Au cours du niveau 2 de la formation Com-Créa, vous allez apprendre à mener de manière méthodique la création d’un logotype. Nous distinguerons cinq phases clés et nous insisterons sur les trois phases centrales du processus :
- l’idéation
- la conception
- la réalisation
Ces trois phases sont encadrées par la phase de préparation et la phase de finalisation.
Préambule
Des ressources sont mises à votre disposition pour vous permettre d’approfondir les points abordés. Des liens vers des sites traitant de la création de logo ont été regroupés à cette adresse : https://y-goguely.netboard.me/designlogos/
La création de logo est une application concrète des fondamentaux de la communication visuelle vus au niveau 1. Vous pouvez revoir les points abordés précédemment en consultant les sites présentés sur https://y-goguely.netboard.me/basescomvi/
Pour situer la création d’un logo dans le contexte de l’identité visuelle d’une marque ou d’une organisation, je vous invite à visionner la vidéo ci-dessous.
Pour ce qui concerne le format idéal du logo, nous en reparlerons ultérieurement 😉
Les étapes de la création d’un logo
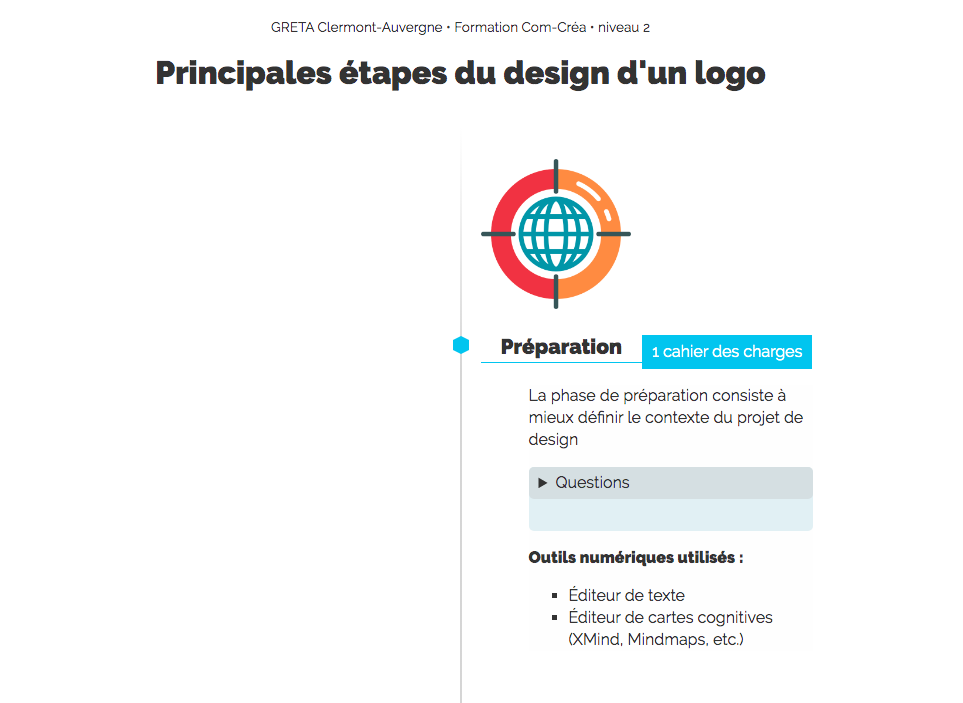
Les 5 étapes du design d’un logo vous sont présentées sur https://graphizm.fr/com-crea/etapes-design-logo

À chaque étape du processus, des productions sont mentionnées, de même que les livrables attendus. Il s’agit des productions que allez mettre en œuvre au fil de votre formation. Vous les repèrerez en gras dans les encadrés déroulants de l’infographie. Les livrables sont indiqués dans les encadrés bleus.
Le support de cours

Un support de cours complet sur le design de logos est accessible en ligne à cette adresse : https://graphizm.fr/com-crea/design-logos. Ce cours complet vient compléter celui-ci. Vous disposez ainsi de toutes les informations utiles pour mettre en pratique la méthode préconisée.
1 – Préparation et Idéation
Quand un client vous demande de lui réaliser un logo, il est inutile de se lancer bille en tête sur son logiciel de dessin préféré pour concrétiser les premières idées qui vous viennent à l’esprit. Vous iriez droit au casse-pipe !
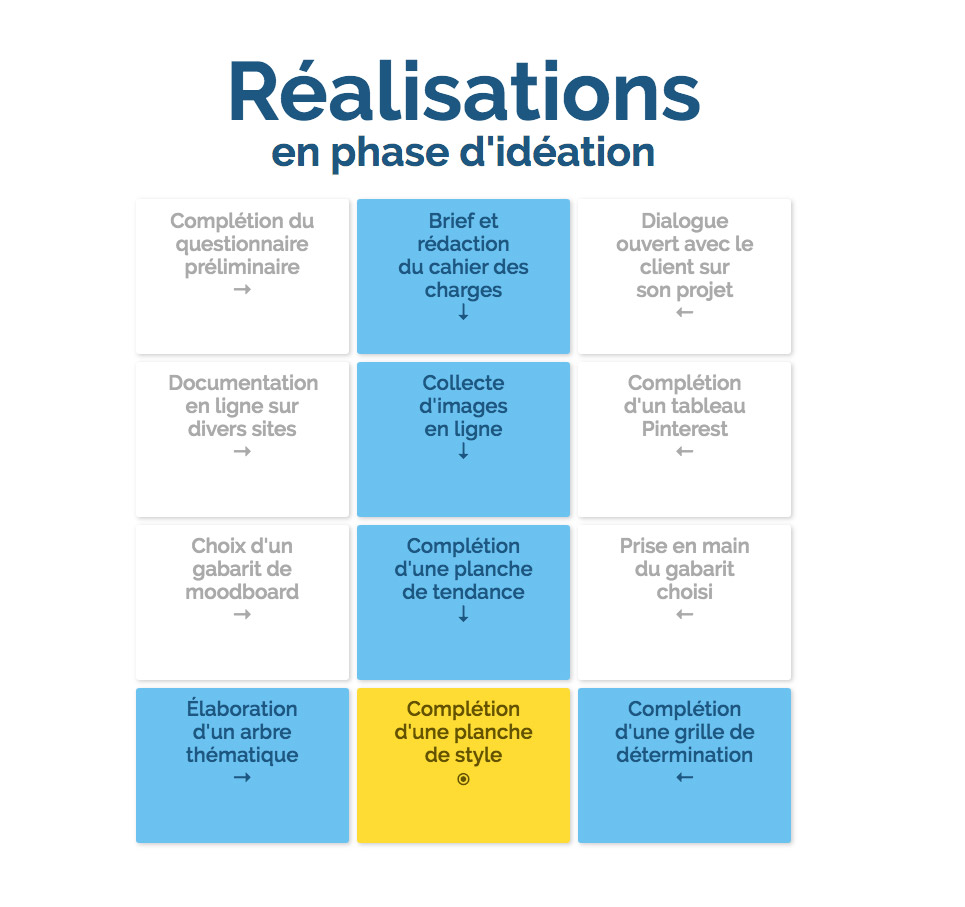
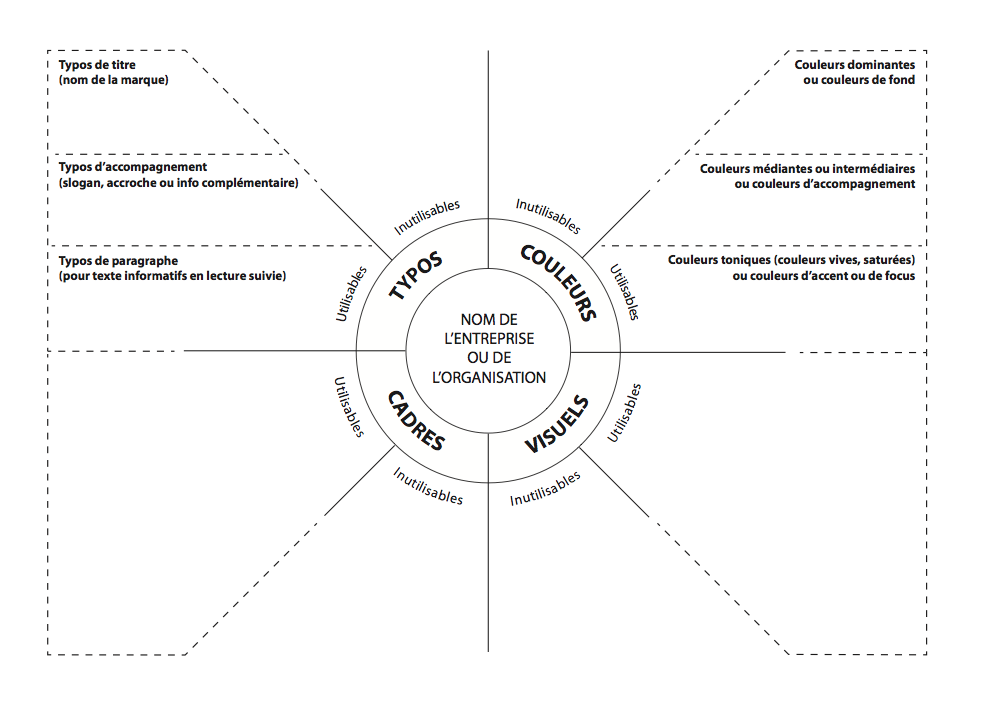
Voici un tableau présentant les étapes par lesquelles vous devez passer, avant d’entreprendre la conception proprement dite (qui précède elle-même la phase de réalisation). La première rangée concerne les livrables de la phase de préparation, assimilée ici à la phase d’idéation.

Le tableau ci-dessus est une page Web interactive. En cliquant sur chaque case vous pouvez la marquer comme étant validée (la case se retourne) au fur et à mesure de l’avancée de vos travaux.
Pour vous permettre d’utiliser ce tableau dans le contexte de votre future activité professionnelle, je vous invite à télécharger le dossier de cette page Web. Vous pourrez même la personnaliser quand vous maîtriserez les langages HTML et CSS ;-).
La réalisation de ces différents documents fait appel à vos facultés littéraires, logiques et imaginatives, ainsi qu’à vos facultés de synthèse et d’anticipation. L’objectif visé est la stimulation de votre attention créative, dans le respect des contraintes du cahier des charges.
➜ En rédigeant ou en finalisant un cahier des charges, en collectant sur un tableau Pinterest des images thématiques, en construisant une planche de style, vous élaborez les outils de conception qui vous serviront dans la suite du projet.
Le brief
La première chose à faire est donc de bien cerner la demande du client et pour cela, rien de tel qu’un brief créatif ou un questionnaire à compléter…
Pour vous guider vers les réponses dont vous allez avoir besoin, je vous invite à télécharger des gabarits de questionnaire (format XMIND et PDF) puis à les utiliser au plus vite.
Dans le questionnaire mis à votre disposition, les questions 4 et 5 vont se révéler cruciales pour la suite de votre travail :
- Citez 3 mots que vous aimeriez que les gens associent à votre entreprise lorsqu’ils verront votre nouveau logo
- Citez 3 mots que vous ne voulez pas que les gens associent à votre entreprise lorsqu’ils verront votre nouveau logo
Notez bien que ce questionnaire s’adresse à votre client et que les gens dont il est question ici sont les clients de votre client ! Il ne s’agit donc pas de mentionner en réponse à ces questions les qualités attendues ou constatées du logo (impactant, univoque, simple, clair, …) ou les défaut à éviter ou malheureusement manifestes du logo (trop fouillis, peu lisible, trop coloré, pas assez marquant,…). Il s’agit de mentionner ce qui vient à l’esprit des gens, par association d’idées (forêt, grand air et randonnée, par exemple ou diététique, sobriété et bonne santé).
Ces six mots (3 concepts attendus et 3 concepts à éviter) pourront être repris pour réaliser l’arbre thématique (voir plus bas).
La documentation
Sachant un peu mieux de quoi il en retourne, vous allez pouvoir commencer à vous documenter. Vous collecterez un maximum d’informations pertinentes sur le secteur d’activité de votre client, sur ses concurrents, sur ses habitudes en matière de communication, etc.
Utilisez Pinterest ou pour conserver une trace de vos collectes thématiques. Elles sont suceptibles de vous resservir en d’autres circonstances…
La planche de tendance
La planche de tendance, aussi appelée moodboard, est un moyen graphique de synthétiser le résultat des recherches effectuées. Elle permet de commencer à prêter une attention plus soutenue à certaines couleurs, certaines formes, certaines polices de caractères, etc.

Les planches de tendance sont réalisables en utilisant des gabarits disponibles en ligne. Faites une recherche (avec l’entrée “free mood board layout”, par exemple…) et choisissez le gabarit qui correspond le mieux à votre projet. On en trouve sur freepik…
Sa réalisation sous forme de planche soignée est une sorte de bonus, un plus pour la présentation des résultats de la documentation. Il est de plus en plus fréquent qu’une planche de tendance soit intégrée dans une planche de style ou dans une planche de marque. Elle offre alors une ouverture sur les éléments visuels qui ont présidé à l’élaboration de l’identité visuelle.

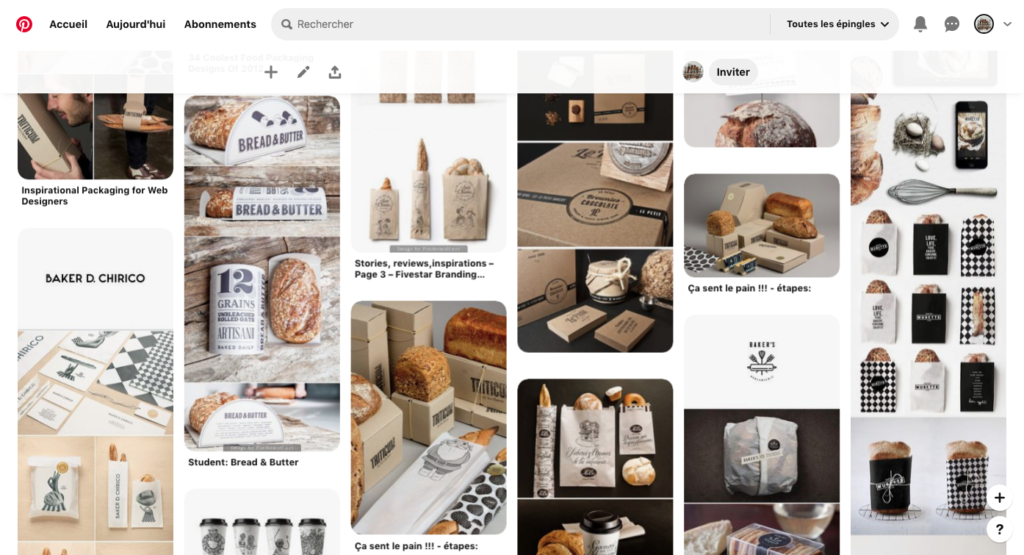
Si vous êtes pressés, un tableau Pinterest fait parfaitement l’affaire. Pensez à y intégrer des images qui nous permettent de repérer des couleurs dominantes, des figures et des symboles, des caractères typographiques, des motifs ou ornements,… tout élément graphique susceptible d’être ensuite isolé et repris pour constituer le logo et l’identité visuelle de la marque.
Vous pouvez voir de tels tableaux Pinterest, constitués par une professsionnelle du design graphique sur designisvital.co. Julie Lebraud y présente notamment un tableau d’inspiration sur le thème des identités visuelles en lien avec le luxe. Elle a également constitué un autre tableau sur le thème des identités visuelles de food trucks. D’autres thématiques ont été traitées, que vous pouvez exploiter à votre tour en collectant les images présentées ici dans vos propres tableaux de tendances.
L’arbre thématique
L’arbre thématique est un moyen plus littéraire de synthétiser le résultat de ses recherches documentaires. C’est aussi un moyen d’explorer les territoires thématiques voisins de celui sur lequel le brief nous a conduit.
Je vous invite à utiliser deux outils simples :
• text2mindmap (https://tobloef.com/text2mindmap/), un outil très simple d’utilisation et dont le système de sauvegarde des cartes au format TXT est universel.
• myMindmap (https://mymarkmap.netlify.app), un outil basé sur l’usage du Markdown, à la manière de Markmap.js
Recommandations pour élaborer l’arbre thématique
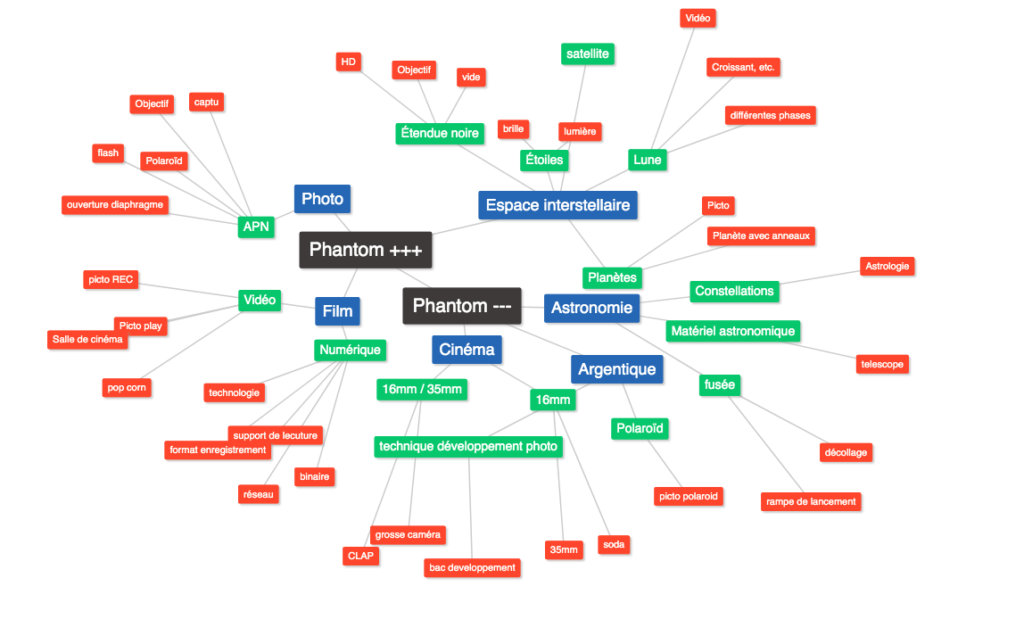
La manière la plus cohérente de bâtir un arbre thématique consiste en effet à partir des 3 mots clés positifs, disposés autour du sujet central (la thématique du logo). Il s’agit ensuite de faire grandir l’arbre en ajoutant des branches à partir des 3 nœuds correspondant au 3 mots positifs (ce à quoi doit immédiatement penser le lecteur en voyant le logo).
Travaillez sur 3 niveaux. Restez très concrets. Évitez de mentionner des termes généralistes tels que « aspect”, ”caractéristique”, ”simple”, etc. Veillez à ne pas mentionner de couleurs ni de formes. Cela sera fait à l’étape suivante. Il ne s’agit pas non plus de trouver des simples synonymes mais d’élargir véritablement le thème central en tendant vers des concepts voisins.

Sur le document ci-dessus, vous repèrerez l’usage qui a été fait des 3 mots clés attendus et des 3 mots clés à éviter (6 mots en bleu). Les informations collectées servent d’un côté de concepts attractifs et de l’autre de concepts répulsifs.
Déterminer un ou plusieurs axes de création
Des axes de création se dégagent très simplement de l’arbre thématique en reliant entre eux trois termes choisis dans les branches issues de chacun des 3 mots clés positifs. Dans l’arbre présenté ci-dessus se trouvent par exemple les axes suivants :
- Technologie – Ouverture diaphragme – Lumière (d’étoile)
- Réseau (informatique) – Polaroïd – Planète avec anneaux
La grille de détermination de l’axe de stylisation (facultatif)
Ce dernier outil est un autre moyen de préparer la réalisation de la planche de style (livrable de la phase d’idéation). Il s’agit de remplir un tableau de synthèse des éléments collectés puis de choisir parmi les options possibles celles qui forment un axe de stylisation cohérent.
➜ Je vous invite à télécharger le gabarit de grille de détermination de l’axe de stylisation si vous souhaitez l’utiliser.

➜ Pour compléter la partie des visuels (ou symboles) de la grille de détermination, il est pratique d’utiliser des pictogrammes ou des icônes. Des sites permettent de s’en procurer librement, sur de très nombreuses thématiques.
Les cadres sont des formes enveloppantes utilisées pour encapsuler l’image, le texte ou les deux, dans certains logos ou variantes d’un logo.
Les visuels sont les figures ou les symboles utilisés pour composer la partie iconographique d’un logo (quand le logo fait appel à une image).
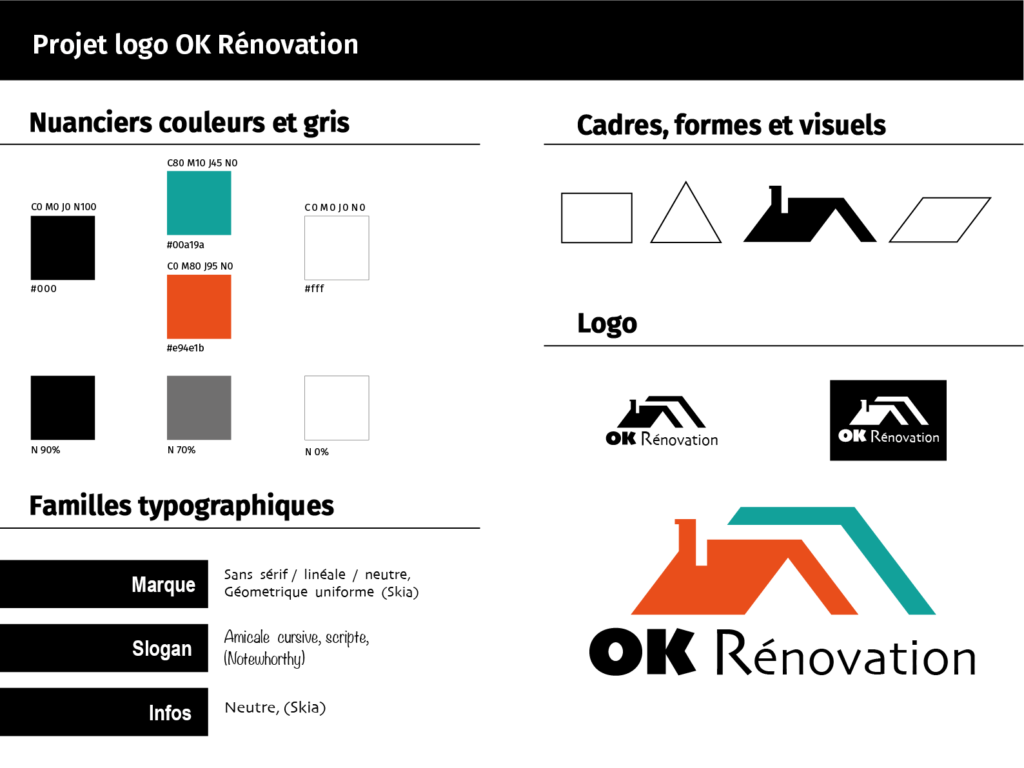
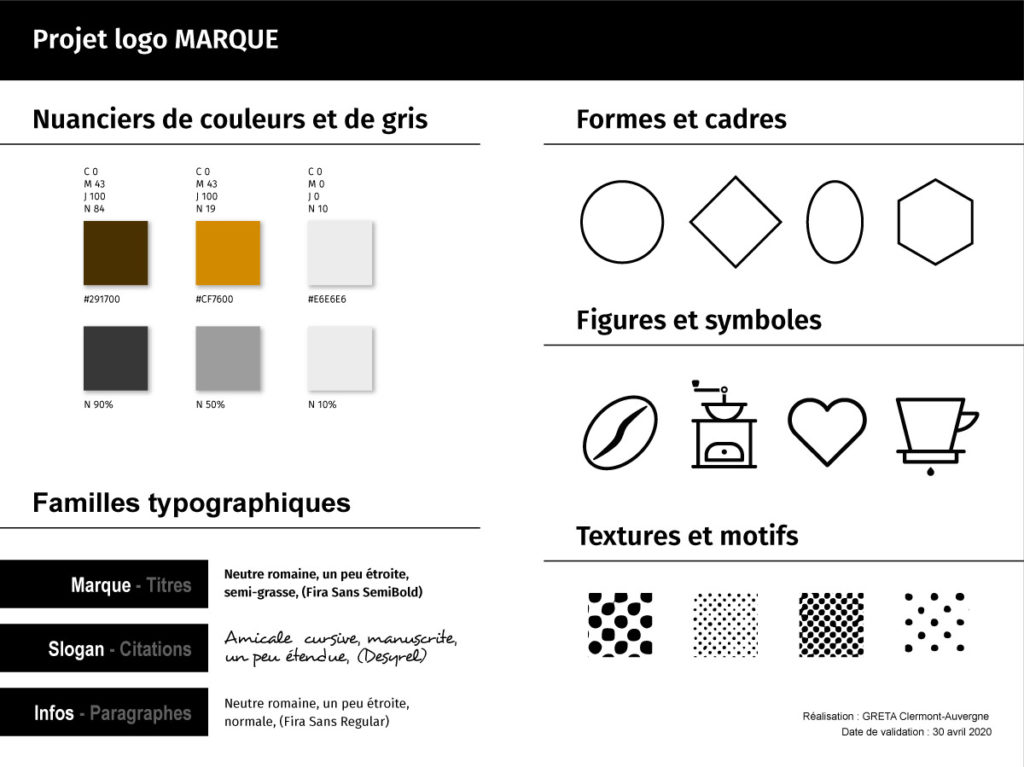
La planche de style
Tout le travail de documentation est synthétisé sur la planche de style. Il s’agit d’un livrable clé dans la démarche proposée ici. La planche de style est la traduction du brief en langage visuel. Elle va plus loin que la planche de tendances en sélectionnant des options particulières parmi toutes celles que la planche de tendances laisse entrevoir.
Il est envisageable de faire valider la planche de style par le client (ou le DA…), “officialisant” ainsi la direction graphique qui sera prise lors de la phase de conception proprement dite.
Je vous propose de télécharger un gabarit de planche de style puis de le personnaliser en fonction de votre propre identité visuelle (en tant que graphiste). Faites attention toutefois que l’identité graphique de votre studio ne vienne pas parasiter l’identité qui est présentée sur la planche (soyez discrets et assez neutres).

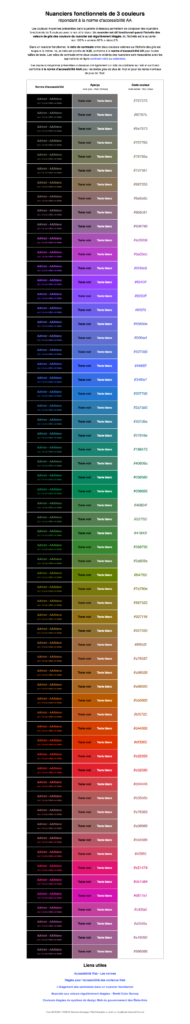
➜ Pour vous permettre de créer rapidement des nuanciers de couleurs et des nuanciers de gris régulièrement étagés (nuanciers fonctionnels), utilisez une des palettes de couleurs étagées utilisées au niveau 1 de la formation (cours sur les couleurs en design graphique).
Si vous envisagez d’utiliser un nuancier de 3 couleurs régulièrement étagées, pensez d’abord en terme de webdesign et utilisez la palette des couleurs moyennes normalisées.
Voir de cours annexe intitulé Le design de logo pour plus de précisions.
➜ Concernant les polices de caractères, spécifiez des grandes familles de caractères (expressives, sérieuses, neutres, etc.) . Vous pouvez mentionner une police de caractères spécifique à titre d’exemple (entre parenthèses) mais conservez une marge de manœuvre dans votre esprit. Vous pourrez affiner votre choix typo à l’étape suivante.
➜ Concernant les textures et les motifs, il s’agit souvent de “patterns” répétitifs, vectoriels ou matriciels. Ces “patterns” permettent d’enrichir l’identité visuelle, d’enrichir les planches de présentation au client et dans certains cas (si, si…) de caractériser le logo et la marque à laquelle le logo se réfère.
Vous trouverez une très large collection de textures, matricielles ou vectorielles, sur le site cssauthor.com… et il est toujours possible de les créer « from scratch » 😉

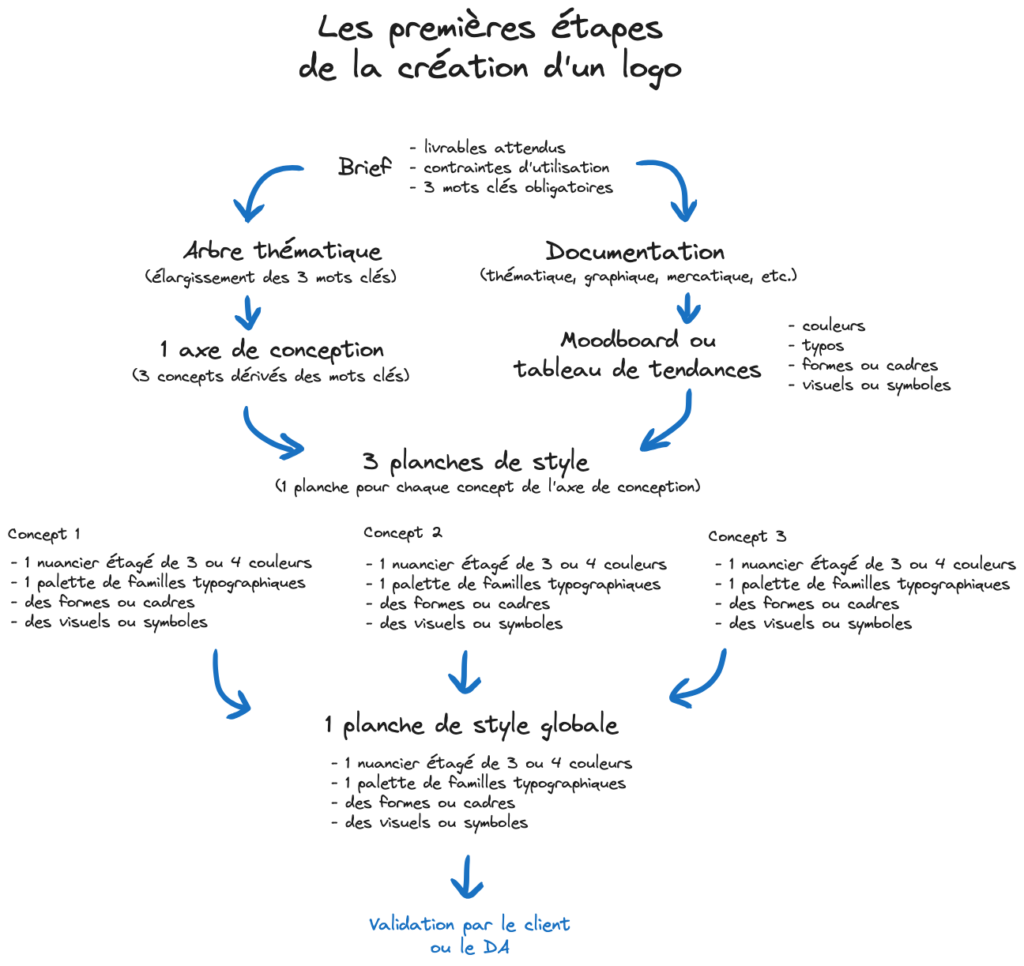
Synthèse des étapes menant à la planche de style
Voici une synthèse des étapes précédentes. Vous remarquerez que pour établir la planche de style à faire valider par le client, avant de passer à l’étape de la création proprement dite, 3 planches de styles intermédiaires ont été mises au point pour élargir le potentiel des choix graphiques fixés sur la planche de style finale.

Comme toujours en design graphique, on alterne des phases d’élargissement des choix avec des phases de choix définitifs. Cela offre au concepteur l’opportunité de justifier chaque option prise en cours de processus, face à des alternatives laissés de côté pour telle ou telle raison (ces raisons doivent pouvoir être expliquées).
Choisir le gabarit de la planche de style
Le choix du gabarit de la planche de style n’est pas anodin. C’est souvent le premier livrable proposé au client. Il est d’une certaine manière un reflet de l’image de votre propre entreprise de conception graphique.
Le gabarit proposé plus haut est tout à fait adapté à l’étape de mise au point des 3 planches de style intermédiaires réalisées à partir des mots clés de l’axe de conception. S’il vous convient, vous pouvez le personnaliser et l’utiliser pour vos projets professionnels. Prenez toutefois connaissance des tendances en matière de brand board (planche de marque).

En effet, il peut être intéressant de ne pas reprendre toute la mise en page en passant de la planche de style à la planche de marque. Une planche de marque est une planche de style intégrant la présentation du logo et souvent un extrait de moodboard. Consultez la fin de ce cours pour en voir des exemples.
2- La création
Après avoir fait valider votre planche de style par votre DA préféré, soumettez-la au client. Après cela, plus question de changer de nuancier, de familles typos, de formes de cadres et de visuels (figures, symboles, motifs et textures) !
L’axe de conception doit être très clair dans votre esprit. Il est la base sur laquelle repose désormais vos choix graphiques. Examinez les identités visuelles réalisées par l’agence Graphéine. Vous trouverez parfois, en début de présentation un schéma très simple permettant de comprendre le concept utilisé (l’axe ce conception ou de création).

Voici quelles vont être vos réalisations pendant la phase de création. Le tableau ci-dessous vous permettra de visualiser votre progression (en retournant chaque case d’un simple clic).

Les esquisses manuscrites
Pas de design graphique sans un minimum de croquis ou d’esquisses. Que vous utilisiez, un crayon, un stylo à bille ou un stylet numérique, prenez le temps de noter vos idées sous forme de dessins manuscrits. Les designers pensent avec leur main.


Vous noterez que les designers graphiques soucieux de la qualité de leur portfolio soignent la disposition de leurs croquis préparatoires. D’autres graphistes travaillent de façon plus désordonnée (mais non moins efficace)… et publient le contenu de leurs carnets sans complexe.
Recherches typographiques
Consultez la section Création du cours annexe sur le design de logos pour savoir comment procéder méthodiquement lors de vos recherches typographiques.

Recherches typos sur sites de distributeurs de fontes
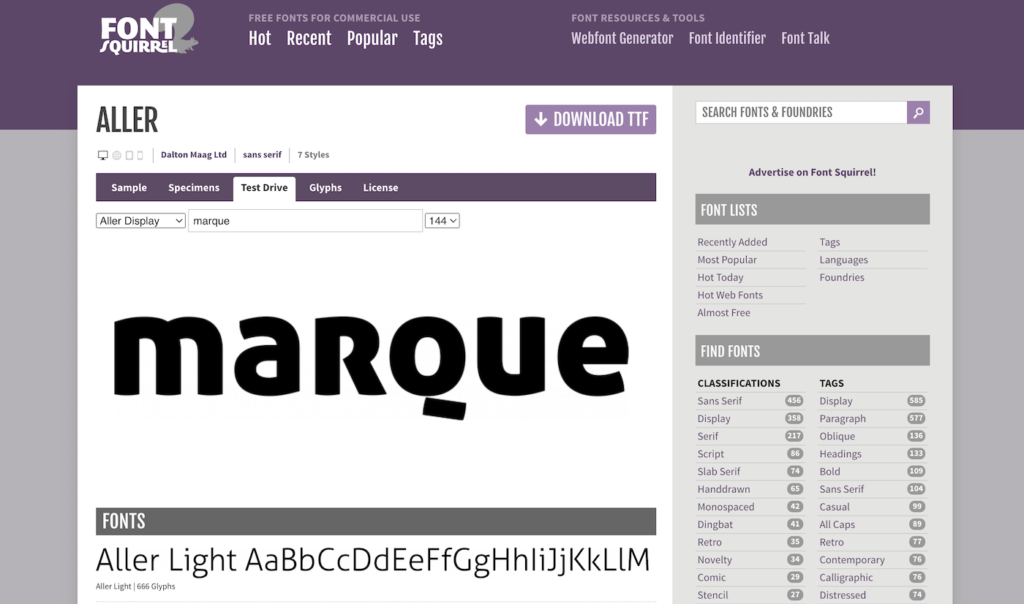
Pour vous aidez dans le choix des polices de caractères, vous pouvez utiliser les services des plateformes de distribution de polices de caractères. Celles-ci proposent généralement de saisir le texte de votre choix pour le visualiser dans telle ou telle police sélectionnée.

Recherches typos sur sites spécialisés
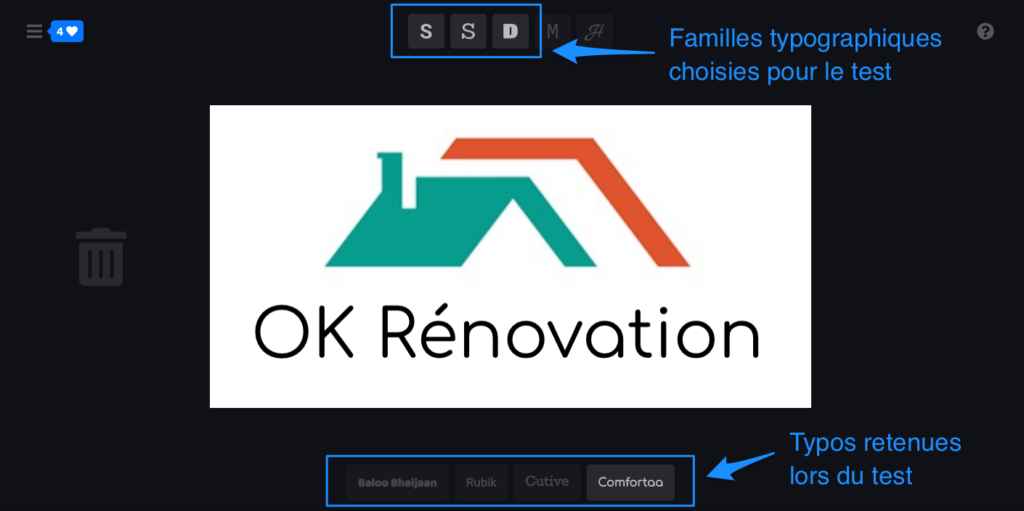
Si vous souhaitez tester votre texte avec un visuel, le site fontflipper.com propose un outil permettant de tester la juxtaposition de votre marque affiché dans l’une des polices disponibles sur Google font par dessus le visuel de votre logo. Prévoyez la place disponible à côté, sur ou dessous votre visuel et téléchargez l’image sur fond blanc !

Ces solutions en ligne sont ne permettent pas d’effectuer toutes les manipulations envisageables mais elles peuvent, dans certains cas, permettre de découvrir des options typographiques qu’il s’agira d’affiner dans la suite du processus.
Le maquettage vectoriel
Vous serez tentés de squeezer l’étape précédente pour passer directement à la création vectorielle. Après avoir lancé votre logiciel de dessin vectoriel préféré et commencé à combiner quelques typos et visuels, vous aurez du mal à résister à l’envie de finaliser tout de suite les premières idées cohérentes. Si vous souhaitez revenir en arrière vous vous apercevrez très vite que vous n’avez pas sauvegardé vos premières versions.
➜ Relisez ce premier paragraphe après 2 heures de travail sur écran… je suis sûr que vous vous retrouverez dans au moins deux de ces affirmations. Tous les débutants passent par là… et si vous voulez gagner du temps (et de l’argent, plus tard…), travaillez méthodiquement.

- Ayant fait des choix préalables, ne partez pas dans d’autres directions. Gardez le cap de votre axe de conception et de votre planche de style.
- Ne vous contentez pas de deux ou trois esquisses ou maquettes, utilisez les outils mis à votre disposition pour explorer des solutions toujours plus pertinentes
- N’effacez jamais vos croquis manuscrits ou vos maquettes numériques. Sauvegardez, dupliquez, partez d’une version précédente dupliquée et changer un ou deux points à le fois, puis dupliquez à nouveau et ainsi de suite (sans oublier de sauvegarder).

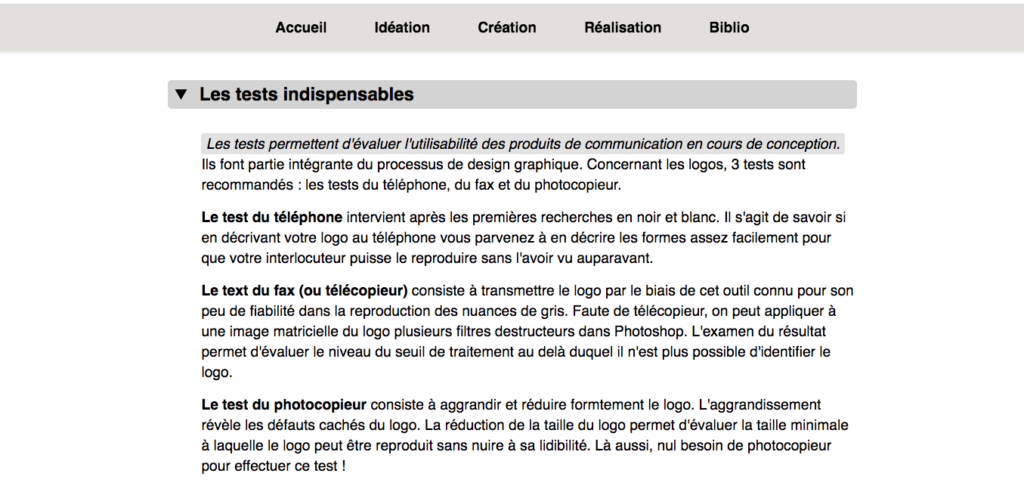
Les tests et l’affinage
L’étape des tests peut commencer… À vrai dire, si vous avez suivi jusque là les conseils de votre formateur, il y a toutes les chances que vos propositions passent brillamment les tests de lecture en conditions extrêmes.
Pour plus de détails sur le sujet, consultez le support principal du cours et pour faire vite, rendez-vous sur logolab.app
Les propositions au client
La formule des 3 propositions SOC (1 sûre, 1 originale, 1 créative) est tirée du livre de George SINCLAIR Design graphique et stratégie de marque. Francis COURT, de son côté propose généralement à ses clients 4 propositions, qu’il montre dans son portfolio, à la rubrique “Réalisations > charte graphique”. David GARDNER, quant à lui, envisage sans complexe la dizaine de propositions, même si rien n’est dit à ce sujet sur le site gardnerdesign.com. Il explique sa démarche dans son livre La création de logo.
La présentation des propositions au client peut prendre de nombreuses formes, de la simple diapositive à l’infographie détaillant toute la démarche d’idéation et de création. Je vous propose, dans le cadre de la formation, d’utiliser la base du gabarit de la planche de style pour montrer l’essentiel d’une proposition en un seul écran.
C’est une formule minimaliste qui anticipe la réalisation de la planche de marque (brandboard), lors de la phase de réalisation.
➜ En explorant la documentation mise à votre disposition sur https://y-goguely.netboard.me/designlogos/, vous découvrirez d’autres types de présentation. Je vous en propose quelques unes, sous forme d’images verticales à faire défiler, disponibles dans une archive à télécharger.
➜ Vous trouverez sur le site 99design.fr des conseils sur la manière de présenter votre design au client de manière plus aboutie.
Il existe aussi des planches sur lesquelles il est possible de décliner l’usage d’un logo sur différents supports. Il convient de les utiliser avec discernement car, le plus souvent, les formats de papeterie proposés ne sont pas ceux utilisés en Europe. Vous en trouverez toutefois un grand nombre sur freepik.com
3- La réalisation
Ayant examiné vos propositions, votre client en a choisi une. Super ! … mais il peut vous avoir demandé de mixer 2 propositions. Quoi qu’il en soit, le moment est venu de finaliser le logo en tenant compte des attentes formulées.
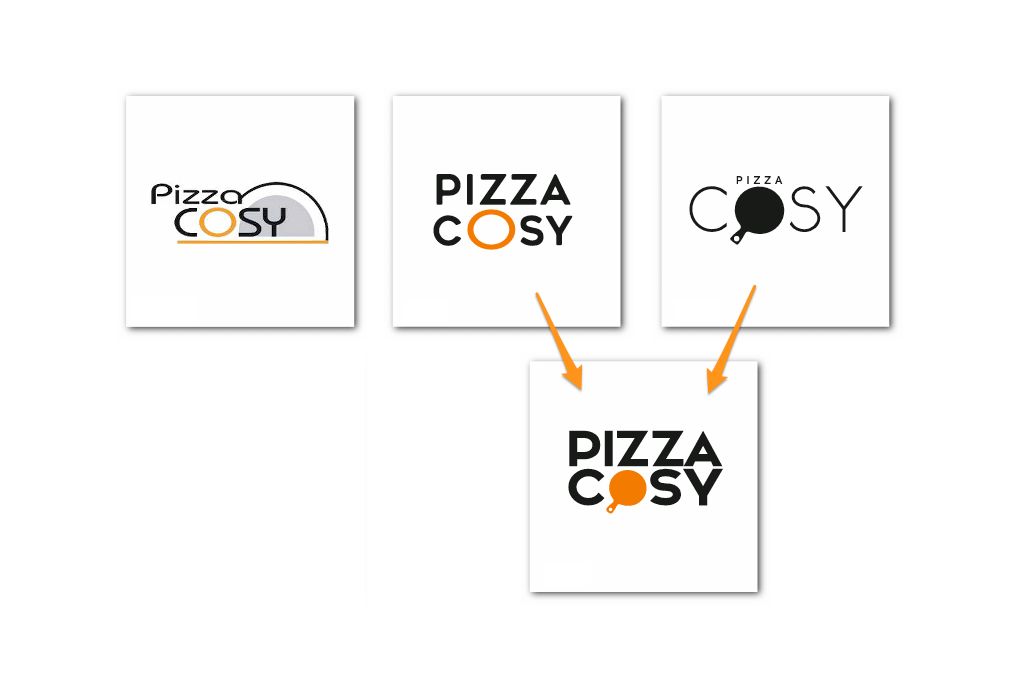
Dans son livre intitulé Design graphique et stratégie de marque George Sinclair nous montre un exemple de combinaison de 2 propositions, à la demande du client.
Une fois cette combinaison effectuée, le designer aurait pu se satisfaire du résultat. Il a cependant poussé plus loin ses recherches pour aboutir à la solution définitive présentée ci-dessous.
La combinaison texte-image est différente. La seconde version se lit plus facilement, même si la référence à la planche ronde est moins visible.
Un logo, dans sa forme “brute”, peut d’emblée avoir été validé sous différentes formes. Il sera alors plus facile de mettre au point les variantes nécessaires pour répondre aux différentes utilisations du logo.

La finalisation des variantes
➜ Une fois le logo mis au point sous une forme standard, il va être nécessaire de finaliser ses principales variantes. Cela se réalise en tenant compte des données du cahier des charges et des besoins du client.
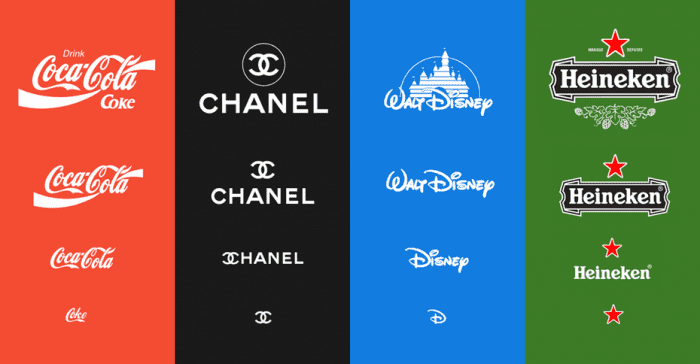
Les premières variantes découlent de l’utilisation du logo sur des écrans de différentes tailles. Il s’agit de supprimer des détails sans pour autant altérer la reconnaissance de la marque. Vous en avez plusieurs exemples ci-dessous, pour 4 marques bien connues.

Les secondes variantes concernent l’usage du logo en une seule couleur ou en niveaux de gris. Des recherches doivent parfois être de nouveau menées pour trouver des solutions adaptée à un usage du logo dans un cadre ou sans cadre. Le logo de Slack se présente sous des formes différentes en couleurs ou en noir et blanc.

La planche suivante montre les variantes en noir et blanc et en couleurs du logo des musées de Cambridge. Deux types de formats sont présentées, permettant une utilisation optimale du logo en fonction des proportions de l’espace allouée à la marque. Une série de variantes s’inscrit dans un rectangle et l’autre série s’inscrit dans un carré.

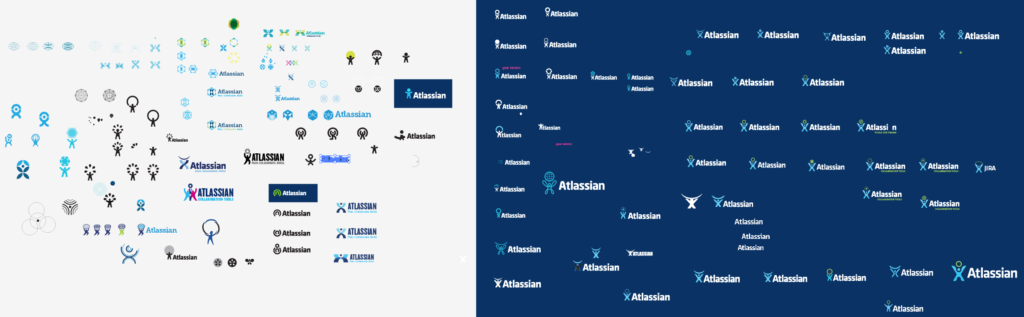
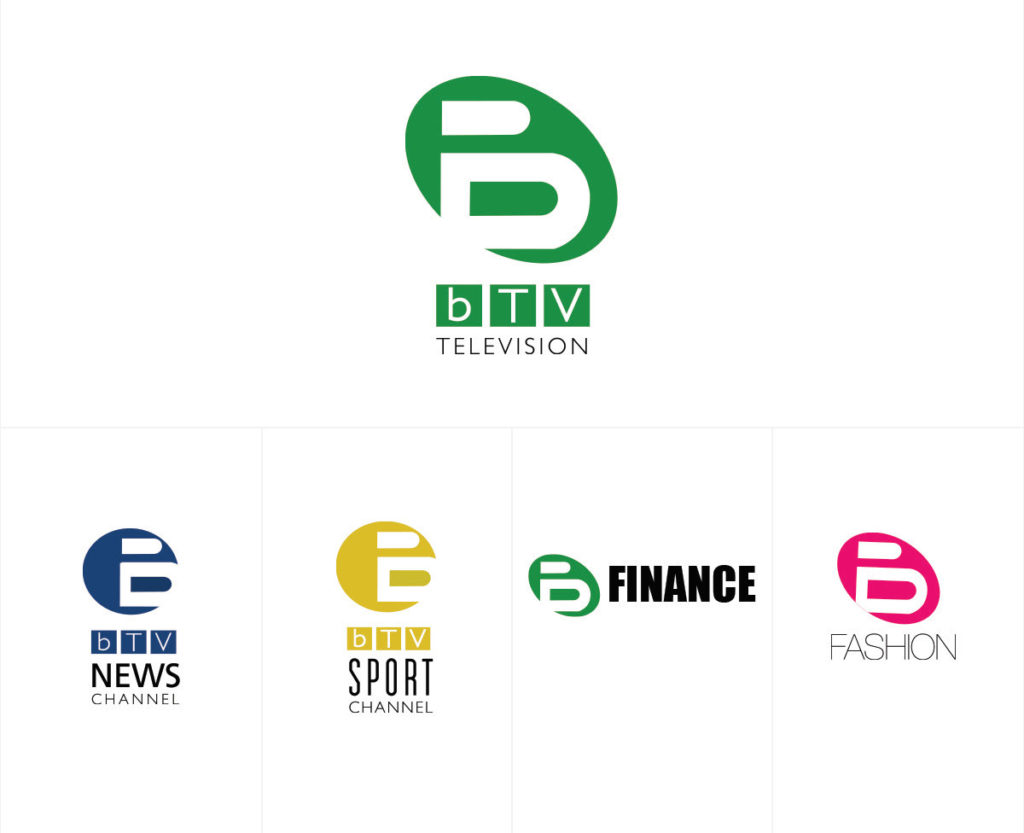
Les variantes suivantes découlent de l’existence éventuelle de filiales de la marque. Une unité s’impose pour les logos de l’ensemble des secteurs concernés. Voyez comment le problème a été résolu pour bTV Television.

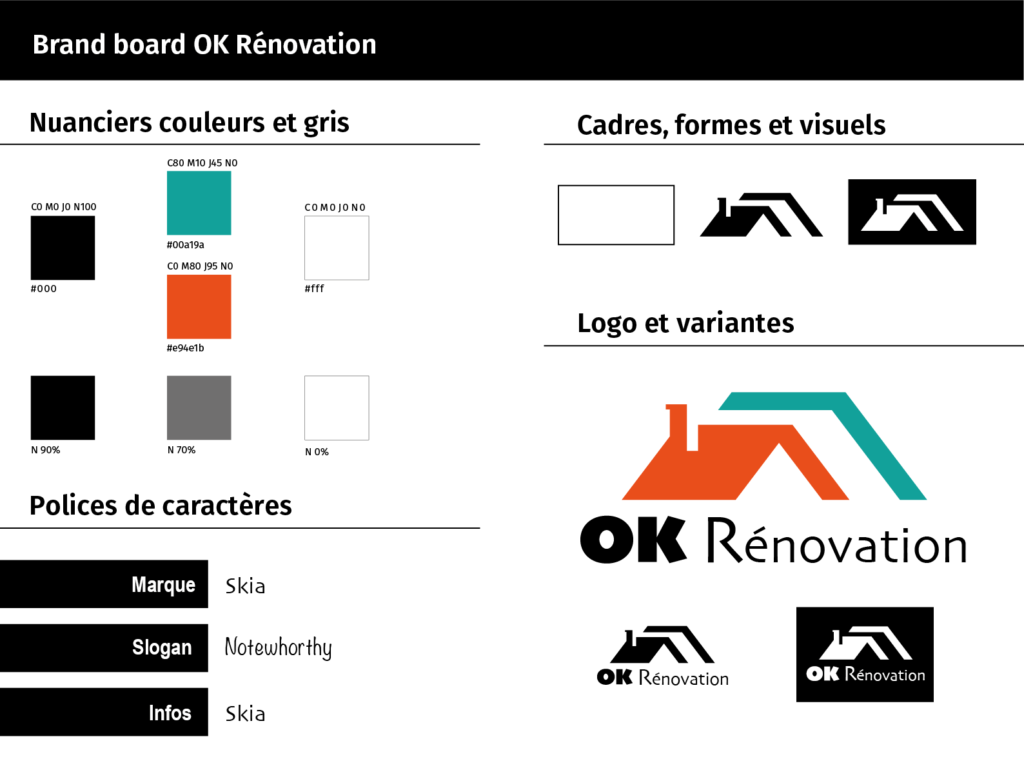
La brand board ou planche de marque
Une brand board ou planche de marque est le livrable minimum à fournir au client (ou au DA…) en fin de projet.
La planche de marque est, sous sa forme la plus rapidement mise en œuvre, une proposition au client finalisée (proposition qui est elle-même un aménagement de la planche de style).
Cette planche doit permettre aux utilisateurs du logo de disposer des informations minimales pour développer l’identité visuelle de la marque. C’est une charte graphique minimaliste. Bien d’autres choses restent à faire pour construire une identité visuelle complète mais l’essentiel est là.
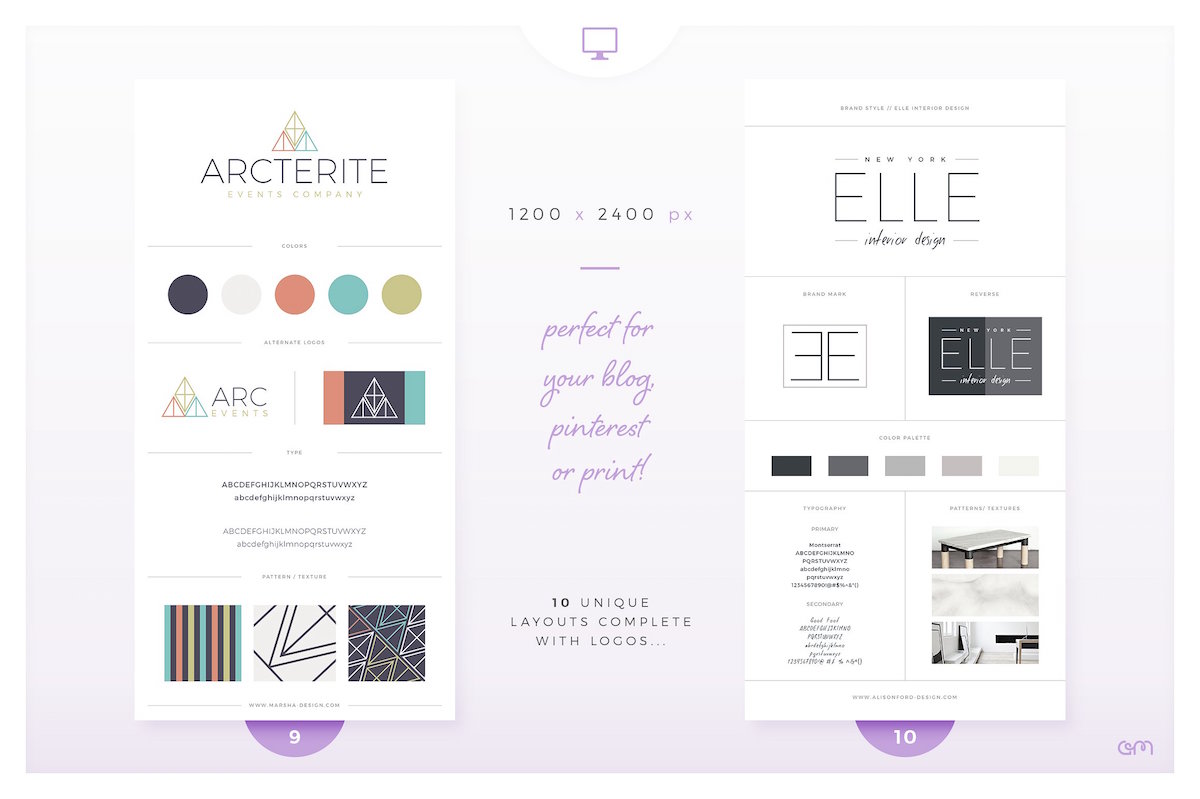
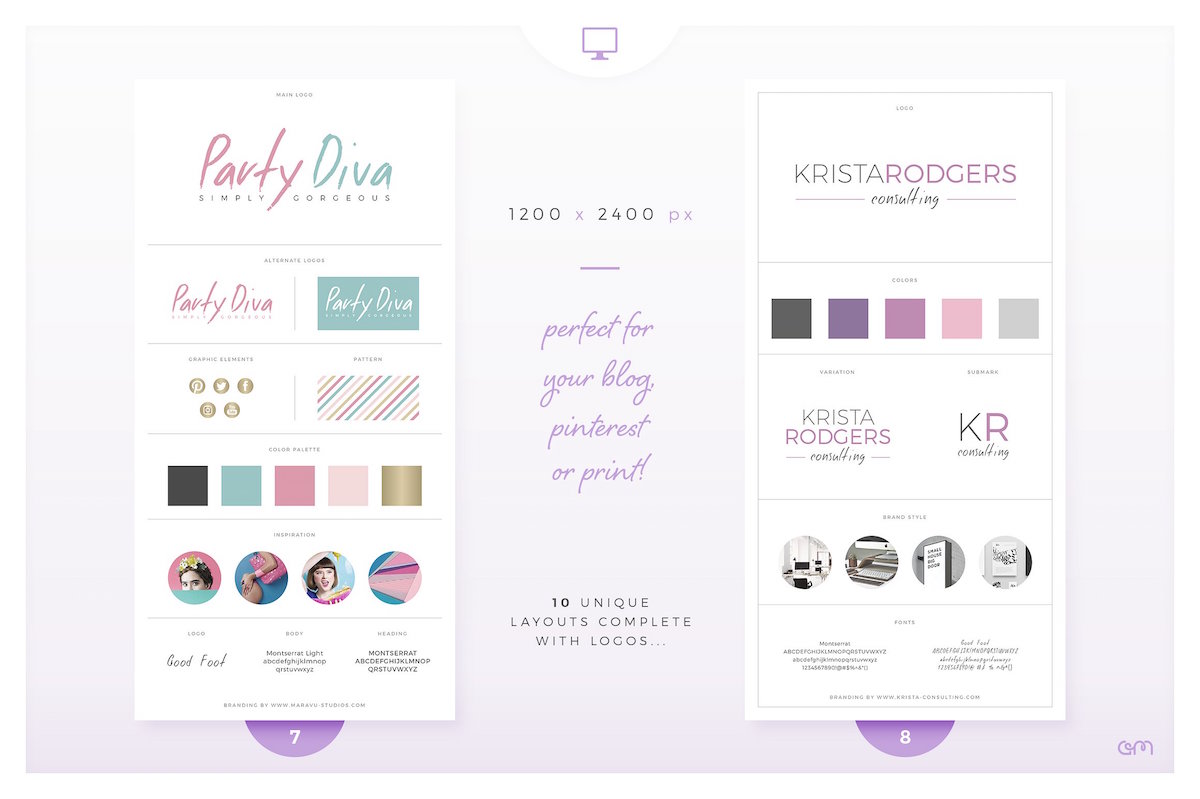
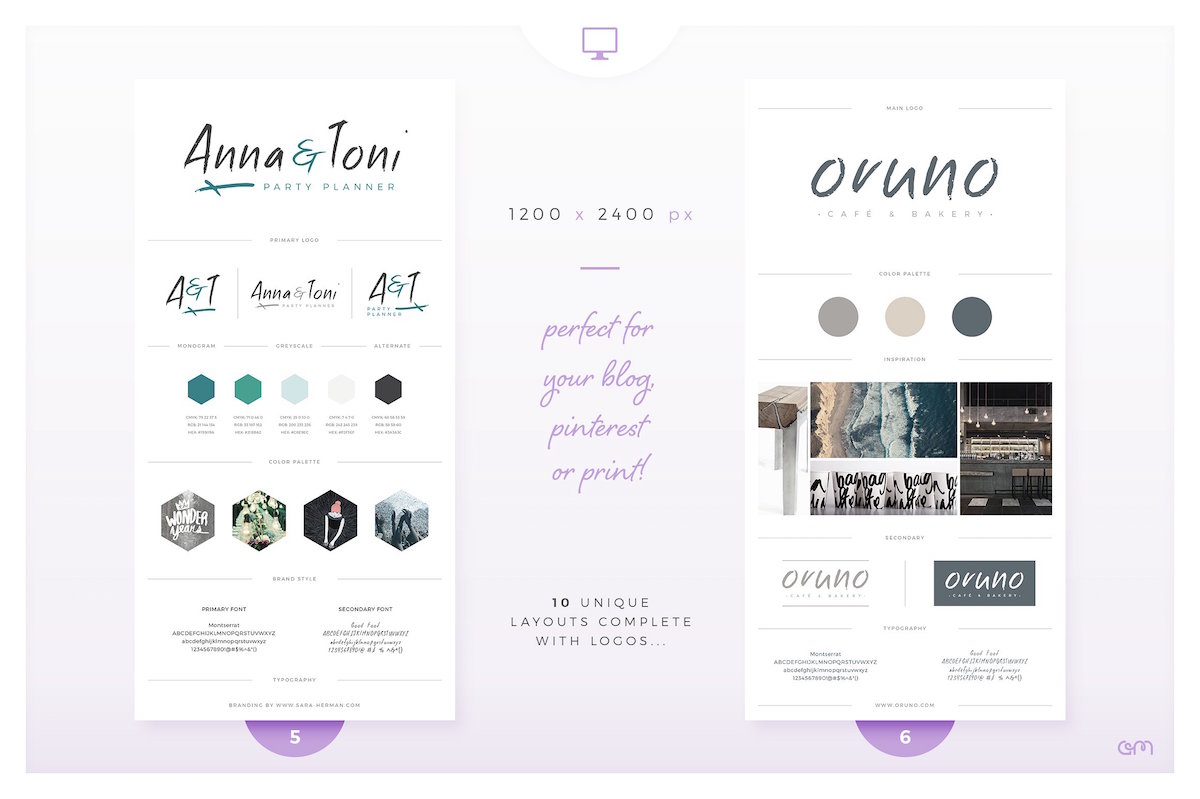
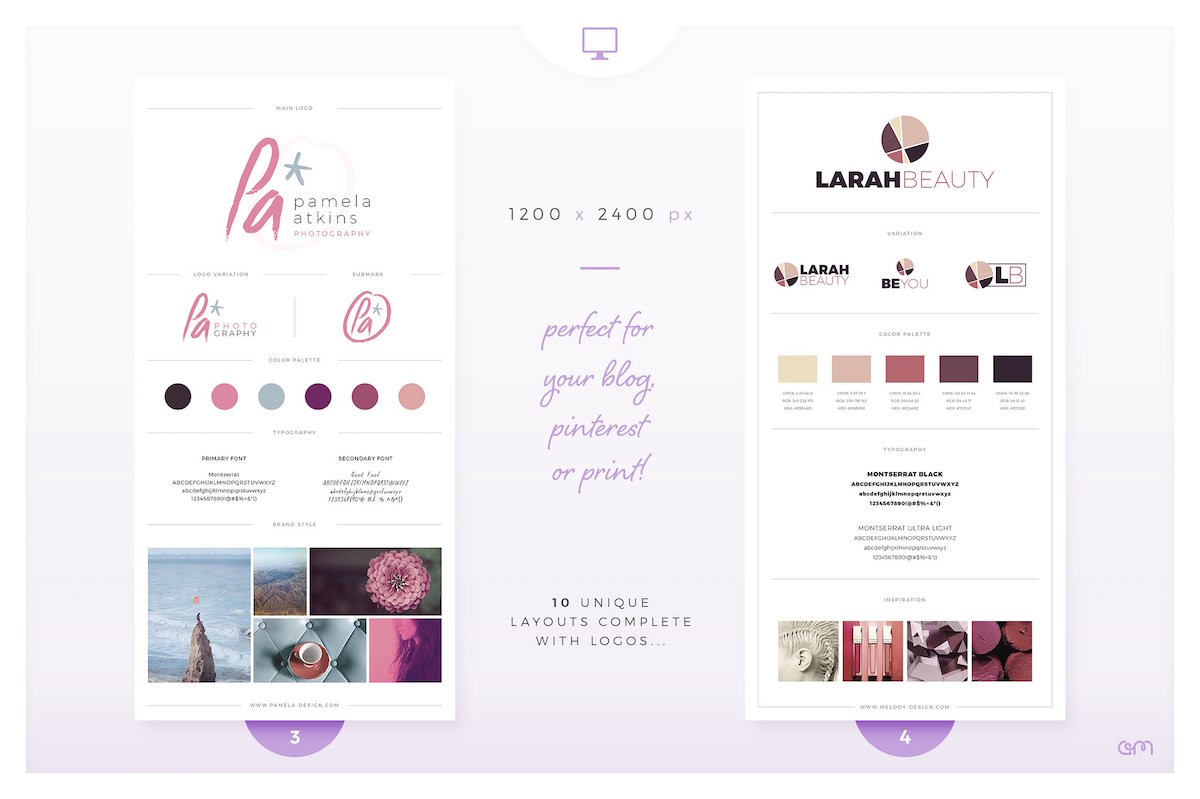
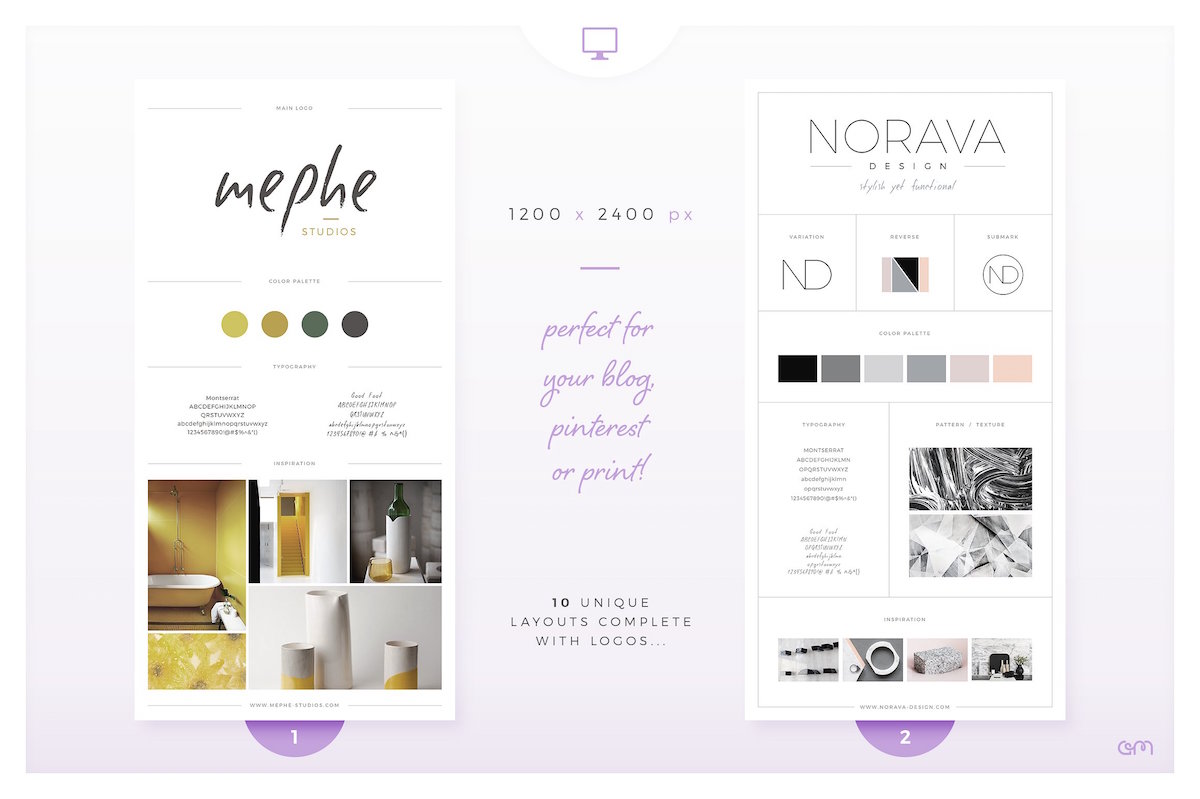
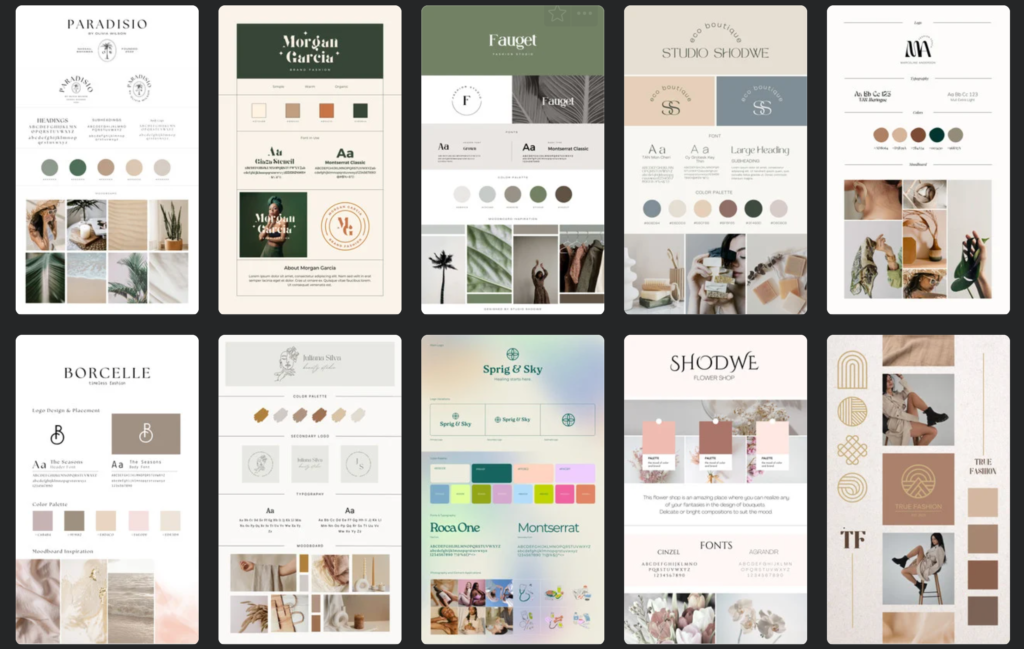
Il existe de nombreux gabarits de brand boards disponibles sur le Web. Ceux qui vous sont présentés ci dessous proviennent de AM Studio, sur Creative Market. Ils sont payants !
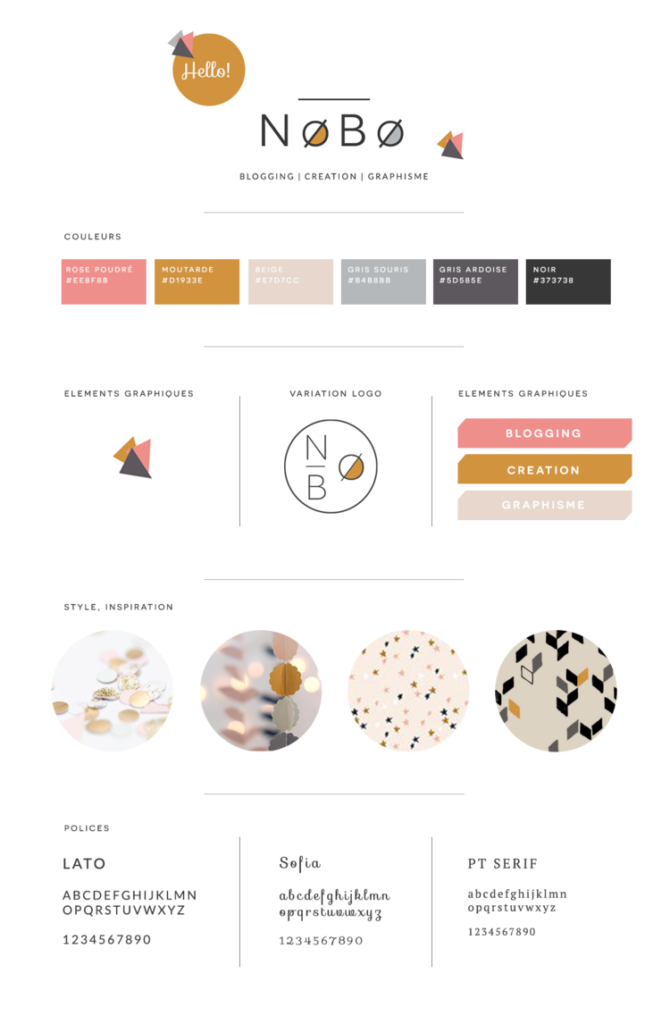
➜ On trouve aussi des gabarits gratuits, sur Canva par exemple. Vous trouverez également sur hellonobo.com la liste des éléments à insérer dans une brand board, ainsi q »un modèle de présentation (voir ci-dessous)
Dans le cadre de la formation Com-Créa, le niveau 2 prend fin à ce stade de la production. Dans un cadre professionnel, en agence de communication ou en studio graphique, les choses peuvent aller beaucoup plus loin. Je vous donne quelques indications dans la suite du cours.
Le développement de l’identité visuelle
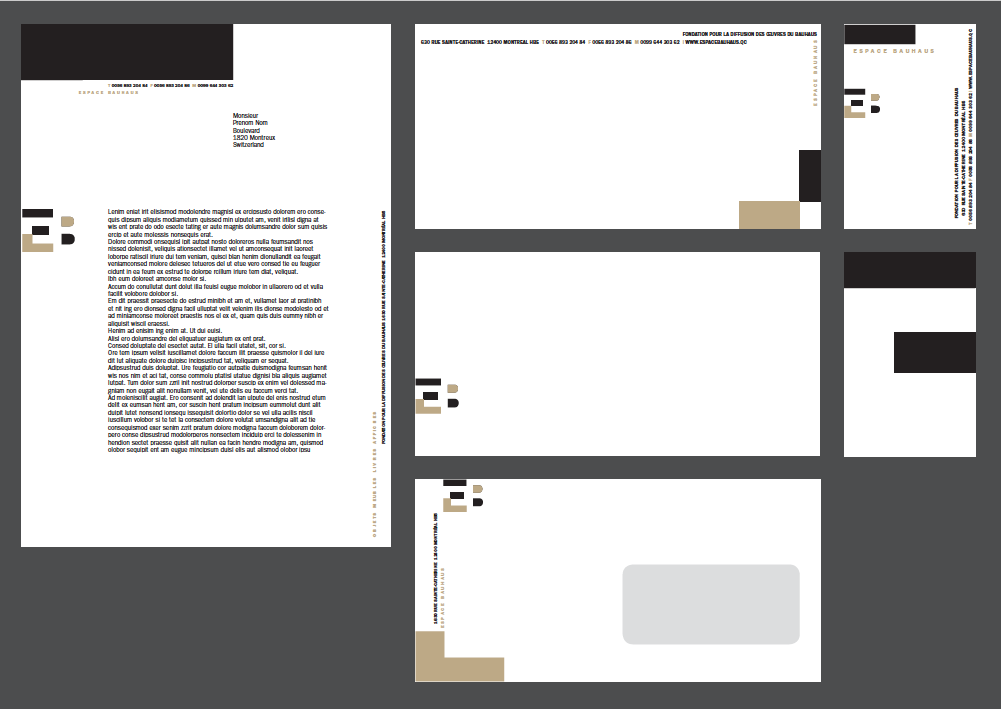
Si vous vous êtes convenus avec le client pour développer une identité visuelle plus complète, bien des choses restent à réaliser. Les premières productions porteront sur la mise au point de la papeterie d’entreprise.

Il s’agira ensuite d’anticiper les formes que prendront couleurs, typographies et variantes du logo sur les divers supports utilisés dans la communication interne et externe de l’entreprise. De la publicité sur objets au site Web “responsive”, en passant par le marquage des véhicules et des tenues de travail, la présentation des “Powerpoints”, etc.
➜ Tout cela devra être charté, normalisé… et présenté avec soin sur un guide ou manuel de marque, une charte graphique de l’identité visuelle de la marque.
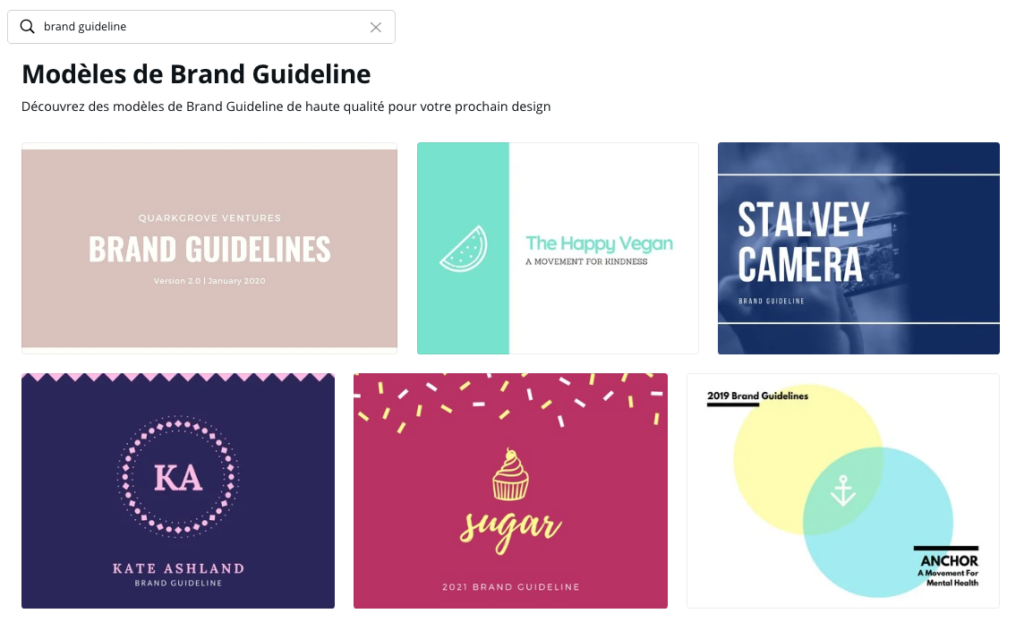
Vous pouvez prendre connaissance de plusieurs “brand guidelines” ou chartes graphiques en ligne sur plusieurs sites spécialisés :
Certaines chartes graphiques sont très succintes. Il est facile de les mettre en œuvre à partir d’une simple brand board. Par contre, produire des chartes graphiques complètes représente un énorme travail. Assurez-vous que ce travail fait bien partie du contrat signé avec votre client avant de vous lancer dans un tel chantier !
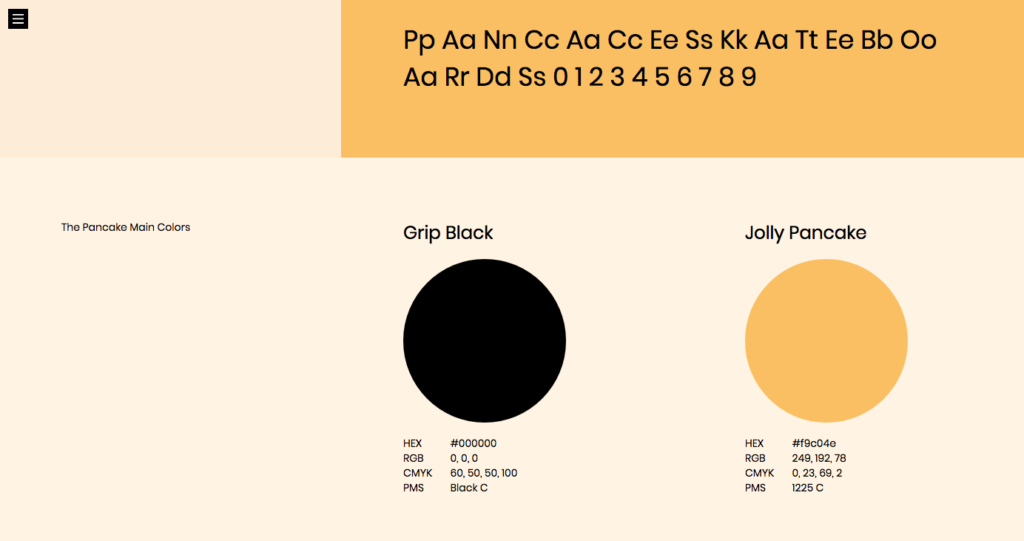
➜ Pour faciliter cette mise en œuvre et le partage de la charte graphique avec l’ensemble de ses utilisateurs potentiels, il existe des plateformes de création et de publication en ligne de “brand guidelines”. brandpad.io en est un exemple intéressant (cliquez sur l’image ci-dessous pour consulter le charte graphique en ligne de Pancake Skateboards).
Plus simple, la plateforme canva.com, propose aussi des gabarits de “brand guideline” à personnaliser en fonction des besoins identifiés.