Dans ce cours, vous allez apprendre à identifier les trois opérations fondamentales de la mise en page.
Dans ce cours, les opérations de structuration sont envisagées avant les opérations de stylisation et de composition. Dans la pratique, ces opérations sont souvent menées de manière itérative (en revenant sur l’une ou l’autre au fil de la conception).
Introduction
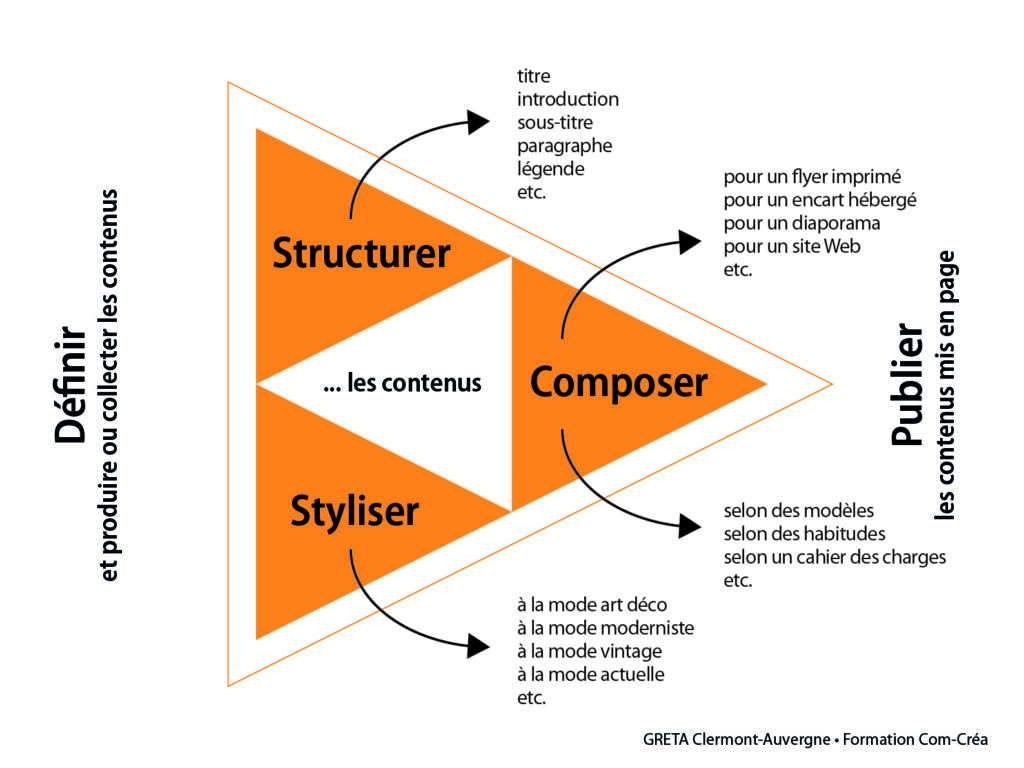
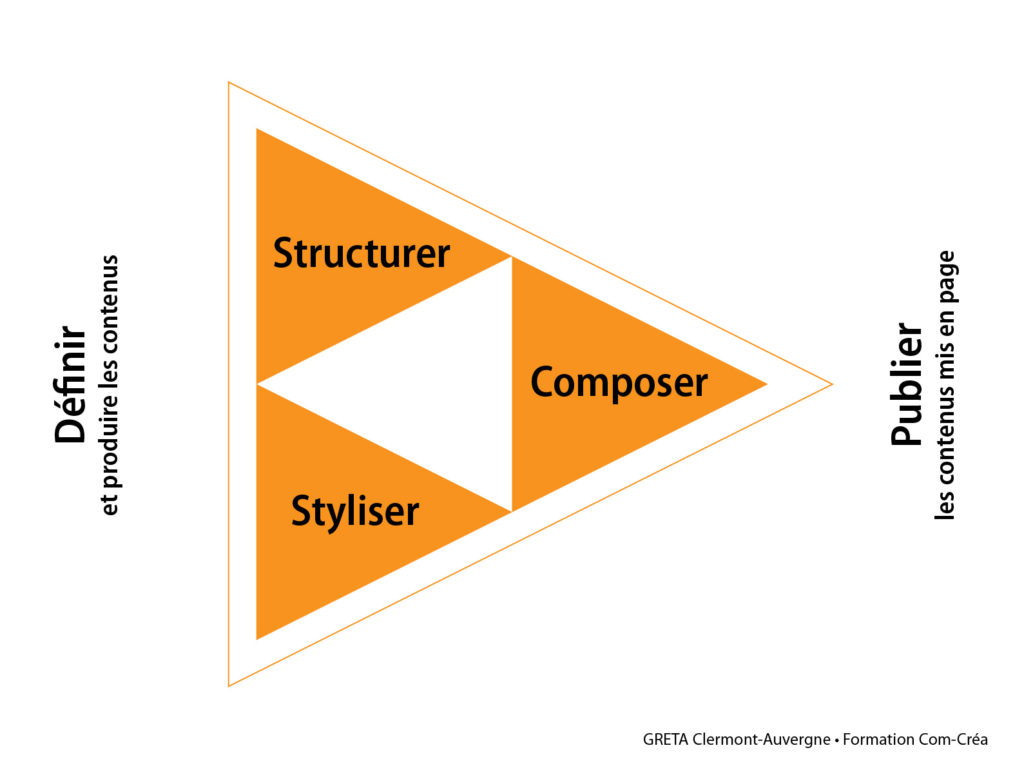
Les 3 opérations fondamentales (structuration, stylisation et composition) sont encadrées par 2 opérations importantes : la préparation du projet et la réalisation des produits de communication. La phase de préparation commence par la définition des objectifs du projet et la phase de réalisation se termine par la publication des produits mis en page. J’ai schématisé cela dans le dessin ci-dessous.

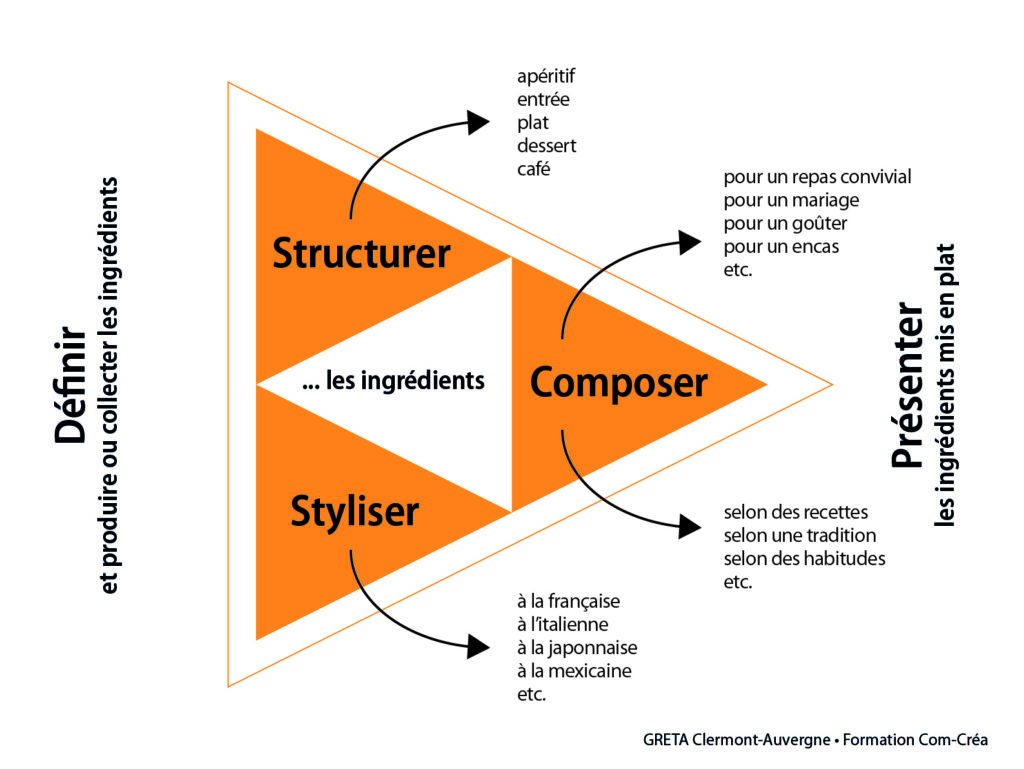
La cuisine graphique
Pour mieux saisir l’articulation des 3 opérations centrales de la mise en page, nous pouvons comparer la mise en page (ou infographie — au sens de PAO) à la restauration (gastronomie).
1- La structuration du texte
Dans la première partie de la formation Com-Créa, nous nous intéressons prioritairement au texte. La première chose à faire avant d’effectuer la mise en page d’un texte est, comme nous l’avons vu plus haut, de le structurer.
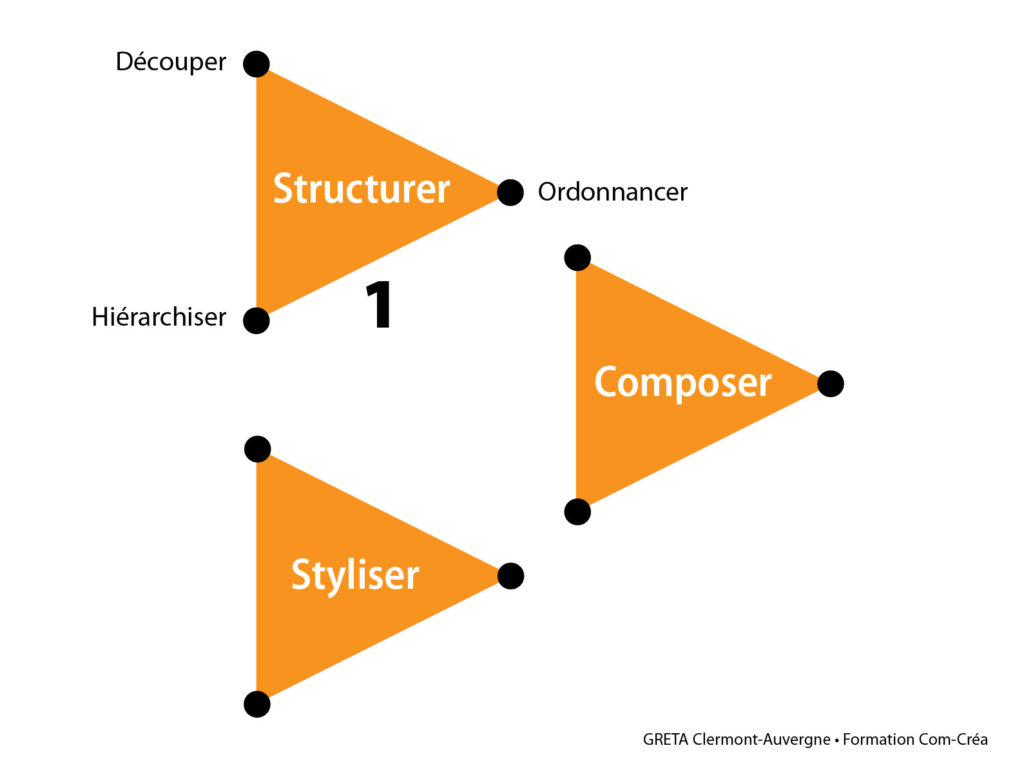
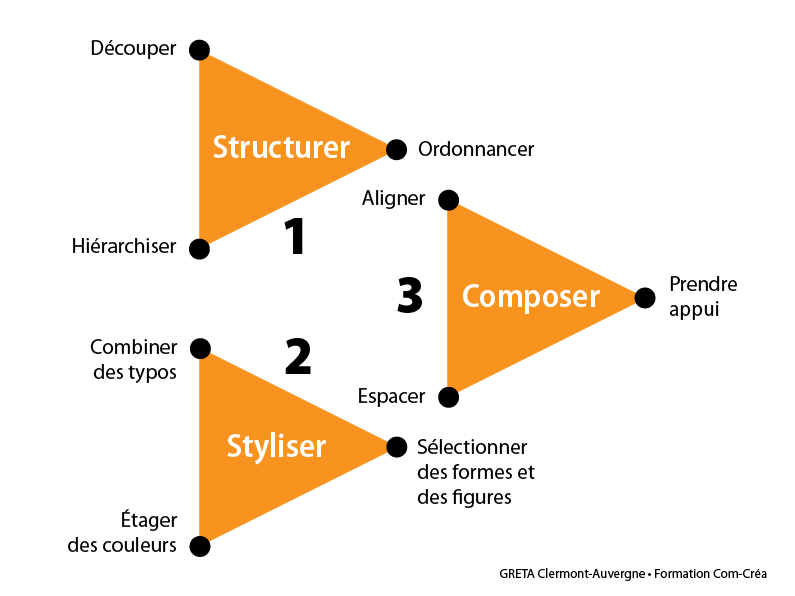
Cette structuration comprend trois opérations incontounables : le découpage en blocs d’information, la hiérarchisation des informations et leur ordonnancement selon l’ordre de présentation souhaité.
Le découpage du texte
Le découpage du texte s’effectue en deux temps, celui du découpage fonctionnel et celui du découpage visuel.
Le découpage fonctionnel
Le découpage fonctionnel permet d’identifier les blocs d’information ayant une fonction spécifique dans le texte à mettre en page (bloc-accroche, bloc-titre, bloc-date, bloc-lieu, bloc d’informations utiles, etc.).
Le découpage visuel
Le découpage visuel permet ensuite de déterminer à quels endroits les textes (titres, accroches) ou les lignes vont être coupés lors de la mise en page.
Mis en œuvre par des designers aguerris, ce découpage visuel peut enfreindre les règles habituelles de la typographie et produire un effet visuel original.
L’affiche ci-dessus montre comment le mot PHOTOGRAPHIE
est présenté en étant découpé en 3 parties, les tirets de césure
étant placés (hors règle orthotypographique…) en début de ligne.
Le but de cette disposition est de présenter le titre de l’affiche
sur une grille de 5 x 7 modules.
La hiérarchisation des informations
La hiérarchisation des informations consiste à attribuer à chaque partie du texte un niveau d’importance — numéroté de 1 à n… (n variant selon les types de texte).
Les niveaux hiérarchiques seront clairement perçus après la stylisation et la composition. Cependant, ils sont à définir assez tôt dans le processus de mise en page.

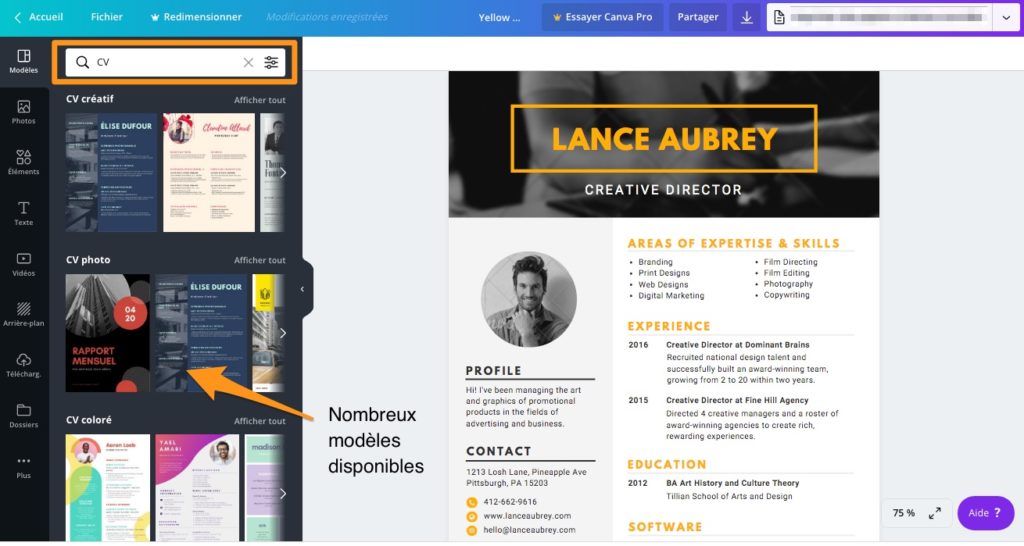
Saisissez “Brocante” dans le champ de recherche des modèles d’affiches, sur la plateforme Canva. Vous trouverez le modèle de l’affiche présentée ci-dessus.
Vous constaterez que la hiérarchisation des informations placée sur le modèle a été améliorée.


L’ordonnancement du texte découpé et hiérarchisé
Découpé et hiérarchisé, le texte à mis en page se présente souvent dans un ordre différent de l’ordre hiérarchique défini plus tôt.
➜ Dans l’exemple de l’affiche sur la brocante, le texte de la version améliorée est constitué de 4 niveaux hiérarchiques présentés dans l’ordre 2-1-3-4.
L’ordre dans lequel ce texte a été rédigé ou celui dans lequel il a été communiqué au designer graphique n’est pas nécessairement l’ordre de répartition du texte dans la page.
2 – La stylisation des contenus
La stylisation des contenus et du texte en particulier consiste à déterminer quelles sont les polices de caractères (fontes) à utiliser et la manière dont celles-ci doivent être utilisées. La stylisation détermine aussi quelles sont les couleurs à utiliser et la manière dont celles-ci doivent être étagées et réparties. Elle détermine aussi quelles sera la morphologie dominante des formes structurantes, des figures, motifs et textures éventuellement utilisées.
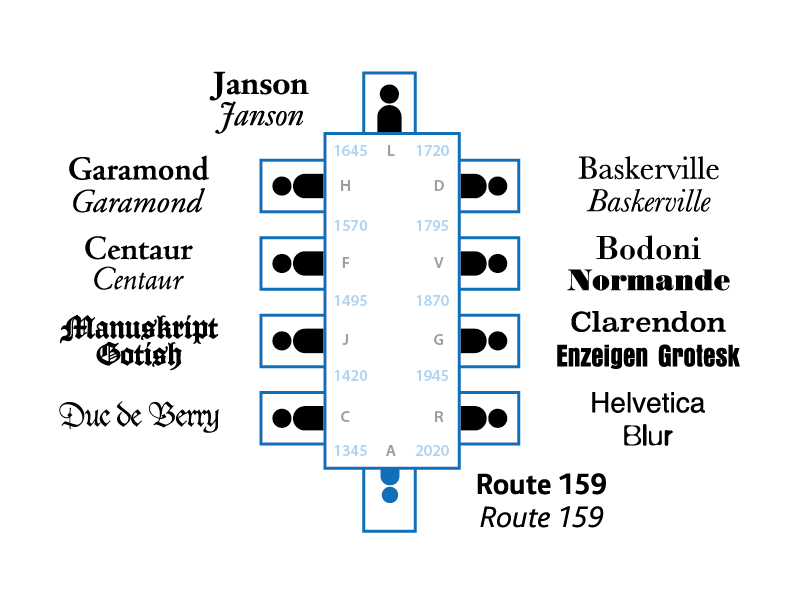
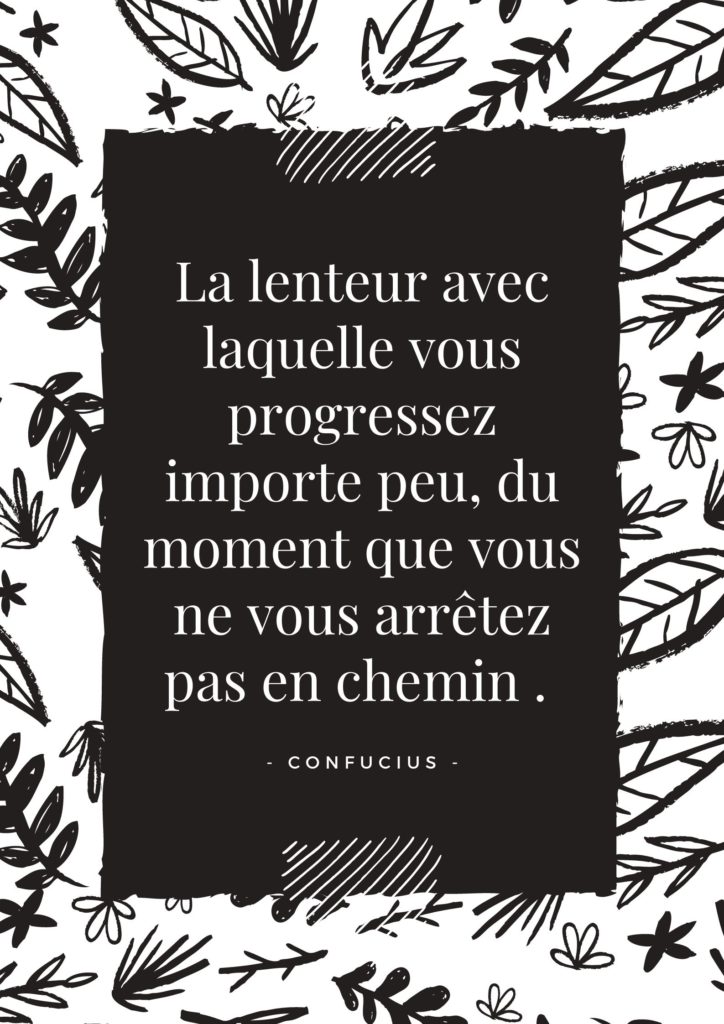
La combinaison typographique
La stylisation typographique détermine quelle est la famille de caractères envisagée pour les titres et quelle est la famille typographique est envisagée pour les paragraphes. Une troisième famille de caractères peut être envisagée pour les accroches ou slogans.
Cette étape de la stylisation est nommée en anglais font pairing. De très nombreuses ressources sont disponibles en ligne à ce sujet.

Vous trouverez des informations à ce sujet sur netboard.me, sur le site de ressources intitulé Fondamentaux du lettrage et de la typographie – Combiner des caractères.
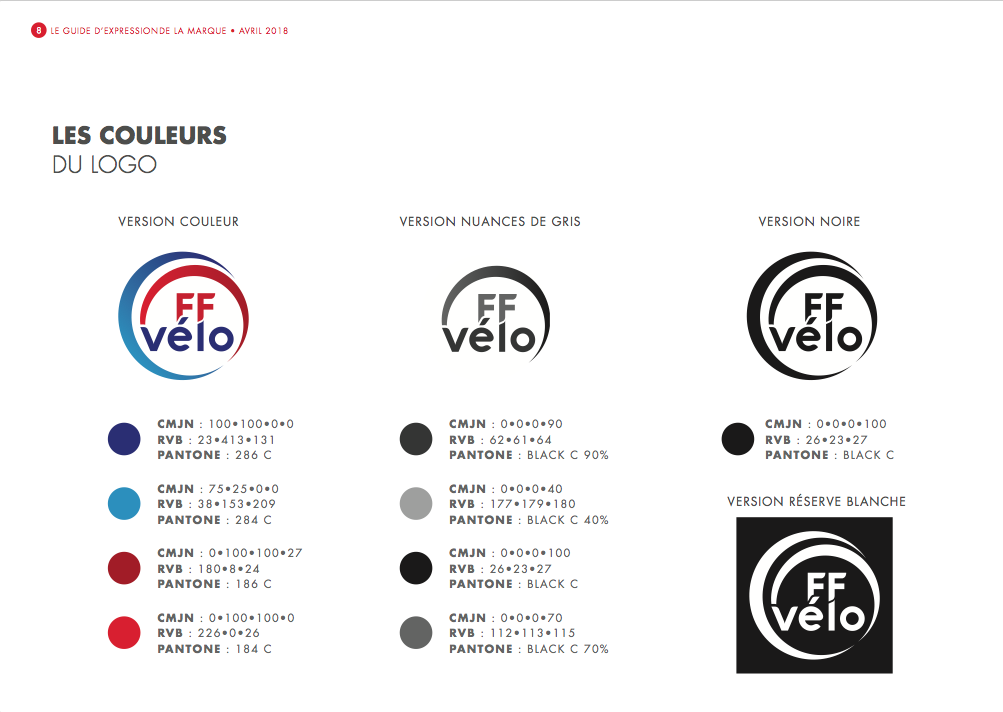
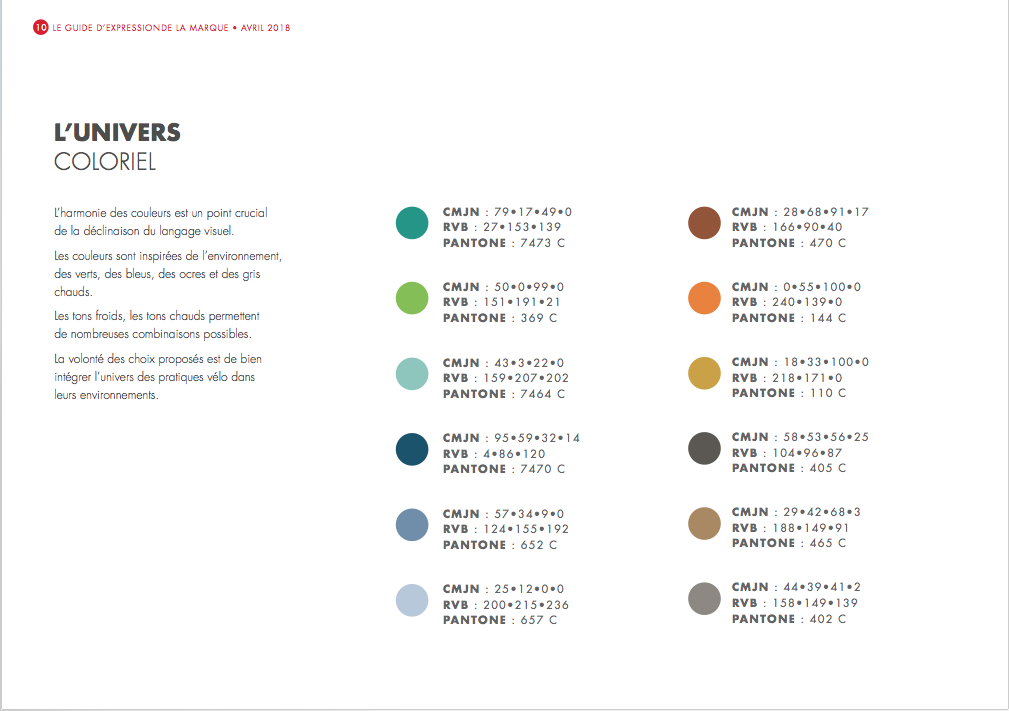
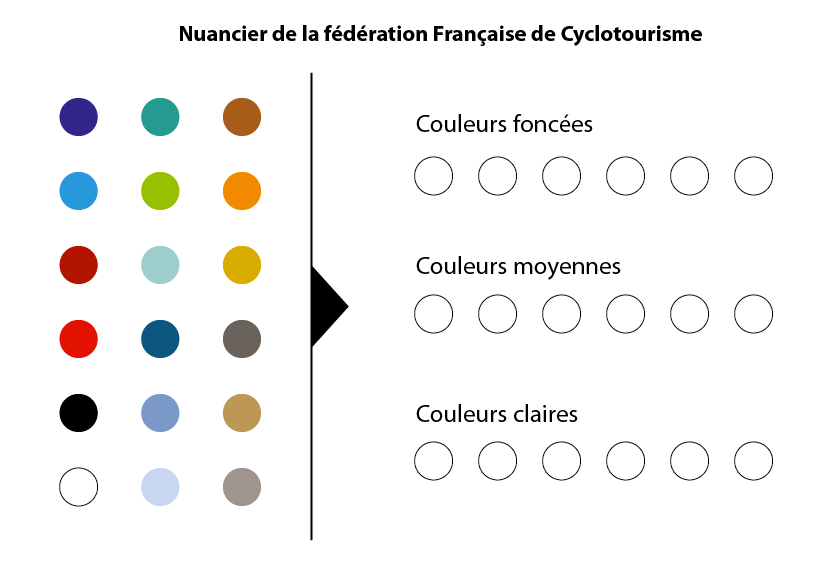
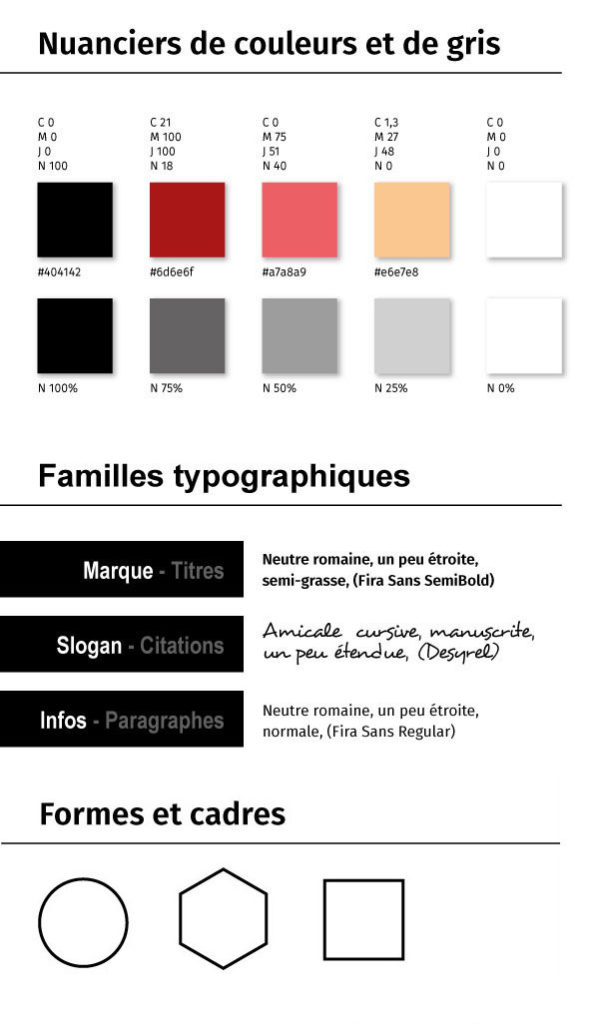
L’étagement des valeurs des couleurs
L’étagement des valeurs des couleurs consiste à ménager un contraste de luminosité suffisant et si possible constant entre toutes les couleurs du nuancier envisagé.
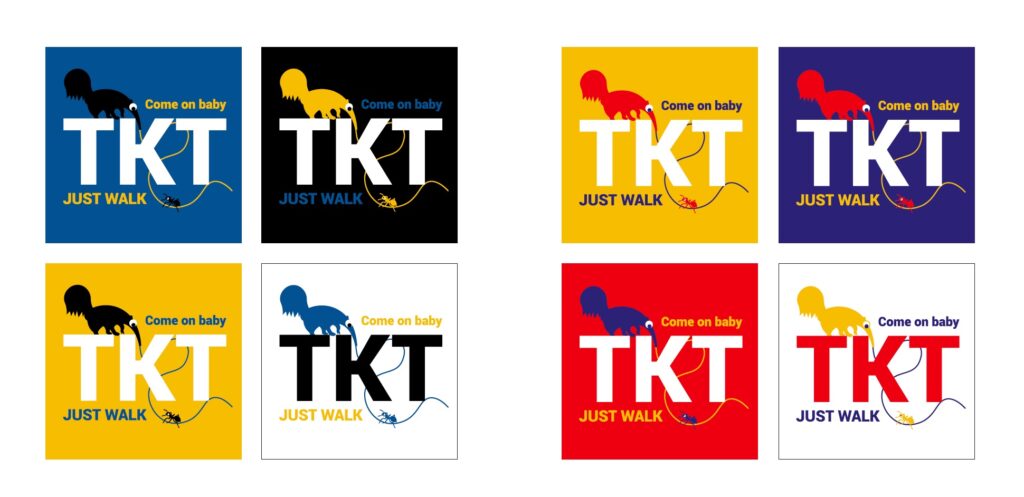
➜ Le but de cette règle est de favoriser la création des variantes et des déclinaisons d’un produit de communication. En effet, les couleurs aux valeurs étagées sont permutables sans perte de qualité de contraste. Le confort de lecture est préservé, quelque soient les combinaisons de couleurs utilisées.
Dans l’exemple des permutations ci-dessus, les valeurs des couleurs ne sont pas étagées régulièrement. On se rend compte sans peine que le vert clair sur le blanc se lit moins bien que le rouge sur le blanc. Il en est de même du jaune sur le blanc en comparaison du rouge sur le blanc (cela se verrait encore plus si le texte le plus petit avait été stylisé en jaune).
La sélection des formes structurantes
La sélection des formes structurantes repose sur la cohérence entre le sujet traité et la symbolique ou la connotation culturelle (ou entreprenariale) des formes envisagées.
Cette sélection répond cependant le plus souvent à des impératifs de structuration visuelle, les formes structurantes permettant notamment d’isoler les textes des images en leur offrant un fond uni ou faiblement contrasté pour en faciliter la lecture. Ces formes peuvent servir de cadre ou d’enveloppe à certaines informations.

Le choix des figures et motifs utilisables
Le choix des figures et des motifs utilisables s’ajoute à la sélection des formes structurantes. Photographies et illustrations, icônes et pictogrammes sont choisis en cohérence avec la thématique abordé et les objectifs de communication fixés. Il en est de même pour les motifs et les textures devant figurer dans la composition.

La réalisation d’une planche de style
La stylisation se traduit par la réalisation d’une synthèse visuelle des choix effectués sous forme de planche de style (nommée aussi guide de style — style guide).
La réalisation d’une planche de style à partir d’une planche de tendances sera vue lors du niveau 2 de la formation Com-Créa. par ailleurs, dans la suite du niveau 1, la question de l’étagement des couleurs sera abordée de façon détaillée.

3 – La composition des éléments graphiques
Aligner, espacer, contraster
La composition consiste à organiser dans la page les contenus structurés en respectant les choix de stylisation effectués en amont.
Plusieurs opérations de composition sont généralement mis en œuvre à cette étape de la mise en page mais nous en retiendrons 3 dans un premier temps : l’alignement des contenus sur des axes directeurs, l’espacement des contenus et des blocs informatifs (voir plus bas) pour les différencier clairement et la mise en œuvre de plusieurs contrastes pour mettre en valeur les niveaux hiérarchiques.
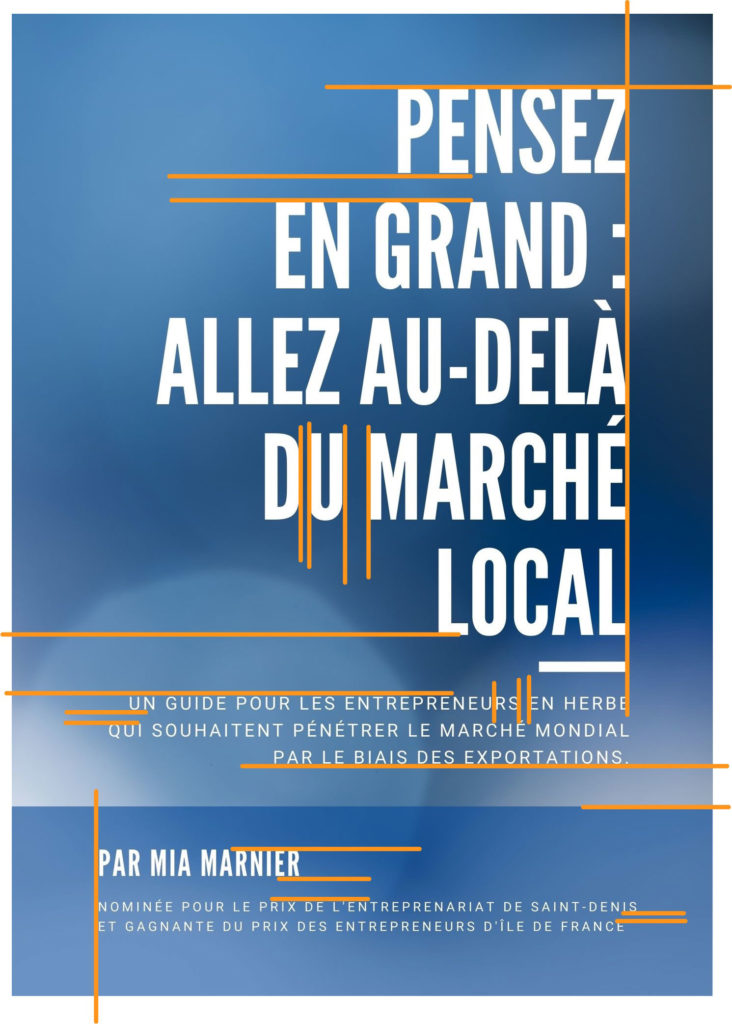
Aligner pour guider le regard du lecteur
L’alignement des contenus permet au lecteur de repérer la structure visuelle sur laquelle est construit le document.

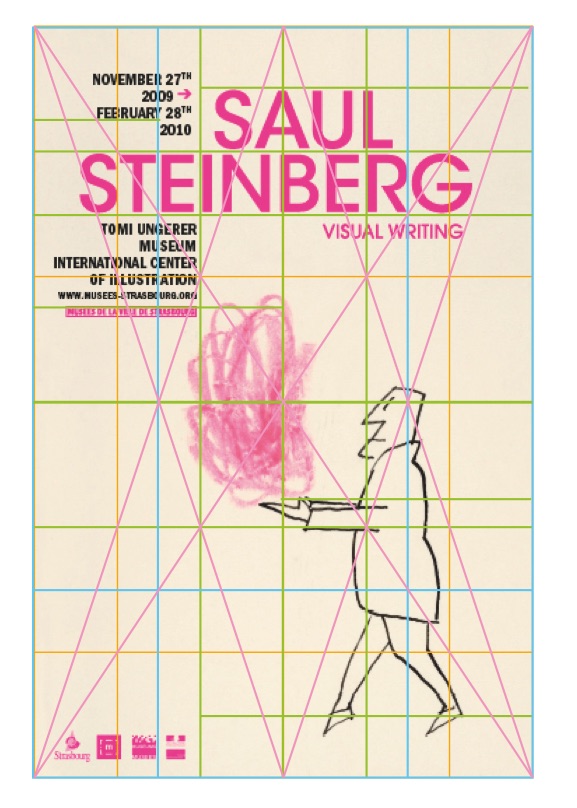
➜ L’alignement des contenus sur des lignes allant de point remarquable en point remarquable (début ou fin de ligne, angle de forme, etc.) crée des axes directeurs (ou lignes directrices) qui structurent visuellement la mise en page.
Il est opportun d’associer structure visuelle et structure rédactionnelle.
Espacer pour relier ou séparer des informations
L’espacement joue un rôle clé dans la mise en page. Il intervient dans la différenciation ou l’association des lettres, des mots, des lignes, des paragraphes, des colonnes et des sections de page.
Souvent utilisé de manière instinctive, il peut être mis en œuvre de façon consciente et créative, autant pour rapprocher que pour éloigner.

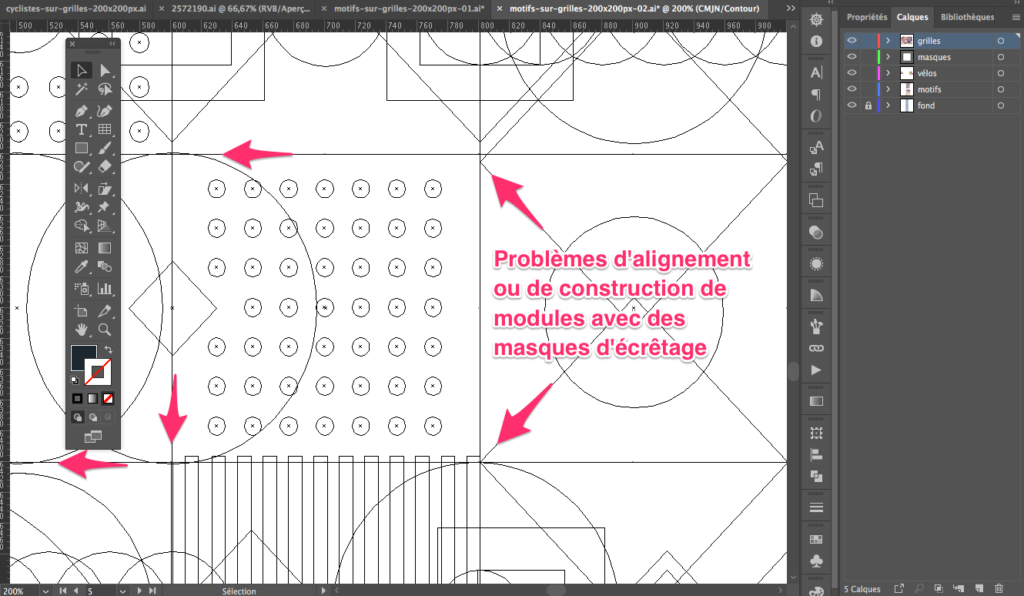
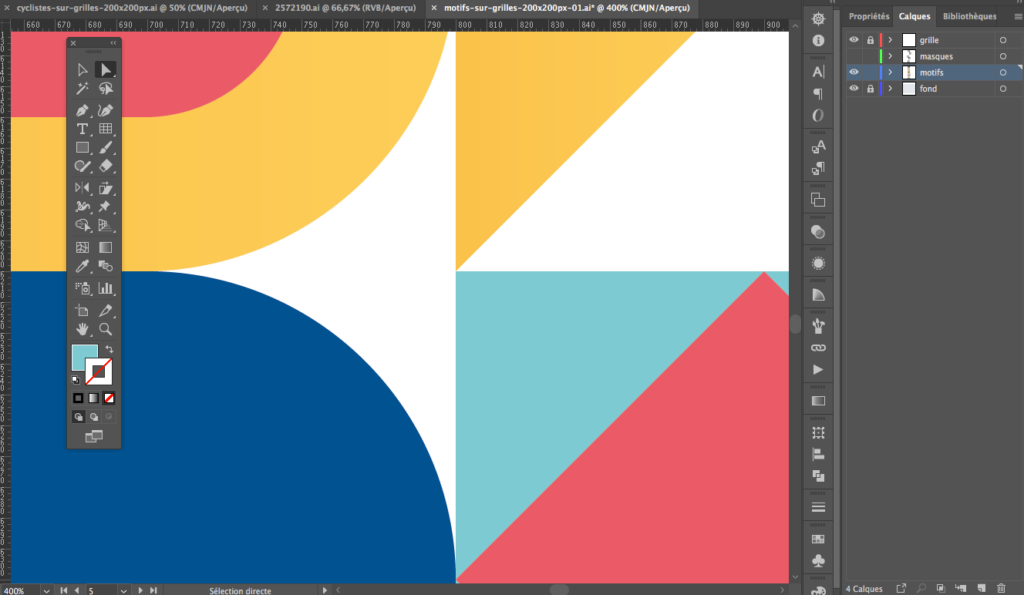
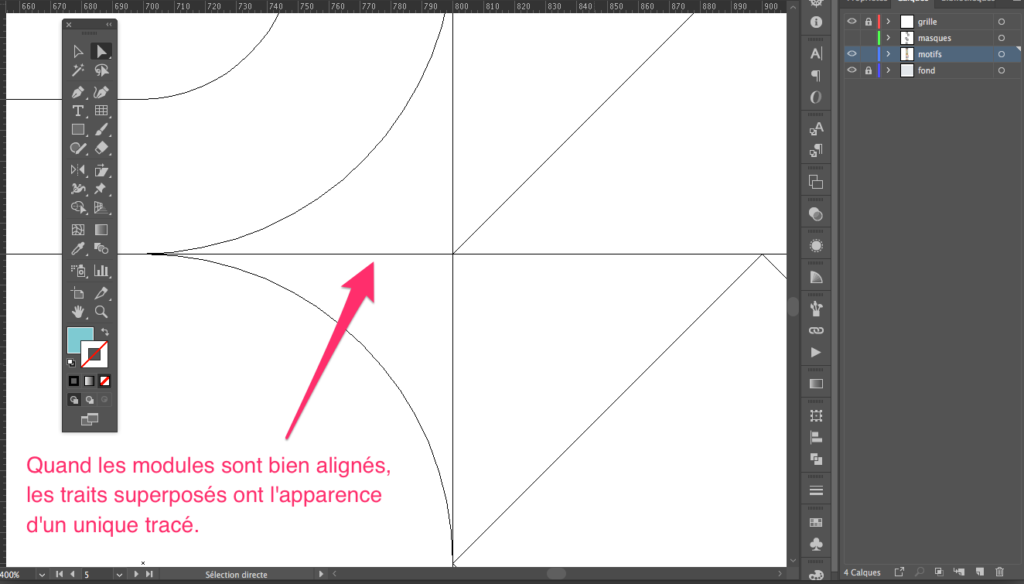
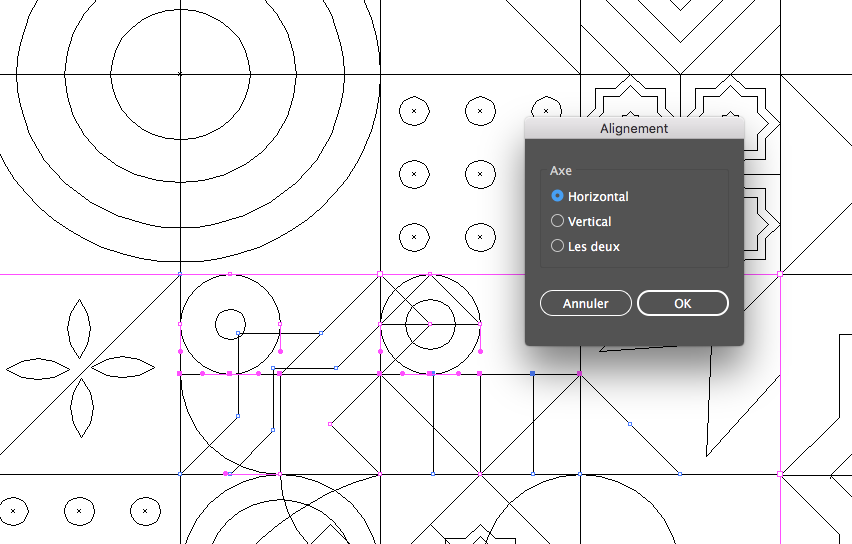
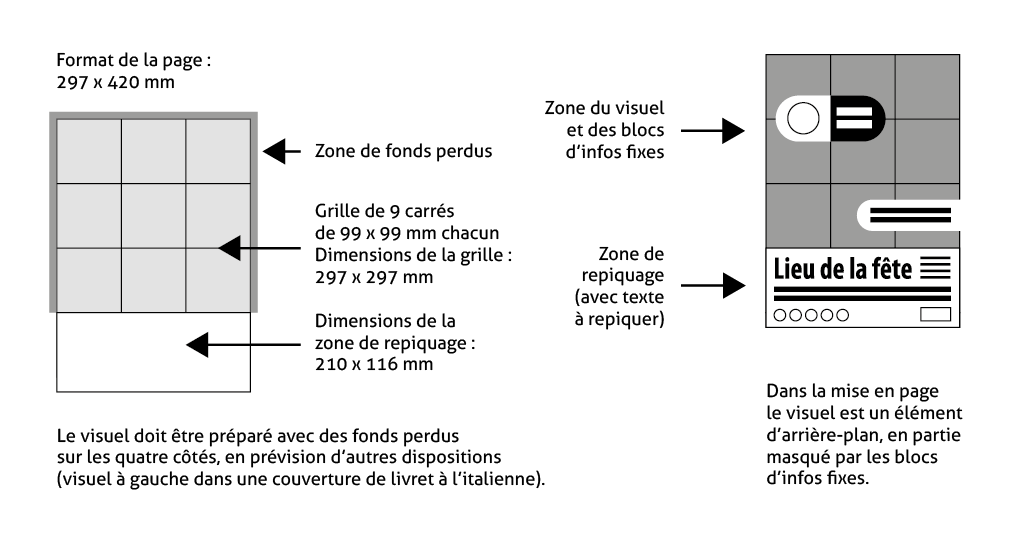
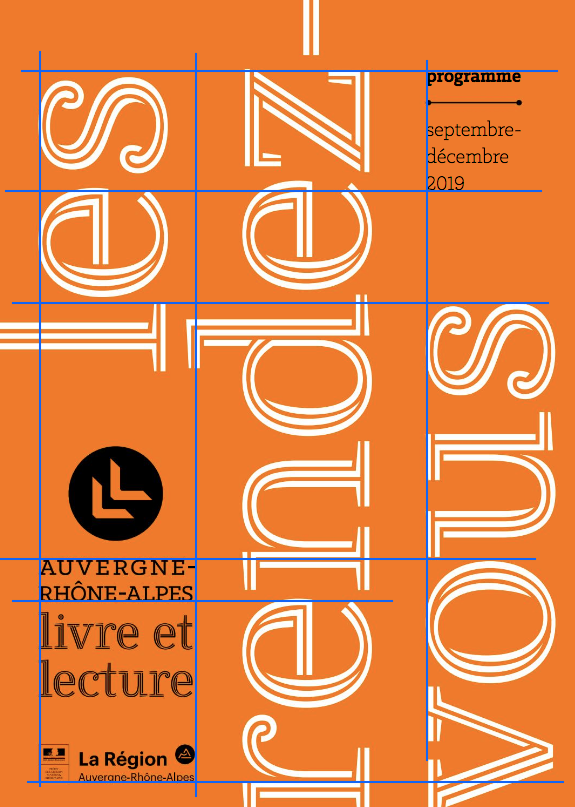
Prendre appui sur une grille
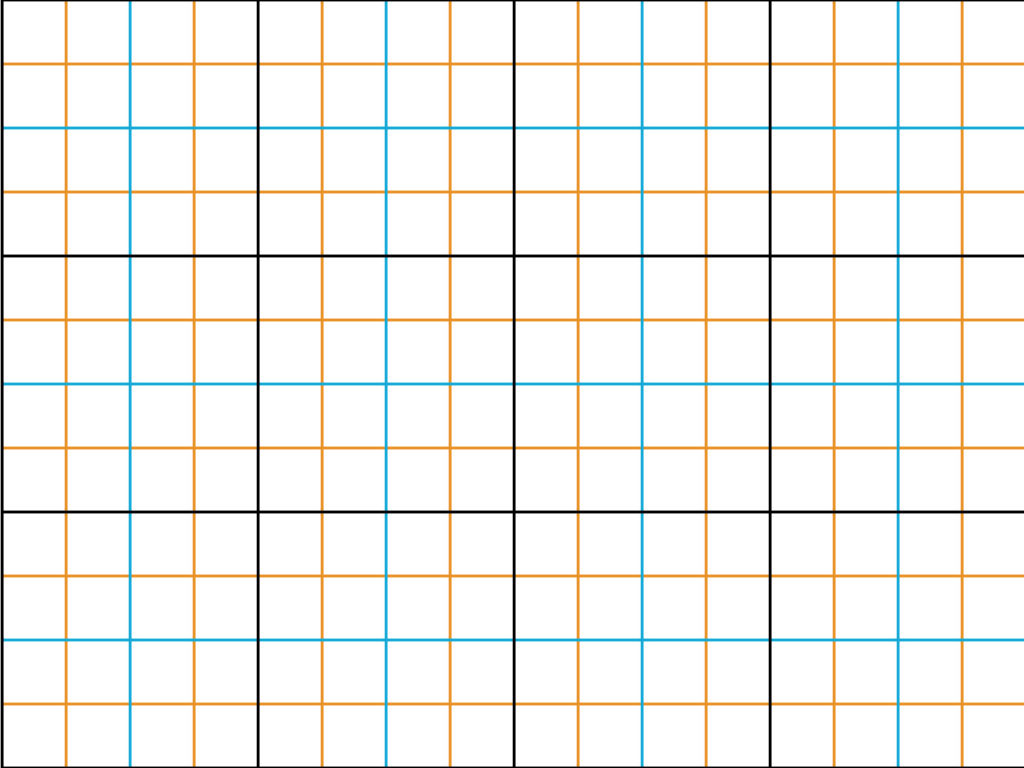
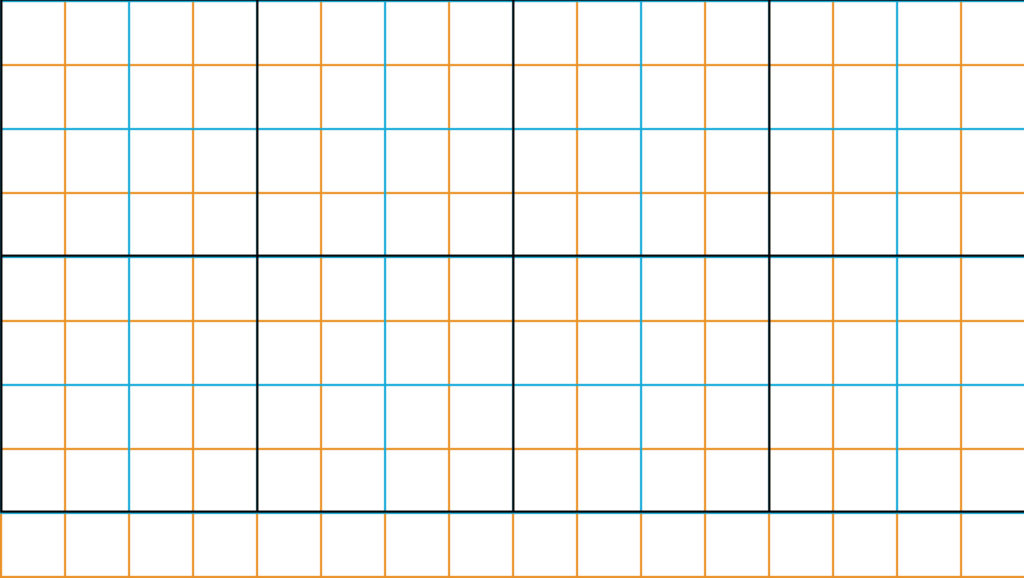
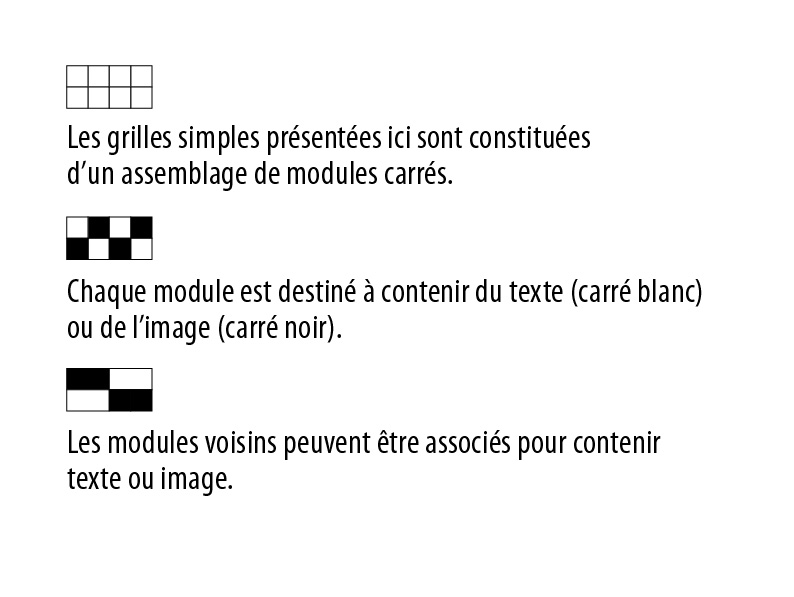
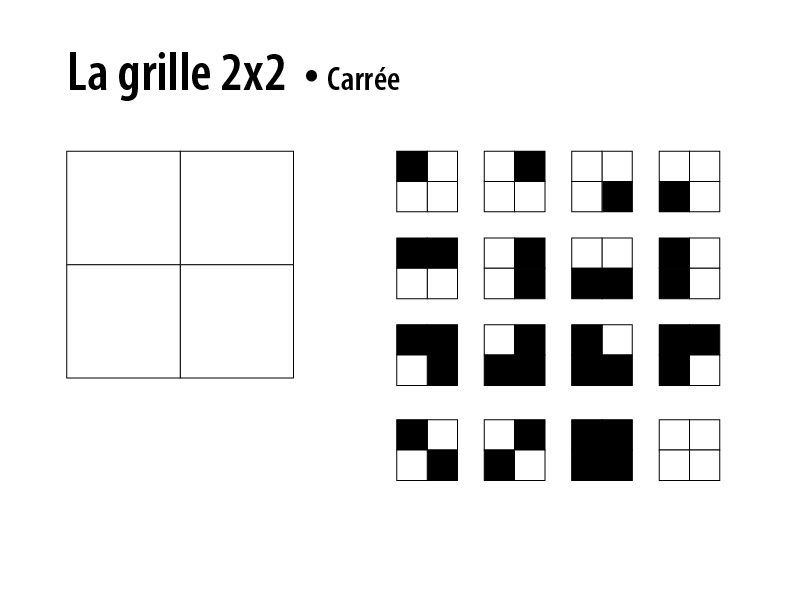
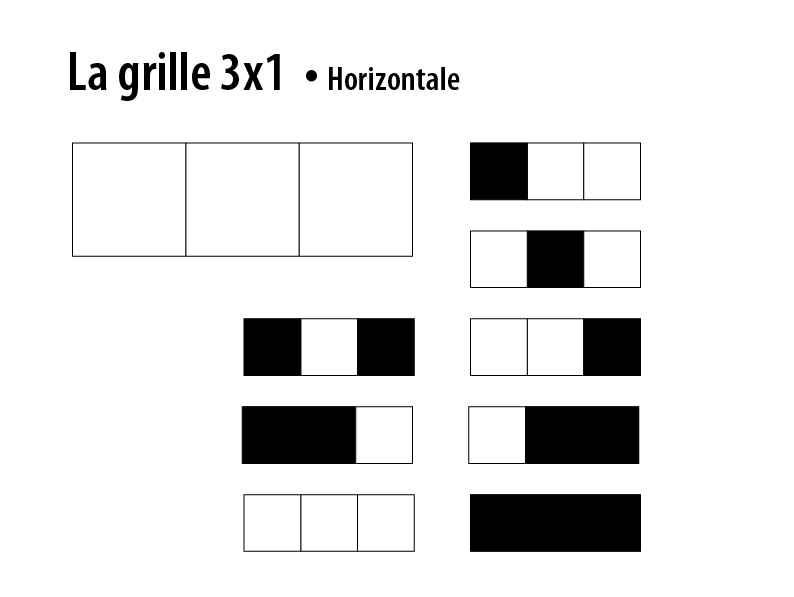
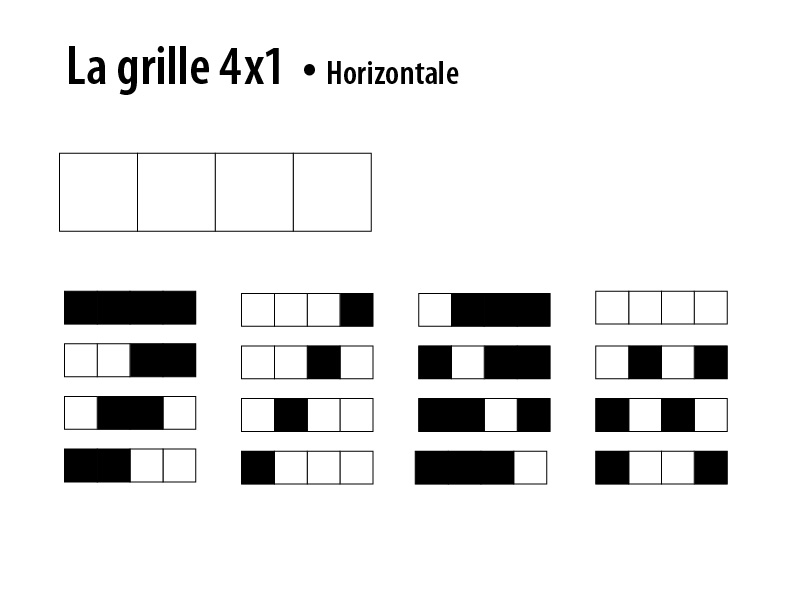
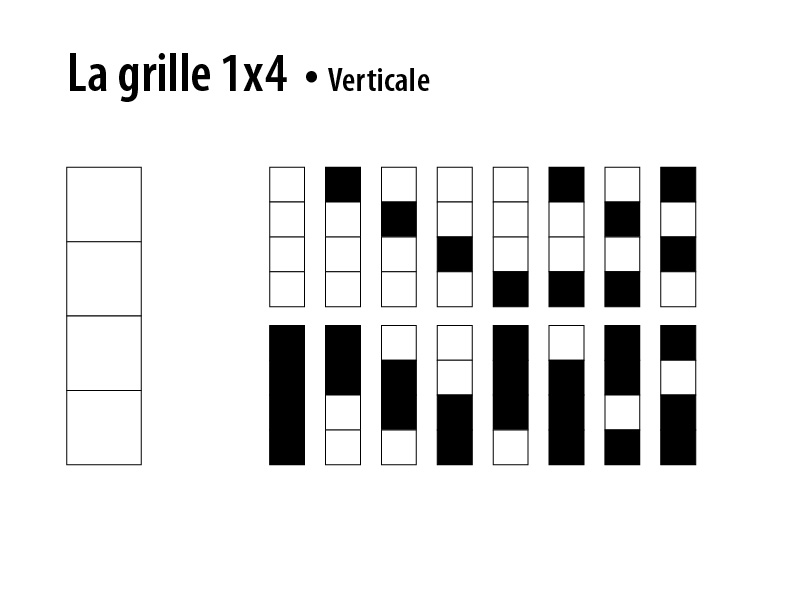
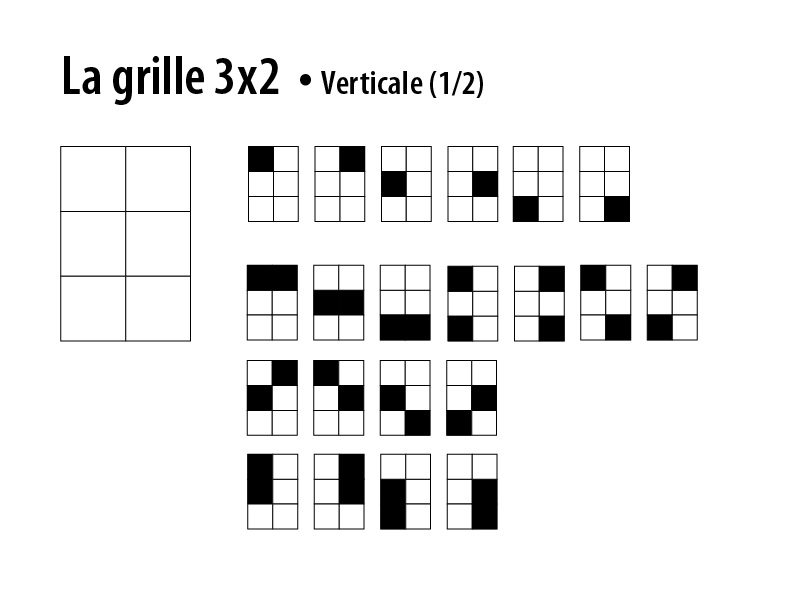
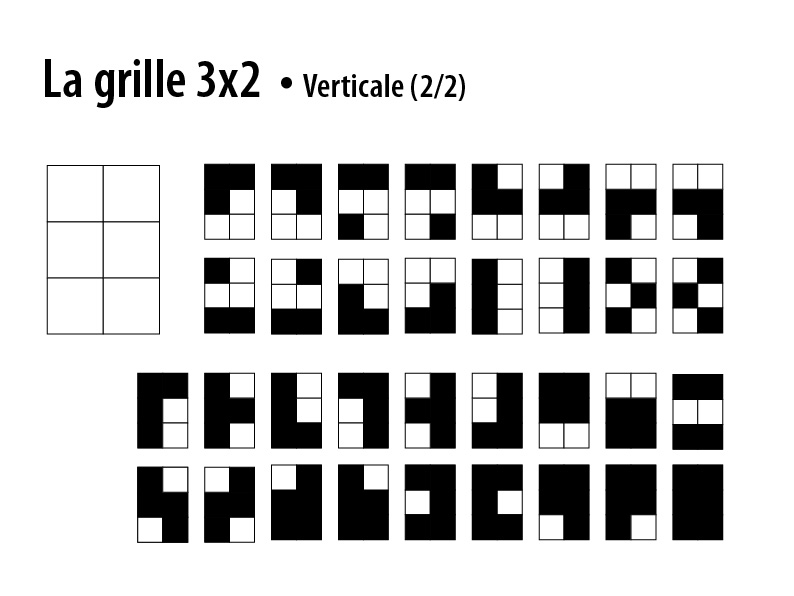
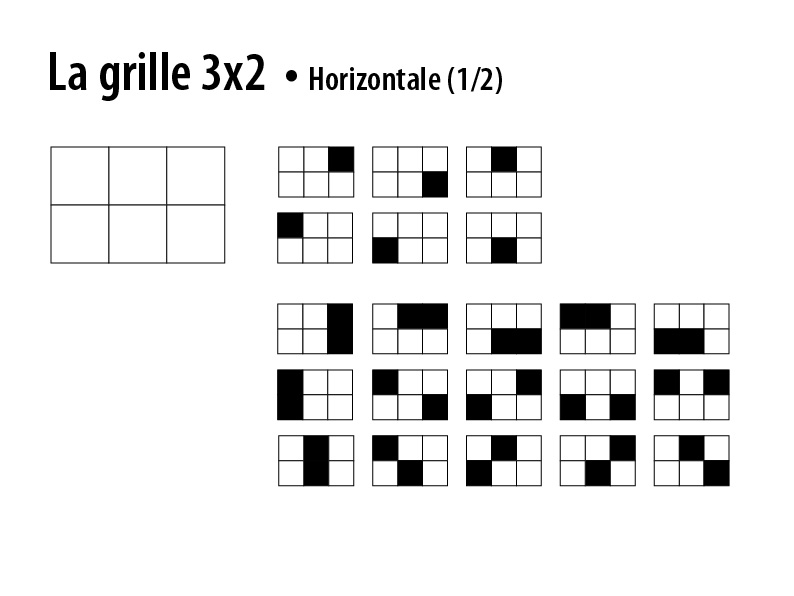
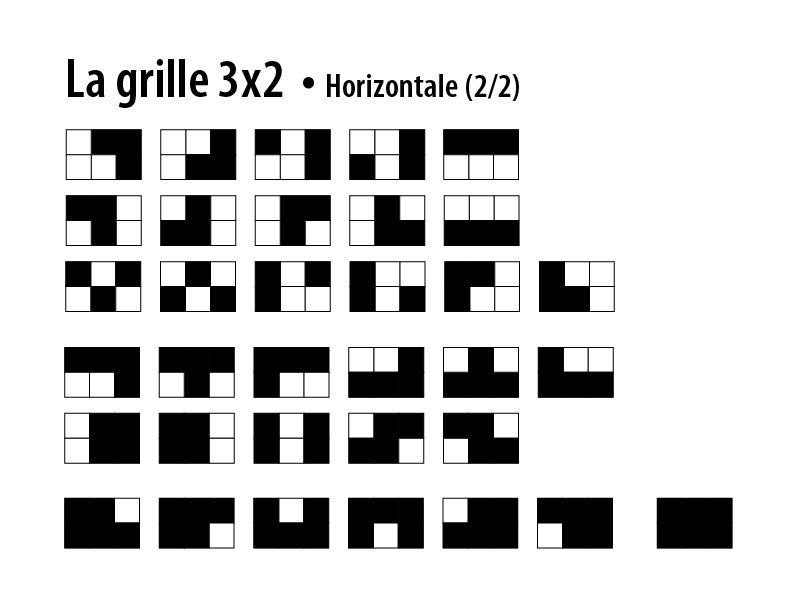
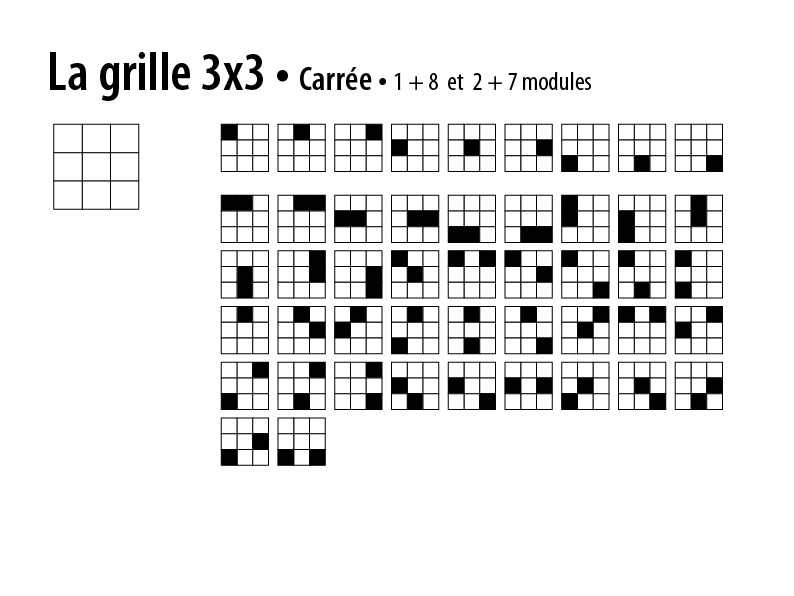
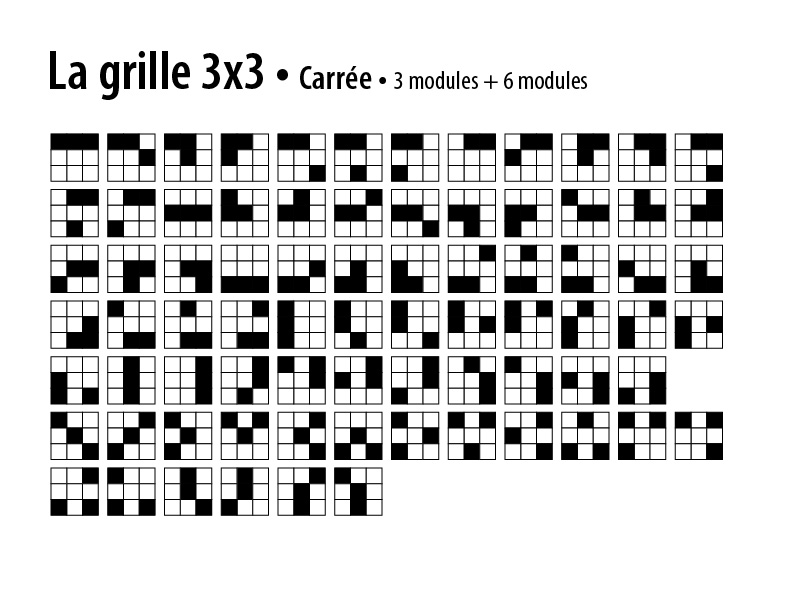
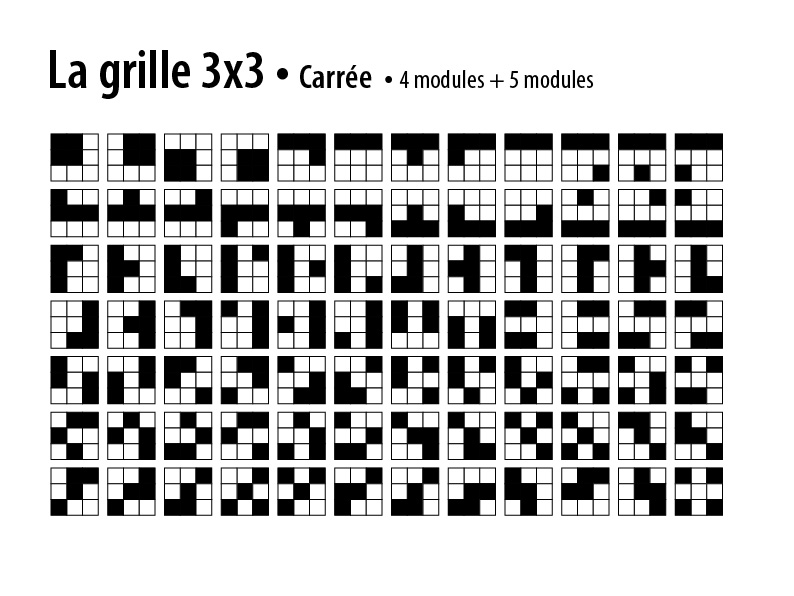
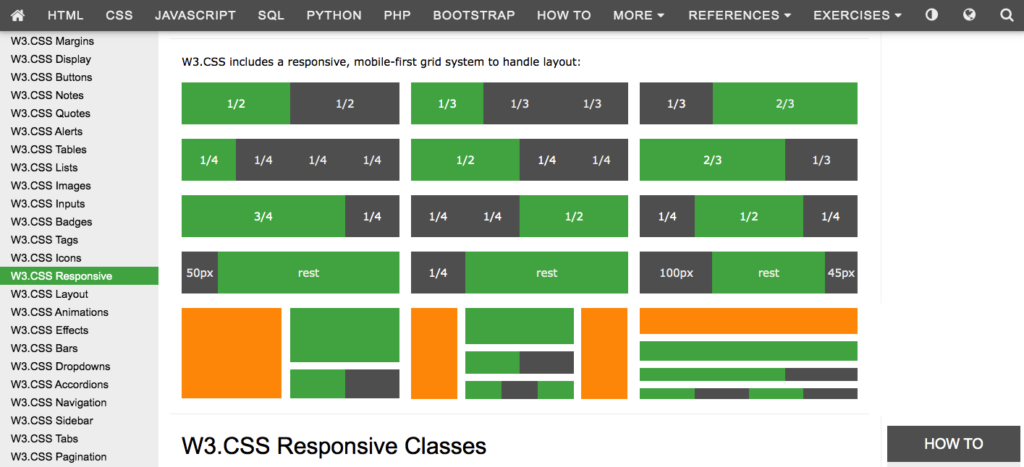
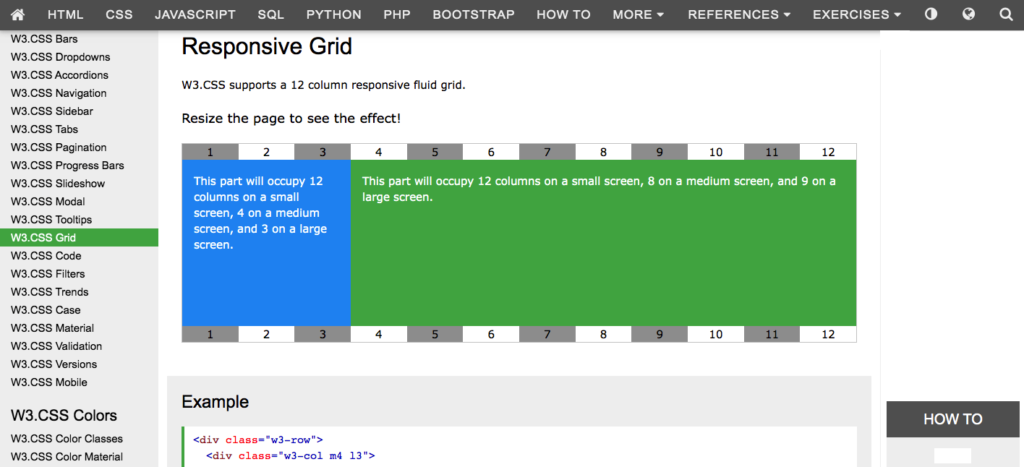
La troisième opération de composition consiste à prendre appui sur une grille pour positionner les différents éléments graphiques dans l’espace du cadre.
Plusieurs type de grilles sont utilisables, les plus simples sont des division du cadre de composition en surfaces égales proportionnelles.
Ces grilles sont obtenues en divisant la largeur et la hauteur du cadre en 2, en 3, ou en 4. D’autres divisions sont envisageables, à commencer par celles qui sont le double des deux dernières (6 et 8). Il n’est pas rare d’être amené à diviser des quarts en tiers et inversement (voir ci-dessous).

Opération annexe : contraster
D’autres opérations s’effectuent parallèlement lors d’une mise en page. L’une d’entre elles consiste à mettre en évidence les informations clés en jouant sur plusieurs contrastes. Il s’agit d’une opération touchant à la fois la stylisation et la composition.
Contraster pour différencier les niveaux hiérarchiques
Pour différencier les niveaux hiérarchiques au sein d’un bloc informatif ou de la page dans son ensemble, le graphiste peut mettre en œuvre plusieurs contrastes :
- le contraste de taille
- le contraste de graisse
- le contraste de gris
- le contraste de couleur
- la mise en valeur par encadrement, surlignage, soulignage, ornementation, etc.

Il est possible de combiner plusieurs contrastes mais n’oubliez le principe de design suivant : entre deux solutions choisir toujours la plus simple.