Communication visuelle et design graphique
Le texte
Le texte, en communication visuelle, est la forme aboutie du lettrage. Contenu verbal et pictural à la fois, il est aussi nommé contenu scriptographique. Ses codes de transmission visuelle sont l'aboutissement de milliers d'années de pratique de l'écriture et ses formes graphiques sont aujourd'hui d'une grande diversité.
La structuration et la stylisation d'un texte sur une page (tangible ou virtuelle) est à la fois un geste quotidien d'une grande banalité et le fruit d'une vie entière de patients exercices. Le designer graphique en fait inévitablement une part importante de son métier et bien souvent sa plus grande passion.
Racines moyen-orientales de l'alphabet
Avant de devenir les signes abstraits que nous utilisons aujourd'hui, les lettres de l'alphabet latin ont été originellement des signes figuratifs se rapportant à des mots précis. Les indices de cette idéographie antique sont nombreux, parmi eux évoquons le nom des lettres dans les alphabets moyen-orientaux :
- A = alpha = aleph = bœuf
- B = beta = beit = maison
- C et G = gamma = guimèl = chameau
- D = delta = dalèt = porte
- etc.
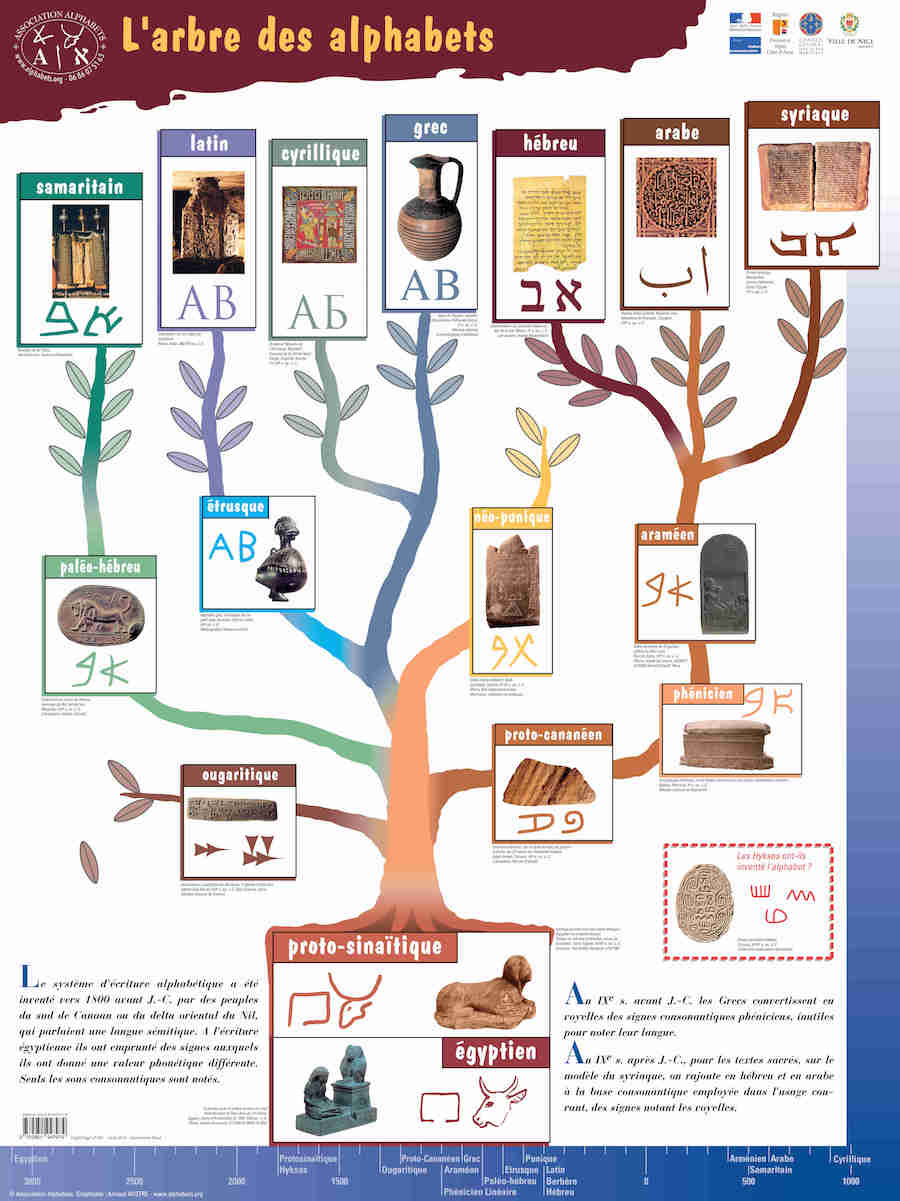
Nos lettres latines ont auparavant été des lettres étrusques, grecques, phéniciennes et sinaïtiques. Ces dernières ayant adopté des formes égyptiennes. Les lettres phéniciennes ont donné naissance à de nombreuses graphies alphabétiques
Il résulte de cette histoire que de nombreux alphabets en usage aujourd'hui ont une ascendance commune. Il s'agit notamment des alphabets latin, grec, cyrillique, hébreu, syriaque et arabe. Les noms et mots écrits avec ces alphabets sont tous porteurs d'un sens idéographique, que le lecteur sache l'interpréter ou non.
La famille des alphabets issus du proto-sinaïtique

Écritures manuscrites et typographies
La grande majorité des typographies en usage aujourd'hui dérive du dessin manuscrit d'une écriture. Les designers graphiques possèdent nécessairement une culture calligraphique. Ils savent reconnaître les principales écritures européennes :
- la rustica ou écriture romaine livresque
- la romaine ou écriture monumentale antique
- l'onciale ou écriture livresque du haut moyen-âge
- la caroline ou écriture livresque du IXe siècle
- la textura ou écriture gothique médiévale
- l'humanistique (antiqua) ou écriture livresque de la renaissance italienne
- la chancelière (cancellaresca) ou écriture cursive italique
- l'anglaise (copperplate) ou écriture cursive moulée
- la ronde (french script) ou écriture cursive tracée à la plume biseautée
Chacune de ces écritures présentent des formes dites radicales (ou formes de base) permettant de les identifier et de les reproduire facilement. Elles ont donné naissance à de nombreuses variantes et la liste complète des écritures inventoriées au fil de l'histoire est beaucoup plus grande que celle présentée ci-dessus.
➜ Explications graphiques
Les alphabets historiques ?Les écritures historiques continuent d'inspirer les designers typographes qui leur donnent aujourd'hui des formes numériques combinables les unes avec les autres (voir les différentes fontes de la police Inkwell). Reconnaître la famille d'écriture à laquelle appartiennent des caractères typographiques permet de les utiliser de manière cohérente dans divers contextes significatifs.
Structuration et stylisation de blocs typographiques
Toute conception graphique commence par une étape d'idéation (voir le préambule). Au terme de l'étape d'idéation sont définis des axes de conception. Les deux étapes suivantes sont la structuration et la stylisation. La structuration organise le texte en déterminant :
- le découpage en plusieurs parties
- l'ordonnancement des parties du texte
- le niveau hiérarchique de chaque partie
La présentation d'un texte en communication visuelle commence donc par le choix d'un angle de vision, d'un point de vue sur le sujet abordé. Ce choix va déterminer l'ordre dans lequel les parties du texte seront lues et l'importance accordée visuellement à chaque partie. Ces trois opérations sont étroitement liées l'une à l'autre. Ces opérations s'articulent tout aussi étroitement avec l'étape suivante : la stylisation.
La stylisation détermine principalement les aspects suivants :
- la palette des colonnes et rangées (grilles de la page et des conteneurs de textes)
- la palette des formes (formes des conteneurs et des séparateurs)
- la palette des couleurs (couleur du fond, des conteneurs, du texte et des éléments mis en avant)
- la palette des caractères typographiques (typos des titres, des paragraphes et des textes d'accompagnement)
La synthèse de ces choix est consignée dans ce qui nommé une planche de style (style tile, en anglais). Ce document est une ébauche de charte graphique facilitant le travail de conception ou maquettage, en particulier lorsqu'il est réalisé en équipe. Il comprend également les indications de stylisation des images.
Dans le contexte d'une communication plurimédia, il est utile de composer des blocs typograhiques dont les éléments sont définitivement hiérarchisés, positionnés et stylisés. Ces blocs peuvent ensuite être placés dans des espaces de formats différents, à des tailles adaptées, dans une logique de conception modulaire alignée sur une grille.
Classifications et combinaisons typographiques
Pour faciliter le choix des fontes typographiques lors de la stylisation d'un texte, il a été imaginé de nombreuses classifications. Les critères auxquels elles s'attachent ne font jamais l'unanimité. Vous pouvez prendre connaissance des principales classifications typographiques existantes sur le site de robco.lautre.net. Vingt-cinq d'entre elles sont analysées infographiquement sur le site piim.newschool.edu.
Pour débuter, la plus pratique des classifications consiste à distinguer les 5 catégories suivantes, articulées sur l'acronyme SEMAN :
- S = Sérieuses (serif & slab serif)
- E = Expressives (display)
- M = Médiévales (blackletter & uncial)
- A = Amicales (script)
- N = Neutres (sans serif)
On évite généralement d'associer dans un même projet des polices de caractères appartenant à la même catégorie. Dans le cadre de la communication éditoriale, une catégorie est réservée à la stylisation des titres et une autre à la stylisation du texte courant. D'autre part, la police de caractères réservée à la stylisation du texte courant est toujours constituée d'au moins quatre fontes (gras, normal, italique gras et italique normal).
De nombreux outils ont été créés pour aider les designers à combiner les polices de caractères. Cependant, il importe de connaître les règles fondamentales du “font-pairing” ou “typo-combo”. Vous en trouverez une présentation cohérente au fil de l'article Choix typographiques : le font-pairing, publié sur le site Œil Graphique.
Note : Des cartes cognitives inventorient les outils typographiques actuellement disponibles en ligne. Elles sont téléchargeables au format XMind sur la plateforme biggerplate.com. XMind est un éditeur de cartes cognitives pour MacOs, Windows, Linux et iOS, disponible en version gratuite limitée (permettant l'édition simple et la lecture).
Ressources en ligne
Voici quelques ressources pédagogiques pour approfondir le sujet :
Bibliographie
Voici les références de quelques livres consacrés à la typographie, son histoire et sa pratique :