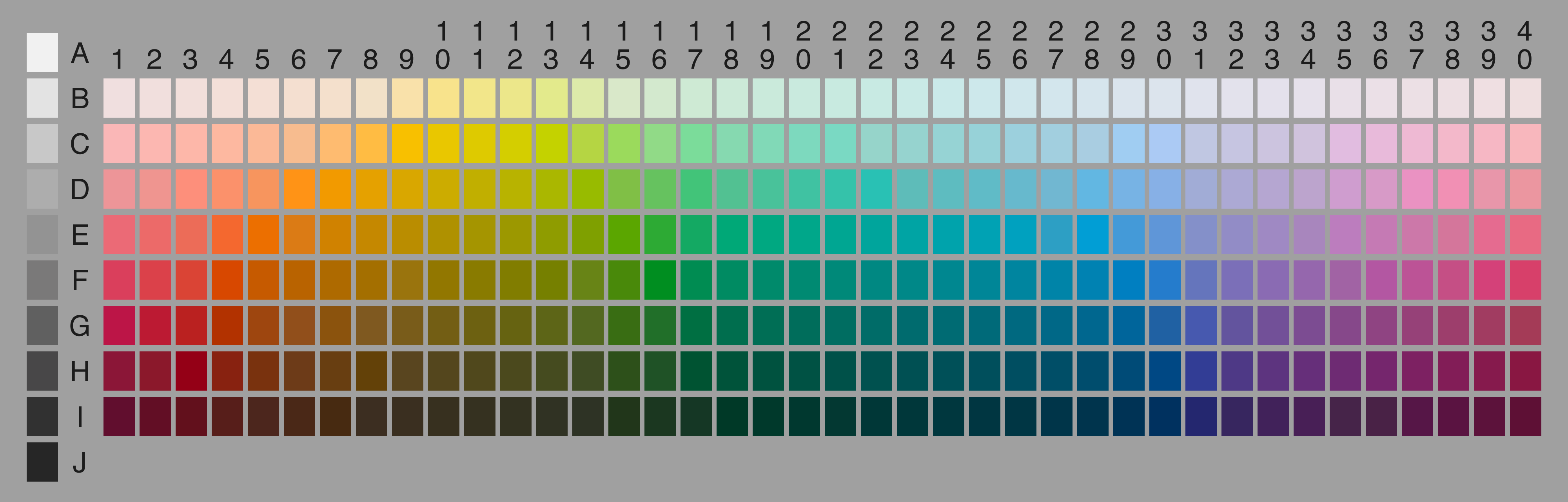
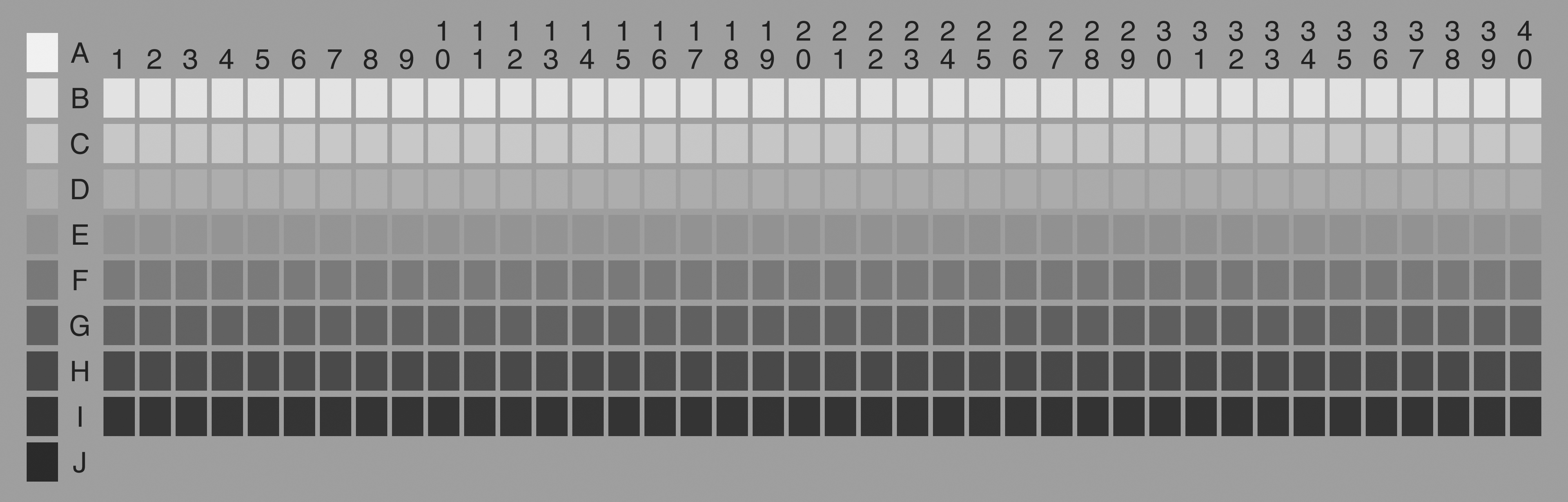
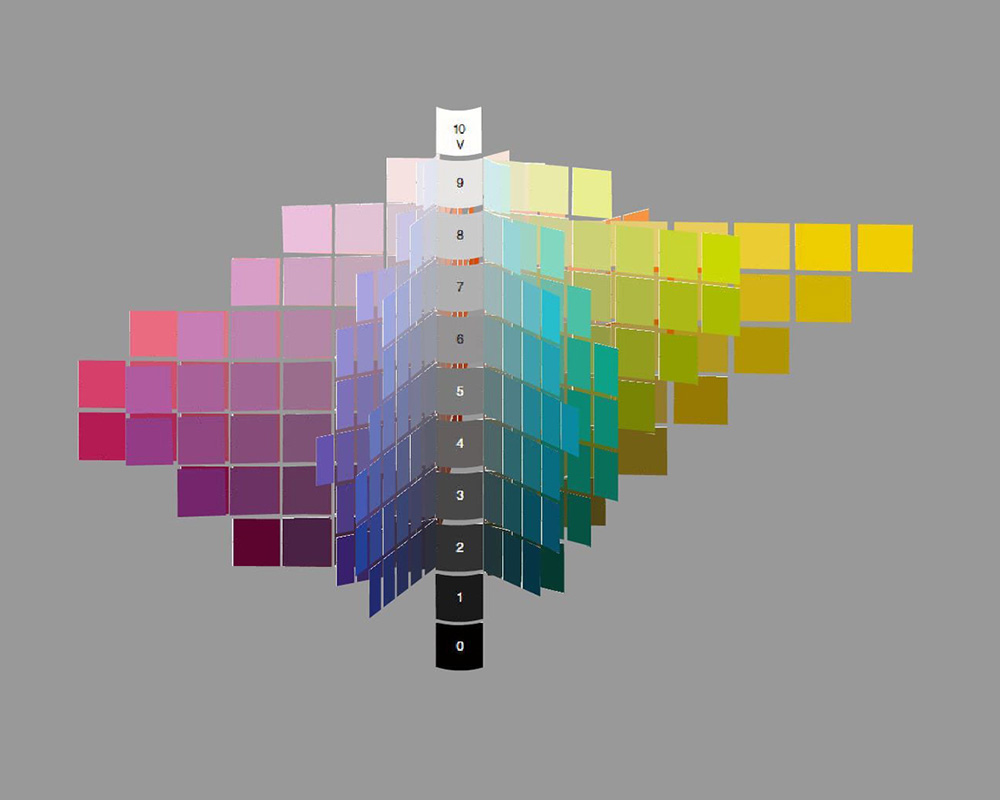
Il existe des palettes classant les couleurs de manière fiable après conversion en niveaux de gris. Vous en avez un exemple ci-dessous.


L'image en niveaux de gris ne laisse planer aucun doute sur le degré de luminosité de telle ou telle rangée de couleurs. Les huit rangées regroupent les couleurs par niveau de gris équivalent, de 10 à 80%. Toutes les couleurs de la rangée F ont une valeur de gris proche de 50%.
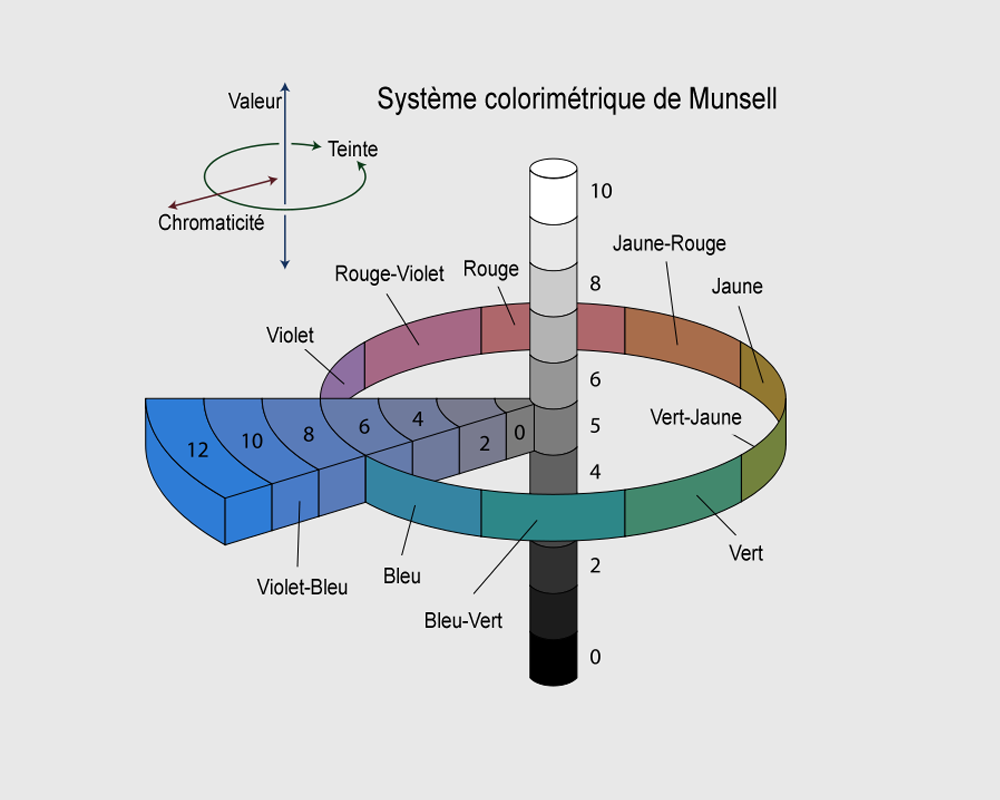
Plusieurs système de classification et de notation des couleurs prenent en compte la luminosité des couleurs. Le plus intuitif des sytèmes se nomme système de Munsell. Peu utilisé en design graphique, il modélise cependant assez bien ce que nous percevons de la couleur. Ainsi plusieurs couleurs de teinte ou de saturation différente peuvent partager le même niveau de gris. (les planches ci-dessus sont basées de la classification de Munsell).


➔ En savoir plus
➜ Construire des nuanciers fonctionnels en webdesign
Le contraste des couleurs sur écrans
Dans le secteur du webdesign, il existe des outils de mesure et de contrôle du contraste entre deux couleurs. Les webdesigners, soucieux de la visibilité et de la lisibilité de leurs écrits, ont développé un système de ratio (allant de 1 à 21) permettant de déterminer si deux couleurs peuvent être utilisées en respectant les normes d'accessibilité du Web (WCAG — Web Content Accessibility Guidelines).
Les outils de mesure de ce ratio permettent de créer des nuanciers fonctionnels fiables conformes aux normes d'accessibilité. Les nuanciers fonctionnels les plus faciles à construire sont les nuanciers à trois couleurs dont le noir et le blanc.
Utiliser une couleur moyenne avec le noir et le blanc permet de créer des sites Web en 3 couleurs (noir, couleur moyenne et blanc) respectant la norme d'accessibilité AA pour toutes les tailles de texte. Ces nuanciers respectent la norme AAA Large, valable pour les textes gras de 14pt (18,66px) minimum et les textes normaux de 18pt (24px) minimum.
➔ En savoir plus
Utiliser hsluv.org
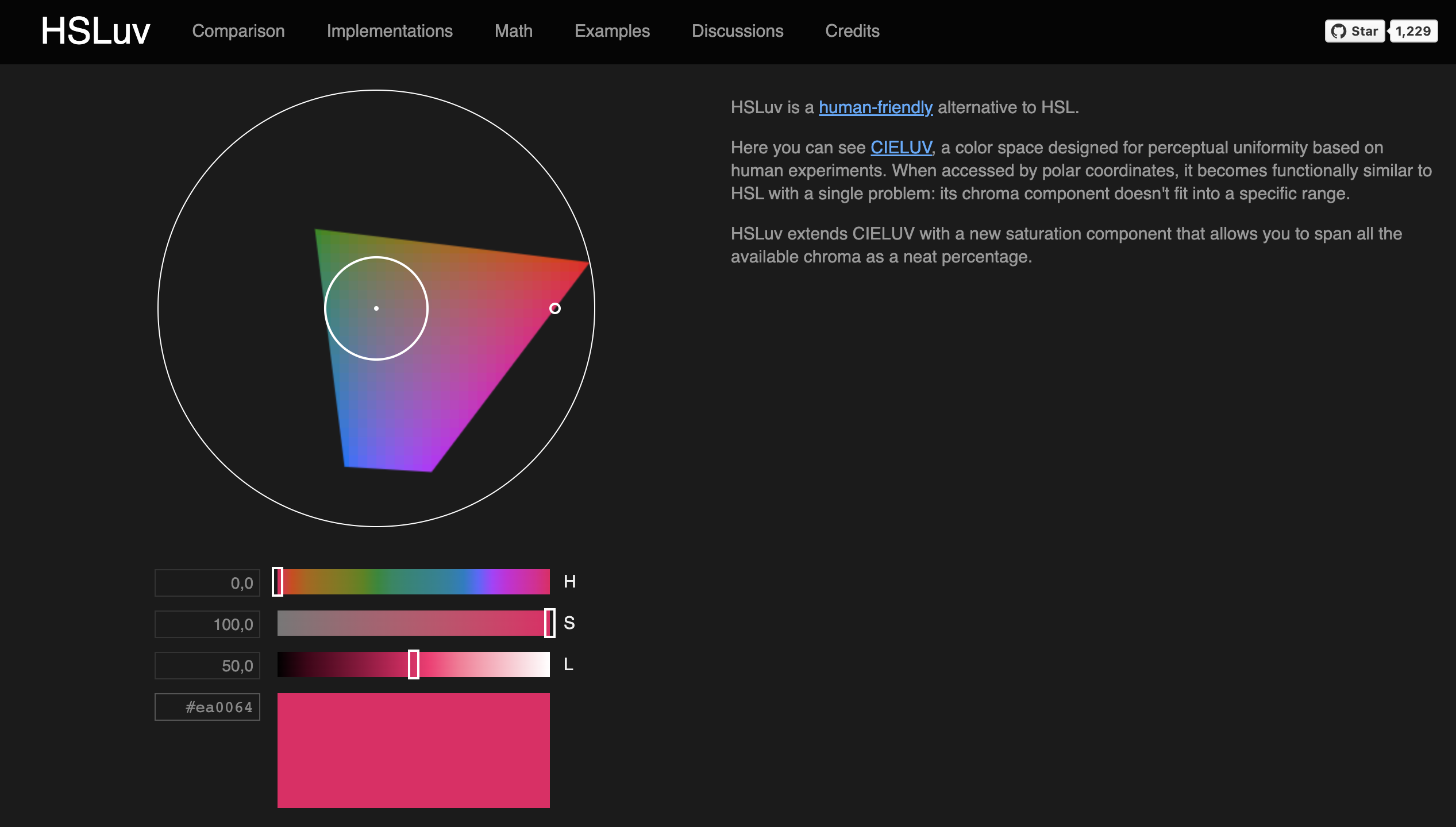
Pour créer des nuanciers Web conformes aux normes d'accessibilité, il existe un outil de mesure de la luminosité d'une couleur disponible sur le site hsluv.org. C'est un projet piloté par Adobe.
L'outil de hsluv.org génère un champ de couleurs d'égale luminosité, en fonction de valeurs HSL précisées par nos soins. Cela s'avère suffisant pour construire des palettes étagées fonctionnelles, une fois déterminés les ratios de contraste à respecter.

Lors de son lancement, l'application propose un champ de couleurs ayant toutes une luminosité de 50%. En déplaçant le petit cercle blanc dans le champ des couleurs, on découvre toutes les couleurs ayant un pourcentage de luminosité équivalent.
Utiliser des palettes étagées prêtes à l'usage
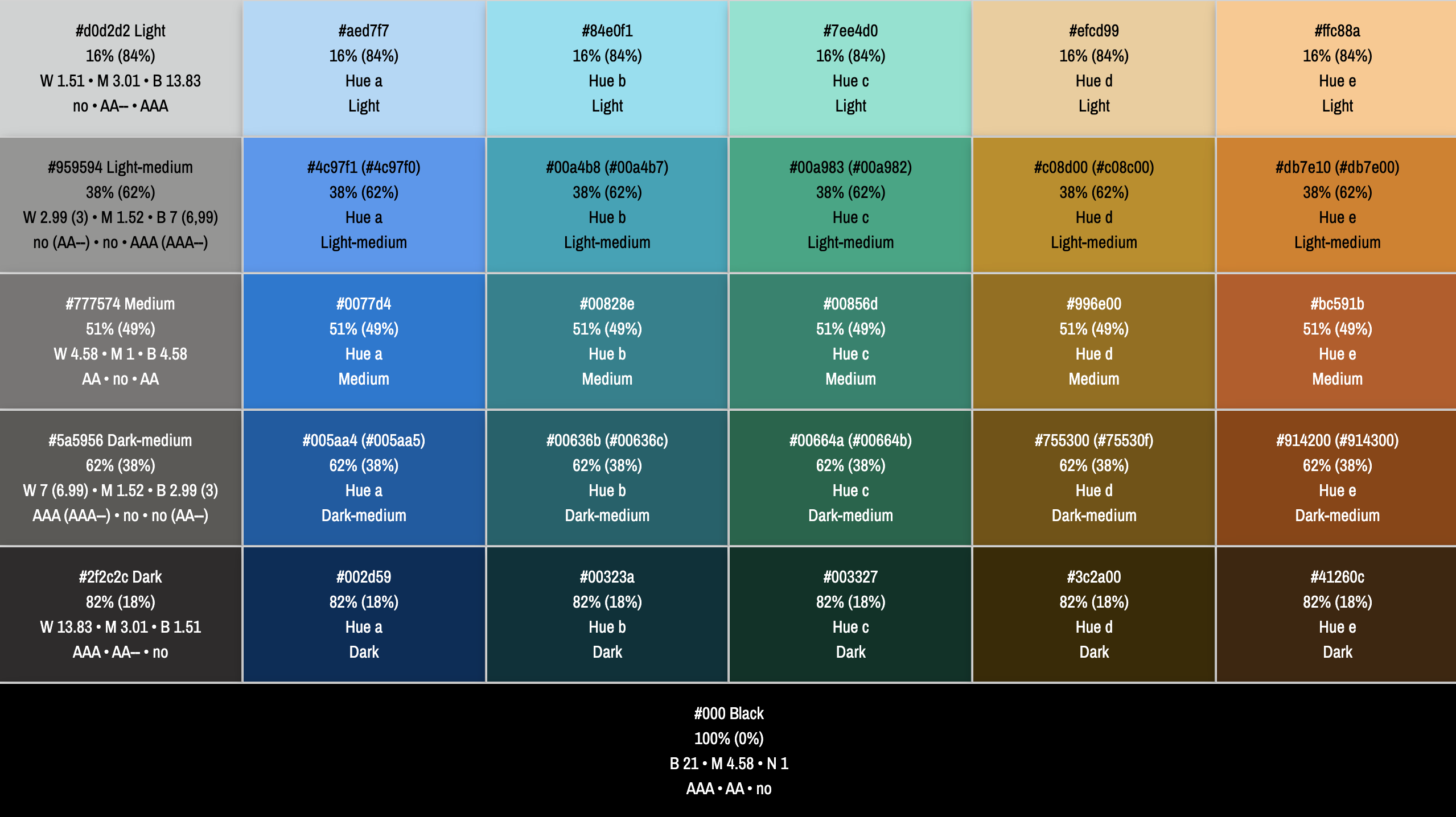
Voici une palette de couleurs étagées, mise au point par mes soins.

Utiliser des outils professionnels
Plusieurs outils ont été créés pour faciliter la mise au point de nuanciers étagés respectant les normes du WCAG. En voici quelques uns :
- Leonardo
- Palettte (avec 3 t !)
- accessiblepalette (Voir ci-dessous)

accessiblepalette.com est très simple d'utilisation. Entrez par exemple le code hexadécimal d'une couleur (#FF00DD, par exemple) dans un des champs de la première ligne de la page. Cette couleur sera automatiquement positionnée et déclinée en plusieurs nuances étagées de luminosité.
➜ Construire des nuanciers fonctionnels pour l'impression
Un nuancier fonctionnel est un nuancier dont les couleurs présentent toutes, l'une sur l'autre, un contraste de valeur suffisant pour garantir la visibilité des formes colorées. Dans le secteur de la mise en page pour l'impression, par opposition au secteur du webdesign, le choix des couleurs est plus approximatif car les moyens de contrôle du contraste entre 2 couleurs, après impression ,ne sont pas faciles à mettre en œuvre.
L'usage de nuanciers CMJN classant les couleurs par leur valeur de gris est envisageable. Les palettes de couleurs présentées plus haut peuvent être convertis en CMJN. Leur usage est assez fiable. Il suffit de choisir les couleurs d'un nuancier dans des rangées suffisamment éloignées les unes des autres.
Un outil en ligne nommé Coolors, assez connu, permet de construire des nuanciers pour le Web. Cet outil peut être détourné pour créer des nuanciers fonctionnels pour l'impression. Il convient cependant d'être prudent quant aux résultats obtenus après conversion des couleurs en CMJN. Une vérification des écarts de valeurs de gris entre les couleurs sélectionnées s'impose !
➜ Harmoniser les couleurs
Le simple fait d'étager régulièrement les valeurs des couleurs d'un nuancier contribue à harmoniser les couleurs utilisées. Un autre facteurs clé de l'harmonisation des couleurs consiste à les répartir sur des surfaces nettement différenciables par leur taille.
La couleur de la plus grande surface (la couleur dominante) établit l'atmosphère chromatique de la composition.
Oubliez la théorie des couleurs et tout ce qui a pu être écrit à ce sujet ! ÉTAGEZ VOS COULEURS et RÉPARTISSEZ-LES en surfaces inégales, vous obtiendrez des résultats très convaincants !
➜ Prendre un compte la symbolique culturelle des couleurs
Dans la culture occidentale, chaque couleur est porteuse d'une signification symbolique.
Objectifs de la stylisation
Voici une liste des principaux objectifs visés par la stylisation des éléments graphiques :
- Établir une cohérence entre les formes graphiques et typographiques choisies, les couleurs utilisées et le message à transmettre.
- Faciliter la lecture du texte important par des choix typographiques et chromatiques fonctionnels.

