Communication visuelle et design graphique
La couleur
En communication visuelle l'usage de la couleur repose sur un principe clé : la valeur (ou luminosité) importe plus que la teinte (position sur le cercle chromatique). Tout designer graphique expérimenté commence ses recherches en noir et blanc ou en niveaux de gris. La teinte est secondaire, elle se greffe sur des formes dont le contraste de valeur a été préalablement déterminé avec soin.
Cependant, une couleur ne peut être ramenée à son niveau de gris. Bien que les couleurs ne soient pas perçues de la même manière par tous les êtres humains, elles sont porteuses de nombreuses significations dans toutes les cultures du monde et la variété de leurs effets sur l'être humain est indéniable. Tout designer graphique se doit d'approfondir ses connaissance à ce sujet.
Perception et symbolique des couleurs
La première chose à prendre en compte lorsqu'il est question de couleurs est l'aptitude de chacun à percevoir les couleurs. Un test a été mis au point pour repérer d'éventuels problèmes de discrimination chromatique. 1 homme sur 12 est concerné mais seulement 1 femme sur 250 est impactée par ces difficultés perceptives. Voir l'article du blog du Studio BenZiv à ce sujet.
La symbolique des couleurs (nommée aussi “psychologie des couleurs”) concerne le sens attribué à une couleur dans un contexte culturel donné. Lorsqu'un designer graphique travaille sur des projets concernant des publics appartenant à des cultures autres que la sienne, il doit impérativement s'informer sur la manière dont le public visé interprète culturellement les couleurs. Un article du site Web Chronique traite de cette question de manière détaillée
Note : pour voir plusieurs planches concernant la symbolique des couleurs il est instructif de se rendre sur Pinterest et d'y effectuer une recherche sur le sujet.
Description de la couleur perçue
Décrire la couleur avec les mots de notre langue est une tâche délicate. Quelques mises au points lexicales évitent bien des malentendus. Il existe fort heureusement des sites bien documentés pour remédier à nos lacunes dans ce domaines (voir le site pourpre.com).
Les variations d'une couleur
Dans le contexte de cette formation l'accent est mis sur ce qui est nommée la valeur d'une couleur. Ce terme désigne le niveau de gris d'une couleur, perçu dans un contexte donné. Si la valeur est mesurable ponctuellement, sa perception, pour une mesure constante, varie énormément en fonction du contexte chromatique et lumineux. Voir l'échiquier d'Adelson sur michaelbach.de.
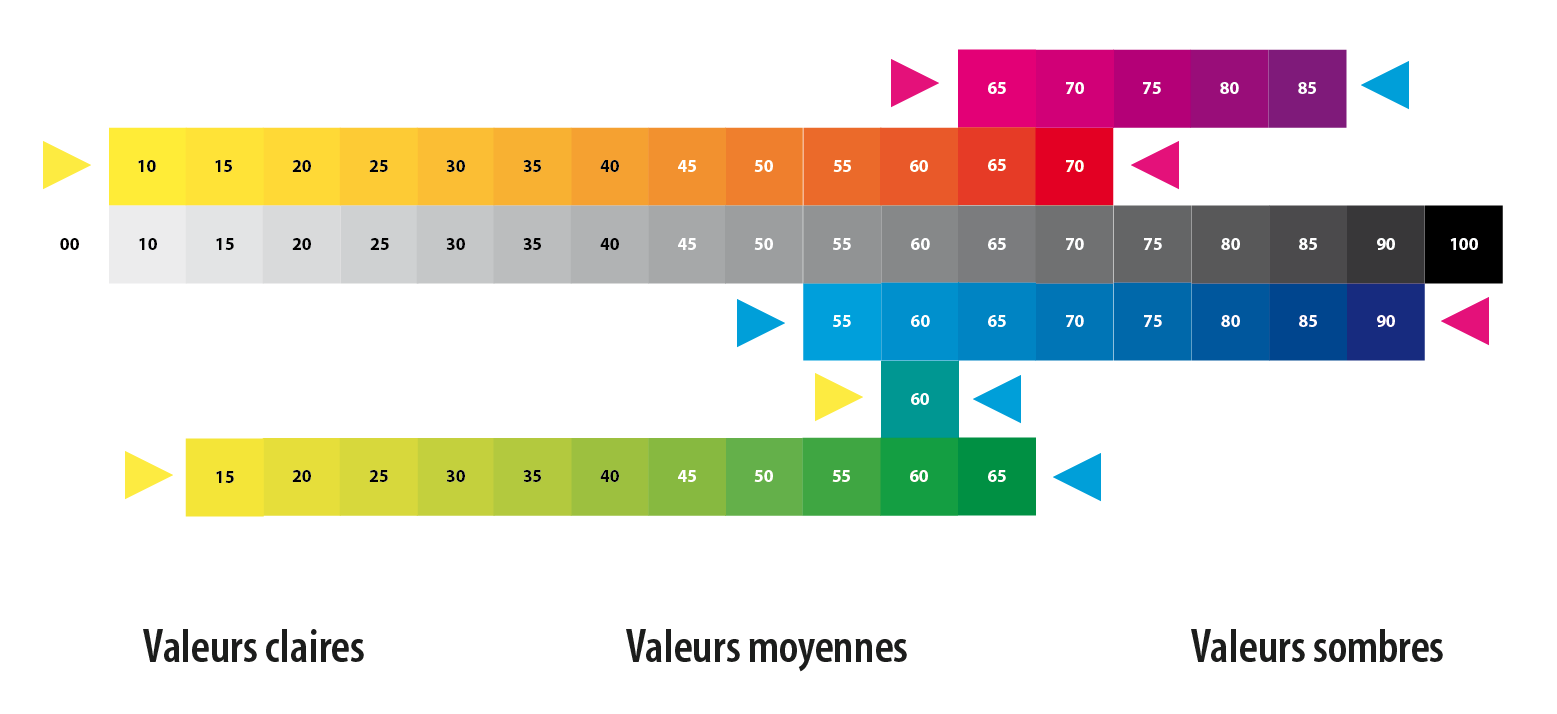
Chaque couleur a donc une valeur de gris équivalente. À titre indicatif, voici dans l'illustration qui suit une approximation des valeurs des couleurs pures (couleurs saturées définies par la combinaison de une ou deux couleurs primaires).

Sur le schéma présenté ci-dessus, les couleurs d'une même colonne ont la même valeur. Les triangles indiquent quelles sont les couleurs primaires utilisées (en synthèse soustractive) pour chaque rangée de couleurs.


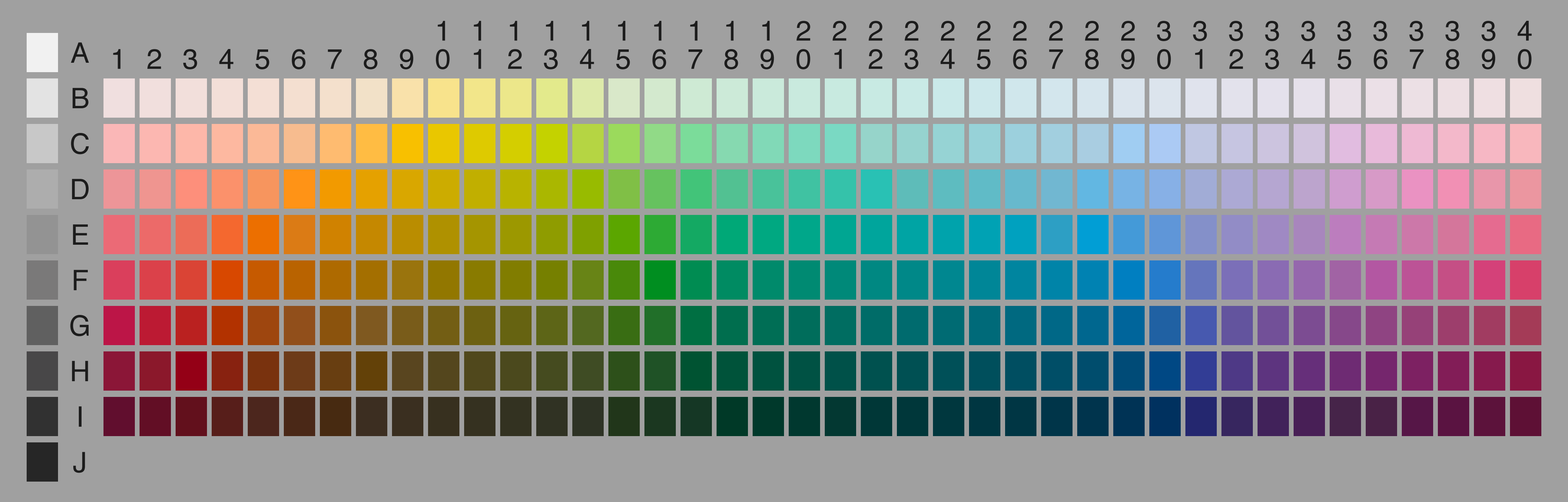
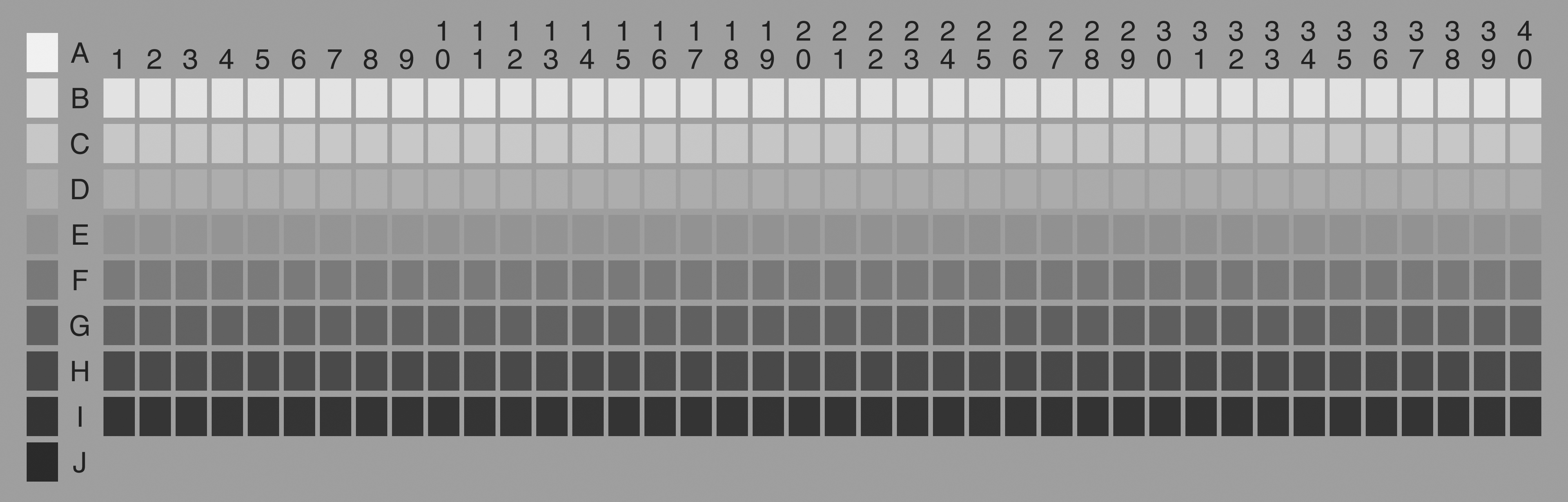
Sur les deux planches présentées ci-dessus, les couleurs d'une même rangée ont toutes la même valeur. Cela se vérifie sur la seconde image qui est une conversion en niveaux de gris de la première image.
Rôle du contraste de valeur en communication visuelle
En centrant sa conception sur les besoins de l'utilisateur, le designer graphique ne peut pas faire l'impasse sur les variations de la perception des couleurs et son remède graphique : la priorisation du contraste de valeur.
Des couleurs peuvent être choisies pour former un nuancier harmonieux mais cependant inutilisable en communication visuelle. Imaginez un nuancier dont les couleurs auraient été choisies dans la même rangée sur les planches présentées plus haut. Tout document réalisé avec un tel nuancier ne pourrait pas être lu en niveaux de gris, il serait lu très difficilement par toutes personne présentant une chromatopsie déficiente et tout aussi difficilement par tous sous de faibles éclairages.
➜ Explications graphiques
Couleur et visibilité : le contraste de valeur ?Valeurs et usages des couleurs pures ?
Construction et utilisation de nuanciers bien étagés
Dans le contexte de la production graphique éditoriale, il s'avère pratique et utile d'utiliser des nuanciers dont les valeurs des couleurs sont régulièrement étagées. Cette pratique garantit la lisibilité des productions par le plus grand nombre de lecteurs et dans les conditions d'éclairage les plus variées.
L'utilisation de tels nuanciers favorise aussi la création de variantes chromatiques par simple substitution ou déplacement des couleurs.
➜ Explications graphiques
L'étagement des valeurs d'un nuancier ?Outils en ligne de construction de nuanciers aux valeurs étagées
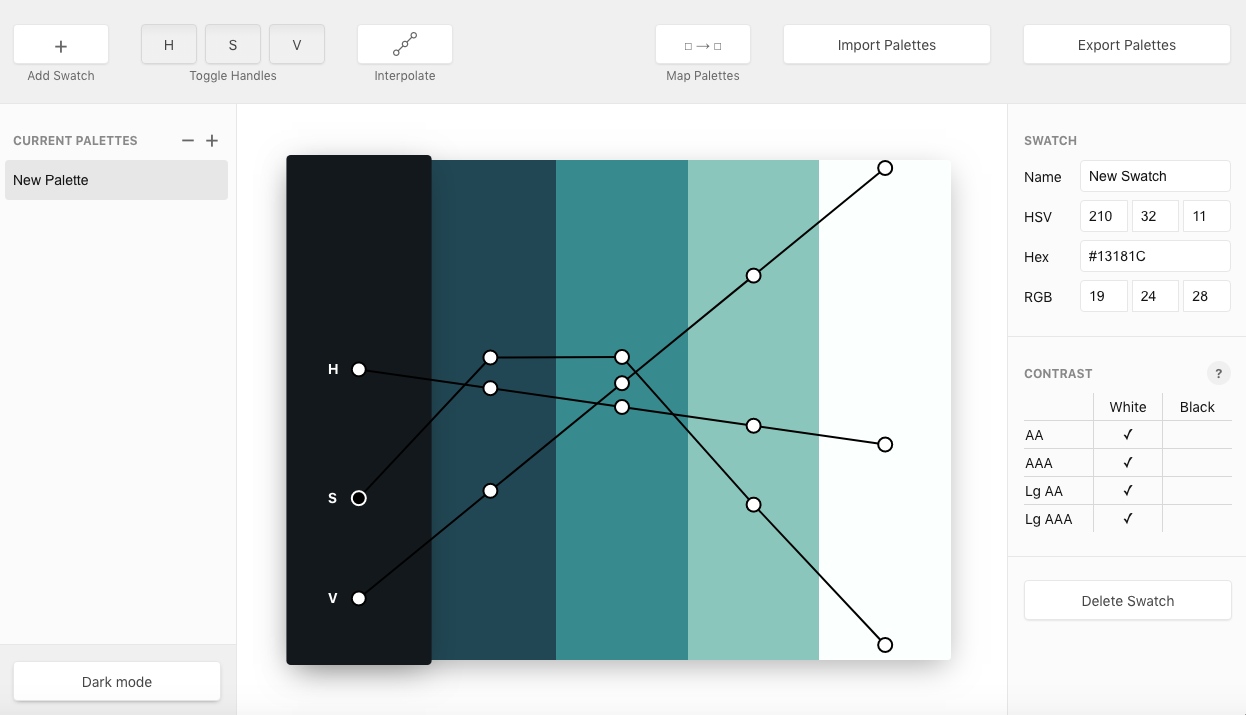
Parmi les nombreux outils en ligne permettant de créer des palettes de couleurs, deux outils offrent une approche ergonomique de la gestion des valeurs des couleurs : coolors.co et palettte.app (capture d'écran ci-dessous).

Ressources en ligne
Voici les références de quelques sites traitant de la question des couleurs, de leur perception et de leur utilisation en communication visuelle :
Bibliographie
Voici les références de plusieurs livres consacrés à la couleur et son utilisation en communication visuelle :