Communication visuelle et design graphique
L'image
Contenu pictural de la page, l'image est aussi nommé contenu iconographique. Comme le lettrage, l'image est un assemblage de signes de complexité croissante (traits, signes, figures, scènes, tableaux). Si le texte transmet ses informations de façon progressive et linéaire, l'image livre ses informations de façon globale.
Les signes visuels de l'image sont épars et perçus plus ou moins simultanément. Une composition graphique mêle souvent lettrage et image. L'observateur parcours la composition, repère certains signes, les associe et en déduit une signification. Suivant la qualité de l'impact du texte par rapport à celui de l'image, le sens sera progressivement construit ou immédiatement saisi, souvent les deux à la fois.
Impact des formes picturales
L'impact de l'image sur le lecteur passe par plusieurs canaux (sensitif, affectif et cognitif). En communication visuelle, contrôler cet impact demeure un objectif dont l'importance varie suivant les enjeux du projet. Les données présentée ci-dessous facilitent l'évaluation de cet impact.
Concernant les sensations produites par une image, le designer graphique s'efforce notamment de contrôler les points suivants :
- la taille (dimensions de l'image devant les yeux ou dans les mains du lecteur-spectateur)
- la proxémie (distance établie entre les figures de l'image et le lecteur-spectateur)
- la luminosité (contraste de valeur entre forme et fond accentuant ou diminuant la visibilité)
- le cadrage (disposition des figures et des plans dans le cadre de l'image)
- la dynamique (orientation plus ou moins stable des lignes directrices de l'image)
- la coloration (palette chromatique porteuse de sensations et de significations particulières)
- la texture (grain de l'image plus ou moins réaliste, ornemental ou artistique)
Concernant les émotions produites par une image, le designer graphique s'efforce d'orienter ses choix pour produire chez le lecteur-spectateur une des émotions fondamentales suivantes :
- la suprise (de la perplexité à la stupéfaction
- la joie (de la satisfaction à la jubilation)
- la peur (de la crainte à la terreur)
- le dégoût (de la répugnance passagère à la répulsion définitive)
- la tristesse (de la mélancolie au désespoir)
- la colère (de l'insatisfaction à la rage)
Concernant les types d'informations transmis par les images qu'il sélectionne ou compose, le designer graphique met en œuvre :
- des information explicites ou manifestes (l'âge de la personne figurée sur l'image)
- des information implicites ou admises (la véracité d'une photographie documentaire)
- des informations conventionnelles liées à des codes de représentation (l'usage d'une aquarelle dans un carnet de voyage)
Toute image perçue (inscription) devient un objet mental (représentation) et entre alors en résonnance avec d'autres objets mémorisés. L'analyse du processus permet de distinguer :
- les résonnances personnelles, fruits d'une expérience individuelle
- les résonnances interpersonnelles, fruits d'une expérience entre plusieurs personnes
- les résonnances culturelles, fruits d'une expérience collective
- les résonnances universelles, fruits d'une expérience humaine au sens le plus large.
Cadrage et plans
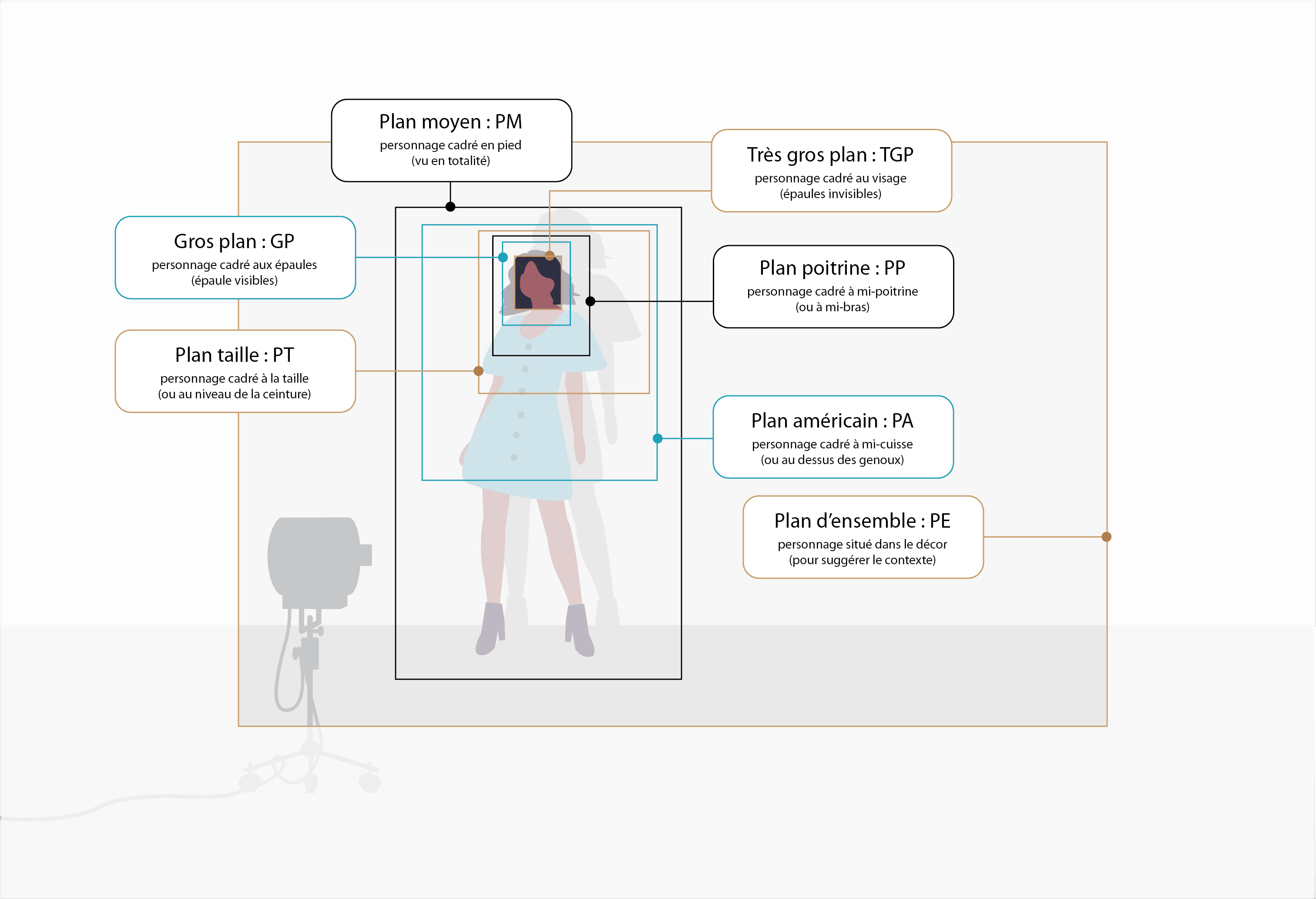
Le cadrage, facteur clé dans l'impact perceptif d'une image, génère des plans portant des noms spécifiques lorsqu'il concerne des personnes. Le schéma ci-dessous en présente les principaux. Ces termes sont utilisés dans le secteur cinématographique et photographique, dans le secteur de la bande dessinée et celui de l'illustration.
 Voir l'image seule
Voir l'image seule
Styles de communication et type d'image
Opposés deux à deux, les styles de communication par l'image forment quatre couples antinomiques visant diverses fonctions :
- expressif | allusif ➝ interpellation | évocation
- précieux | dépouillé ➝ séduction | distinction
- synthétique | analytique ➝ explication | description
- réaliste | fantasmatique ➝ attestation | poétisation
Pour atteindre ces objectifs (interpeller, évoquer, séduire, distinguer, expliquer, décrire, attester, poétiser), le designer graphique utilise plusieurs types d'images allant de l'image hyperréaliste à la présentation scriptographique.
Images à différents degrés d'iconicité
Structuration et stylisation d'une image
Les contenus iconographiques, comme les textes, s'élaborent en plusieurs étapes. Idéation, structuration et stylisation s'enchaînent lors de la composition d'une image. La validation de l'image permet ensuite l'intégration dans un support numérique puis la publication sur le ou les support(s) définitif(s).
Les principes qui président à la structuration d'une image rejoignent ceux mis en œuvre lors de la structuration de la page (voir la rubrique consacrée à La composition).
La structure en calques d'une image
Les designers graphiques construisent aujourd'hui les images par superposition de calques. Chaque calque accueille des composants spécifiques. Du calque positionné le plus à l'arrière plan au calque positionné au premier plan, une image avec relief en clair-obscur intègre sur des calques séparés les éléments suivants :
- le fond ou arrière-plan
- les ombres portées
- les formes colorées
- les ombres propres
- les contours des formes colorées
- les éléments significatifs
- les reflets ou réhauts
Cette structure peut s'appliquer à chaque plan d'une image complexe. Son intérêt réside dans la souplesse de production des variantes d'une image ainsi étagée. Les modifications apportées sur un calque changent la stylisation de de l'image sans en altérer la structuration.
On notera que dans la structure présentée ci dessus les formes colorées et les contours sont positionnés sur des calques distincts. Il est envisageable, pour plus de souplesse encore, de séparer formes et couleurs.
Ressources en ligne
Voici quelques ressources pédagogiques pour approfondir le sujet :
Bibliographie
Voici les références de quelques livres consacrés à l'usage de l'image en communication visuelle :