Je vous propose d’exercer votre mémoire en retrouvant les paires de cartes dont les intitulés sont associables. Par exemple “Serveur Web (ou serveur HTTP)” et “Navigateur Web (ou client HTTP)”.

Formateur au GRETA Auvergne
Dans ce cours vous allez examiner avec attention les polices de caractères utilisées pour l’impression et l’affichage sur écran. Il s’agit de déterminer quelles sont celles qui se lisent le mieux et pour quelles raisons.
Dans un premier temps, penchons-nous sur les polices de caractères sans empattement (sans serif, en anglais) nommées communément “polices bâtons”, utilisées dans tous les médias.
Les polices sans serif appartiennent au grand registre des polices neutres. Elles sont utilisées dans le secteur de la signalétique mais aussi pour accompagner les polices plus expressives ou plus amicales. Ces dernières sont réservées exclusivement au titrage et les polices sans serif servent alors pour les textes de paragraphe (texte courant).
Il est tout à fait possible, en jouant sur le nombre de styles (… ou fontes) disponibles, d’utiliser seulement une police de caractères sans serif pour styliser un document.
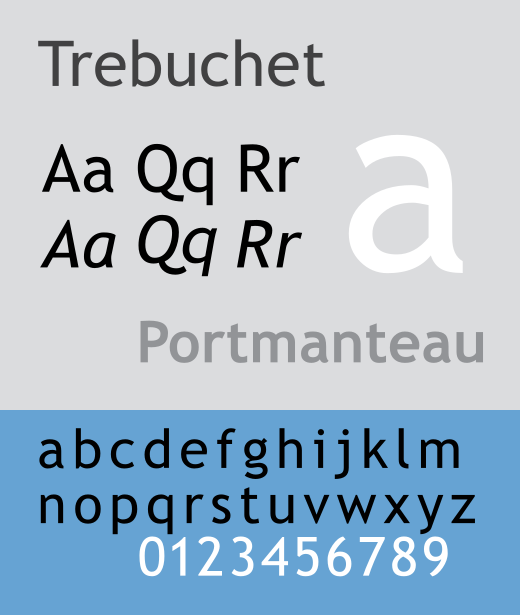
Une dizaine de polices de caractères sont disponibles par défaut sur tous les systèmes d’exploitation. Parmi ces polices, Trebuchet MS se montre particulièrement lisible. Son défaut est d’être disponible dans seulement 4 fontes (normal, italique, gras, italique gras). Son avantage est d’être utilisable comme telle dans un site Web sans nécessiter de téléchargement. Éco-conception et lisibilité se conjuguent, même si le potentiel de design est limité 😉

La publication sur le Web s’effectue souvent en faisant appel à des polices distribuées gratuitement. Google Fonts proposant un service de téléchargement performant, les polices de caractères sans serif disponibles sur cette plateforme habillent de très nombreux sites Web.
Je vous propose d’examiner attentivement une sélection de polices sans serif disponibles sur Google Fonts.
➜ Notez quels sont les critères retenus pour effectuer cette sélection. Vérifiez par vous-même la pertinence du choix effectué.
Vérifiez également la pertinence des alternatives proposées pour certaines polices de caractères !
VOIR LA SÉLECTION DES SANS SERIF DE GOOGLE FONTS
Choisissez une police sans serif sur une plateforme de distribution de caractères (Google Fonts, Squirrel Fonts, Dafont, etc.).
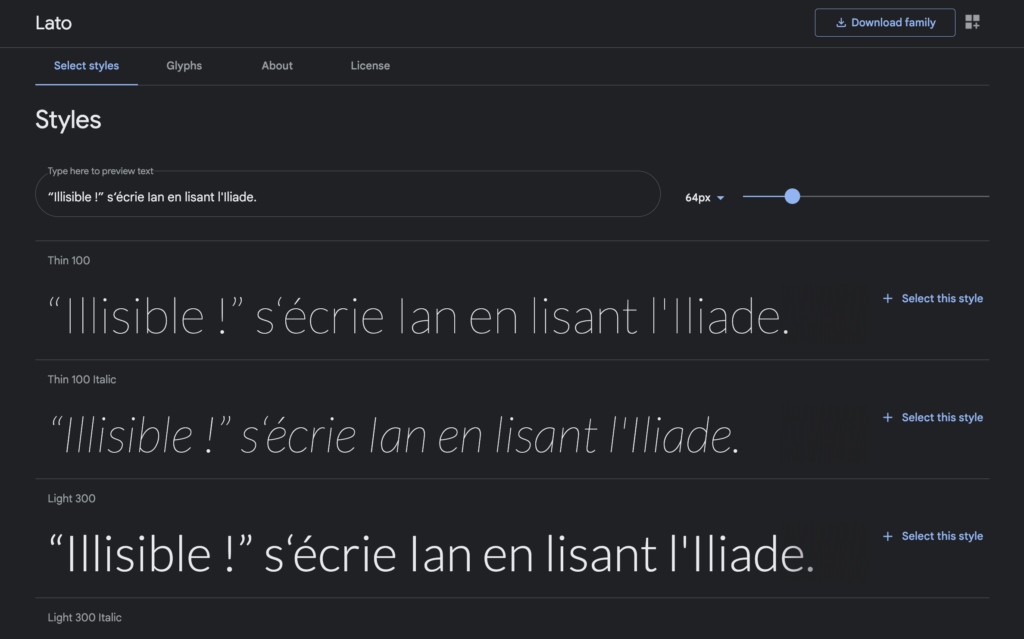
➜ Saisissez cette phrase dans le champ permettant de personnaliser le texte affiché en exemple : “Illisible !” s’écrie Ian en lisant l’Iliade…
Le prénom Ian est fréquent dans les pays anglo-saxons. Il s’écrie aussi Iain. L’Iliade et l’Odyssée est un texte du poète grec Homère.

Si vous ne parvenez pas à lire correctement cette phrase test avec la police choisie, pourquoi envisageriez-vous d’utiliser cette police de caractères pour vos publications ? Achèteriez-vous un appareil qui ne fonctionnerait pas dans certaines circonstances ?
Essayez avec Roboto 😉
Vous voilà outillés pour vérifier les dires des auteurs des articles suivants (qui ne sont pas tous pertinents !) :
Les polices avec empattements font partie du grand registre des polices sérieuses. Elles sont classées dans plusieurs sous-catégories parmi lesquelles les humanes, les garaldes, les réales, les didones, les mécanes, etc. (classification Vox ATYPI).
Moins neutres globalement, certaines polices avec serifs se montrent toutefois assez discrètes (Merriweather, Bitter, …) . Leur lisibilité à l’écran et sur le papier réside principalement dans la qualité de leur dessin. L’habitude que nous avons de lire des textes habillés par telle ou telle d’entre elles joue en faveur des plus fréquentes.

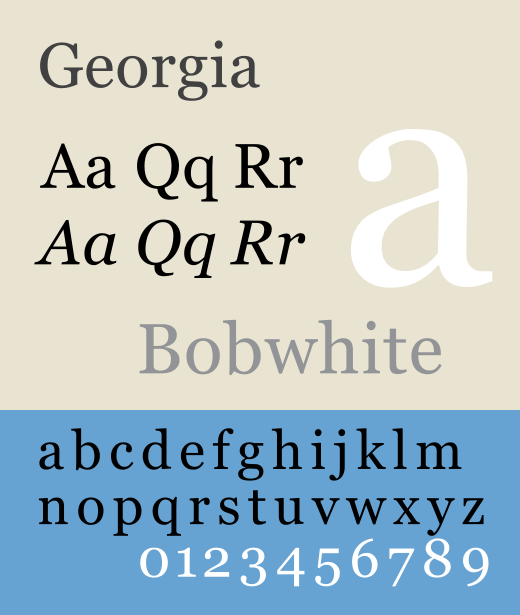
La police Georgia semble faire l’unanimité pour sa lisibilité. Elle n’a pas besoin d’être téléchargée dans une page Web, en effet, elle est disponible par défaut sur toutes les systèmes d’exploitation.
Voici un dernier site mentionnant des polices avec empattements particulièrement lisibles :
Dans ce cours, nous allons voir comment utiliser les fonctionnalités de base de plusieurs outils numériques pour collecter, traiter et publier les résultats d’une veille informationnelle.
Il s’agit de collecter les informations numériques trouvées en ligne après avoir effectué des recherches ciblées. Les informations en ligne se présentent sous forme de textes, d’images, de vidéos, et plus généralement de pages Web présentant plusieurs types de contenus.
Le choix des outils de collectes dépend de la manière dont on envisage de traiter les résultats, de les synthétiser puis de les partager. Il est possible d’automatiser en partie cette collecte. Nous développerons ce point en fin de chapitre.
La collecte des textes s’effectue généralement dans le cadre d’un projet rédactionnel. Les formats numériques de collecte sont généralement ceux utilisés pour éditer les textes rédigés par vos soins. Il peut s’avérer utile de questionner le choix du format.
La publication de textes s’insère cependant dans un flux éditorial qu’il est utile d’examiner attentivement. En effet, la tendance actuelle est à l’édition d’un même contenu rédactionnel (rédigé en texte brut) vers différents formats de publication (résultats d’un export en texte riche).
➜ Combien de formats de documents numériques utilisez-vous couramment ? Faites en une liste et déterminez quels sont les logiciels qui vous permettent de lire ces documents ? Quelles sont les passerelles permettant de passer d’un format numérique vers un autre format ?
On distingue 2 grandes catégories de textes : les textes bruts (non formatés) et les textes riches (formatés). Les uns sont éditables à l’aide d’éditeurs de textes, les autres sont éditables à l’aide de traitements de texte
La première catégorie regroupe les textes enregistrés en tant que “plain text” (terminologie anglaise). La seconde catégorie regroupe les textes enregistrés en tant que “rich text” (traduit parfois par “texte enrichi”). Le texte riche est nommé aussi en anglais “fancy text”.
➜ Consultez les articles ci-dessous pour mieux distinguer les 2 catégories de texte et repérer quelles sont les qualités du texte brut.
Pour produire un texte destiné à être retravaillé par la suite il est donc recommandé d’utiliser du texte brut. Les fichier de texte brut n’étant pas tributaire d’un logiciel de traitement de texte pour être affichés correctement ils sont plus pérennes, plus sûrs, plus souples à l’usage.
Pour collecter des contenus textuels, rédiger des notes de travail, esquisser des contenus rédactionnels, il est conseillé d’utiliser des éditeurs de texte brut facilitant la gestion documentaire. En voici une liste d’outils de notation (en ligne et hors ligne :
Les notes sauvegardées en texte brut sont faciles à styliser puis à mettre en page, après avoir été regroupées et structurées (hiérarchisées et ordonnées).
Il existe un outil en ligne pour convertir du texte Word en texte HTML propre (sans balise malvenue) : https://word2cleanhtml.com/
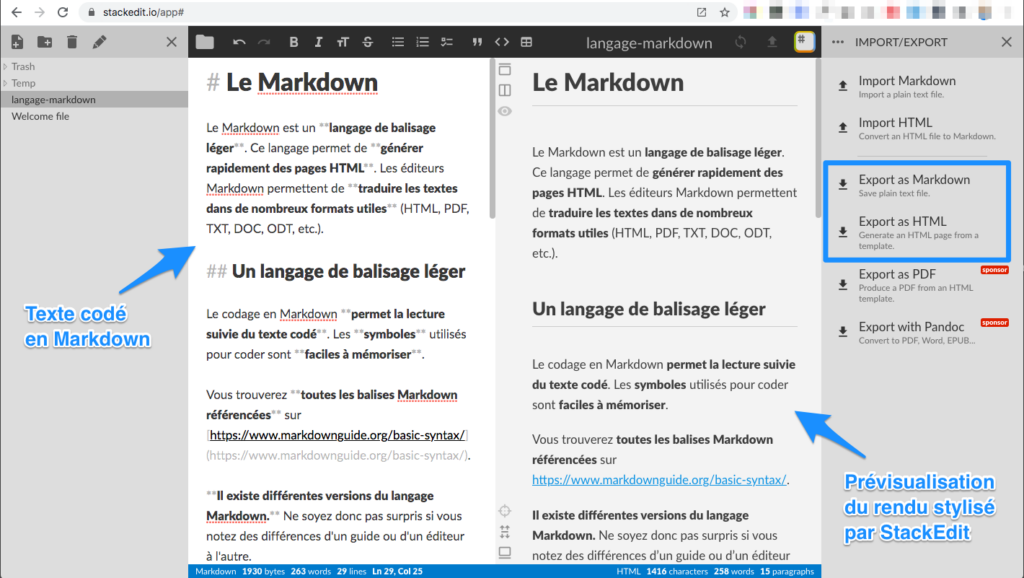
Un des moyens les plus simples d’écrire un texte pour divers usages numériques consiste à utiliser un éditeur Markdown. Tous les outils de notation mentionnés plus haut sont des éditeurs Markdown ! Ils sont simplement dotés de fonctions particulières de gestion documentaires.
Voici une liste d’éditeurs Markdown faciles à prendre en main (avec 2 liens vers des sélections de plusieurs éditeurs) :
Un cours en ligne est disponible sur ce site pour prendre en main Stack Edit.

➜ Collectez vos texte au format Markdown, vous en verrez très rapidement tous les avantages, quelque soit votre plateforme de travail (Windows, MacOs ou Linux).
Certaines plateformes de collecte d’images proposent des outils de recherche par similarité de formes ou de couleurs. Ces fonctions se révèlent utiles dans divers contextes. Nous y reviendrons plus loin. Google Images étant souvent utilisé, voici comment affiner ses recherches d’images en utilisant les outils mis à la disposition des internautes par Google.
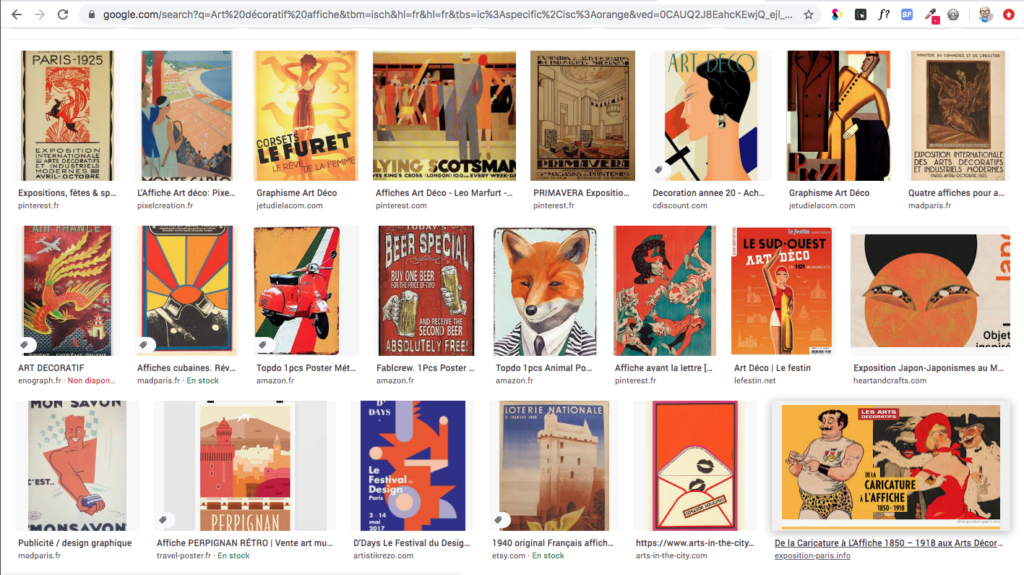
Ci-dessous, je vous présente le résultat partiel d’une recherche sur Google Images concernant des affiches de style Art Déco à dominante orange.

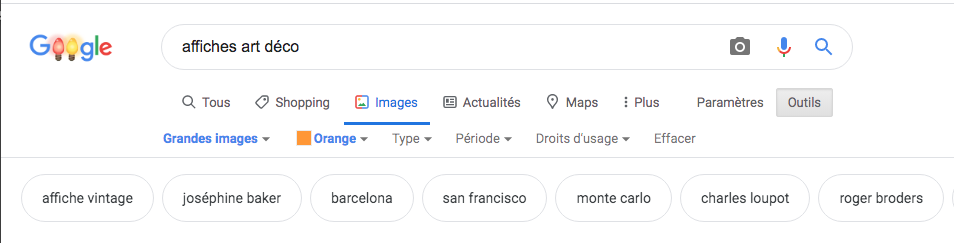
Il est possible d’aller plus loin. Voici le réglage à effectuer pour rechercher des grandes images d’affiches Art Déco à dominante orange :

Flickr est une plateforme permettant de rassembler des images dans des albums. Les images collectées sur Flickr ne sont pas reliées à une page Web. Extraites de leur contexte éditorial elles sont rassemblées et triées par le collecteur-collectionneur. Flikr n’est pas la seule solution d’hébergement d’images en ligne, vous en trouverez 5 autres à cette adresse : https://www.journaldugeek.com/dossier/hebergement-dimages-cinq-services-feront-oublier-flickr/
Pinterest est une plateforme permettant d’épingler des images sur des tableaux virtuelx. Les images épinglées sont aussi des liens vers les pages Web d’où elles proviennent. La plateforme propose également des images similaires à chaque image collectée.
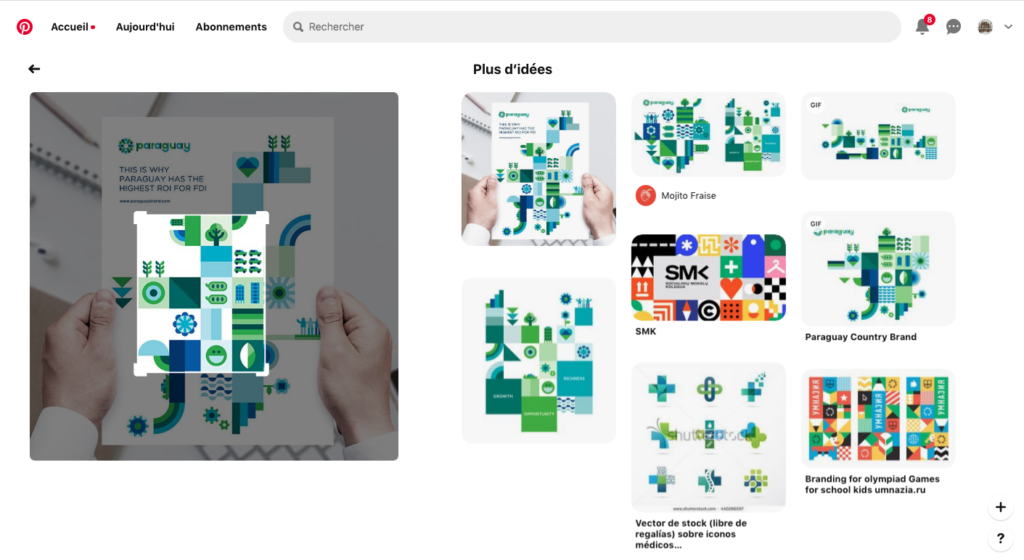
Pinterest dispose aussi d’un puissant outil de recherche par similarité de formes et de couleurs (voir l’image ci-dessous).

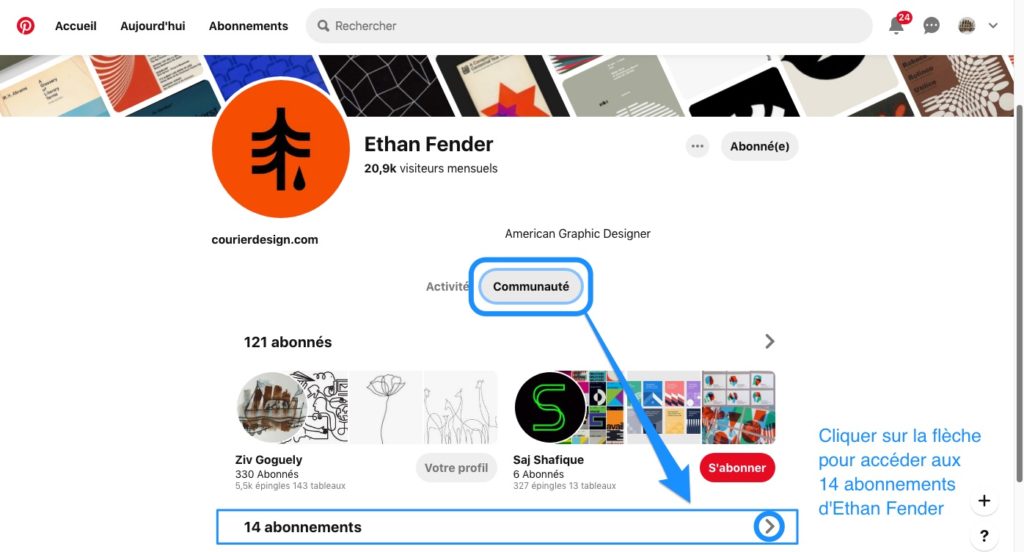
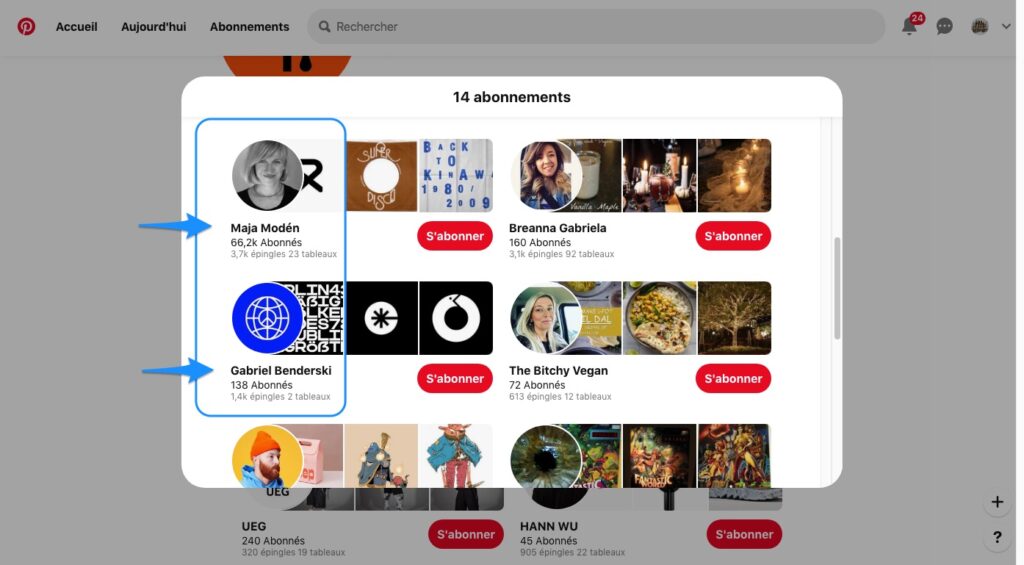
Pinterest permet à chacun d’accéder à la liste des tableaux auxquels est abonné un “épingleur”. Cela permet d’élargir considérablement le champ de collecte en s’appuyant sur les choix d’un utilisateur ayant déjà retenu notre attention. Voir les captures d’écran ci-dessous pour savoir comment procéder.


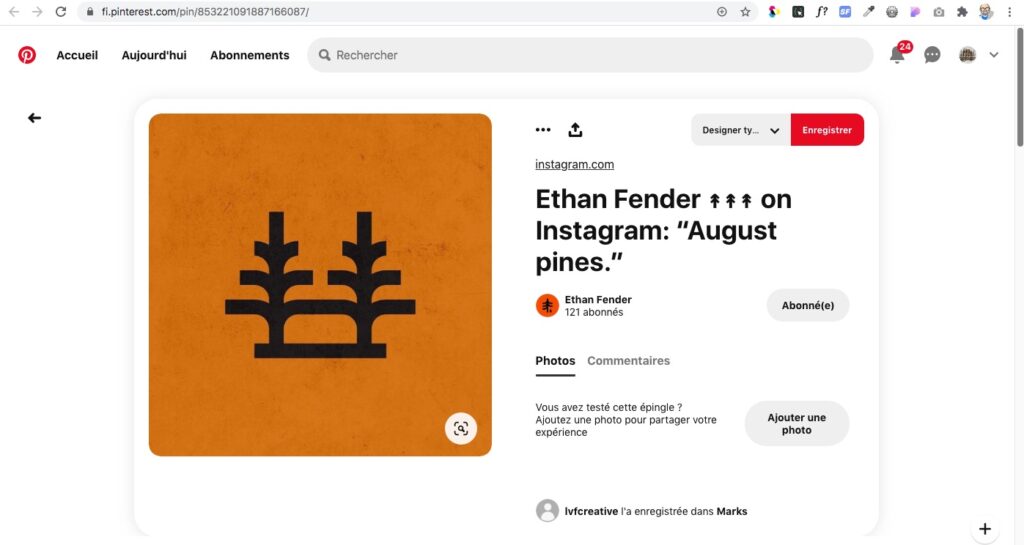
➜ Faites une recherche élargie à partir de l’image ci-dessous (cliquez sur l’image pour atteindre l’épingle).
➜ Collectez les URL de toutes les plateformes sur lesquelles Ethan Fender publie ses travaux.
➜ Explorez les comptes des utilisateurs auxquels il est abonné.
➜ Éditez les résultats de votre recherche sur un document partageable en ayant soin de lui donner un titre explicite.

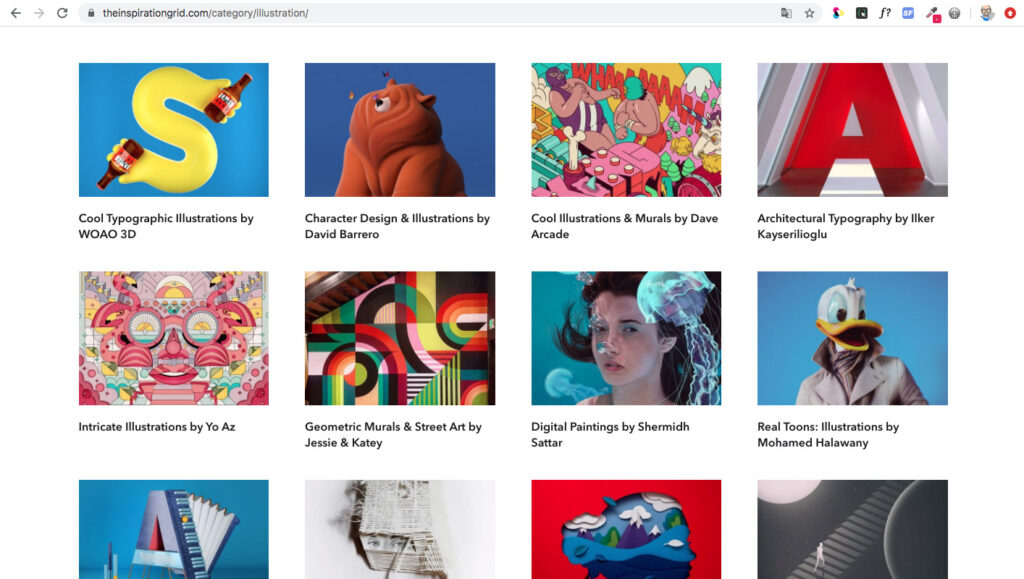
Il existe de nombreuses plateformes fonctionnant de manière similaire à Pinterest. La ligne éditoriale de certaines d’entre elles les désignent tout particulièrement comme source d’inspiration pour les designers graphiques. Les informations iconographiques y sont déjà collectées, triées et publiées. Vous pouvez à votre tour en extraire les images qui vous intéressent. Voici une liste de quelques sites (le dernier lien élargit le champ de la recherche).

Il est plus facile de collecter des liens vers des vidéos hébergées en ligne que de collecter les vidéos elles-mêmes. Aujourd’hui de nombreuses informations sont disponibles sous forme de vidéos ou capsules vidéos. Nous développerons la collecte des liens un peu plus loin dans ce cours.
Les plateformes d’hébergement les plus utilisées sont YouTube, DailyMotion et Vimeo.
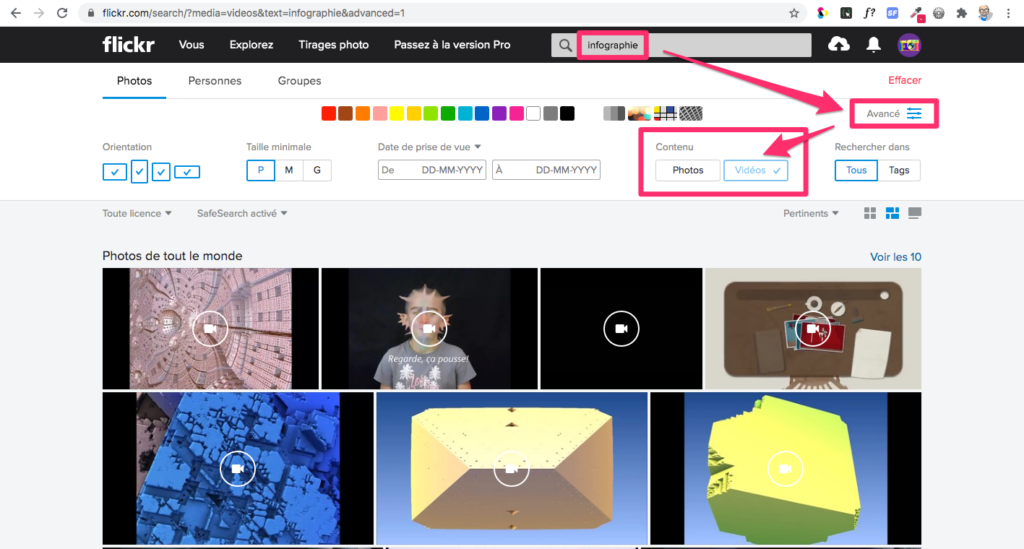
➜ Faites une recherche sur ces trois plateformes à partir du mot « infographie », les résultats sont très différents et ils vous permettent d’élargir votre compréhension du concept d’infographie.
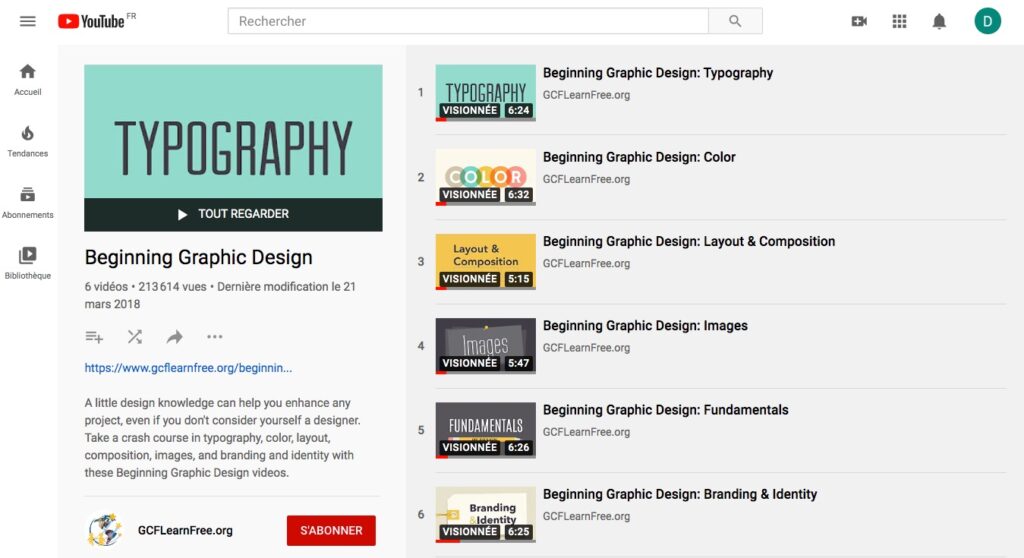
Plusieurs playlists vidéos regroupent d’excellents cours de design graphique.

Notez que Flickr permet d’héberger des vidéos. Vous découvrirez peut-être une précieuse information sur cette plateforme…

Les cartes heuristiques et conceptuelles font partie de la grande famille des cartes cognitives ou cartes mentales. De plus en plus utilisées dans l’enseignement, les cartes cognitives permettent d’organiser visuellement l’information.
Les cartes heuristiques, construite autour d’un sujet central, sont un moyen très pratique de référencer et classer des liens vers des sites Web. En effet, la plupart des outils numériques de mind mapping intègrent les URL de manière dynamique.
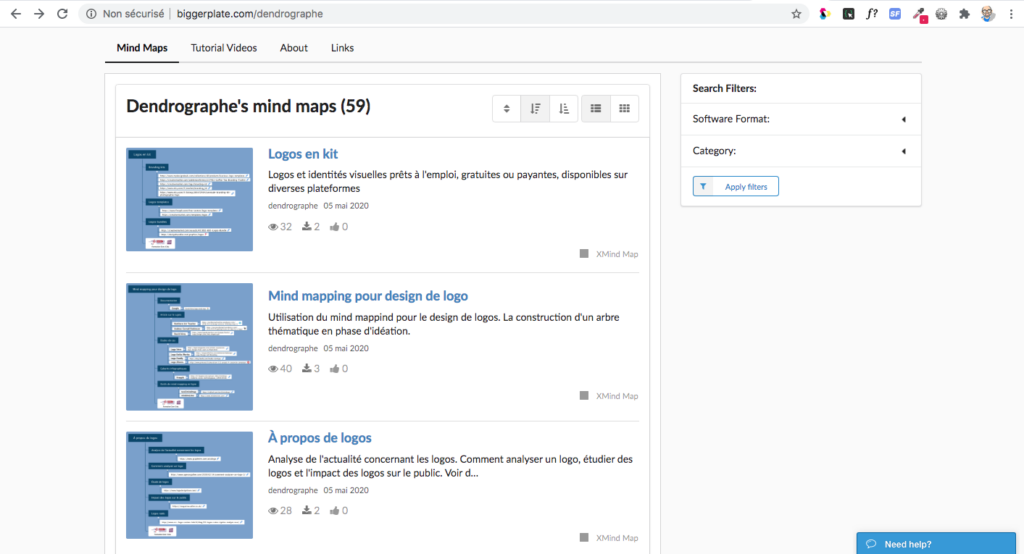
J’utilise fréquemment cet outil, publiant ensuite mes cartes sur Biggerplate, le “YouTube” du mind mapping. Rendez-vous sur cette page Web pour visualiser quelques cartes établies par mes soins : https://www.biggerplate.com/dendrographe

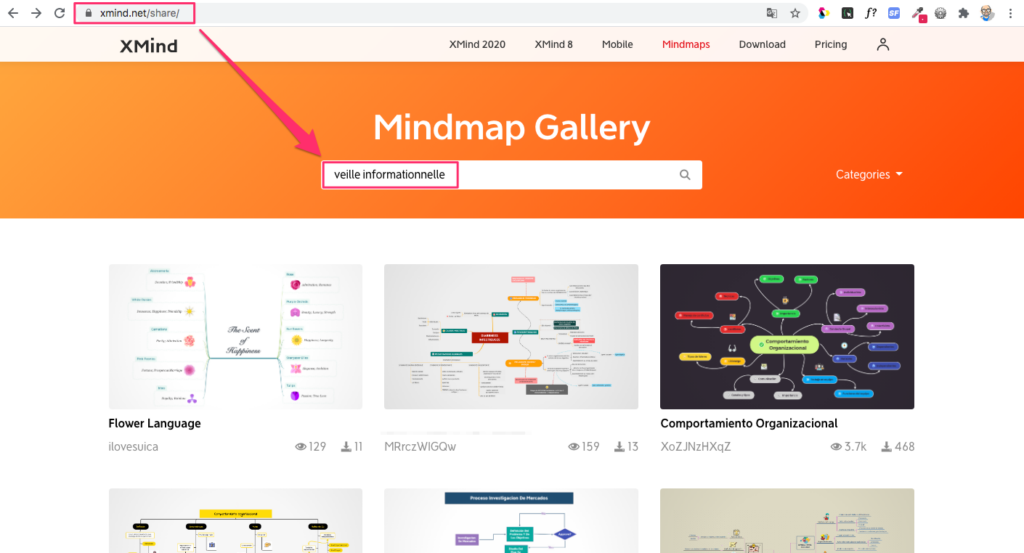
D’autres cartes heuristiques sont consultables dans la galerie des cartes publiées sur le site xmind.net. Xmind est un éditeur de cartes heuristique dont une version gratuite, fonctionnelle à 90%, est proposé en libre téléchargement.
➜ Effectuez une recherche sur la base du terme « veille informationnelle » sur le site de biggerplate.com et sur xmind.net. Notez les différences de mode de publication des cartes sur ces 2 plateformes.

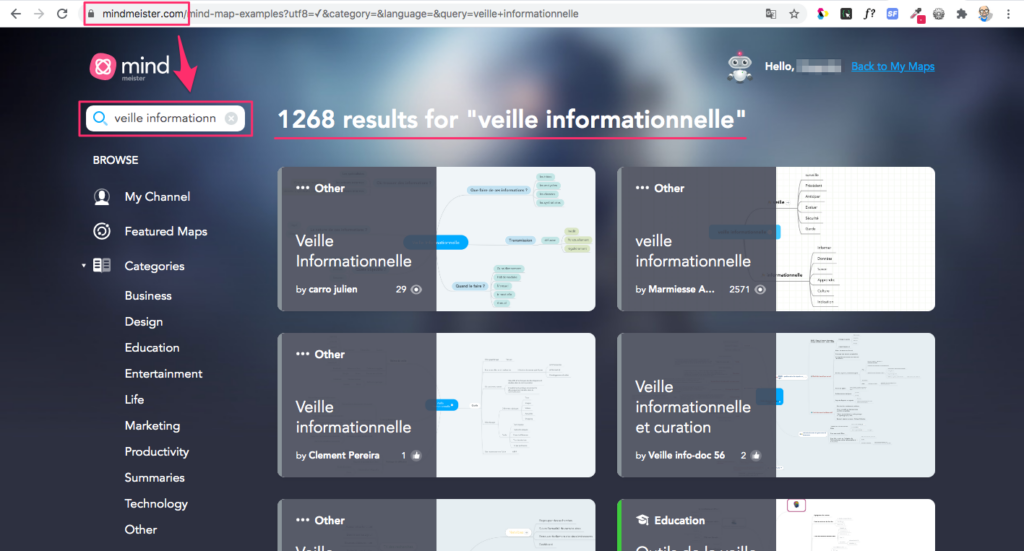
➜ Je vous propose d’effectuer la même recherche sur le site d’un autre éditeur de cartes heuristiques : Mindmeister. Notez les spécificités de cette plateforme de publication en ligne.
➜ Laquelle des trois plateformes vous paraît la plus adaptée à la veille informationnelle ?

Une carte heuristique est un excellent moyen de collecter des liens. Une carte mentale devient ainsi un véritable portail thématique qu’il est facile de partager avec ses collaborateurs.
Le plus pratique et le plus rapide, lors des opérations de veille informationnelle est indéniablement la collecte de liens. Plusieurs plateformes permettent de les collecter et de les publier simultanément.
Nous venons de voir qu’il était possible de collecter, trier et publier des liens sous forme de cartes cognitives (mind maps). D’autres outils permettent d’effectuer les opérations fondamentales de la veille informationnelle.
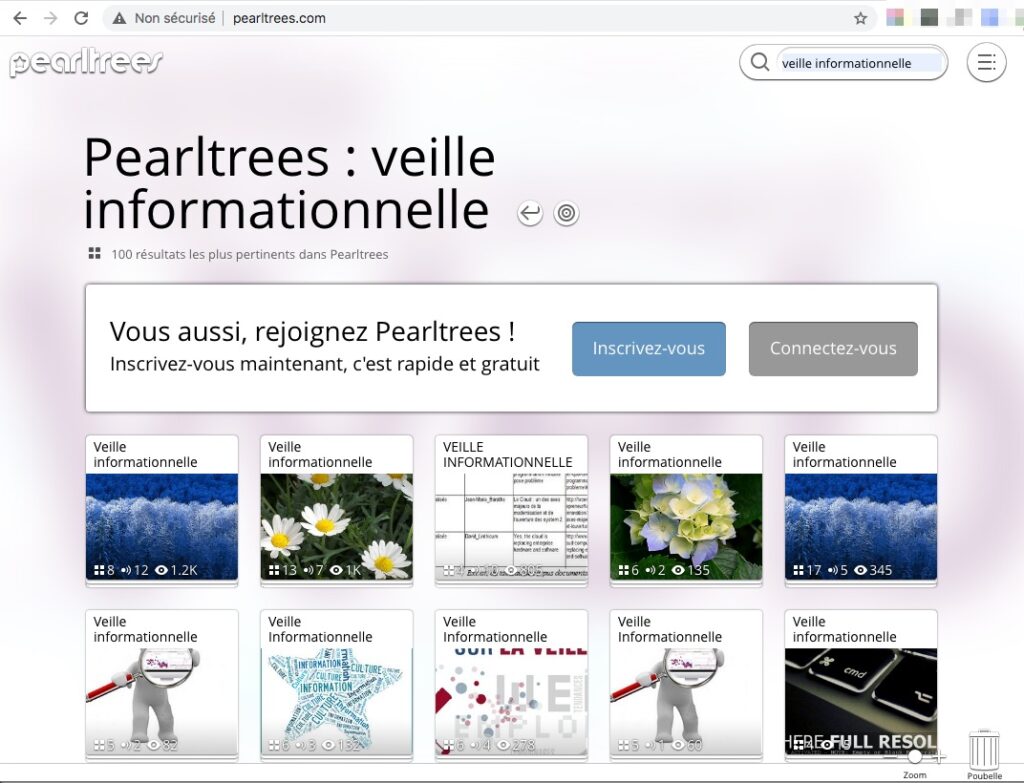
L’un des plus anciens est Pearltrees mais sa refonte, il y a quelques années, l’a privé de nombreux avantages face à ses concurrents. Vous trouverez cependant sur Pearltrees des « colliers » très intéressants consacrés à notre sujet (voir ci-dessous). Il est nécessaire de s’inscrire pour accéder aux ressources de la plateforme.

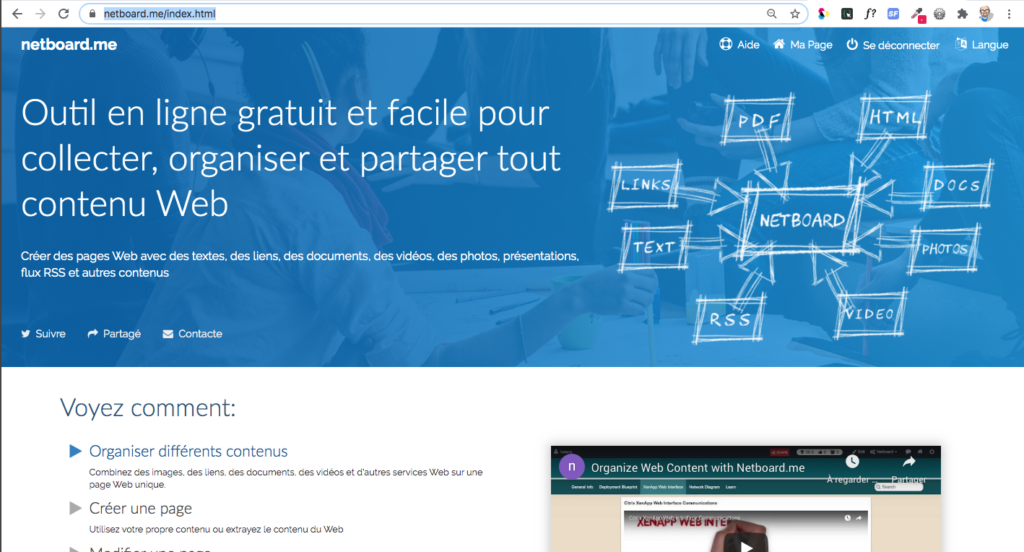
Pour collecter des liens, je vous propose d’utiliser deux autres outils : Netboard, Deskyo.
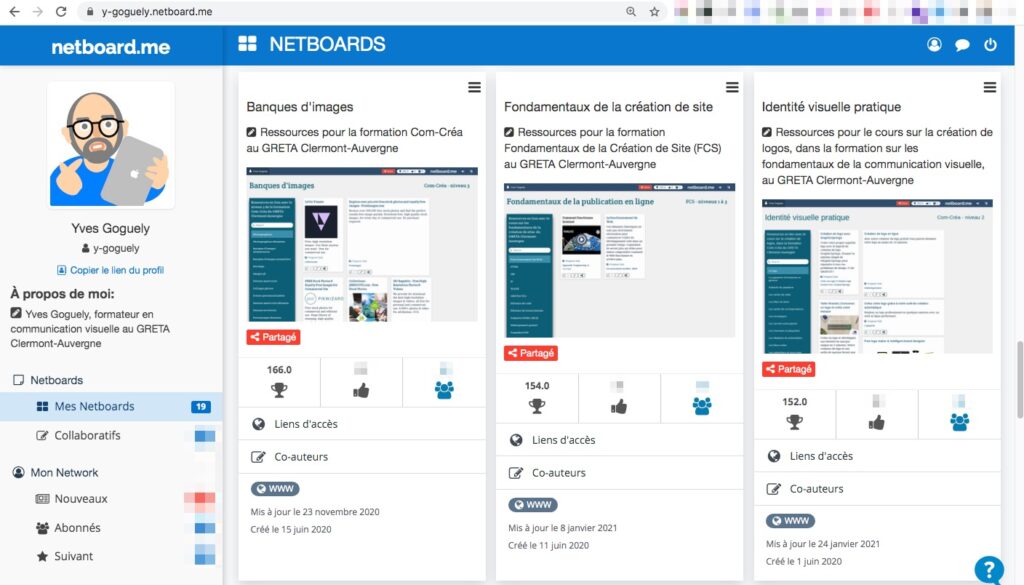
Netboard soigne particulièrement la forme sous laquelle sont publiés les liens collectés. Cet outil permet de publier de nombreux autres types de contenus (voir l’illustration ci-dessous) et son utilisation s’avère très simple pour collecter, classer et publier des liens.
Un tutoriel d’utilisation de Netboard est disponible au format PDF à cette adresse : http://www2.ac-lyon.fr/services/rhone/rdri/images/documents_2014/Tutoriels/tutoriel_Netboard.pdf.
Un autre tutoriel est disponible sur netboard.me à cette adresse : https://jmd85.netboard.me/presentation/

Netboard a placé des vidéos d’explication sur son utilisation au début de sa page d’accueil.
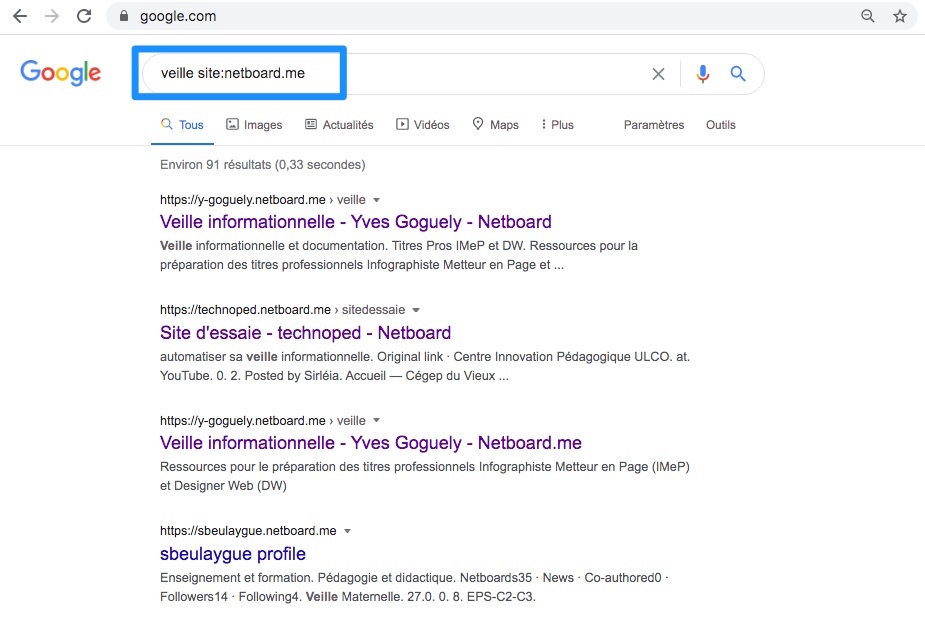
➜ Pour effectuer des recherches sur des pages existantes créées sur Netboard, il est nécessaire de faire appel aux fonction avancées de Google. Ajoutez site:netboard.me après une expression clé dans Google (« veille », par exemple). La page de résultats de recherche affichera seulement les pages présentes sur le site de Netboard.

Netboard est un outil très puissant permettant de publier toutes sortes de contenus. Prenez le temps d’en approfondir l’utilisation. Il se pourrait que cette plateforme devienne votre outil principal de curation 😉
Pocket est un outil de collecte de signets dans le but de lire les contenus des sites comme sur une tablette et de partager des listes de contenus à un réseau d’abonnés.
➜ La lecture en mode tablette permet de modifier les paramètres de stylisation (couleur de fond et couleur de texte, taille des caractères) et de lire seulement le contenu principal du site.
Guillaume Vendé a écrit un article (en français) utile concernant l’utilisation de Pocket. Vous y découvrirez un avantage à utiliser Pocket sur MacOs, iOs, Android ou Kobo… Les précisions techniques sont disponibles sur l’aide en ligne de Pocket.
La principale recommandation est d’archiver les articles une fois qu’ils ont été lus… et bien sûr de lire les articles collectés (avant de les archiver) 😉
Sur mobile, les atouts de Pocket sont présentés par Gui sur cette vidéo :
Simple d’utilisation et d’usage, la plateforme Deskyo permet de disposer de tous ses favoris en ligne. Si ceux-ci sont bien classés (cela ne tient qu’à vous…), vous disposez d’une formidable base de liens, toujours accessible, quel que soit le navigateur et le poste que vous utilisez.
Le partage des favoris n’est pas autorisés, en sorte que vos collections de liens restent privées.

Deskyo permet d’exporter au format HTML l’ensemble de tous les liens collectés, dans une page structurée respectant le classement effectué. Une fonctionnalité récente permet aux abonnés Premium de partager une collection de liens particulière.
La génèse de Deskyo est détaillée par son fondateur, Stéphane Gloriot, sur le forum de la plateforme Openclassrooms. Un article, publié sur Blogger, présente brièvement Deskyo et en détaille les fonctionnalités.
Si la sauvegarde des liens nécessite plusieurs clics, cela permet de conserver en mémoire les classements effectués.
Technologie incontournable de la veille informationnelle, les flux RSS permettent d’être tenu informé automatiquement dès qu’une nouvelle publication est effectuée sur un site auquel on est abonné.
Parmi tous les outils disponibles pour centraliser les extraits en provenance des différents abonnements, je vous recommande l’usage de Feedly.

➜ Pour en apprendre un peu plus sur l’utilisation de Feedly, je vous propose de consulter cette présentation sur genial.ly ou de consulter ce tutoriel en ligne.
Un autre outil, très polyvalent, permet de gérer ses abonnements RSS et bien davantage, il s’agit de Netvibes. Je vous laisse découvrir en ligne ses fonctionnalités et son potentiel.

S’abonner à une newsletter est désormais entré dans les mœurs numériques. Le tout est de savoir comment s’abonner… et comment se désabonner. La plupart des sites publiant des articles à un rythme soutenu proposent des abonnements par mail. C’est un excellent moyen d’être tenu au courant des actualités d’un site.
En matière de webdesign, je vous recommande la newsletter suivante : https://the-webdesigner.co/
Dans le secteur du “print design”, une stagiaire m’a recommandé la newsletter du site graphiline.com.
La recherche et la collecte de fichiers PDF s’est développée en même temps que leur mise en ligne, facilitée par la croissance des débits de données sur Internet. Il est désormais très fréquent d’ouvrir un fichier PDF lors d’une navigation sur le Web, d’autant plus que les navigateurs récents les lisent directement.
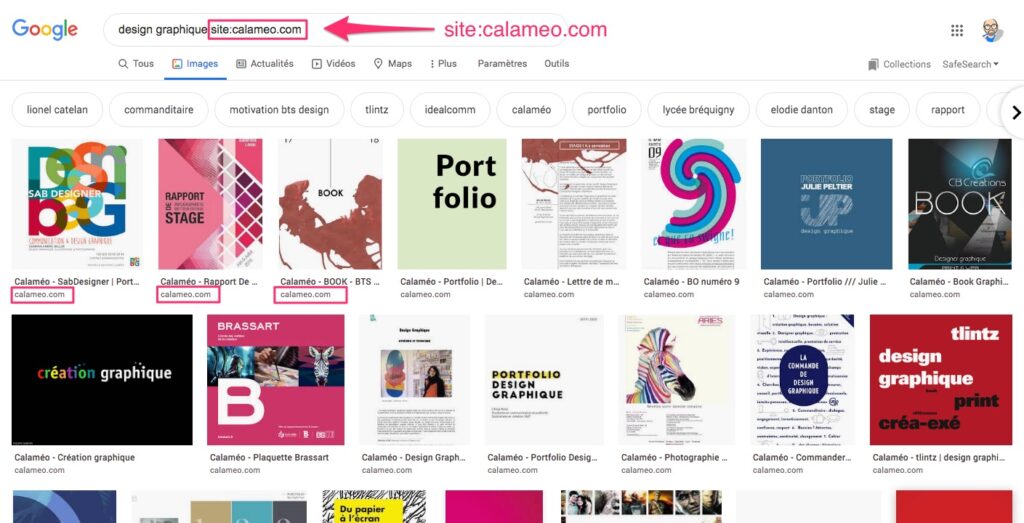
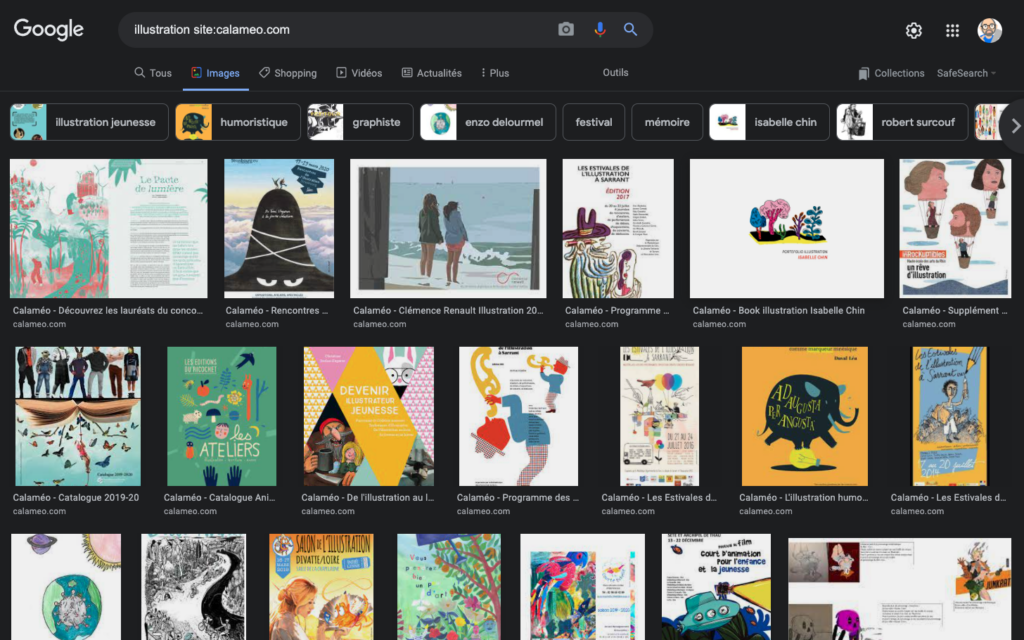
Des plateformes comme Issuu et Calameo se sont spécialisées dans la publication de documents au format pdf. En rajoutant la mention site:calameo.com après la saisie des mots clés dans Google on effectue une recherche spécifiquement dans les fichiers PDF archivés sur le site de Calaméo.

➜ Petite astuce pratique : pour mieux visualiser vos résultats de recherche de PDF, assurez-vous d’être sur l’onglet “Images”. Vous pourrez vous faire une idée plus précise de la présentation du document PDF disponible en ligne.

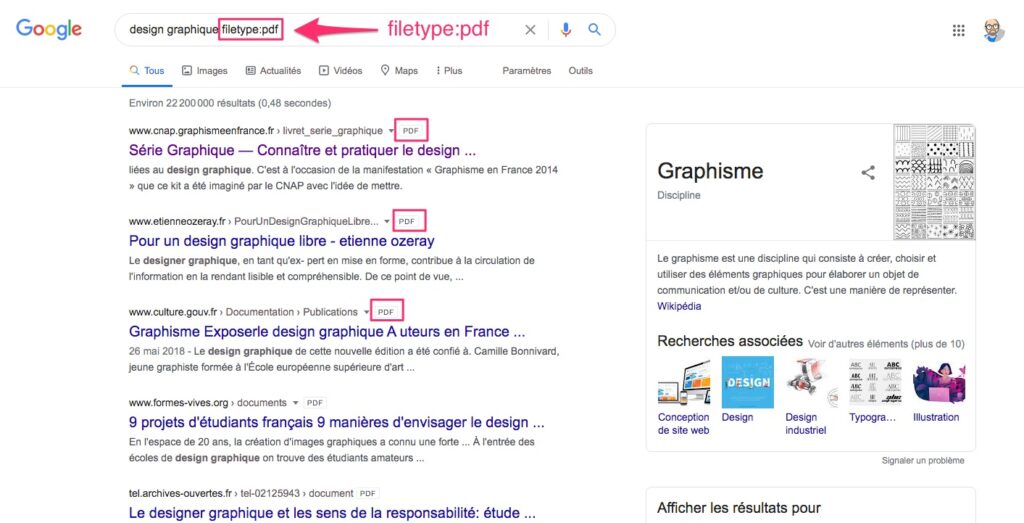
De façon générale, pour trouver des fichiers PDF sur le Web, il suffit de rajouter la mention filetype:pdf après la saisie des mots clés dans Google. Cette requête trie les résultats de recherche par le type de fichier indiqué (vous pouvez tenter l’expérience avec ppt ou doc).
➜ Faites une recherche en saisissant dans Google : design graphique filetype:pdf ou typographie filetype:pdf. Passez ensuite sur l’onglet “Images” pour mieux apprécier la présentation visuelle des résultats.

Les livres blancs sont des documents distribués gratuitement par voie numérique, le plus souvent au format pdf. Conçus par des professionnel, les livres blancs présentent souvent une synthèse intéressante sur tel ou tel sujet. Un site répertorie les publications francophones et vous met en relation avec l’éditeur des documents, il s’agit du site leslivresblancs.fr

Voici un exemple de livre blanc, publié par Editoile, traitant de l’optimisation de la rédaction Web : Écrire pour être lu et référencé
Le développement des outils numériques n’a pas fait disparaître la recherche documentaire dans les documents imprimés ou manuscrits. Par contre elle en a fait évoluer de nombreux aspects, de l’indexation à l’archivage, en passant par la publication des catalogues des bibliothèques, des musées, des centres de documentation, etc.
La numérisation des documents manuscrits et imprimés permet au grand public d’accéder à de très nombreux documents jusqu’alors relégués dans les bibliothèques. Il n’en demeure pas moins que de nombreuses ressources n’existent que sous une forme imprimée ou manuscrite.

Pour ceux que le format « papier » ne rebute pas, les magazines spécialisés sont une source précieuse d’information. Le traitement des informations qu’ils contiennent en vue de les partager professionnellement est par contre plus lourd à mettre en œuvre… Plusieurs magazine dispose d’un site, comme Étapes (ci-dessus), sur lequel il est possible d’accéder à des contenus complémentaires.
L’information contenue dans les livres est précieuse. Partager le contenu d’un livre n’est pas toujours possible, pour des raisons techniques et surtout pour des raisons juridiques (propriété intellectuelle, droits d’auteur, etc.).
Il est toujours possible de partager un lien vers la page du site de l’éditeur sur laquelle le livre est présentée. Voici par exemple un lien vers l’éditeur du livre de Sonia Baibou : Oh my code ! Je crée mon premier site Web. Voir plus haut pour collecter un tel lien sur Deskyo (espace privé) ou Netboard (espace public).
Une conversation conduite dans une démarche d’écoute active permet d’en apprendre beaucoup sur les ficelles d’un métier, sur la meilleure organisation des tâches ou sur les ressources utilisées effectivement sur le terrain.
Sous sa forme la plus aboutie, cette écoute active devient management des connaissances. Cette activité permet de synthétiser l’ensemble des savoirs stratégiques et techniques sur lesquels repose le bon fonctionnement d’un secteur.
Pour en savoir plus :
Le traitement de l’information collectée consiste à l’analyser, à en vérifier les sources, l’actualité (la fraîcheur) et la fiabilité. Il s’agit de trier, de cataloguer puis de préparer la publication des résultats de veille. Il est possible d’ajouter quelques commentaires personnels. Traiter une information c’est lui donner du sens, l’insérer dans un contexte, la mettre en perspective avec d’autres informations.

L’intérêt de la veille se fonde en grande partie sur la manière dont les données collectées sont traitées.
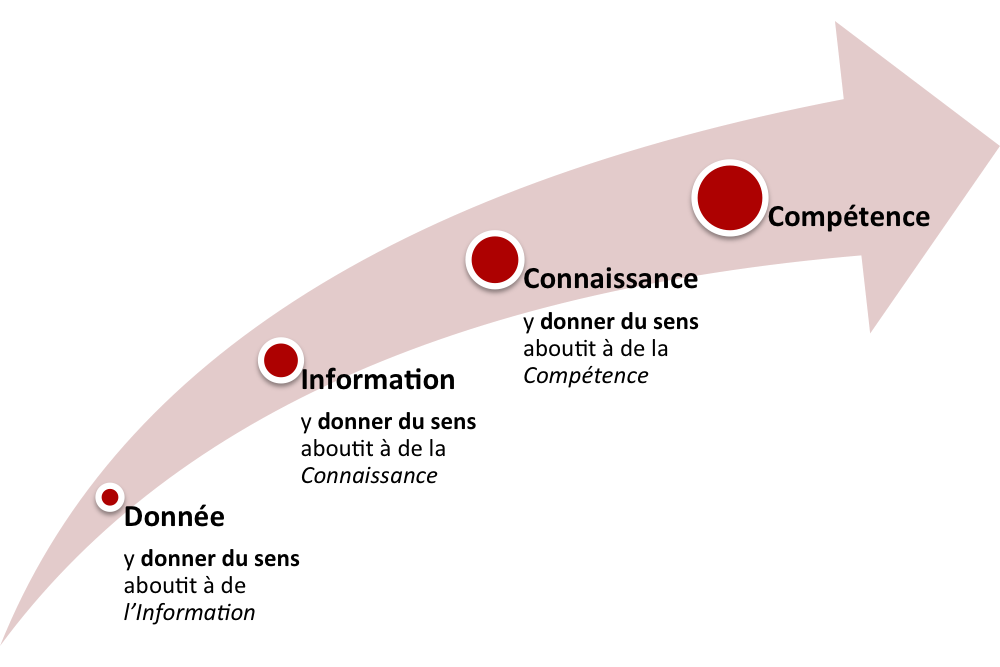
Une information non traitée est une simple donnée. Traitée, la donnée devient information qui, traitée à son tour, devient connaissance. Cette connaissance, traitée en dernier ressort devient compétence.
Pour devenir information, une donnée doit avoir du sens (ratio de contraste à 4.5). Pour devenir connaissance, une information doit être réutilisable (un ratio de 4.5 entre 2 couleurs est conforme à la norme d’accessibilité AA). Pour devenir compétence, une information doit être réutilisable dans un but précis (toute couleur présentant un ratio de 4.5 sur le noir et sur le blanc permet de constituer un nuancier normalisé de 3 couleurs utilisable en webdesign).
L’annotation des images et en particulier des captures d’écran est un traitement de données brutes donnant plus de sens à l’image. Skitch est un outil parfaitement adapté à cet usage. La plupart des images annotées de ce cours le sont avec Skitch.
Il existe plusieurs autres outils d’annotation. Vous en trouverez une sélection sur outilstice.com

L’un des meilleur moyens de donner du sens à une information est de l’éditorialiser. La veille informationnelle prend tout son sens quand les informations collectées sont regroupées, classées, résumées, commentées, mises en relations avec d’autres informations. La numérisation des informations et la publication sur le Web permettent de dynamiser ce processus. Les contenus sont alors continuellement mis à jour.
Les outils de collectes de liens permettent à leurs utilisateurs de classer les liens dans des dossiers et des sous dossiers. Le simple fait de classer des favoris collectés sur Deskyo dans des dossiers (collections) nommés avec précision est un premier pas vers une éditorialisation des informations.
Un classement évolue avec le temps. Il est souvent nécessaire de créer de nouveaux dossiers ou sous-dossiers, de renommer des dossiers existants, de modifier l’emplacement de tel ou tel favori. Ce travail de classement nous permet de mieux cerner les sujets auxquels nous nous intéressons.
Effectuer ce classement sous forme de listes ou de cartes cognitives (voir plus bas) est aussi un excellent moyen de traiter les données collectées.
Ce point a déjà été abordé plus haut, dans le cadre du chapitre consacré à la collecte des textes.
Les outils de traitement de texte ou les éditeurs de textes balisés (HTML ou Markdown principalement) permettent de regrouper des liens, des commentaires voire des images dans des documents de synthèse structurés. La mise en ligne est facilitée par la possibilité d’exporter le travail effectué en HTML stylisé (avec menu interactif dans certains cas…).
Nous l’avons déjà vu, il est possible de collecter des liens avec les outils de cartographie cognitive (mind mapping). Nous avons vu plus haut que les plateformes publiques d’archivage de cartes heuristiques (XMind share, Biggerplate, MindMeister) sont des lieux d’investigation et de collecte de données. Les informations y sont présentées sous la forme de cartes mentales par les utilisateurs de ces plateformes.

Une carte cognitive autorise la prise de note, le commentaire audio, l’insertion d’image ou de pièce jointe. Pour ceux que la structuration en arborescence ne déroute pas, la carte heuristique est un formidable outil d’éditorialisation.
La publication des résultats de la veille informationnelle permet de partager les découvertes effectuées mais surtout de montrer aux autres quel traitement nous appliquons à ces découvertes. Notre sélection est porteuse de sens, notre classement est porteur de sens, la forme sous laquelle nous partageons nos découvertes est elle aussi porteuse de sens.
Il en est de même pour la préparation du passage d’un Titre Professionnel. La forme donnée aux documents présentés au jury compte autant sinon plus que le contenu des documents. C’est la manière dont les connaissances sont traitées qui révèle le plus les compétences de chaque candidat.
Nous avons vu que plusieurs outils de collectes sont couplés avec des outils de publication. Les tableaux Pinterest sont accessibles à tous s’ils n’ont pas été “privatisés”. Les liens collectés sur Pearltrees sont également visibles par tous, sauf paramètres contraires. Sur Netboard, les sites Web de collecte sont privés par défaut mais ils peuvent être volontairement rendus publics.

D’autres outils permettent de partager des liens vers des ressources en ligne sous une forme plaisante à consulter. L’un de ces outils, dédié particulièrement à la veille collaborative, se nomme Scoop.it.

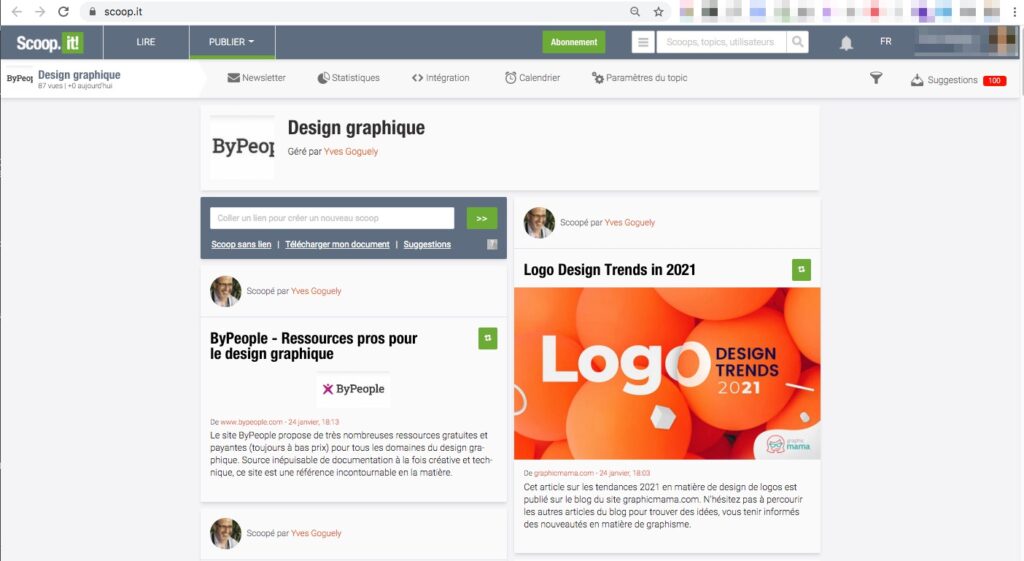
Scoop.it propose une formule gratuite avec la possibilité de publier une seule page comprenant 50 liens commentés… C’est déjà beaucoup sur une thématique particulière. Vous pouvez consulter une page de ce type, animée par mes soins, intitulée Design Graphique.

➜ Scoop.it invite les utilisateurs d’un compte gratuit à se reconnecter régulièrement pour continuer à activer leur publication.
Comme cela a été précisée en introduction, les résultats concrets de votre veille informationnelle seront évalués par le jury du titre professionnel. Vous serez questionnés à ce sujet et vous pourrez être amenés à montrer au jury de quelle manière vous procédez.
Je vous recommande donc a minima de disposer des comptes suivants, alimentés en fonction de vos centre d’intérêts professionnels :
Dans le cadre d’une éventuelle recherche d’emploi, vous pouvez mentionner l’adresse de votre compte Pinterest ou Netboard.
Mieux encore, si vous éditez un blog sur votre métier, n’hésitez pas à communiquer son adresse sur votre portfolio et sur votre cv.
Considérez une fois pour toute que la publication de vos connaissances professionnelles est un aspect incontournable de votre métier. Soignez votre travail, soyez exigeant(e)s et choisissez une forme de publication en adéquation avec votre secteur d’activité.
Les outils et les pratiques présentées dans ce cours permettent de personnaliser une veille informationnelle mise en place dans le secteur du graphisme. Celle-ci s’insère dans une démarche de documentation personnelle, de formation individuelle de partage communautaire d’informations et de connaissances.
Dans le cadre des formations à l’exercice des métiers touchant à la communication, établir et mener veille informationnelle est une compétence à acquérir sans tarder.
➜ Créez un blog, publiez des sites sur les sujets que vous maîtrisez, écrivez, illustrez, alimentez les plateformes de curation de contenus, etc. Ne vous contentez pas d’apprendre des techniques, devenez de véritables acteurs de votre secteur professionnel en produisant des informations pertinentes et utiles à tous.
Des ressources complémentaires sont disponibles sur y‑goguely.netboard.me/veille
Voici quelques activités permettant de consolider ses acquis en matière de veille informationnelle.

J’ai fait le constat qu’il était possible d’accéder à un cours détaillé sur la veille informationnelle, sous forme de fichier pdf, en provenance du sous-domaine https://ressources.studi.fr (adresse complète de la ressource : https://ressources.studi.fr/contenus/opale/f37ef3174e8cec3f7485a7469e02f57a72c53712/co/veille-pdf/veille-pdf.pdf).
J’ai supposé qu’il existait d’autres ressources disponibles sur le serveur de studi.fr et sur le sous-domaine ressources.studi.fr. Malheureusement, le sous domaine ne me permet pas d’accéder à d’autres fichiers pdf. Faut-il en rester là ? Quelques recherches m’ont permis d’accéder aux ressources du site studi.fr (https://www.studi.com/fr) !
Mettez au point un plan d’action pour arriver au même résultat que moi.
J’ai trouvé 6 autres documents sur la veille. J’ai également repéré 6 documents sur le marketing, 7 documentation sur la communication, et beaucoup d’autres sur les thèmes de formation proposés par Studi !

Je suis à la recherche de modèles de portfolios au format pdf. Je sais que certaines plateformes diffusent essentiellement ce type de fichiers. Une simple requête me permet d’accéder à des dizaines de portfolios au format recherché.
Saisissez une requête dans un moteur de recherche, en français ou en anglais, pour atteindre cette objectif sur une des 2 plateformes les plus connues pour ce type de diffusion.
Le travail d’édition et de publication des informations collectées et traitées lors de la veille informationnelle fait partie intégrante du processus de veille. Cette étape permet d’assimiler les données lors de leur manipulation en vue des partages avec le public concerné.
La mise en ligne des synthèses effectuées est aujourd’hui une évidence. Je vous propose d’utiliser l’un des 4 outils de publication présentés ci-dessous.
La plateforme Netboard permet de créer autant de sites Web que nécessaire, gratuitement et sans publicité. Chaque site est personnalisable. Je vous propose des exemples de publications de résultats de veille sur y-goguely.netboard.me.
La plateforme wordpress.com permet également de créer autan de sites que nécessaire. Par contre, les sites intègreront de la publicité. L’apprentissage du maniement de la plateforme est un peu plus long que pourla prise en main du tableau de bord de Netboard.
MDwiki est un dispositif apparenté à un CMS sans base de données. Sa mise en œuvre nécessite de :
Des détails vous sont apportés en français sur graphizm.fr/mdwiki
Yellow Datenstrom est un CMS sans base de donnée permettant de réaliser rapidement soit un site, soit un site avec blog, soit un wiki. Les prérequis pour envisager cette option sont les mêmes que pour l’utilisation de MDwiki.
Voous trouverez tous les détails de la mise en œuvre de Yellow sur le site Utiliser le CMS Yellow.
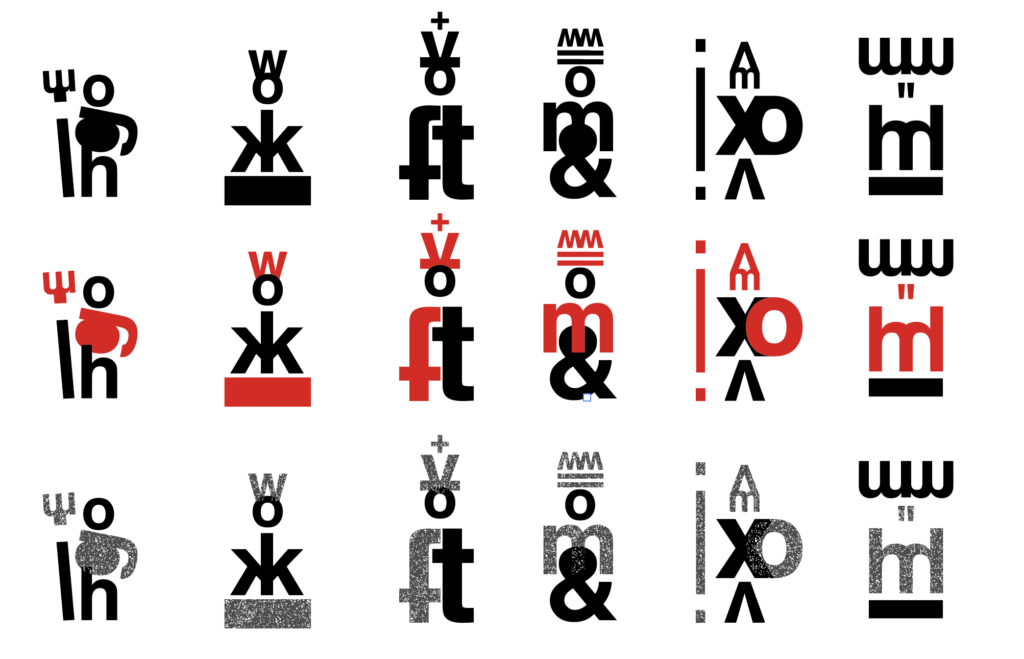
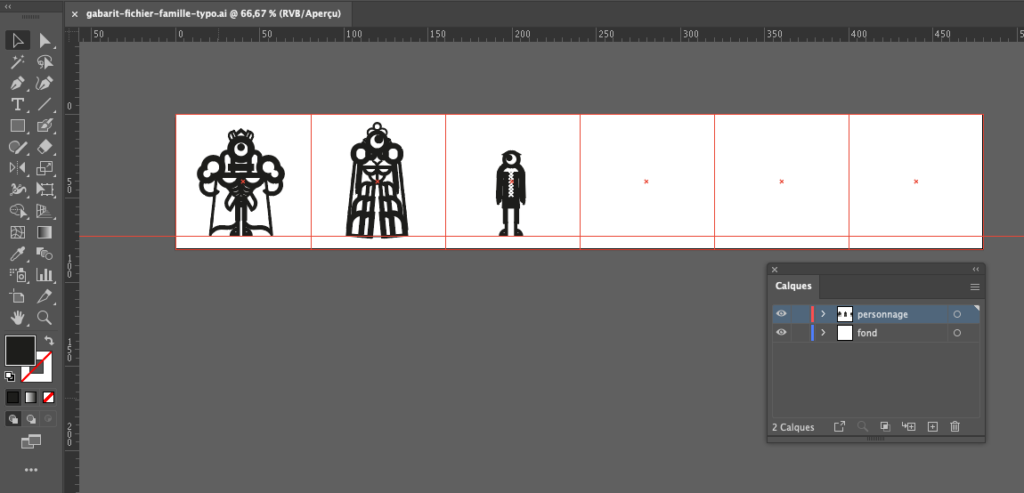
L’objectif de cette activité est la construction modulaire de personnages à partir de signes typographiques appartenant à une même police de caractères. Ces personnages formeront une série à incorporer dans divers produits de communication :

Il s’agit donc de procéder de la manière suivante :


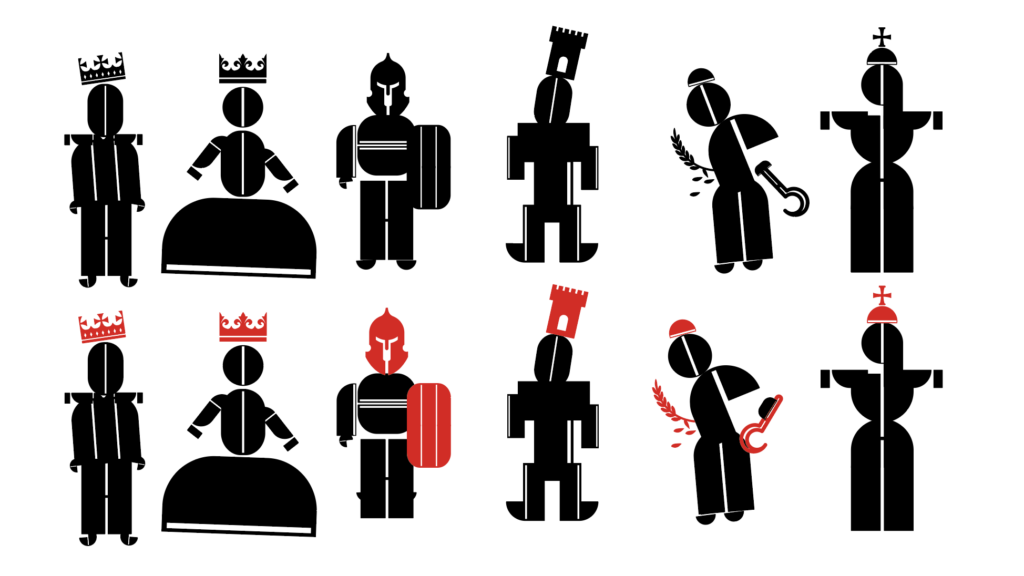
Les exemples ci-dessus présentent des personnages de jeu d’échecs (Roi, Dame, Cavalier, Tour, Fou (ou Évêque), Pion). Ces personnages ont été utilisés dans un projet de communication pour l’annonce d’un championnat.

Il est possible de créer la série suivante (les 3 premiers peuvent servir à la réalisation d’un jeu de cartes) :
Les attributs/caractéristiques iconographiques du roi, de la reine et du valet peuvent être trouvés en examinant les figures d’un jeu de carte.
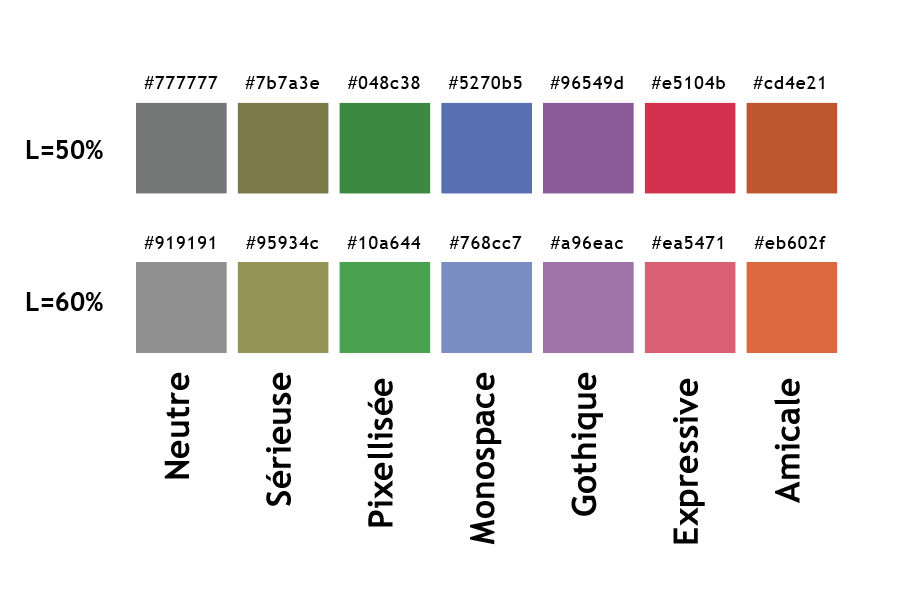
L’ensemble de ces personnages est utilisable pour créer un jeu des 7 familles. Ces familles peuvent être des grandes familles typographiques. Dans ce cas, 1 série de 6 personnages est créée pour chacune des 7 familles suivantes :
La même série de personnages est utilisable pour illustrer un conte pour enfants. Pour ce type de réalisation, il est suggéré d’utiliser des signes typographiques très agrandis, positionnés en arrière plan, pour suggérer des paysages.
Des élements de décor (bâtiments, mobilier, accessoires, etc.) peuvent être créés en complément pour rendre les illustrations du conte plus intelligible. Un tel projet éditorial nécessite une collaboration avec un ou une rédacteur-rédactrice spécialisée dans la littérature jeunesse.
Voici quelques réalisations similaires, publiées en ligne, montrant aussi des portraits et des dessins d’animaux :

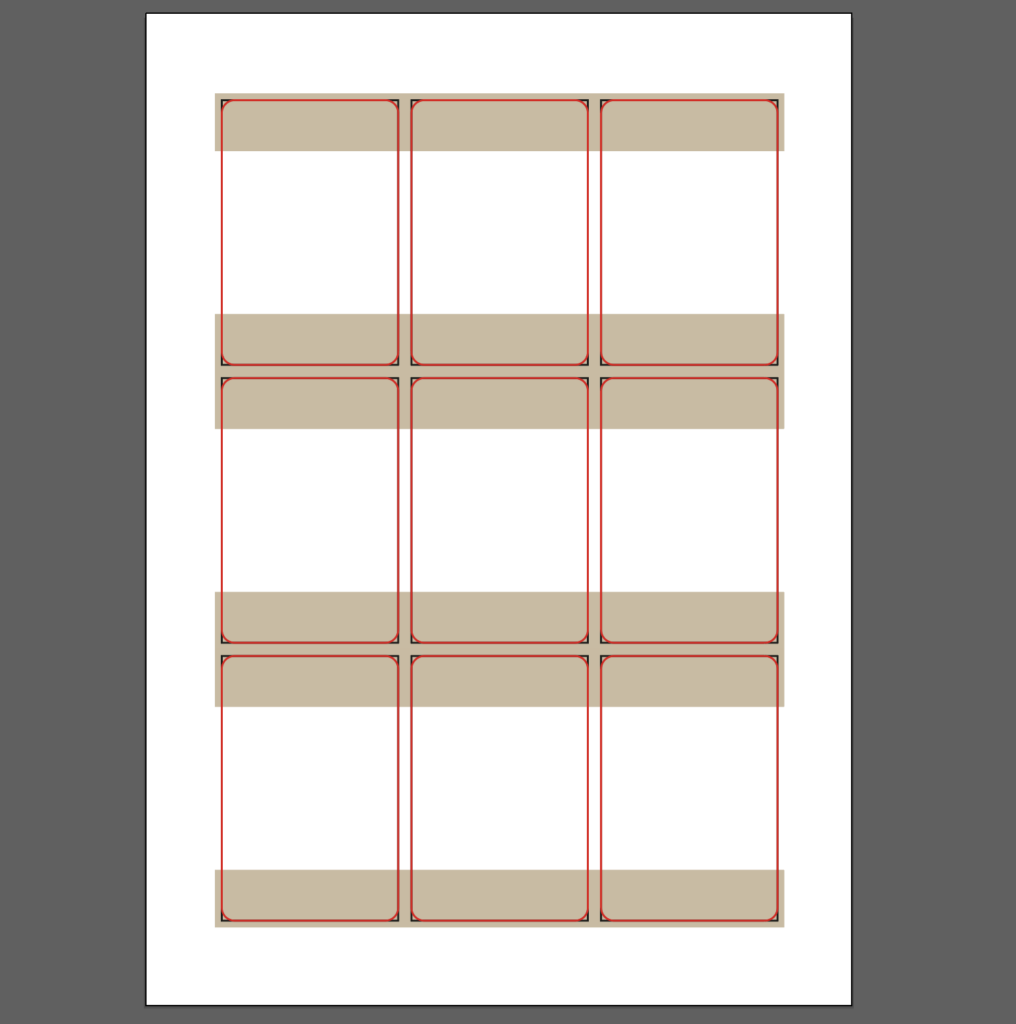
La fabrication d’un jeu de cartes nécessite une préparation spécifique.
Le format standard des grandes cartes à jouer est 80 x 120 mm. Ce format est choisi dans une optique d’utilisation pédagogique en centre de formation. Il s’agit donc, dans le cas d’un jeu des 7 familles, de créer 42 cartes (6 x 7) et Quelques cartes supplémentaires pour présenter la règle du jeu en plusieurs langues.
Dans le cadre d’une impression à l’imprimerie du Pôle Plurimédia, le format de papier imprimé sera 320 x 450 mm. La largeur (320 mm) permet de positionner 3 cartes par leur petit côté, avec 3 mm de fond perdu pour chaque carte. La longueur (450 mm) permet de positionner 3 cartes par leur grand côté, toujours avec 6 mm entre chaque pose (3 mm de fond perdu autour de chaque carte).

Un total de 45 cartes est donc envisageable en imprimant 5 planches de 9 cartes chacune. La règle du jeu pourra être imprimée en français et en anglais, la dernière carte étant réservé aux mentions techniques (auteur, polices ce caractères utilisées, etc.).
Attention : le schéma d’imposition correspond à ce que réalisera l’imprimeur. Le fichier PDF à lui fournir sera non imposé (cartes les unes sous les autres), avec les fonds perdus.
Pour faciliter la mise en place des figures dans les cartes d’une même famille, il est recommandé de positionner les différentes figures de la même famille typographique sur un même plan de travail. Ce plan correspondra à 6 carrés de 80 x 80 mm, ses dimensions seront 480 x 80 mm.

En effet, en réservant en haut et en bas de chaque carte une zone de 20 mm pour mentionner le nom de la famille et le nom de la figure, chaque figure se positionne dans une zone de 80 mm de hauteur et 80 mm de largeur (la largeur de la carte).
Dans InDesign, l’image de 480 x 80 mm sera importée dans un bloc image de 80 x 80 mm. L’image sera recadrée horizontalement pour montrer le personnage correspondant à la carte mise en forme.
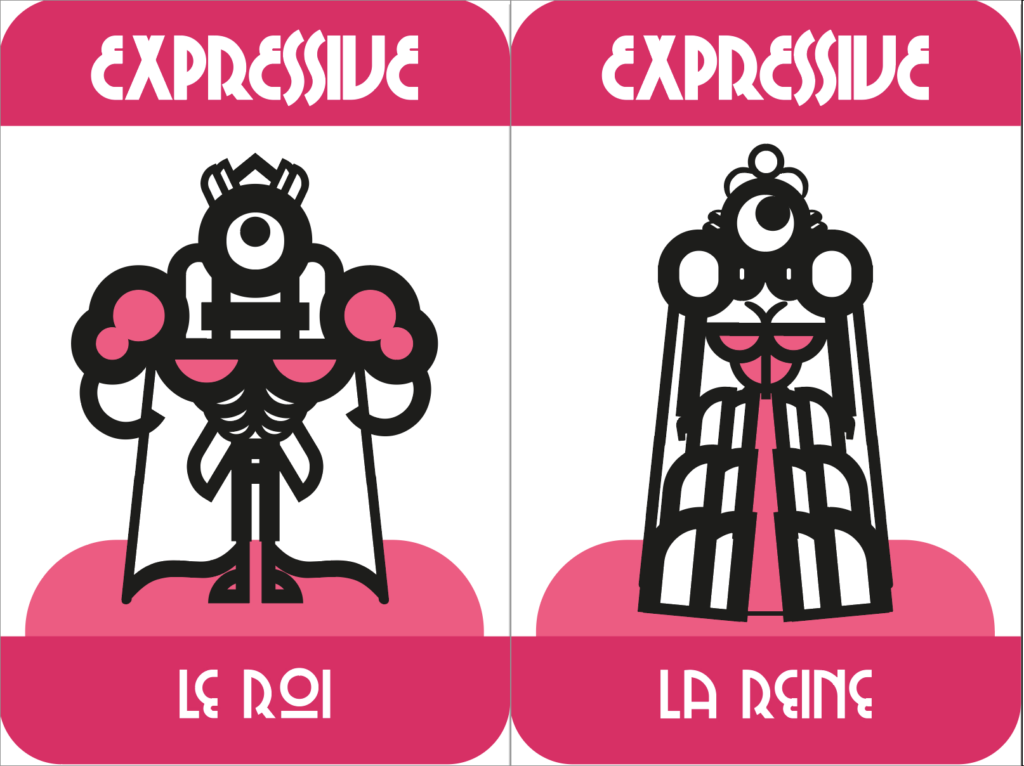
Voici une prévisualisation de 2 cartes de la famille Expressive :

La couleur d’accompagnement est à choisir de telle sorte qu’elle puisse être utilisée avec une luminosité de 50 % en arrière plan des textes et à 40% en arrière plan des figures (et éventuellement en premier plan de quelques éléments des figures).

Les éléments d’arrière plan peuvent être intégrés dans l’image importée ou dans le fichier de mise en page.
Attention : anticiper la présence de fonds perdus sur chaque carte.
Le fichier à remettre à l’imprimeur sera réalisé dans InDesign en prévision d’un export en PDF haute définition avec traits de repérage.
Les pages sont à prévoir les unes sous les autres. L’utilisation d’un gabarit pour chaque famille typographique est vivement recommandée.
Même en limitant à 2 couleurs la présentation du jeu de cartes, le fichier sera réalisé en mode CMJN. Un tracé de découpe sera prévu en ton direct pour l’arrondi des angles du jeu de cartes.
Le tracé de découpe de chaque carte sera placé sur un calque indépendant. Le tracé de découpe sera en ton direct, nommé impérativement “CutContour”, paramétré en surimpression.
>> Il y a bien 2 C majuscules dans le nom du ton direct 😉
Pour le paramétrage en surimpression, dans InDesign, sélectionner le contour de découpe dans le gabarit, aller dans le menu “Fenêtre > Sortie > Options d’objet” et cocher “Surimpression du contour”.
Pour le verso des cartes il faut réaliser, dans InDesign, un fichier de 278 x 398 mm présentant un motif régulier sur un seul grand rectangle. Ce rectangle couvrira toute la zone d’imposition et débordera de 10 mm tout autour de cette zone.
Au cours de cette activité, vous allez effectuer une mise en page simple en suivant une méthode progressive, en commençant par la structuration des contenus puis par la structuration des blocs d’information. La structuration de l’affiche complète s’effectuera en dernier, en appui sur une grille de composition.
Vous respecterez l’une ou l’autre des contraintes typographiques suivantes : utiliser les polices de caractères mises au point lors de l’activité Créer une police de caractères ou utiliser une des polices librement téléchargeables proposées en exemple pour l’activité de création d’une police de caractère cursive géométrique.
Aucune illustration n’accompagnera le texte de l’affiche. Seuls des jeux typographiques (motifs typographiques répétitifs, textures typographiques, filigranes, etc.) pourront agrémenter la composition.
Il s’agit de créer un abécédaire pictographique, vectoriel, linéaire, monochrome et personnalisable 😉
Toutes les consignes sont détaillées dans le document PDF ci-dessous.

Public cible :
Produits imprimés dérivés :
Ce cours résume les points essentiels d’une dimension incontournable de la couleur : ce que les couleurs disent à ceux qui les perçoivent. Un designer graphique anticipe cette signification culturelle pour styliser ses produits de communication de manière à s’adapter aux utilisateurs des produits.
➜ Exercices
Répondez au sondage lancé par le site pourpasunrond.fr
Regardez la vidéo ci-dessous. Elle pose les bases de ce qui est ensuite développé dans le cours.
Chaque période de l’histoire européenne a eu ses couleurs attitrées. Des ouvrages spécialisés permettent de repérer ces couleurs. Un site en présente une synthèse :
Notre culture occidentale contemporaine a non seulement ses couleurs préférées mais elle a développé une symbolique globale des couleurs, souvent prise en compte en design graphique.
Attention, la symbolique des couleurs change selon les régions du monde. Dans l’article ci-dessous, Epson France fait le point sur la question.
Dans les limites de la culture à laquelle s’adresse tel ou tel produit de communication, des outils et certaines études permettent d’affiner la connaissance des codes chromatiques en vigueur dans tel ou tel secteur.

➜ Exercice
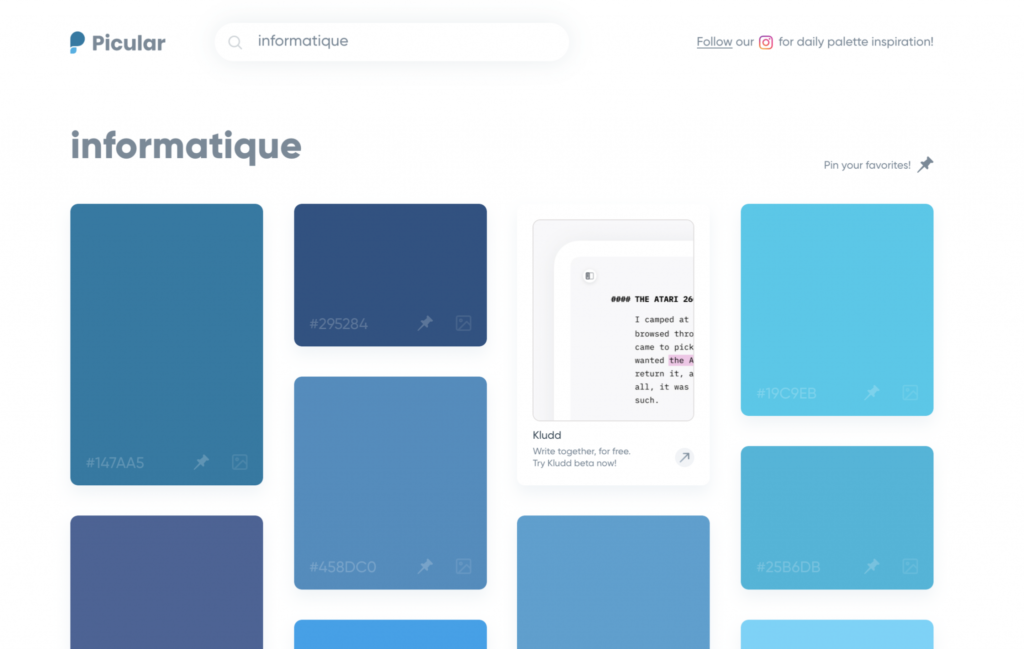
Faites des recherches de couleurs dans picular.co en utilisant exactement les expressions suivantes :
Les couleurs ont un impact sur nos ressentis affectifs. Certaines couleurs apaisent quand d’autres au contraire exitent ou dynamisent.
Les couleurs font vendre. De nombreuses décisions d’achat repose sur la couleur du produit proposé, la couleur de son emballage ou celle de son étiquette.
Dans une identité visuelle les couleurs choisies ont autant sinon plus plus d’impact que la typographie ou le visuel utilisé. On ne choisit pas les couleurs d’un logo et d’une charte graphique à la légère (et surtout pas en fonction de nos goûts) !
Dans la pratique, vous serez confrontés à la nécessité d’utiliser des nuanciers de couleurs privilégiant la bonne lisibilité des textes. Vous devrez veillez à ce que le ratio de contraste entre la couleur de ces textes et la couleur du fond soit suffisant. Ce cours vous donne les indications nécessaires pour construire des nuanciers garantissant la lisibilité des textes.
Les normes d’accessibilité mettent l’accent (entre autres exigences) sur la nécessité de distinguer la forme sur le fond, pour toutes les personnes, y compris celles qui ne peuvent pas distinguer toutes les couleurs.
Ces normes mettent donc l’accent sur le contraste de luminosité entre la forme et le fond sur lequel cette forme se détache. Le contraste de luminosité entre deux couleurs joue un rôle clé dans la lisibilité des textes affichés avec ces couleurs.
Ces normes s’avèrent contraignantes dans le design des sites Web. Elles sont cependant nécessaires pour nous amener à prendre en compte les différents publics auxquels sont destinés nos produits de communication !
La traduction française agréée des WCAG 2.1 indique : « Afin de répondre aux besoins de divers groupes et de différents contextes, trois niveaux de conformité ont été définis : A (le plus bas), AA et AAA (le plus élevé). »
L’Union européenne recommande le niveau double A (AA). C’est également le niveau qu’on attend pour les sites concernés par le RGAA (Règlement Général d’Amélioration de l’Accessibilité, équivalent européen du WCAG). Pour être conforme au RGAA, il est nécessaire de valider l’ensemble des critères A et AA
La norme AA – RGAA 4.1.2 impose, concernant le texte d’une page Web, le respect des consignes suivantes (j’ai simplifié la formulation du texte officiel, beaucoup plus détaillé) :
Nous nommerons palettes ou nuanciers fonctionnel(le)s ou accessibles les palettes ou nuanciers tenant compte des normes d’accessibilité. Nous parlerons aussi de palettes ou nuanciers dont les valeurs sont régulièrement étagées.
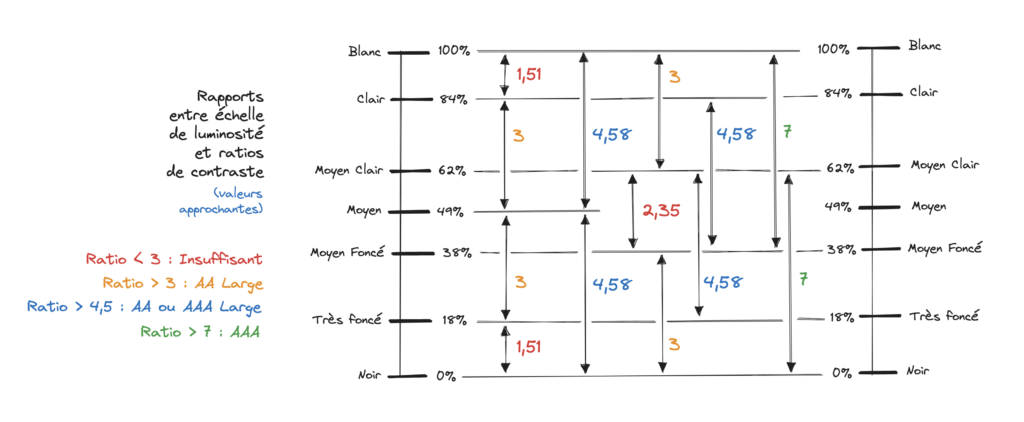
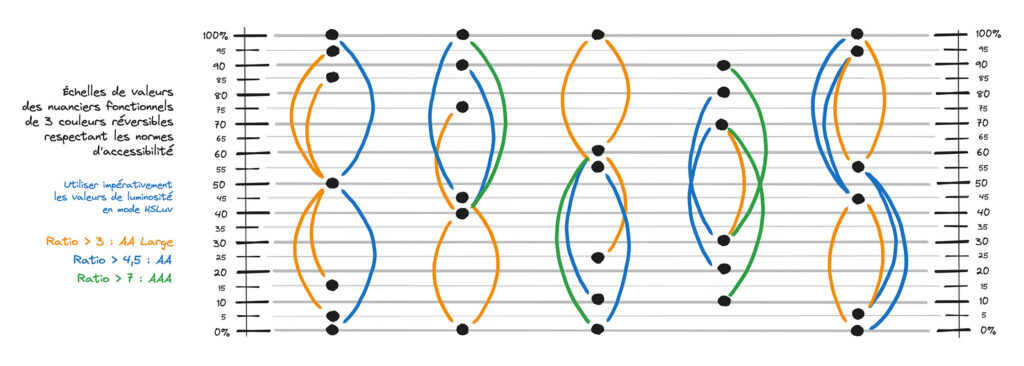
Voici un schéma mettant en rapport des niveaux de luminosité et des ratios de contraste normalisés :

➜ Exercices
➜ Il se peut, pour certaines teintes, que vous soyez amenés à légèrement éclaircir ou assombrir la couleur choisie pour atteindre la norme annoncée. Comme il est précisé sur le schéma, les valeurs de luminosité sont approchantes. Nous sommes ici confrontés à ce que nous pourrions nommer les niveaux clés de luminosité.

➜ Vous disposerez alors d’une teinte de blanc coloré (blanc cassé), utilisable à la place du blanc pure dans les nuanciers de 3 couleurs réversibles respectant la norme AA.


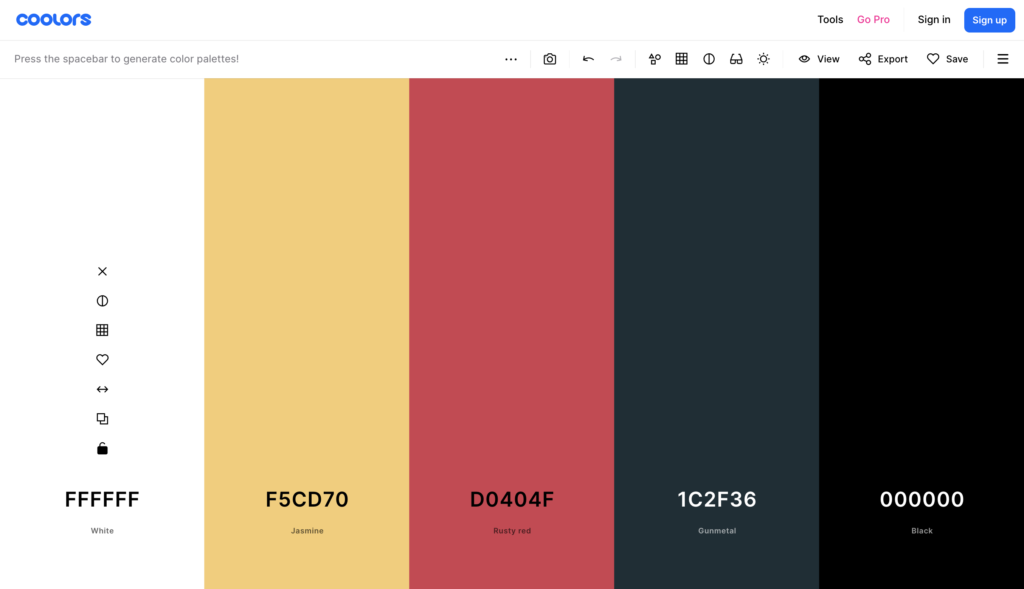
Sur coolors.co, les palettes sont sauvegardables sous forme d’URL (dans Deskyo, par exemple). L’URL de la palette ci-dessus est la suivante : https://coolors.co/ffffff-f5cd70-d0404f-1c2f36-000000.
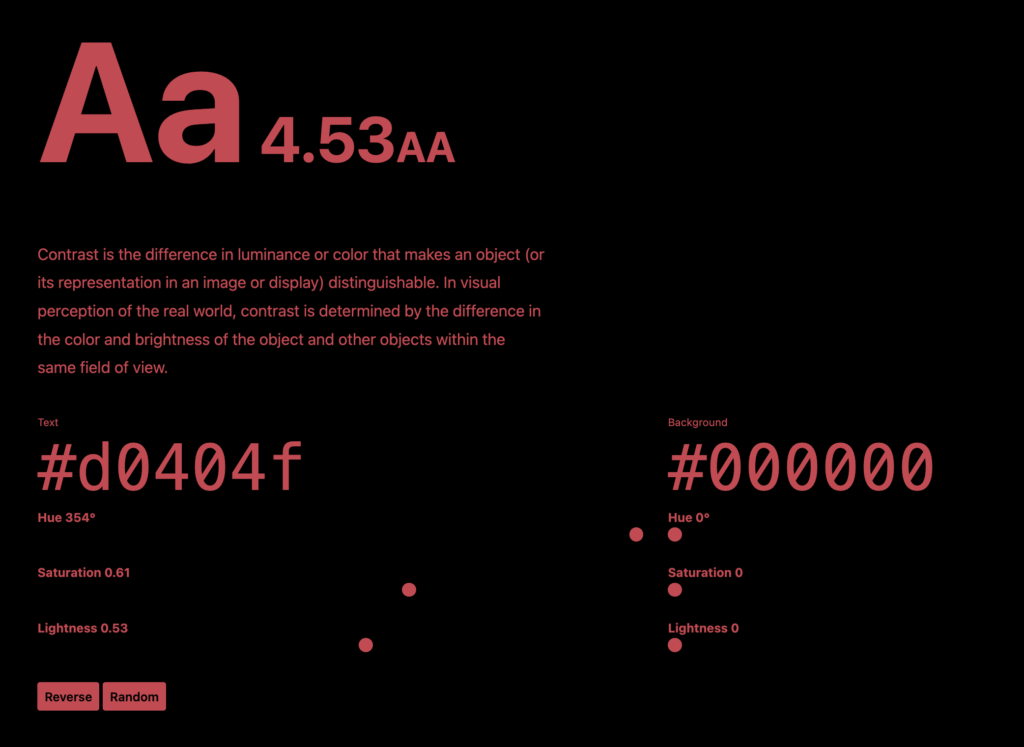
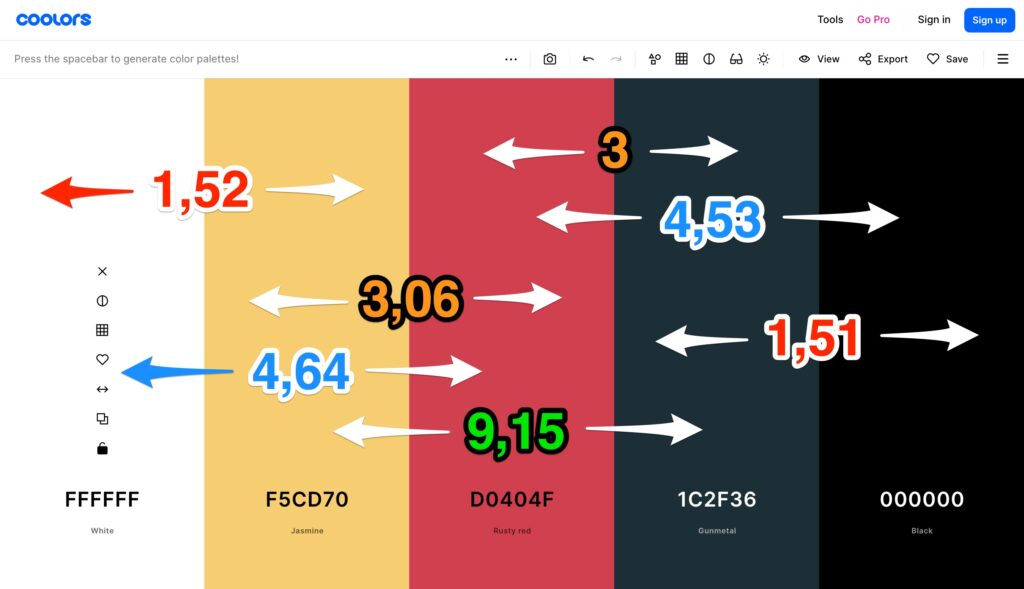
Sur l’image ci-dessous figurent les ratios de contraste mesurés avec Colorable.

➜ Quelles sont les couleurs qui ne doivent jamais être utilisées l’une sur l’autre pour présenter du texte ? Pensez-vous qu’il soit possible d’utiliser un blanc cassé à la place du blanc #fff, sans modifier les autres couleurs ?
Voici une liste d’outils permettant de contrôler le ratio de contraste entre deux couleurs.
➜ Exercices
Il existe des outils mis au point pour (sur le papier…) faciliter le travail des designers graphiques en matière de création de palettes fonctionnelles. Ils ne sont pas d’une prise en main aisée. Leonardo Color a été un temps relativement fonctionnel, de mon point de vue il ne l’est plus du tout.
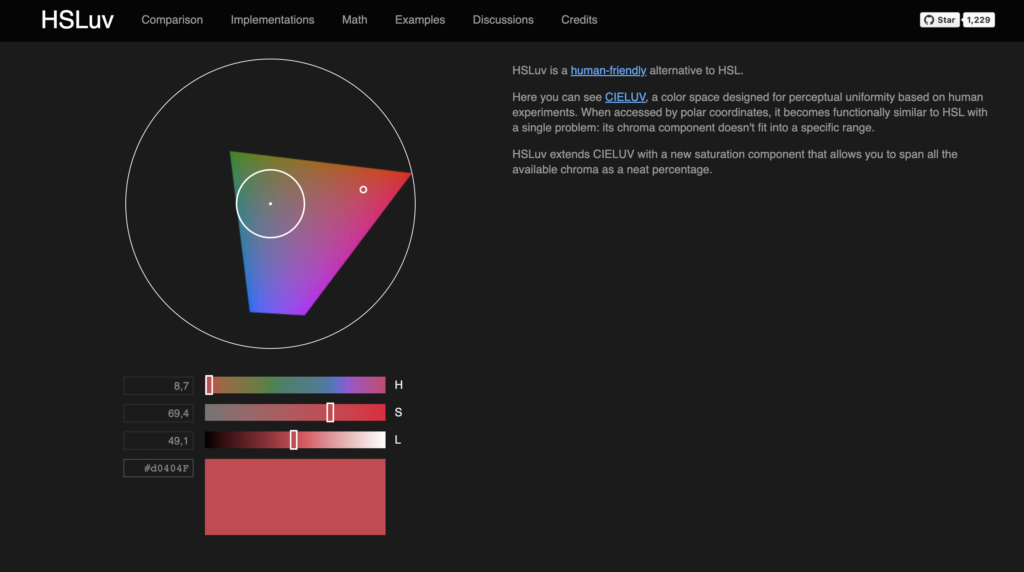
En recherchant prioritairement à construire des nuanciers fonctionnels constitués de couleurs réversibles, le schéma suivant permet de construire de tels nuanciers en se basant uniquement sur la luminosité des couleurs (toujours mesurée dans hsluv.org).

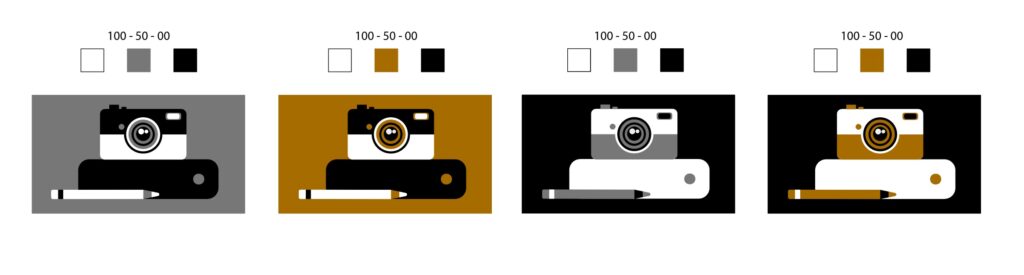
Les nuanciers constitués de couleurs réversibles permettent de produire des variantes d’une composition en changeant juste le rôle attribué aux couleurs. Par exemple, le changement de la couleur dominante modifie complètement la perception d’une composition. Si toutes les couleurs peuvent se lire les unes sur les autres, le changement de fonction des couleurs s’effectue sans perte de lisibilité.

➜ Exercice
En disposant d’une couleur dont la luminosité se situe entre 40 et 60%, vous êtes certains que cette couleur présentent un contraste suffisant sur le blanc et le noir pour répondre à la norme AA Large (ratio de contraste supérieur à 3).
Pour répondre à la norme AA (ratio de contraste supérieur à 4,5), il convient d’être plus prudent. La luminosité de la couleur moyenne doit alors se situer autour de 50%. Cependant, si nous voulons vraiment viser la norme AA, à la fois sur le blanc et sur le noir (pour garantir la réversibilité des couleurs) cette luminosité varie selon les teintes. Il convient alors d’effectuer un contrôle de ration de contraste.
Voici des pages Web sur lesquelles vous pouvez trouver ces couleurs moyennes “idéales” (les ratios de contraste sur le blanc et le noir ont été vérifiés).
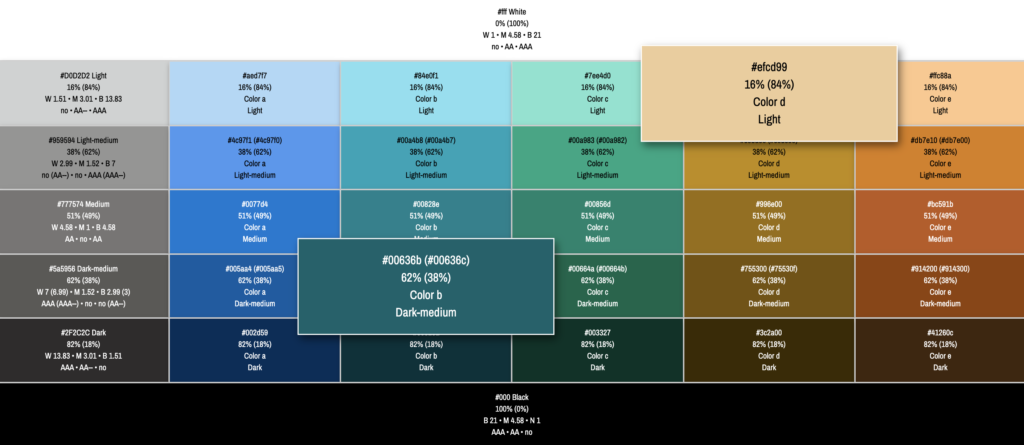
➜ Cette palette de 63 couleurs moyennes a été réalisée par mes soins. Vous constaterez une chose : bien que les ratios de contraste de chacune de ces couleurs sur le noir et le blanc soient très proches, les texte en blanc sur chaque couleur moyenne se lisent majoritairement mieux que les textes en noir sur ces couleurs. J’en ignore la raison, mais ce constat doit cependant être pris en compte pour améliorer le confort de lecture des sites Web que vous réaliserez.
À la fin de la page Web ci-dessus, plusieurs liens conduisent vers des chartes graphiques de grandes entreprises utilisant des palettes de couleurs fonctionnelles. Il est tout à fait possible de les utiliser pour des projets de communication en ligne. Les nuanciers de couleurs ne sont pas soumis aux droits liés à la propriété intellectuelle !
Si vous souhaitez les utiliser, prenez le temps d’examiner comment fonctionnent ces palettes de couleurs étagées.
Le fonctionnement de ces palettes normalisées repose souvent sur le principe de saut de couleurs. Le nuancier mis au point par Matthew Howel (section suivante) repose sur le même principe.
Matthew Howel a mis au point une série de palettes étagées monochromes de telle sorte que :

24 palettes monochromes sont disponibles, plus la palette des gris. 25 teintes disponibles, en 6 valeurs chacune, font 150 jetons de couleurs (150 color tokens) à combiner. Il vous suffit de piocher parmi les 150 couleurs proposées pour construire vos nuanciers fonctionnels.
Vous remarquerez que Matthew Howel n’utilise dans ses palettes ni le noir ni le blanc. Avec les couleurs proposées, il n’est donc pas possible de créer un nuancier fonctionnel de plus de 2 couleurs réversibles respectant la norme AA.
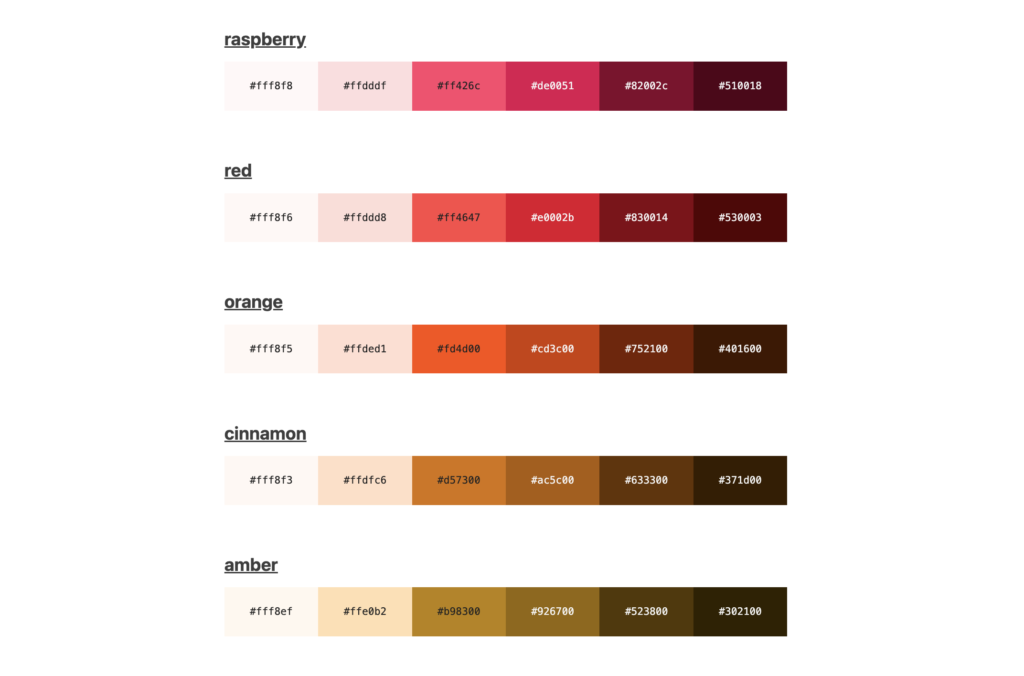
Je vous propose maintenant une palette réalisée par mes soins. La page mérite un traitement stylistique plus sympathique, je vous l’accorde, mais en attendant mieux cette palette élargit le champ des nuanciers possible. Prenez en compte les indications mentionnées sur l’échelle des gris pour comprendre quels sont les ratios de contraste entre les couleurs de chaque rangée (il s’agit des ratios présentés sur le schéma montré en tout début de cours).

Plusieurs outils proposent depuis de nombreuses années la création de palettes de couleurs. Certains d’entre eux autorisent la personnalisation des couleurs choisies. En sachant donc ce qu’il convient d’obtenir (tel nombre de couleur, réversibilité des couleurs ou non, telle norme d’accessibilité, telle symbolique de la couleur dominante), il est possible de partir d’un nuancier et d’en personnaliser chaque couleur pour rendre le nuancier fonctionnel. Cela dit, l’exercice peut s’avérer une belle prise de tête !
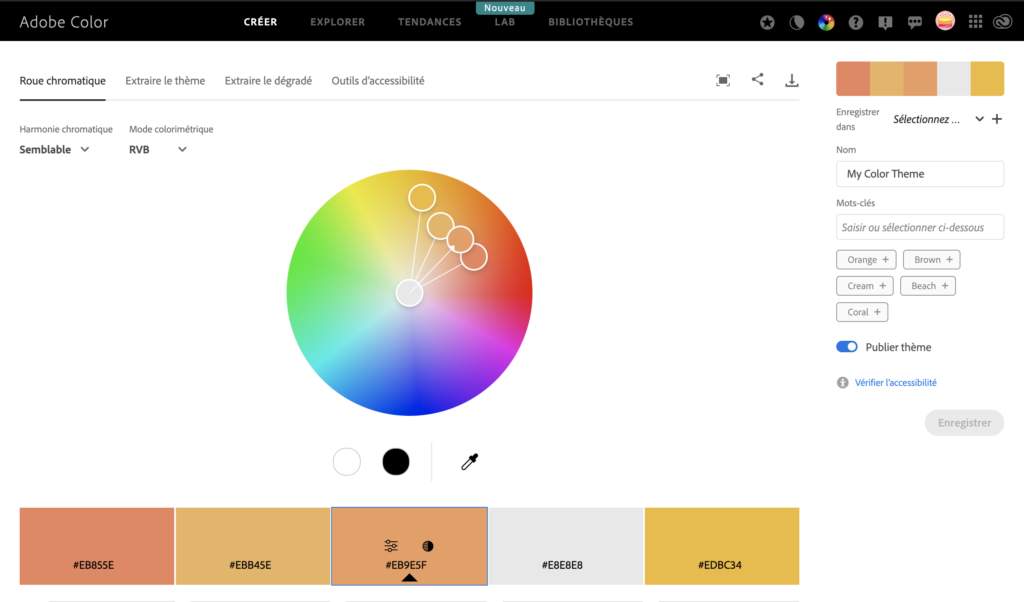
Adobe a fait évoluer un de ses outils phare de création de palettes de couleurs. Adapté à la création de palettes pour l’illustration, il s’avère moins pratique pour créer des nuanciers fonctionnels.

➜ Exercice
Vous allez vite constater que même en utilisant le mode TSL (Teinte Saturation Luminosité) un résultat cohérent est laborieux à obtenir !
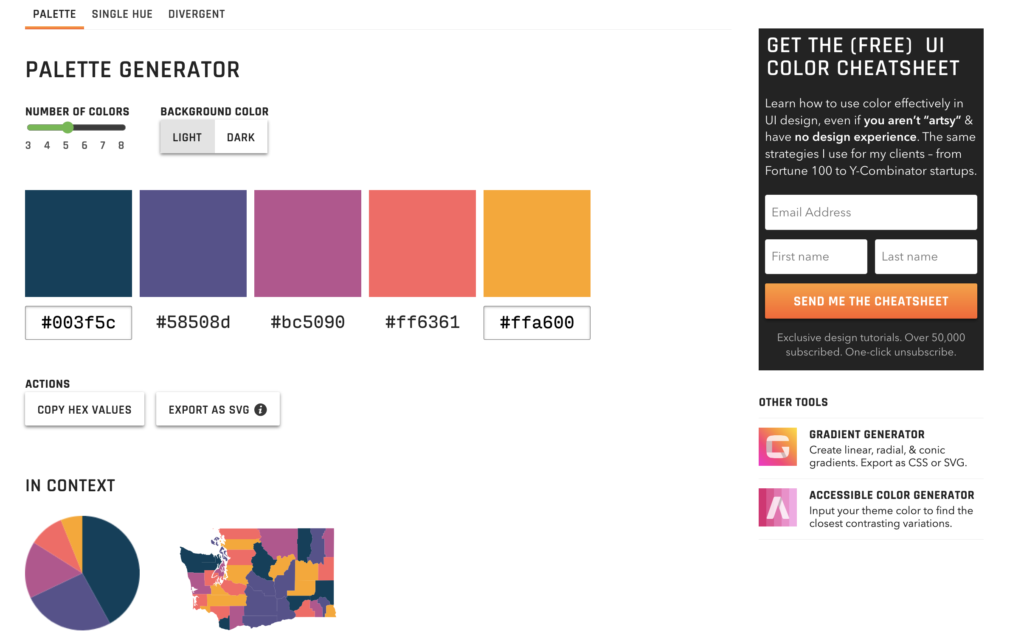
Quelques outils permettent de générer automatiquement un nombre déterminé de couleurs intermédiaires allant d’une couleur initiale à une autre. L’idée n’est pas mauvaise en soi mais la volonté de respecter une norme d’accessibilité nous amènera inévitablement à des ajustements.

➜ Exercice
En utilisant chacun des outils proposés ci-dessus, construisez un nuancier étagé de 3 couleurs réversibles, respectant la norme AA Large. Quel est l’outil le plus approprié pour construire un tel nuancier ?
Vous trouverez sur le Web et dans de nombreux livres (voire dans tous les livres traitant de design graphique…) des explications plus ou moins détaillées sur la théorie des couleurs. Le concept est facile à comprendre mais son application pratique en webdesign nécessite un énorme travail de correction !
La théorie des couleurs ne permet pas de régler les problèmes de contraste et donc de lisibilité des textes. Elle ne résout pas non plus les problèmes de cohérence symbolique des couleurs d’un nuancier. Alors à quoi sert-elle ? Je vous le dis d’emblée : elle ne sert à rien… mais comme tout le monde en parle, et que vous êtes sensés la connaître, je vais vous en parler brièvement. Et je vais aussi vous prouver son inutilité (… du moins en webdesign) !
J’ai sélectionné deux sites pour vous permettre d’en apprendre un peu plus sur la théorie des couleurs. Prenez le temps d’examiner de quoi il est question et ce qu’il nous est proposé de faire pour créer des nuanciers harmonieux.

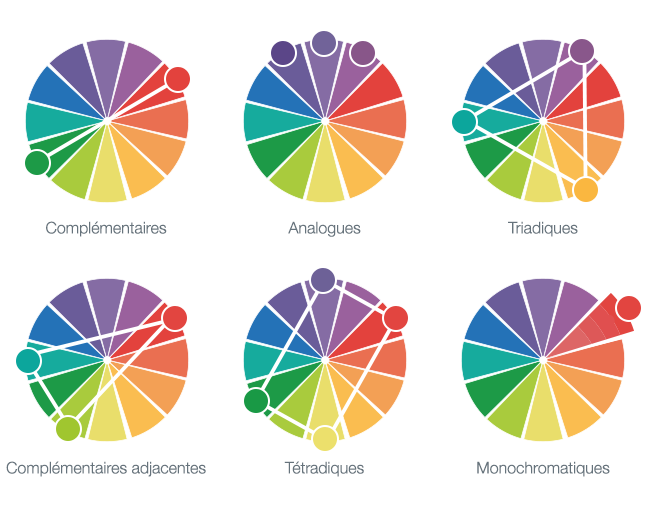
La planche ci-dessus montre quels sont les types d’accords colorés réalisable en utilisant un cercle chromatique.
➜ Exercice
Je vous rappelle qu’un des impératifs auquel doit répondre un webdesigner est la lisibilité des textes présentés à l’écran. Si des couleurs du nuancier qu’il choisit ont la même valeur (luminosité) — voire une luminosité voisine — il ne peut les utiliser pour présenter du texte. Il peut les utiliser pour les images du site… mais il y a toutes les chances qu’il ait besoin de les assombrir ou de les éclaircir pour qu’on distingue quelque chose dans ces images !
Un designer n’a pas besoin d’accord coloré (… une palette de couleurs harmonieuses), il a besoin de couleurs qui fonctionnent les unes avec les autres pour garantir la visibilité des contenus mis en page.
➜ Exercice
Mes remarques concernant la roue des couleurs de Canva concernent son utilisation non personnalisée. En effet, chaque couleur peut être éditée et personnalisée. Dans le cas d’une personnalisation des couleurs d’une palette, quels sont les objectifs visés par cette personnalisation ? Ces objectifs ont-ils un rapport avec la théorie des couleurs telle qu’elle est présentée le plus souvent ? Y aurait-il des critères d’harmonie que peu d’experts mentionnent et qui ne sont pas implémentés dans les outils de créations de nuanciers ?
Les palettes de couleurs issues des outils basés sur la théorie des couleurs ne sont pas utilisables à l’état brut en webdesign (voire même en print-design) !
Pourquoi encourager l’utilisation d’outils présentés comme une aide pour créer des nuanciers qui, dans la majorité des cas vont entraîner des problèmes de visibilité et de lisibilité s’ils ne sont pas totalement modifiés ou presque ?
Remettons les priorités dans le bon ordre. Un designer graphique ou un webdesigner doit penser la couleur en termes de fonctionnalité (visibilité et lisibilité), en termes de symbolique (culturelle et sectorielle) et enfin en terme d’impact émotionnel.
➜ Le choix de couleurs fonctionnelles dépend du ratio de contraste entre chaque paire de couleurs du nuancier choisi. Les outils à utiliser sont ceux qui permettent de mesure ce ratio de contraste ou ceux qui proposent des couleurs respectant telle ou telle norme d’accessibilité.
➜ Le choix de couleurs cohérentes sur le plan symbolique dépend de l’étude des codes chromatiques en usage dans le contexte culturel du public cible. Plus précisément encore, ce choix dépend de l’étude des codes chromatiques en usage dans le secteur d’activité du public cible.
➜ Le choix de couleurs ayant un impact émotionnel approprié dépend de l’objectif de communication visé. S’agit-il de choquer, d’apaiser, de stimuler, de faciliter la mémorisation, la concentration, l’action ?
Aucun outil ne peut effectuer ces choix chromatiques de manière mécanique. Il se peut cependant qu’une intelligence artificielle convenablement questionnée apporte des réponses pertinentes. Il faudra toutefois évaluer le degré de pertinence des propositions de l’IA. Il faudra donc disposer de critère d’évaluations… autrement dit avoir fait les observations et les analyses requises au préalable !
Pour ce qui est de l’harmonie des nuanciers utilisés, vous constaterez très vite que les nuanciers fonctionnels sont toujours harmonieux, en particulier quand il prennent en compte la répartition quantitative des couleurs !