Vous trouverez sur le Web et dans de nombreux livres (voire dans tous les livres traitant de design graphique…) des explications plus ou moins détaillées sur la théorie des couleurs. La formule est facile à comprendre mais son application pratique en webdesign nécessite un énorme travail de correction ! La théorie des couleurs ne permet pas de régler les problèmes de contraste et donc de lisibilité des textes. Elle ne résout pas non plus les problèmes de cohérence symbolique des couleurs d’un nuancier. Alors à quoi sert-elle ? Je vous le dis d’emblée : elle ne sert à rien… mais comme tout le monde en parle, je vais vous en parler aussi. Et je vais vous prouver son inutilité (… du moins en webdesign) !
La théorie des couleurs et de leur harmonie
J’ai sélectionné deux sites pour vous permettre d’en apprendre un peu plus sur la théorie des couleurs. Prenez le temps d’examiner de quoi il est question et ce qu’il nous est proposé de faire pour créer des nuanciers harmonieux.
- https://visualdsgn.fr/comprendre-cercle-chromatique-itten/ <– Comprendre le cercle chromatique d’Itten
- https://www.canva.com/fr_fr/decouvrir/cercle-chromatique/ <– Comment utiliser le cercle chromatique

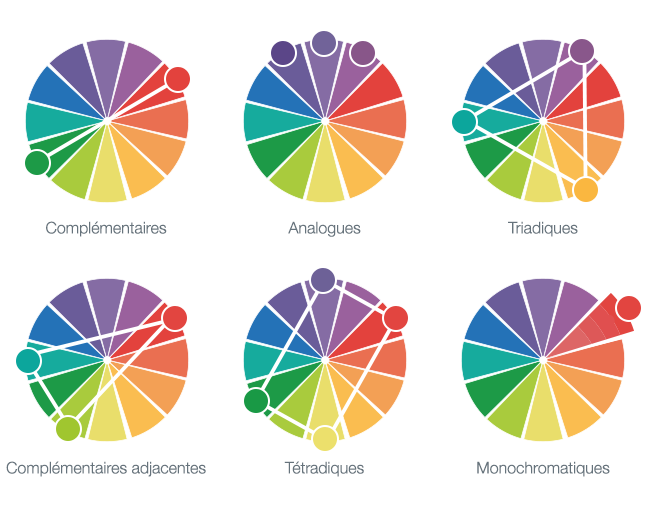
La planche ci-dessus montre quels sont les types d’accords colorés réalisable en utilisant un cercle chromatique.
➜ Exercice
- Téléchargez puis convertissez en niveaux de gris l’image présentée plus haut. Évaluez à l’œil nu le nombre de couleurs ayant approximativement la même valeur (même luminosité) dans les accords proposés (couleurs placée dans les cercles, aux sommets des figures géométriques). Que constatez-vous ?
Je vous rappelle qu’un des impératifs auquel doit répondre un webdesigner est la lisibilité des textes présentés à l’écran. Si des couleurs du nuancier qu’il choisit ont la même valeur (luminosité) — voire une luminosité voisine — il ne peut les utiliser pour présenter du texte. Il peut les utiliser pour les images du site… mais il y a toutes les chances qu’il ait besoin de les assombrir ou de les éclaircir pour qu’on distingue quelque chose dans ces images !
Un designer n’a pas besoin d’accord coloré (… une palette de couleurs harmonieuses), il a besoin de couleurs qui fonctionnent les unes avec les autres pour garantir la visibilité des contenus mis en page.
Les outils basés sur la théorie des couleurs
- https://www.canva.com/colors/color-wheel/
— Roue des couleurs de Canva - https://color.adobe.com/fr/create/color-wheel
— Roue chromatique Adobe Color
➜ Exercice
- Utilisez la roue chromatique Adobe Color pour créer un nuancier (ou thème coloré, selon la terminologie d’Adobe). Passez votre écran en niveaux de gris ou faites une capture d’écran que vous convertirez ensuite en niveaux de gris. Constatez-vous la même chose que lors de l’exercice précédent ?
- Vous ferez les mêmes constats en utilisant la roue des couleurs de Canva. Vous les ferez d’autant plus rapidement que son fonctionnement est plus rudimentaire que celle d’Adobe. On dirait que tout est fait pour que les valeurs des couleurs soient les plus proches possibles ! Allez vers le centre de la roue : plus vous approchez du centre plus les couleurs se rapprochent de la valeur du gris neutre. Éclaircissez ou assombrissez les couleurs en utilisant le cercle externe : plus vous forcez dans un sens ou dans l’autre, plus les couleurs obtenues ont une valeur proche !
Mes remarques concernant la roue des couleurs de Canva concernent son utilisation non personnalisée. En effet, chaque couleur peut être éditée et personnalisée. Dans le cas d’une personnalisation des couleurs d’une palette, quels sont les objectifs visés par cette personnalisation ? Ces objectifs ont-ils un rapport avec la théorie des couleurs telle qu’elle est présentée le plus souvent ? Y aurait-il des critères d’harmonie que peu d’experts mentionnent et qui ne sont pas implémentés dans les outils de créations de nuanciers ?
Les palettes de couleurs issues des outils basés sur la théorie des couleurs ne sont pas utilisables à l’état brut en webdesign (voire même en print-design) !
Pourquoi encourager l’utilisation d’outils soit disant “professionnels” pour créer des nuanciers qui, dans la majorité des cas vont entraîner des problèmes de visibilité et de lisibilité s’ils ne sont pas totalement modifiés ou presque ?
Un remède à la théorie des couleurs
Remettons les priorités dans le bon ordre. Un designer graphique ou un webdesigner doit penser la couleur en termes de fonctionnalité (visibilité et lisibilité), en termes de symbolique (culturelle et sectorielle) et enfin en terme d’impact émotionnel.
➜ Le choix de couleurs fonctionnelles dépend du ratio de contraste entre chaque paire de couleurs du nuancier choisi. Les outils à utiliser sont ceux qui permettent de mesure ce ratio de contraste ou ceux qui proposent des couleurs respectant telle ou telle norme d’accessibilité.
➜ Le choix de couleurs cohérentes sur le plan symbolique dépend de l’étude des codes chromatiques en usage dans le contexte culturel du public cible. Plus précisément encore, ce choix dépend de l’étude des codes chromatiques en usage dans le secteur d’activité du public cible.
➜ Le choix de couleurs ayant un impact émotionnel approprié dépend de l’objectif de communication visé. S’agit-il de choquer, d’apaiser, de stimuler, de faciliter la mémorisation, la concentration, l’action ?
Aucun outil ne peut effectuer ces choix chromatiques de manière mécanique. Il se peut cependant qu’une intelligence artificielle convenablement questionnée apporte des réponses pertinentes. Il faudra toutefois évaluer le degré de pertinence des propositions de l’IA. Il faudra donc disposer de critère d’évaluations… autrement dit avoir fait les observations et les analyses requises au préalable !
Pour ce qui est de l’harmonie des nuanciers utilisés, vous constaterez très vite que les nuanciers fonctionnels sont toujours harmonieux, en particulier quand il prennent en compte la répartition quantitative des couleurs !