Ceci est une information sur BIG, un outil de création de diaporama en HTML-CSS-JS. Cet outil est utilisable après avoir acquis les bases de l’édition de code et de l’utilisation des langages fondamentaux du Web (HTML et CSS). Il ne s’agit pas d’un cours mais d’une présentation des possibilités offertes par le framework BIG.
Le framework BIG est téléchargeable sur Github à cette adresse : https://github.com/tmcw/big
Présentation de l’outil
Voici une version française personnalisée de la présentation de BIG. Soyez attentif à la taille du texte d’une diapositive à l’autre. Selon le concepteur de l’outil, BIG s’appuie sur la méthode Takahashi.
La navigation dans le diaporama s’effectue soit en cliquant sur chaque diapositive soit en utilisant les flèches du clavier. Vous pouvez utiliser la touche J (Jump) pour visualiser des miniatures de chaque diapositive (un clic sur une miniature affiche la diapositive correspondante). La touche P (Print) vous permet d’afficher une version imprimable du diaporama. La touche T (Talk) permet de revenir à l’affichage normal de la présentation.

La méthode Takahashi
La méthode Takahashi consiste à utiliser seulement quelques mots par diapositive, affichés en grande taille pour focaliser brièvement l’attention des spectateurs-auditeurs. Les diapositives sont alors une succession de mots clés balisant le discours du présentateur. Elles sont présentées à une cadence relativement rapide, au fil du commentaire oral.
L’application stricte de la méthode Takahashi nécessite d’accompagner la présentation visuelle d’un discours plus détaillé (diffusé à l’oral ou à l’écrit, en direct ou en différé). Sans commentaires supplémentaires, un diaporama affichant seulement des mots clés demeure hermétique (ce qui est souvent le cas, même dans les diaporamas avec des images).
Textes sur images (prototypes)
J’ai voulu expérimenter le positionnement de textes de diverses longueurs sur des images occupant le fond de chaque diapositive. J’ai envisagé plusieurs cas de figure en veillant à préserver la fonctionnalité des touches J (Jump) et P (Print).
Les images proviennent du site icons8. Elles ont été téléchargées à une époque où ces images étaient proposées gratuitement.
Texte de taille variable en fonction de la longueur du texte

Quand l’image est présentée sans texte, les miniatures ou les cadres affichés en utilisant les touches J (Jump) ou P (Print) affichent ni texte ni image !
Texte de taille fixe, adaptée à la largeur de la fenêtre de navigation
Dans ce cas, on retrouve le principe des diaporamas habituels réalisés avec des outils plus classiques, sans adaptation automatique de la taille du texte en fonction de la longueur des textes saisis.

Diaporamas avec textes et images mais sans commentaires
De nombreuses information peuvent être transmises sous forme de diaporama, sans nécessairement être commentées oralement. De tels diaporamas ont été nommés “slidedocs” par Nancy Duarte, ce que nous pourrions traduire par “diacuments” (en créant un mot valise à partir de diapo et document).
Combinaisons de 2 frameworks
Pour élargir le potentiel de présentation de BIG, j’ai testé la combinaison des CSS natives de BIG avec celles du framework norvégien W3CSS.
Des styles personnalisés se sont avérés nécessaires pour améliorer la présentation mais les touches J (Jump) et P (Print) sont pour le moment inutilisables dans ce diaporama expérimental !

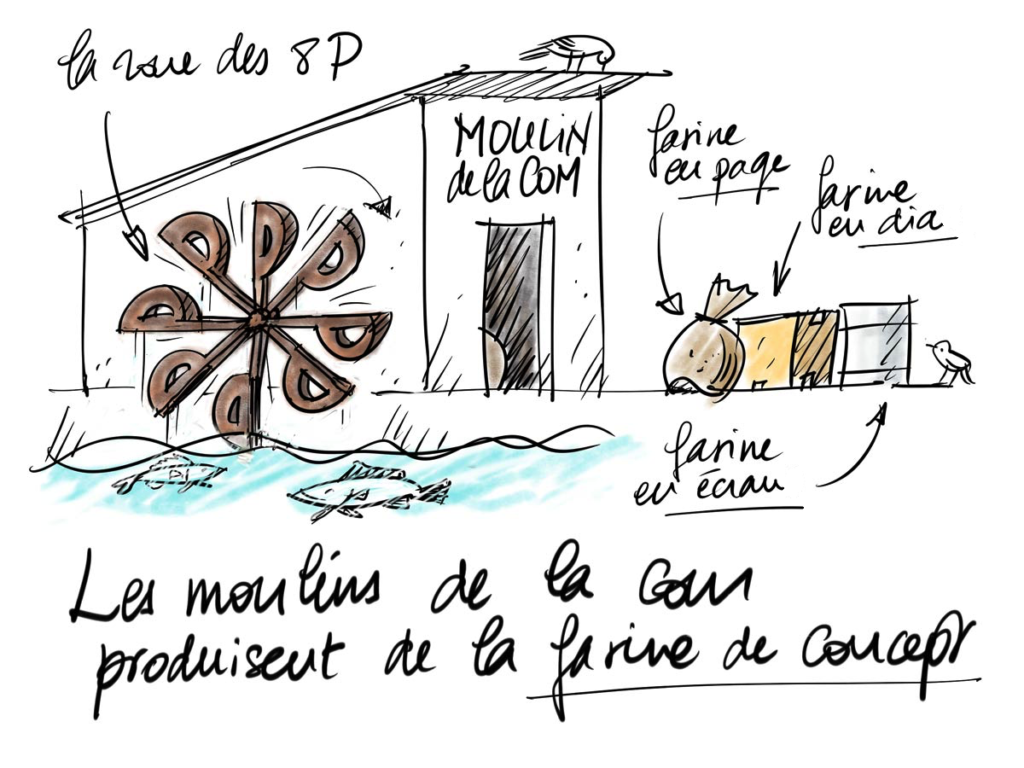
Diaporamas BD
Voici quelques exemples d’utilisation expérimentale de l’outil BIG inspirés des codes de la bande dessinée. Les touches J (Jump) et P (Print) fonctionnent pour les diaporamas présentés dans cette section.
Diapositives-cases
Voici un diaporama-BD dans lequel ont été combinées les CSS natives de BIG et les classes proposées par le framework W3CSS.

Cases ouvertes
Le diaporama suivant fonctionne également sur le principe des diapositives-cases. Les bulles ont été ouvertes pour simplifier la composition des diapos-cases. Les illustrations utilisées ont été téléchargées sur le site d’un illustrateur, puis retouchées pour s’adapter au scénario envisagé.

Le diaporama Audio, Visuo et Gestuo a été réalisé selon les mêmes techniques, avec des illustrations réalisées par mes soins.
Diaporama Big avec texte seulement
Les diaporamas suivant ne présentent très peu d’images. Ils peuvent être publiés sans commentaire oral.
Les diaporamas intégrés dans un site Web
Il est parfois utile de présenter seulement du texte, en plusieurs diapositives bien structurées. Intégrés à un site Web, ces diaporamas ne nécessitent pas de commentaires, ils informent les lecteurs par le seul texte présenté.
BIG facilite la mise en œuvre de tels supports. En soignant le rendu du texte (en utilisant un nombre limité de couleurs étagées réversibles), il est possible de transmettre ainsi des informations écrites sous une forme simple et fonctionnelle.
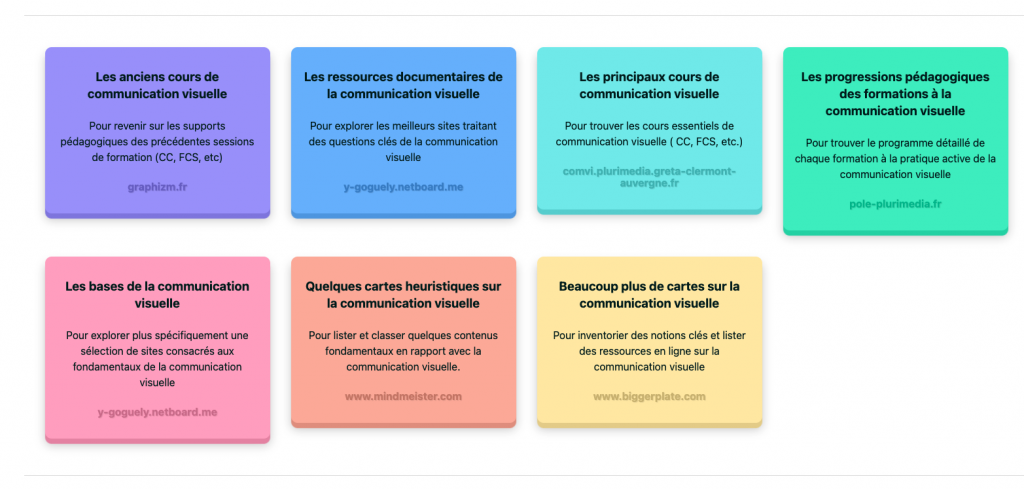
Intégration d’une diapo-lien
L’image ci-dessous pointe vers un diaporama hébergé sur un autre serveur. En cliquant sur l’image, vous ouvrez un nouvel onglet dans lequel s’affiche le diaporama. La navigation dans le diaporama s’effectue alors avec les flèches du clavier, les touches J (Jump) ou P (Print) et la touche T (Talk).

Intégration directe du diaporama
Il est cependant envisageable de placer un diaporama BIG fonctionnel directement dans le corps de la page Web. Le diaporama ci-dessous est une version plus complète du précédent diaporama. Il a été intégré dans cette page Web en utilisant le code HTML suivant :
<object type="text/html" data="https://graphizm.fr/pvn/big-couleurs-design-v6/" width="600" height="250"></object>La version présentée ci-dessus permet de constater qu’en utilisant les mêmes couleurs (noir, blanc, bleu moyen, gris moyen) on obtient une ambiances différente en changeant juste la fonction attribuée aux couleurs réversibles d’un nuancier bien étagé.
Un diaporama BIG, plus complet encore, permet de naviguer entre les différentes versions chromatiques. Vous pouvez le consulter à cette adresse : https://graphizm.fr/couleurs/couleurs-design-graphique/
Les diaporamas avec texte défilant remplaçant les commentaires
Pour compenser l’absence de commentaire oral, il est envisageable de faire défiler du texte en pied de diapositive. La technique a été mise en œuvre, en adaptant le framework BIG. Vous en avez une illustration dans ce diaporama.