Ces cours concernent une pratique fondamentale des métiers de la communication et détaille toutes les étapes du processus à suivre pour mener une veille active et en partager les résultats, après collecte et traitement éditorial.
Auteur/autrice : Yves Goguely
Formateur au GRETA Auvergne
Mener une veille informationnelle
Dans ce cours, nous allons voir comment mener une veille informationnelle efficace en utilisant au mieux les moteurs de recherche et les plateformes numériques disponibles
➜ Nous allons voir en quoi consiste la veille informationnelle et comment elle se déroule. Nous verrons aussi quelles sont les pratiques et méthodes à mettre en œuvre pour rendre la veille pertinente. Nous en tiendrons au contexte de la préparation des titres pros Infographiste Metteur en page (IMeP) et Concepteur Designer Web (CDUI)
Repérer en quoi consiste la veille informationnelle
La veille informationnelle est l’ensemble des stratégies mises en place pour rester informé en y consacrant le moins de temps possible. La veille informationnelle désigne des méthodes et des dispositifs (automatisés ou semi-automatisés) de recherche, de collecte, de traitement et de publication des informations.
Inscrire la veille dans une démarche éditoriale
Une veille informationnelle sérieuse se traduit par la production de livrables partagés. L’intérêt de la démarche repose sur les modalités de collecte, de traitement et de publication des informations choisies. C’est en optimisant la manière dont il partage les résultats de sa veille que le veilleur donne du sens à son activité.
Lors du passage des titres professionnels IMeP et CDUI, le jury se montre très attentif aux moyens mis en œuvre pour mener une veille informationnelle. Pouvoir montrer les résultas concrets de sa veille est déterminant pour l’obtention du titre visé.
Le savoir se construit en établissant des connexions transversales entre des domaines de connaissances différents. La veille informationnelle oblige à activer notre mémoire et nos facultés d’analyse, renforcant ainsi notre capacité à croiser les informations puis à les rendre significatives. Elle s’inscrit dans un processus documentaire, préalable à toute démarche éditoriale. Le public cible de la publication des résultats de veille est ici l’entourage professionnel du veilleur (et par ricochet, le veilleur lui-même).

L’objectif visé, au delà de la publication des résultats de veille, est l’exploitation des informations collectées. Il s’agit d’optimiser le fonctionnement du secteur professionnel dans lequel le veilleur et son public exercent leurs compétences.
Distinguer veille passive et veille active
La veille passive repose sur une implication volontaire des acteurs de l’entreprise. Ceux-ci font remonter aux décideurs les informations jugées importantes glanées ici ou là, sans objectif clairement défini auparavant.
La veille active est une démarche planifiée, organisée, répondant à des objectifs précis, confiée à des acteurs qualifiés et outillés pour cela. Les deux démarches se complètent au sein d’une entreprise.
Pour plus de détails :
- Veille active ou veille passive sur le blog de Jacques Breillat
- La veille informationnelle sur Coggle
Identifier le processus de la veille informationnelle
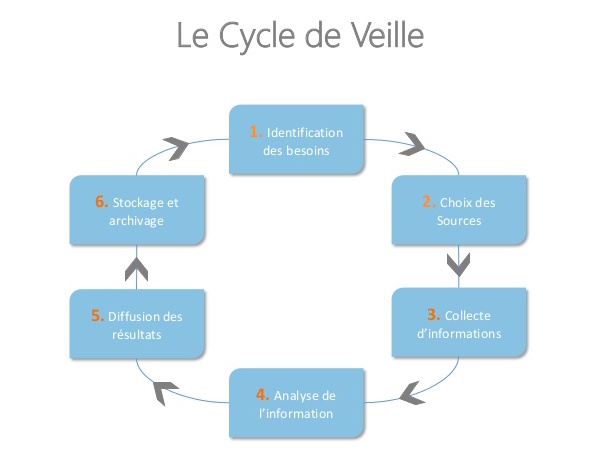
La veille informationnelle est un processus itératif (une séquence d’instructions destinée à être exécutée plusieurs fois et autant de fois qu’on peut en avoir besoin). Elle est souvent schématisée par un cycle en plusieurs étapes.

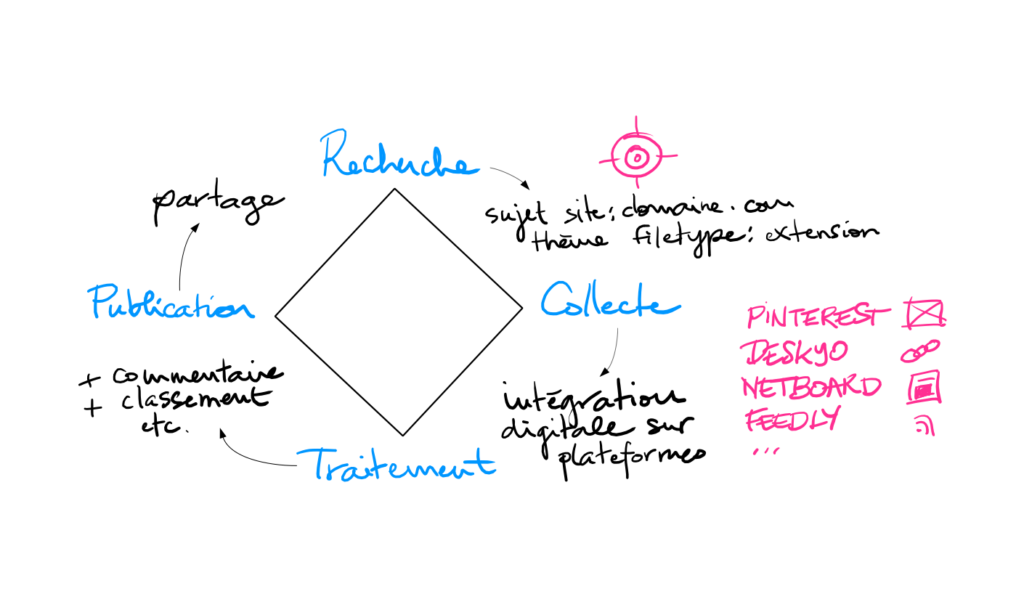
Le nombre des étapes et leur nom varie selon les schémas. Dans le cadre de ce cours je développerai quatre phases :
- la recherche (comprenant l’identification des besoins, le choix des sources et les recherches effectives)
- la collecte des données (sur diverses plateformes)
- la traitement (analyse, tri et commentaires des données collectées)
- la publication des informations (partage des résultats de veille)
➜ Effectuez une recherche dans Google Images en saisissant l’expression « Cycle de veille informationnelle ». Collectez les schémas qui vous semblent les plus intéressants (de votre point de vue).
Distinguer plusieurs concepts clés
La relative jeunesse des métiers du Web, l’évolution des pratiques rédactionnelles et la pratique quotidienne de la recherche en ligne contribuent à flouter les contours des différentes quêtes professionnelles d’information. Les technologies et les méthodes évoluent plus vite que les mots utilisés pour les désigner !
Distinguer recherche informationnelle et veille informationnelle
La recherche informationnelle se distingue de la veille par le fait qu’elle répond généralement à un besoin d’information plus urgent, dans le but d’une exploitation plus immédiate de l’information.
La recherche informationnelle se positionne généralement en début de processus de veille, lorsqu’il s’agit de repérer les sources d’information fiables auxquelles le veilleur se réfèrera par la suite.
Distinguer veille informationnelle et surveillance des réseaux sociaux
La veille informationnelle et technologique se distingue de la surveillance des réseaux sociaux pratiquée par les gestionnaires de communautés.
Pour plus de détails à ce sujet, je vous invite à consulter la page Veille informationnelle et community management.
Distinguer veille informationnelle et veille rédactionnelle ou éditoriale
La veille informationnelle et technologique se distingue aussi de la veille rédactionnelle ou éditoriale. L’objectif de cette dernière est de collecter une documentation suffisante pour rédiger un écrit fiable sur tel ou tel sujet.
La veille rédactionnelle s’insère dans la pratique professionnelle de la rédaction pour le Web (ou rédaction Web).
Préparer une veille active
Définir le périmètre de veille
Définir le périmètre de veille dans le secteur de la communication visuelle
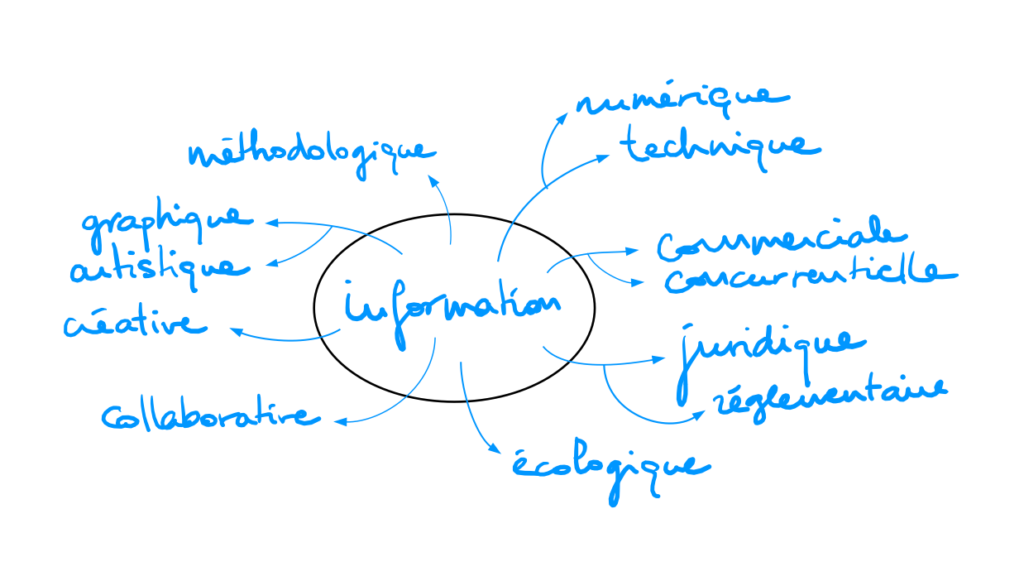
L’exercice des métiers de la communication visuelle impose de se tenir régulièrement informé concernant les évolutions technologiques, les tendances du moment, les pratiques émergeantes, etc.
Il s’agit également de collecter des informations touchant plusieurs domaines liés indirectement à notre activité professionnelle. Les secteurs commerciaux et juridiques sont des exemples. Il appartient à chacun de fixer ainsi le périmètre de sa veille informationnelle.

Les applications pratiques qui découlent d’une veille informationnelle effective dans le domaine du design graphique concernent les points suivants :
- la stimulation de la créativité individuelle et collective
- le renouvellement des outils utilisés lors du processus de design
- la collecte de ressources prêtes à l’emploi (textes, images, enregistrements, modèles, gabarits, etc.)
- les pratiques d’éco-conception orientées impression ou hébergement
- les méthodes de marketing, de design, de suivi de publication, etc.
- les tendances graphiques du moment
- la réglementation juridique
- le positionnement des concurrents directs
- les opportunités collaboratives
- etc.
Définir le périmètre de veille dans un autre secteur (community management, rédaction Web, etc.)
En utilisant des outils comme Text2mindmap, Text 2 Mindmap ou tout autre outil d’édition de cartes heuristiques, explorez le périmètre d’une veille informationnelle en lien avec votre activité professionnelle.
Vous pouvez resserrer le périmètre thématique de votre veille. Si vous choisissez par exemple “La communication sur les réseaux sociaux”, vous ciblez des résultats concernant un domaine spécifique du community management.
Avec le périmètre de veille se définit généralement le niveau de profondeur visé. Cela se traduira par le choix d’un niveau de précision et de détails dans les résultats attendus.
Vous en saurez davantage en consultant les sites suivants :
Répartir la veille entre plusieurs acteurs
La veille informationnelle est une activité chronophage à ses débuts. Une fois rodé, le processus s’effectue “naturellement”, cependant sa mise en place nécessite d’y consacrer le temps nécessaire.
Il est envisageable de répartir la charge de la veille informationnelle entre plusieurs acteurs. Il est alors nécessaire de s’organiser de manière à ce que chaque veilleur puisse optimiser ses actions de surveillance des secteurs choisis.
Le repérages des outils collaboratifs les mieux adaptés, celui des méthodes les plus efficaces et des veilleurs-curateurs les plus pertinents fait gagner par la suite un temps précieux.
Définir les paramètres et objectifs de la veille
La veille s’effectue à titre personnel et collectif. Les attentes individuelles et communautaires ne sont pas les mêmes. Le type d’information collectée est différent selon les objectifs visés.
Avant de se lancer dans des recherches sur Google ou d’autres moteurs de recherche en ligne, il est nécessaire, entre autres choses, de déterminer :
- les formats numériques à collecter (images, textes en ligne, textes téléchargeables, diaporamas, vidéos, etc.)
- la longueur et la complexité des informations à collecter (articles universitaires, articles de vulgarisation, infographies complexes ou simplifiées, résumés avec liens, etc.)
- la réputation des sources d’information à solliciter
- la forme de publication des résultats de veille et de leur curation préalable (traitement personnel des informations collectée)
- la liste des outils à utiliser pour mener à bien l’ensemble de la veille
- le temps, l’argent et l’énergie à consacrer à la veille informationnelle
Distinguer la méthode push et la méthode pull
En matière de veille informationnelle, on distingue deux méthodes de recherche.
- La méthode “pull” : le veilleur va rechercher les informations, en consultant divers médias et en utilisant si nécessaire un moteur de recherche en ligne.
- La méthode “push” : l’information vient au veilleur, via des agrégateurs de flux RSS, des alertes Google ou des outils spécialisés.
Pour que la méthode push soit efficace, il est nécessaire de paramétrer convenablement les outils utilisés. Nous verrons dans la suite de ce cours comment paramétrer l’outil Feedly (agrégateur de flux RSS).
Effectuer une recherche ciblée avec les moteurs de recherche
Voyons maintenant plus en détail quelques outils mis en œuvre en pratiquant la méthode “pull”.
Utiliser les moteurs de recherche Google et Duckduckgo
L’outil le plus fréquemment utilisé pour effectuer des recherches en ligne est le moteur de recherche de Google. Ce moteur garde en mémoire l’historique des recherches effectuées à partir d’un poste ou d’un compte activé. Les résultats affichées en réponse à une requête sont donc biaisés par les recherches effectuées précédemment.
Cela présente à la fois des avantages et des inconvénients. D’une part Google accélère le signalement de ce que nous cherchons et d’autre part il freine la découverte d’autres résultats par sérendipité.
Pour élargir le champ de vos résultats de recherche, utilisez un moteur de recherche qui ne conserve pas en mémoire l’historique de vos recherches. Duckduckgo est un des plus connus.

➜ Je vous invite à effectuer la même recherche sur les 2 moteurs de recherche mentionnés plus haut pour constater les différences de résultats.
Vous pouvez faire le même exercice avec des concepts voisins comme “moodboard” et “style tile”.
Choisir les expressions et mots clés lors d’une recherche en ligne
Toute recherche en ligne, quelque soit le moteur utilisé, commence par la saisie d’une expression ou d’un mot clé. Diversifier les mots clés utilisés conduits à des résultats plus pertinents.
Utiliser des dictionnaires de synonymes
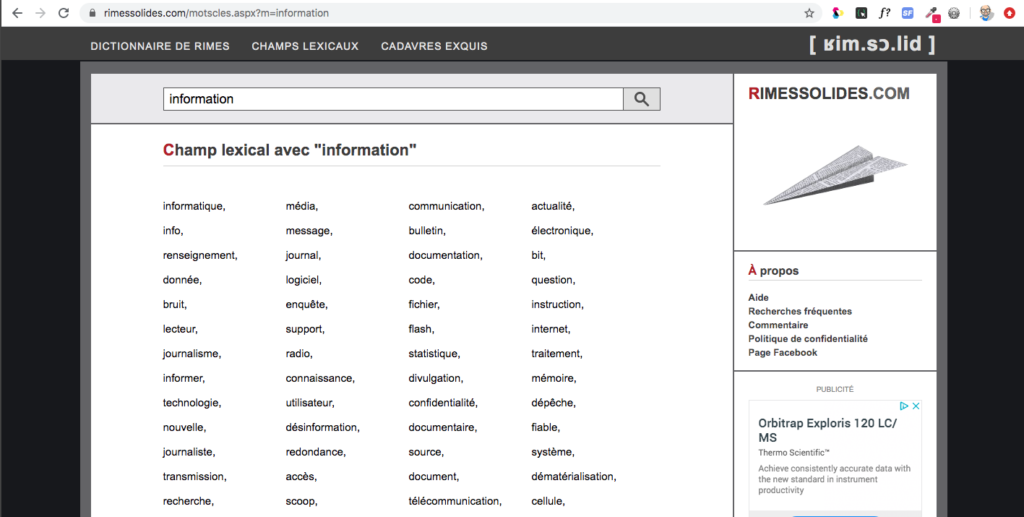
Les outils les plus simples à utiliser pour diversifier nos mots clés sont les dictionnaires de synonymes et les éditeurs de cartes heuristiques (les premiers pour les trouver de nouveaux mots clés, les seconds pour les noter puis les archiver…).
- https://www.rimessolides.com/motscles.aspx
- https://crisco2.unicaen.fr/des/
- https://www.cnrtl.fr/synonymie/

Noter les mots et expressions clés à utiliser
➜ Rassemblez dans une carte mentale en ligne des synonymes de l’expression clé « veille informationnelle » et ajoutez à votre carte des termes ou concepts voisins. Utilisez pour cela le site https://tobloef.com/text2mindmap/ ou https://text2mm.com/. Vous exporterez ensuite une liste au format .TXT que vous pourrez consulter si nécessaire avec un éditeur de texte.
Voici d’autres sites permettant de réaliser des cartes mentales en ligne.
- https://bubbl.us/
- https://www.mindmaps.app/#
- https://www.mapsofmind.com/
- https://coggle.it/
- https://drive.mindmup.com/
Utiliser les alertes Google
La plateforme Google propose un service très simple pour recevoir un mail dès qu’une nouvelle publication est repérée en lien avec un sujet défini par vos soins.
Le mode d’emploi détaillé du service est accessible à cet adresse : https://support.google.com/websearch/answer/4815696?hl=fr
Effectuer des recherches avancées avec Google
Google met à la disposition des internautes plusieurs outils pour aider chacun à mieux définir ses requêtes. Les plus simples à utiliser sont accessibles via des boutons personnalisés ou des menus complémentaires placés à proximité du champ de saisie.
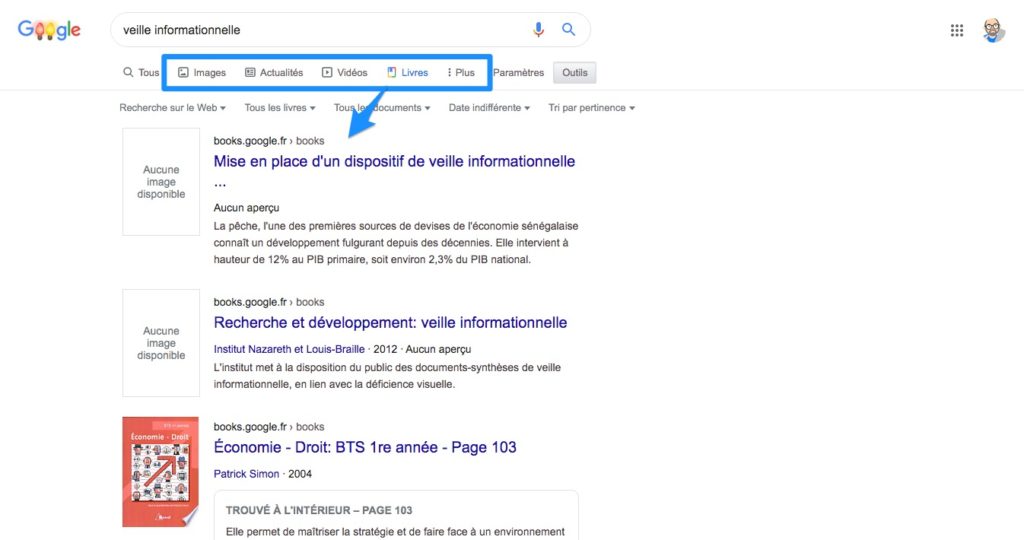
Utiliser les fonctionnalités proposées visuellement par Google
En utilisant les fonctionnalités disponibles sur les pages de résultats de recherche, il est également possible d’affiner sa recherche.
- Consulter les images associées
- Consulter les actualités associées
- Consulter les livres associés
- etc.

Préciser ses recherches avec la syntaxe appropriée
Il existe de nombreux autres moyens d’affiner sa recherche sur Google. Utiliser des guillemets, le signe moins ou des opérateurs booléens permet de préciser la requête.
L’usage des guillemets pour rechercher des termes dans un ordre précis est désormais remplaçable par une recherche “Mot à mot” (Outils > Tous les résultats > Mot à mot)
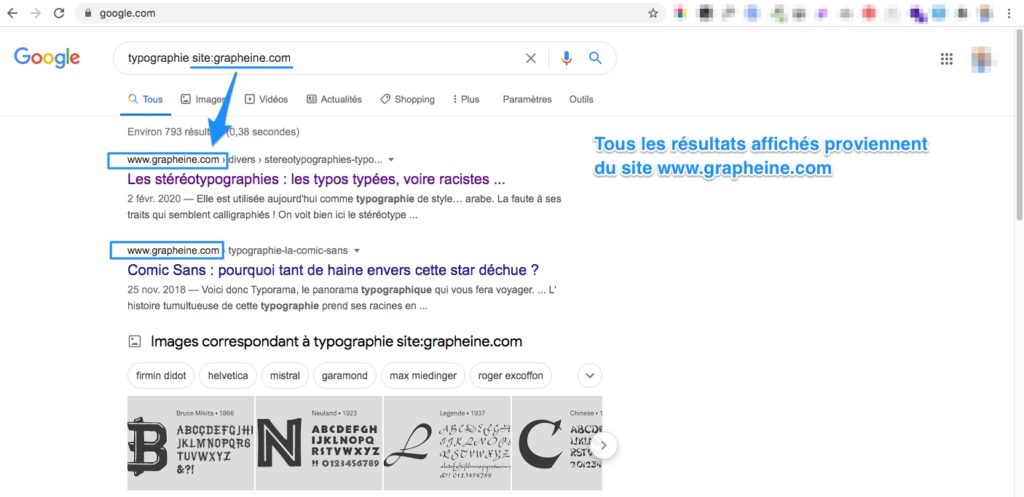
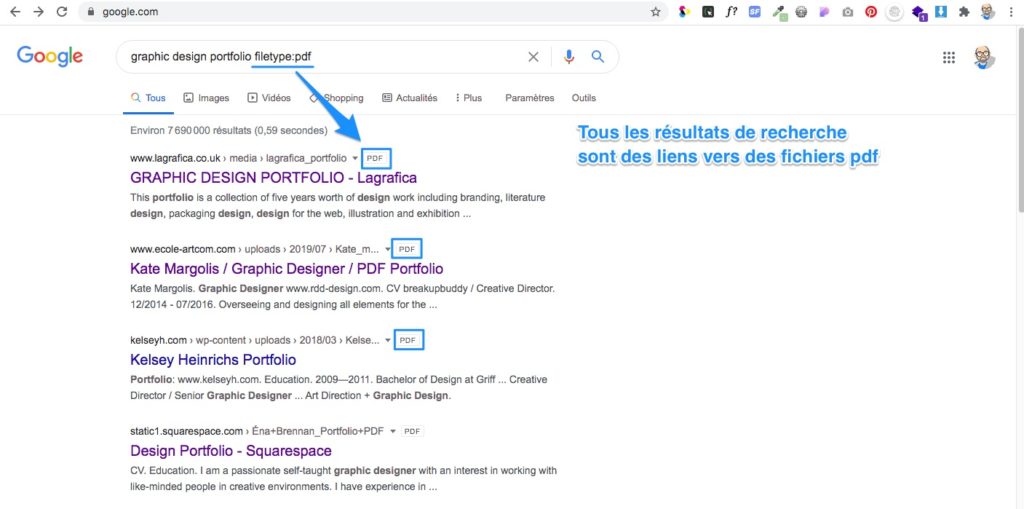
Deux fonctionnalités s’avèrent très utiles pour préciser ses recherches. La première consiste à cibler des résultats en provenance d’un site précis. La seconde consiste à rechercher un type de fichier particulier.
➜ Pour trouver tous les articles traitant de typographie sur le site grapheine.com, faites une recherche en saisissant la requête suivante : typographie site:grapheine.com

➜ Pour trouver tous les portfolios de design graphique disponibles au format pdf, faites une recherche en saisissant la requête suivante : portfolio design graphique filetype:pdf (en français) ou graphic design portfolio filetype:pdf (en anglais)

Pour en savoir plus sur les recherches avancées avec Google, je vous invite à consulter ces sites :
- https://www.twaino.com/blog/seo/operateurs-recherche-google/
- https://www.astuces-aide-informatique.info/9691/commandes-recherche-avancees-google
- https://mysocialselling.com/22-operateurs-booleens-google-pour-affiner-vos-recherches/
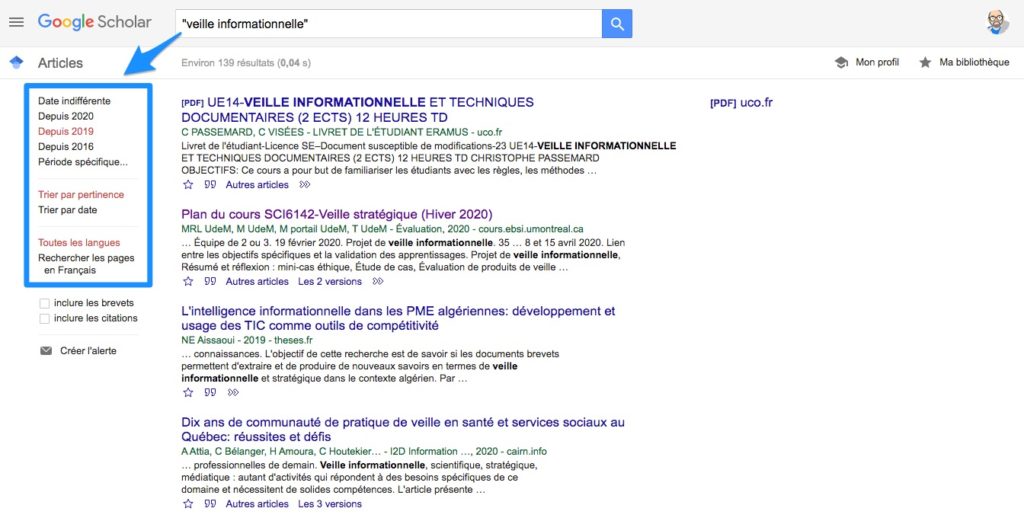
Utiliser Google Scholar pour accéder à des textes universitaires
Google Scholar permet d’effectuer une recherche parmi des articles et des publications universitaires présentés sous différents formats.

Pour compléter votre formation, vous êtes invités à suivre le cours intitulé Collecter, traiter et publier les infos de veille.
Ce cours est un développement de la notion d’objectif de communication. Il est proposé ici en complément d’information sur la menée d’un projet de communication.
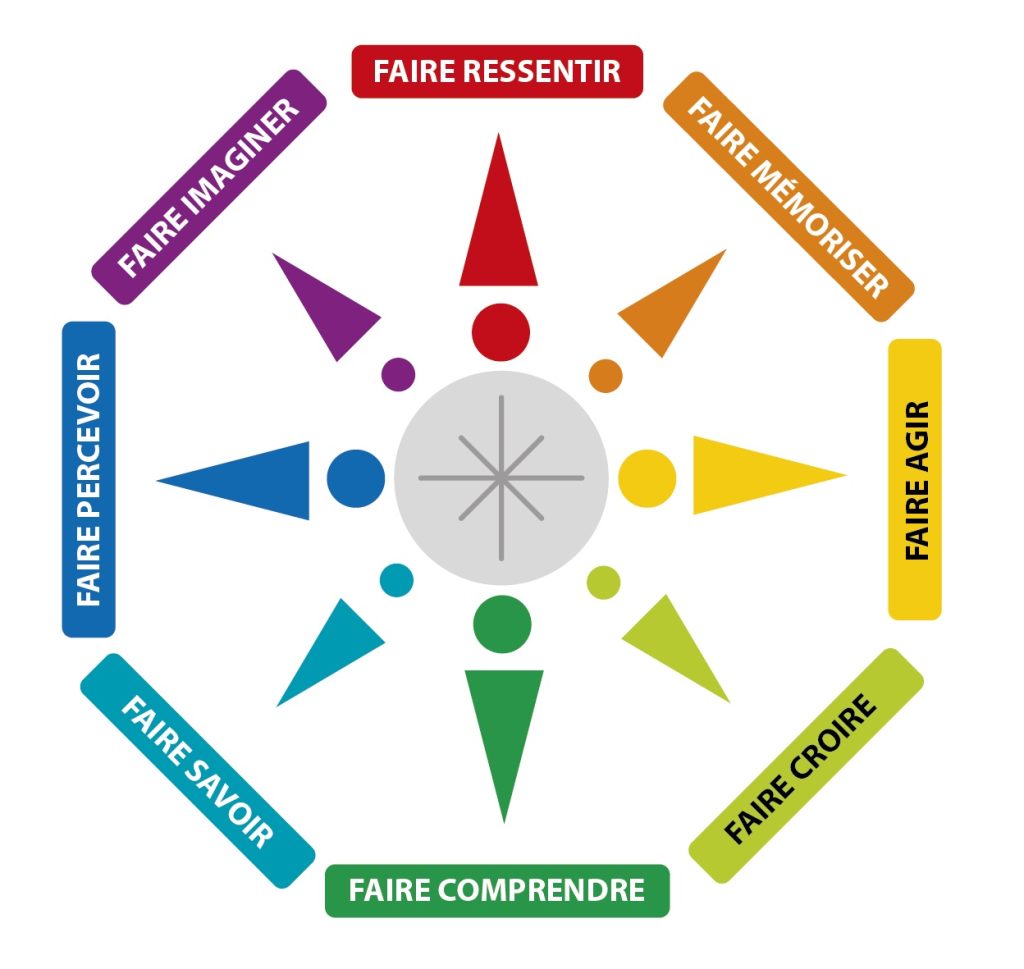
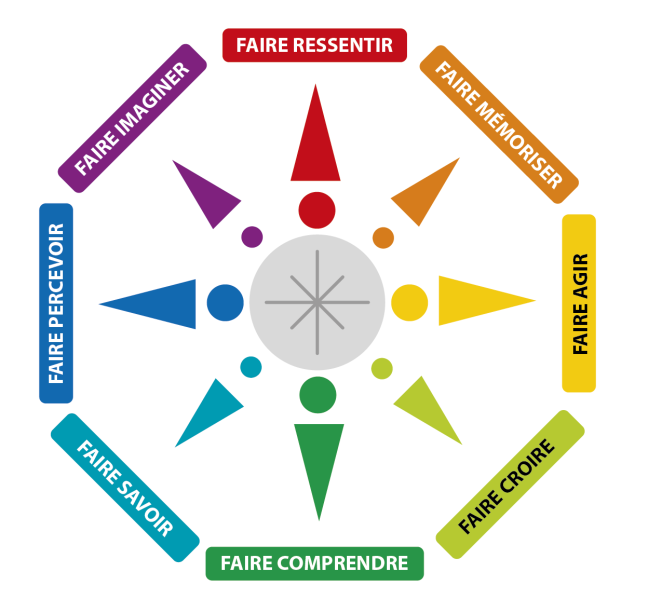
La boussole des objectifs de communication
En communication visuelle, prévoir et programmer les réactions du public confronté aux stimuli qui lui sont destinés relève de choix conscients de la part du concepteur du message. Des objectifs de communication clairement orientés aident à concevoir un dispositif de communication efficace. 8 orientations sont repérables, de telle sorte que se dessine le cadran d’une boussole de la communication.

Un projet de communication, quelque soit le dispositif choisi, vise à modifier d’une manière ou d’une autre la façon d’être au monde du public cible. Ayant perçu un signal visuel précis, l’attention du destinataire est sollicitée : un processus perceptif neuro-psychologique est enclenché. Le destinataire du message, placé dans un état émotionnel (affectif), intellectuel (cognitif) et conatif particulier, modifie son comportement, ses gestes, ses pensées. Ses actions (ou réactions) sont statistiquement probables. Elles sont attendues par l’émetteur du message et elles sont anticipées par le concepteur graphique.
On considère prioritairement 4 orientations des objectifs de communication (les orientations primaires). 4 orientations supplémentaires s’y ajoutent, positionnées entre les 4 premières (les orientations secondaires). Paradoxalement, ces orientations secondaires sont davantage formalisée dans le domaine de la littérature que dans celui de la communication visuelle.
4 orientations primaires
Les 4 orientations primaires des objectifs de communication s’articulent sur 4 facultés humaines d’être présent au monde. Les objectifs visés dans ces 4 orientations se différencient par le mode d’action voulue (positive ou négative, active ou passive, directe ou indirecte, etc). Chaque orientation correspond à une facette de l’humain en relation avec son environnement.
- la perception physique
- l’émotion individuelle
- la réflexion intellectuelle
- l’action concrète
Chaque orientation est formulable en terme d’objectif principal de communication : faire percevoir, faire ressentir, faire comprendre, faire agir. Dans la pratique, en communication professionnelle, les objectifs visés sont plus précis, plus nuancés.
Faire percevoir
- Faire voir = montrer, mettre en évidence
- Ne pas faire voir = ne pas montrer, ne pas mettre en évidence
- Faire ne pas voir = cacher, dissimuler, masquer, mettre en retrait
“Faire ne pas voir” est un objectif de communication couramment visé dans un projet de communication visuelle ! Tous les éléments d’une affiche ne sont pas nécessairement à mettre en avant. De nombreuses mentions obligatoires sont mises en page en visant cet objectif (sur de nombreux supports).
➜ Vous pouvez compléter la liste des objectifs perceptifs en collectant toutes les visées possibles pour chacun des 5 sens ou canaux de perception. Faire écouter ou entendre concerne par exemple le canal auditif.
Faire ressentir = émouvoir
- Faire aimer = rendre séduisant, rendre attractif
- Ne pas faire aimer = rendre peu attractif
- Faire ne pas aimer = faire détester
Dans les enseignements habituels sur les objectifs de communication, les auteurs insistent sur l’objectif “faire aimer”. Ce n’est pourtant pas le seul objectif affectif envisageable !
➜ Choisissez d’autres verbes exprimant une émotion et complétez la liste des objectifs affectifs. Faire se sentir joyeux ou triste se dit rendre joyeux ou triste. Rendre heureux ou malheureux est un objectif affectif de communication.
Faire comprendre
- Faire intégrer à un système de référence = expliquer
- Ne pas faire intégrer à un système de référence = ne pas expliquer
- Faire ne pas intégrer à un système de référence = rendre confus
Faire agir
- Faire faire une action = prescrire, ordonner, suggérer (une activité)
- Ne pas faire faire une action = ne pas prescrire, ne pas ordonner, ne pas suggérer
- Faire ne pas faire une action = prescrire, ordonner, suggérer (une passivité)
➜ Comme pour les deux premiers objectifs, vous pouvez compléter les liste en élargissant le lexique se rattachant aux objectifs cognitifs puis conatifs.
4 orientations secondaires
Les 4 orientations secondaires des objectifs de communication s’articulent sur 4 autres moyens d’être présent au monde.
- l’imagination
- la mémorisation et la remémorisation
- la conviction
- l’information
Comme pour les orientations primaires, chaque orientation est formulable en terme d’objectif principal de communication : faire imaginer, faire mémoriser, faire croire, faire connaître. Les objectifs concrètement visés sont là aussi plus précis et plus nuancés… et plus nombreux !
Faire imaginer
- Faire visualiser intérieurement une réalité fictive ou probable
- Ne pas faire visualiser intérieurement une réalité fictive ou probable
- Faire ne pas visualiser intérieurement une réalité fictive ou probable
Faire mémoriser et se remémorer
- Faire retenir provisoirement une information
- Faire retenir durablement une information
- Faire ne pas retenir provisoirement une info = faire oublier provisoirement une info
- Faire ne pas retenir durablement = faire oublier durablement une info
Faire croire
- Faire admettre une opinion ou une croyance = argumenter, convaincre
- Ne pas faire admettre une opinion ou une croyance = ne pas argumenter, ne pas convaincre
- Faire ne pas admettre une opinion ou une croyance = contre-argumenter, convaincre du contraire
Faire connaître
- Faire savoir = informer, diffuser une information, porter un fait à la connaissance du public
- Ne pas faire savoir = ne pas informer, ne pas diffuser une information, ne pas porter un fait à la connaissance du public
- Faire ne pas faire savoir = censurer, empêcher la diffusion d’une information, interdire qu’un fait soit porté à la connaissance du public
- Faire savoir des non-faits = désinformer, diffuser une information altérée (tronquée, modifiée, fictive, trompeuse, tendancieuse, etc)
- etc
Une remarque sur la captation de l’attention
La mémorisation peut être envisagée comme une composante de l’information (placée dans le schéma de synthèse sur le même axe que la mémorisation). Le faire-savoir inclue sans doute le “faire-mémoriser” et le “faire se remémorer”.
Dès lors, la captation de l’attention prendrait la place de la mémorisation, avec pour objectif associé de faire considérer l’information comme intéressante voire attractive.
Cet objectif est mentionné par le publiciste Eliot St. Emo Lewis au tout début du XXe siècle. Son analyse de l’action publicitaire se résume en 4 lettres : AIDA (A pour Attention, I pour Intérêt, D pour Désir et A pour Action). D’autres lettres ont été rajoutées depuis, dont un S pour Satisfaction (il s’agit toujours d’émotion !).
On devrait célébrer le centenaire de la formule AIDA, tellement cet acronyme a été utilisé, enseigné et mis en pratique pendant les 100 dernières années 😀
Documentation générale :
Cet article est un complément d’information sur l’utilisation du contraste en design graphique.
Pour créer des tensions visuelles dans une composition et pour favoriser la lecture du message à transmettre, le designer graphique utilise plusieurs types de contraste. Concernant la structuration, la stylisation et la composition des textes, plusieurs contrastes peuvent être mis en œuvre. Ils s’appliquent généralement à la différenciation entre :
- les titres (lecture de repérage – textes courts) et les paragraphes (lecture suivie – textes longs).
- les textes normaux et les textes mis en évidence (textes importants ou emphatiques) ou mis en retrait (mentions obligatoires, conditions de ventes, etc.)

Inventaire de contrastes typographiques
Les contrastes d’écriture
Les contrastes d’écriture ont été utilisés très tôt dans l’histoire de l’écriture, pour distinguer le début des chapitres (lettrine ou incipit) et le texte lui même. Cette distinction par un changement d’écriture s’est étendue à l’inscription des titres.
Les contrastes d’écriture sont une forme particulière des contrastes de forme et de structure.
- romain (humanistique) / italique (chancelière)
- romain (humanistique) / anglaise (cooperplate)
- onciale (celtique) / romain (humanistique)
- onciale (celtique) / italique (chancelière)
- autres contrastes d’écriture
Les contrastes de famille typographique
Les contrastes de famille typographique sont une forme particulière des contrastes de forme ou de structure et une généralisation des contrastes d’écriture.
- serif (sérieuses) / sans serif (neutres)
- display (expressives) / sans serif (neutres)
- handwriting (scriptes et cursives manuscrites – amicales) / sans serif (neutres)
- handwriting (scriptes et cursives manuscrites – amicales) / serif (sérieuses)
- lettres toscanes (tuscan letters) / lettres
- autres contrastes de familles de polices
Les contrastes de forme ou de structure
Les contrastes de forme ou de structure précisent les différences identifiables entre plusieurs types d’écritures ou de lettrages.
Notez que le terme “lettre contrastée” désigne un type de lettres
présentant une différence de graisse entre ses parties (https://fonts.google.com/knowledge/glossary/contrast).
On parle de pleins et de déliés pour les lettres calligraphiques.
- contrasté (différence entre pleins et déliés) / uniforme (traits de lettre de même épaisseur)
- haut de casse (capitales ou majuscules) / bas de casse (minuscules)
- avec empattements rectangulaires / sans empattement
- avec empattements filiformes / sans empattement
- avec empattements triangulaires / sans empattement
- avec empattements fourchus / sans empattement
- scripte (détaché) / cursive (attaché)
- droit (vertical) / incliné (penché)
- élargi (étendu) / étroitisé (condensé)
- grand ou très grand / petit ou très petit
- gras / maigre
- rectiligne / curviligne
- rectangulaire / circulaire
- géométrique / organique
- avec bordure ou contour / sans bordure ou contour
- avec motif ou texture / sans motif ou texture
- avec relief / sans relief
- autres contrastes de forme ou de structure
Les contrastes de couleur
Les contrastes de couleur concernent la couleur des textes et la couleur du fond sur lequel le texte est présenté.
Notez que l’expression “couleur typographique” ou “gris typographique”
désigne l’intensité du gris produit par le mélange optique du texte
sur la couleur du papier.
- couleur / noir et blanc
- couleur foncée / couleur claire
- couleur chaude / couleur froide
- couleur vive (saturée) / couleur terne (désaturée)
- autres contrastes de couleur
Les contrastes de composition typographique
Les contrastes de composition typographique concernent des moyens déployés pour différencier deux textes par leur positionnement dans la page. Il n’est plus question de formes ou de dessin des lettres, mais plutôt de mise en page des lettres, des mots, les lignes, des colonnes et des textes.
- ligne de texte horizontale / ligne de texte verticale
- ligne de texte horizontale / ligne de texte inclinée
- lettres disposées horizontalement / lettres disposées verticalement
- lettres normales ou espacées / lettres serrées
- lettres normales ou serrées / lignes espacées
- autres contrastes de composition typographique
Contrastes et combinaisons typographiques

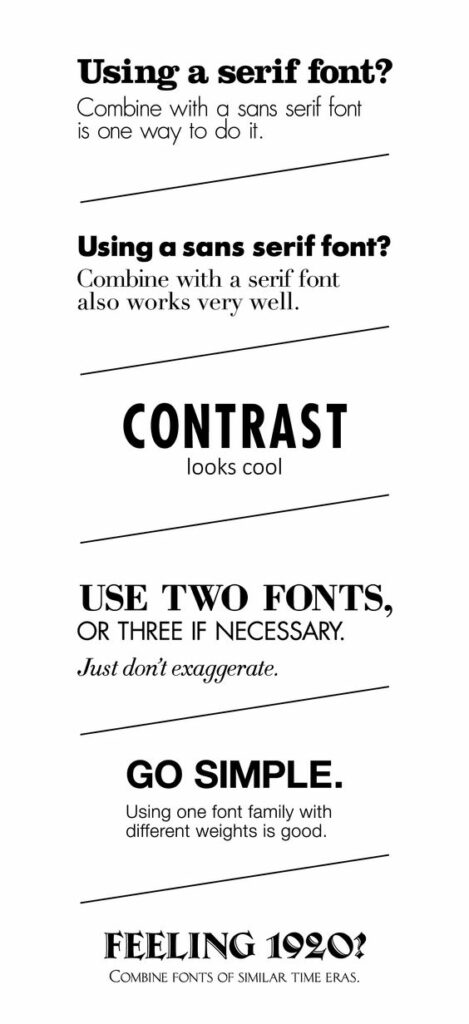
Les combinaisons typographiques proposent d’associer 2 polices de caractères de manière harmonieuse. À vrai dire, l’esthétique n’est pas le seul critère d’association. la combinaison des polices de caractères doit aussi répondre à un besoin fonctionnel.
Pour associer 2 polices de caractères, il convient de définir quel est le type de lecture des textes utilisant l’une et l’autre des fontes sélectionnées. Une lecture suivie de texte courant de petite taille n’exige pas les mêmes caractères typographique qu’une lecture de repérage de titres courts présentés dans un corps important.
Si vous recherchez une police de caractères pour les textes de titrage et une police de caractères pour les textes de labeur, éliminez d’emblée les propositions associant deux polices expressives ou amicales décoratives. En effet aucune d’entre elles ne pourra être utilisée pour la lecture suivie.
En savoir plus
Voir des illustrations sur le sujet
- https://www.pinterest.fr/dendrographe/typographie-contraste/
- https://www.pinterest.fr/dendrographe/typographie-combinaisons/
Articles traitant du contraste et des combinaisons typographiques
- https://www.ux-republic.com/la-typographie-digitale-ou-lart-du-design-insaisissable/
- http://graphizm.fr/typographie/combos-typos/
- http://graphizm.fr/typographie/combos-typos-google/
- Combiner des fontes (voir aussi les autres onglets du site)
Articles en anglais sur le même sujet
- https://app.uxcel.com/courses/typography-basics/repetition–contrast-609 (les illustrations du cours sont regroupées et téléchargeables sur graphizm.fr)
- https://marketing.illinois.edu/blog/pairing-our-brand-fonts-to-create-contrast-and-emphasis
- https://designshack.net/articles/typography/tips-for-using-contrast-to-enhance-readability/
- https://creativepro.com/dot-font-seven-principles-of-typographic-contrast/
Diaporama
Ce cours apporte quelques précisions sur la manière de présenter son projet professionnel lors du passage d’un titre professionnel.
Structurer la présentation visuelle et orale
Une présentation visuelle se conçoit et se finalise comme tout produit de communication. Une phase de documentation précède la phase de conception et de tests. Une finalisation précède la phase de publication, elle-même suivie par d’éventuelles mise à jour et un nécessaire archivage.
Utiliser un plan type
Parmi les différents plans utilisables, dans le contexte de la validation d’un titre, un plan se dégage du contenu à présenter quand on prend connaissance des modalités d’évaluation du titre concerné.
Voir le référentiel d’évaluation CDUI (document PDF) pour connaître les modalités de déroulement de la validation du titre.
Dans les titres validés par l’élaboration d’un projet (Graphiste ou Concepteur Designer UI), la structure du diaporama reprend en partie le plan du dossier de projet (dossier imprimé remis au jury).
Le diaporama est introduit par une présentation contextualisée du candidat et de sa démarche de formation. Il est suivi par une mise en perspective professionnelle des acquis de la formation.
Optimiser le temps imparti
Le temps imparti (50 minutes de présentation et 20 minutes de débat avec le jury pour le titre CDUI) détermine en théorie le nombre de diapositive
Il est habituel de prévoir 1 minute de commentaires par diapositive. Cependant de nombreux paramètres interviennent.
- Toutes les diapositives ne sont pas commentées de la même manière (une diapositive de titre est affichée moins longtemps qu’une diapositive présentant un processus complexe, par exemple).
- Une diapositive est parfois présentée en plusieurs fois (pour afficher de manière séquencée l’ensemble de ses contenus).
Prendre en compte les spécificités des contenus présentés
La présentation d’un site Web ou d’un document accessible en ligne passe nécessairement par la consultation du site pendant la présentation.
Il est inutile de prévoir des diapositives montrant des captures d’écran d’un site auquel vous pouvez avoir accès depuis le poste utilisé.
Dans la présentation envisagée, 2 documents sont nécessairement en ligne : le site Web et le portfolio. Des liens, intégrés dans les diapositives, doivent permettre à l’orateur d’accéder au site à montrer et au portfolio à présenter rapidement.
Présenter une phase de conception
L’accès ou la mise en ligne d’une phase de conception (par exemple ce qui concerne le travail de prototypage dans Figma) est tout à fait envisageableenvisageable, dans la mesure où cela peut faciliter sa présentation. Ce dernier point n’est pas en contradiction avec la nécessité de permettre au jury de consulter la version papier du dossier de projet global.
➜ Interrogez-vous sur la forme à donner à votre dossier de conception en fonction de la manière dont vous envisagez de le porter à la connaissance du jury.
- Quel format numérique allez-vous adopter ?
- Quelle orientation allez-vous choisir pour les pages ou les écrans
- Quelle quantité d’information allez-vous présenter sur chaque page/écran
- La consultation de votre dossier se fera-t-elle de manière fluide et intuitive ?
Présenter des planches imprimées
Imprimer en reprographie quelques unes des planches clés du dossier est vivement conseillé (planche de tendances — moodboard — ou planche de style — style tile, etc.).
Ces documents imprimés sont à remettre au jury en cours de présentation, au moment opportun.
Présenter des objets
Vous pouvez faire fabriquer des prototypes d’objets de communication tels que totbags ou mugs (goodies) et de présenter ces objets au jury pendant votre présentation. Des kakemonos, flags ou autres supports de communication peuvent être déployés dans la salle de présentation
Choisir l’outil de finalisation du diaporama
L’outil le plus simple à utiliser est celui avec lequel vous êtes le plus à l’aise pour créer des diaporamas.
Cela peut être Powerpoint ou Keynote, Prezi ou Focusky, ou n’importe quel autre éditeur de présentations visuelles.
Plusieurs plateformes permettent de créer directement en ligne des diaporamas très efficaces : canva.com, genial.ly, beautiful.ai, etc. Les services proposés ne sont pas entièrement gratuits. La plateforme la plus intéressante à utiliser dans sa version gratuite est probablement Canva. Son utilisation nécessite toutefois un apprentissage plus ou moins long selon les habitudes déjà prises.
Les designers graphiques, dont la formation privilégie l’utilisation professionnelle des logiciels Illustrator Photoshop et InDesign, choisissent généralement de réaliser leurs diaporamas avec ces outils.
Du fait de leurs compétences en intégration HTML-CSS-JS, les designers Web disposent d’un choix bien plus large. Il existe en effet des outils, mis au point dans le milieu des développeurs, faciles à prendre en main et souvent amplement satisfaisants. En voici une liste abrégée :
- Reveals.js, le plus utilisé par les développeurs
- Slide, la version en ligne du précédent (pour les débutants)
- Shower, un framework très facile à prendre en main
- Big, le plus surprenant de la liste (… à télécharger sur Github)
La qualité de votre présentation ne repose pas sur l’outil utilisé pour éditer vos diapositives ! C’est la qualité de votre structuration (plan global), la lisibilité de vos contenus (textes et images) et la qualité du commentaire qui les complète qui font de votre diaporama commenté un produit de communication efficace.
Vous trouverez une liste complète des outils de présentation visuelle, et un peu plus d’informations concernant les présentations visuelles commentées (PVC) sur y-goguely.netboard.me
Différencier slidedoc et diaporama commentée
Les nombreux gabarits de diaporama disponibles en ligne mélangent deux type de présentations visuelles : les diaporamas à lire sans commentaire et les diaporama à commenter devant un public.
Les premiers se nomment slidedocs. Ils sont présentés en détail par Nancy Duarte dans un diaporama disponible sur Slideshare. Ce sont des documents à lire à l’écran. Ils n’ont pas vocation à être projetés. Les diapositives sont chargées. Les texte sont longs. On approche ici du concept de livre électronique (e-book)… surtout quand le document fait plus de 150 pages !
Les seconds types de diaporamas sont des présentations visuelles commentées. Ces diaporamas sont destinés à être projetés et accompagnés d’un exposé oral. Les visionner sans le commentaire du présentateur prive le lecteur d’une grande partie de l’information. Les images sont impactantes, les textes sont brefs… mais il manque vraiment quelque chose !
Il est possible de se tenir à mi-chemin entre les 2 concepts. À condition toutefois de proposer des textes courts présentés de manière aérée.
Quelle formule allez-vous adopter pour la présentation de votre projet professionnel face au jury du titre pro ?
Mettez-vous à la place du jury, imaginez-vous en train de présenter votre travail, faites la présentation commentée que vous avez mise au point devant un public test (proches, parents, ami(e)s, etc.)… Vous trouverez ainsi, en acceptant les critiques constructives, des solutions pertinentes et convaincantes !
Lors de cette activité pratique (niveau 3 de la formation Com-Créa), vous allez réaliser une mascotte simplifiée en lien avec l’identité visuelle d’une entreprise. Vous effectuerez des recherches sur le sujet, guidés par les consignes données et les ressources mises à votre disposition sur Netboard et sur Pinterest.
Prérequis : avoir suivi les niveaux 2 des formations Com-Créa et PAO-Tech.
Suivre un processus de design
La création d’une mascotte suit le même processus que la création d’un logo (voir niveau 2). Les étapes du processus sont celles du design graphique en général :
- Brief et rédaction du cahier des charges
- Documentation marketing et sectorielle
- Planche de tendances
- Arbre thématique
- Planche de stylisation (formes, proportions, couleurs, traitement graphique)
- Recherches graphiques (premières esquisses)
- Vectorisation et prototypage
- Tests et affinage
- Propositions au client
- Finalisation et charte d’utilisation
- Utilisation et retours sur l’utilisation
- Débriefing avec l’équipe de design et le client
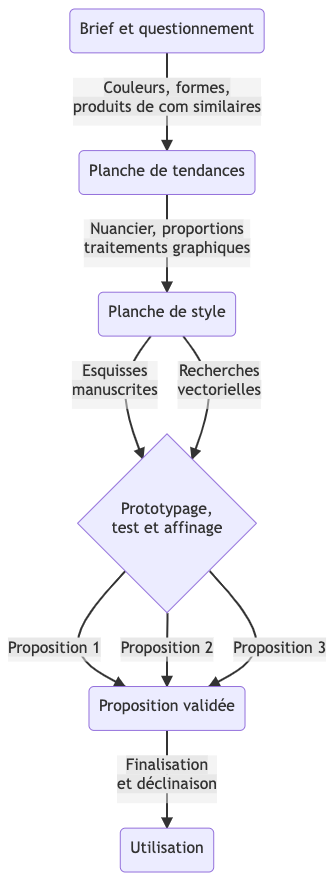
Schématiser la succession des étapes de création

adapté au design de mascotte
Il s’agit dans un premier temps de s’immerger dans le projet, les besoins du client et des utilisateurs, les tendances du moment dans le domaine concerné (étape formalisée par le brief, la documentation au sens large, la rédaction du cahier des charges et la planche de tendances).
Dans un second temps, il s’agit de définir le ou les axes de création sur lesquels vont se baser les recherches graphiques (arbre thématique, planche de style, premières esquisses)
Dans un troisième temps, il s’agit de réaliser vectoriellement la ou les propositions au client, en prenant soin de les tester et de les affiner si nécessaire au préalable.
Enfin, la dernière série d’étapes concerne la finalisation de la mascotte en la déclinant pour les différents usages envisagés et en concevant sa charte d’utilisation (charte graphique).
Visionner un processus complet
Vous pouvez visionner un processus complet de création de mascotte sur behance.net, depuis les croquis préparatoires jusqu’aux intégrations en vidéo et sur salons promotionnels.

➜ Sans aller jusqu’à ce niveau de professionnalisme, vous êtes invités, au cours du niveau 3 de la formation Com-Créa, à réaliser une mascotte simple en suivant la démarche indiquée. Vous pouvez vous baser sur les projets de logo menés au niveau 2 de la formation ou entreprendre une création pour répondre aux besoins d’une marque que vous connaissez.
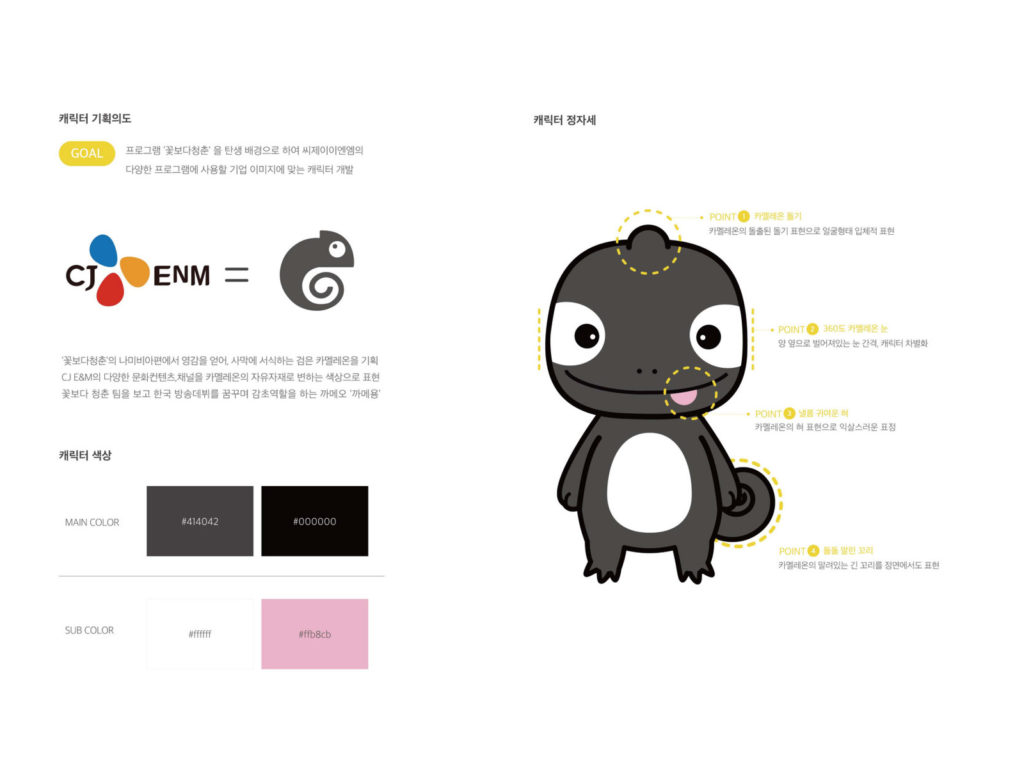
Incarner les caractéristiques d’une entreprise
La mascotte incarne des valeurs de l’entreprise, elle donne corps à tel ou tel aspect de la vie de l’entreprise (sa production, ses services, son point fort, sa raison d’être, etc.).
Inventorier toutes les possibilités
Voici une liste de quelques éléments d’une entreprise “incarnables” par une mascotte :
- Le nom de l’entreprise (ex : Miss Queen > mascotte reine)
- Un produit créé par l’entreprise (ex : fruit > mascotte fruit)
- Un ingrédient d’un produit (ex : chips aux crevettes > mascotte crevette )
- Le bâtiment de l’entreprise (ex : tour Eiffel > mascotte tour Eiffel)
- Les utilisateurs du service de l’entreprise (ex : le stade G. Guichard > mascotte footballeur)
- Les bénéficiaires des services de l’entreprise (ex : société de protection des ours blancs > mascotte ours blanc)


Utiliser la symbolique animalière
Selon les cultures, les animaux sont dotés de traits de caractère qui leur permettent d’incarner des valeurs, des conduites à tenir. Dans la culture occidentale, je vous propose quelques repères.
Identifier les traits de caractères animaliers
- Les nourriciers : vaches, pélicans
- Les protecteurs : lions, tigres
- Les voyageurs : hirondelles, oies
- Les royaux : aigles, lions, cerfs
- Les laborieux : abeilles, fourmis
- Les donateurs : cigognes, geais
- Les bâtisseurs : castors, hirondelles
- Les résistants au froid : ours polaires, manchots, pingoins
- Les bavards : peroquet, maynate
- Les sorciers et magiciens : hiboux, chouettes, corbeaux, chats noirs, araignées, chauve-souris
- Les colériques : rhinocéros, bouledogues
- Les économes : écureuils, fourmis
- Les gourmands : ours, fourmilier (tamanoir)
- Les voraces : cochons, sangliers
- Les météorologues : grenouilles, hirondelles
- Les malins : renards, singes
- Les méchants : loups, araignées, chauves-souris, guêpes, crocodiles
- Les nonchalants : koalas, paresseux, gros ours
- Les musiciens : cigales, grillons
- Les prétentieux : coqs, paons
- Les forts : chevaux, bœufs, taureaux
- Les sages : hiboux, éléphants
- Les doux : biches, brebis
- Les indépendants : chats, baleines
- Les fidèles : chiens, colombes
- etc.
Pour en savoir plus sur le sujet : https://www.wikiwand.com/fr/Symbolique_des_animaux


Choisir le style graphique d’une mascotte
Le choix du style graphique d’une mascotte est guidé par les recherches effectuées sur les tendances et les codes du secteur concerné. Les mascottes ci-dessus (guêpe et taureau) sont adaptées à l’identité visuelles de clubs sportifs. Un puissant contour, un relief contrasté mis en valeur par le trait, un traitement vectoriel franc et une expressivité agressive correspondent aux attendus des clubs et de leurs supporters.
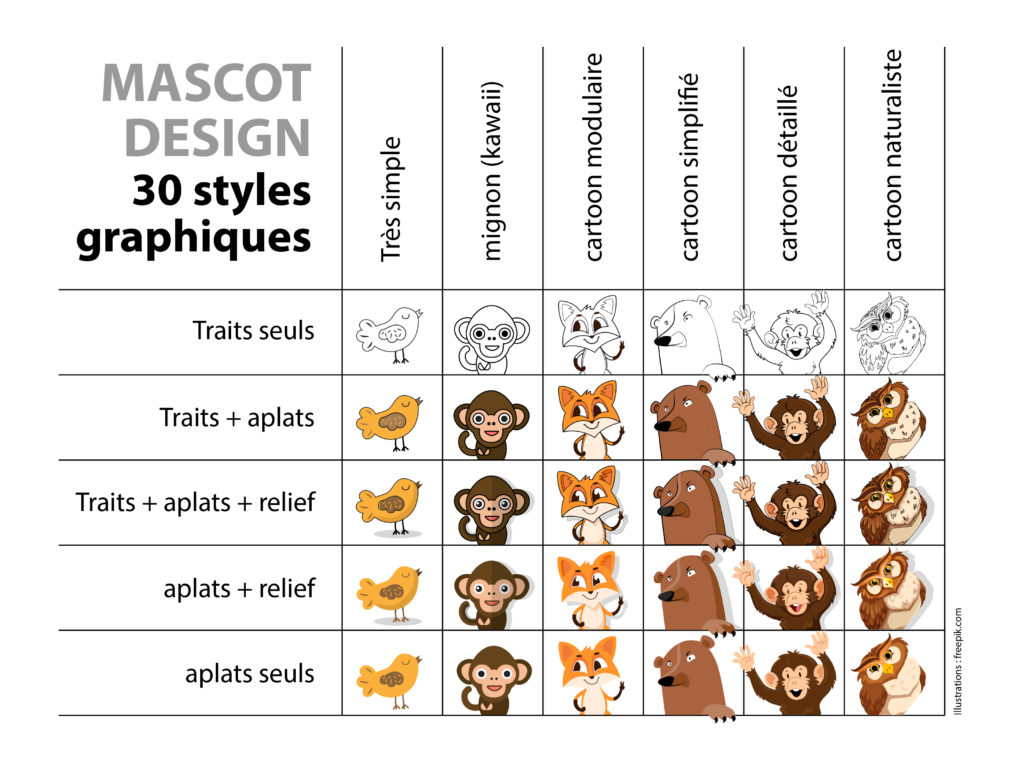
Choisir un niveau de complexité et un mode de rendu
Le style graphique d’une mascotte repose sur le mode de rendu graphique et sur le niveau de complexité du dessin.
Le tableau ci-dessous différencie trente styles graphiques combinant niveaux de complexité et modes de rendu.

Il est plus facile de créer une mascotte dans les styles des trois premières colonnes du tableau. Le choix du style “cartoon modulaire” (3e colonne) permet assez facilement la réalisation d’animations détaillées.
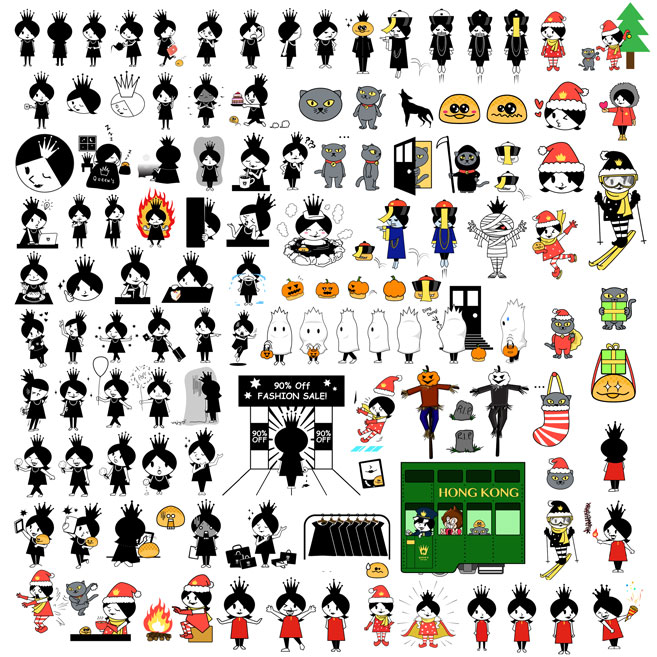
Animer ou ne pas animer la mascotte
En tenant compte de votre niveau de technicité, tant en dessin qu’en PAO, choisissez un style graphique que vous pourrez exploiter sans difficulté dans la suite du projet.
En effet, il importe de prendre en compte l’éventuelle animation de la mascotte et le nombre de dessins à réaliser pour cela.

Source : https://eepmon.com/2016/07/queens-cafe-branding-design/


Sur les animations ci-dessus, notez les exagérations des mouvements (anticipation et inertie des gestes les plus simples). Renseignez vous sur les 12 principes de l’animation si vous envisagez de réaliser de telles images.
Attention : l’expression “animer une mascotte” renvoie très souvent au fait d’utiliser un acteur costumé pour incarner la mascotte (lors d’un événement en lien avec la marque promue par la mascotte).
Choisir l’angle de vue et la pose de la mascotte
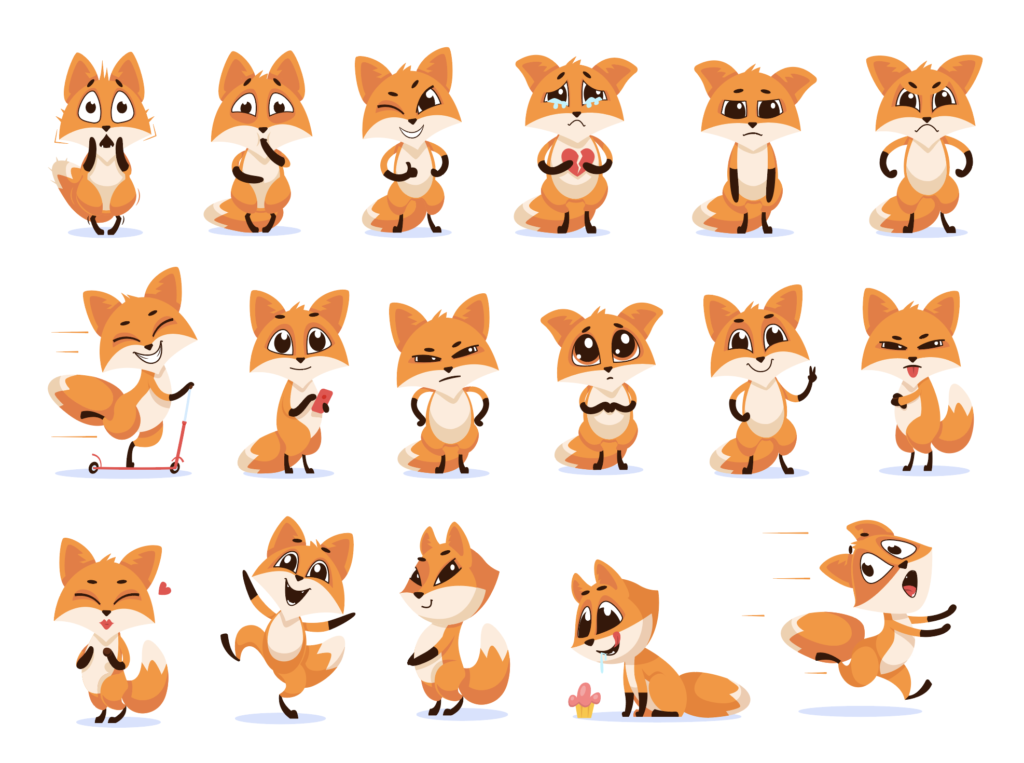
Pour rendre la mascotte plus vivante aux yeux des utilisateurs de la marque, il est souhaitable de pouvoir la représenter sous plusieurs angles de vue.
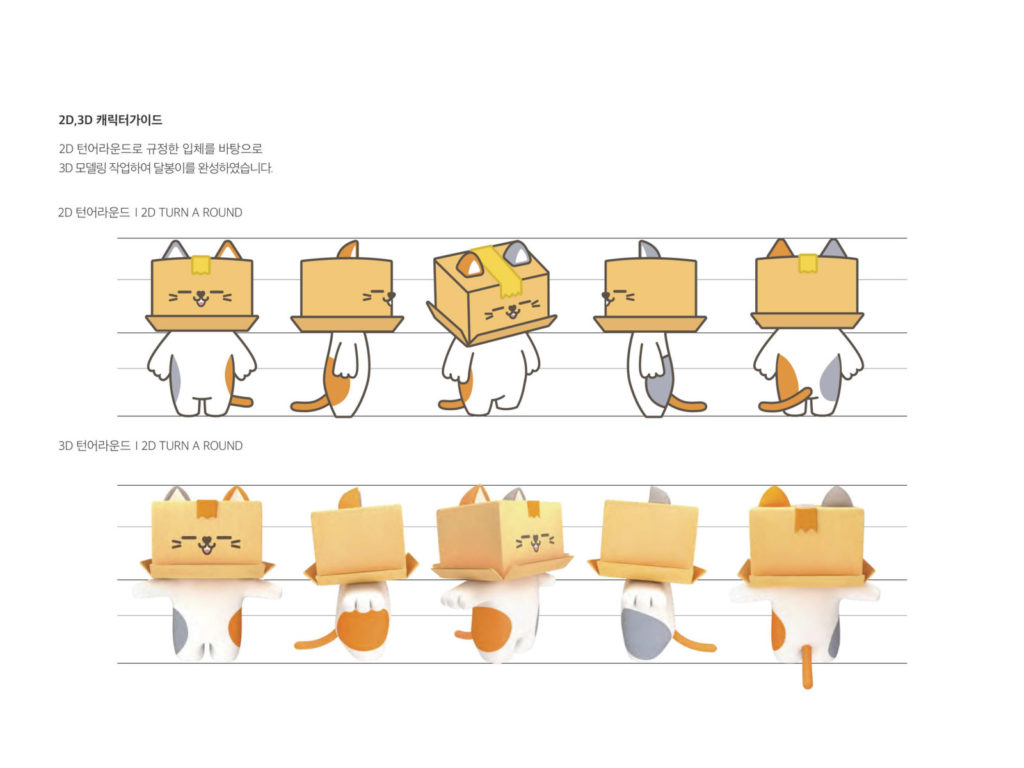
Dessiner des “model sheets” et des “turnarounds”
Les créateurs de mascottes les représentent ainsi dans des planches nommées en anglais model sheets ou turnarounds.

Il est évidemment plus facile de proposer des poses et des angles de vue différents dans les styles graphiques les plus simples.
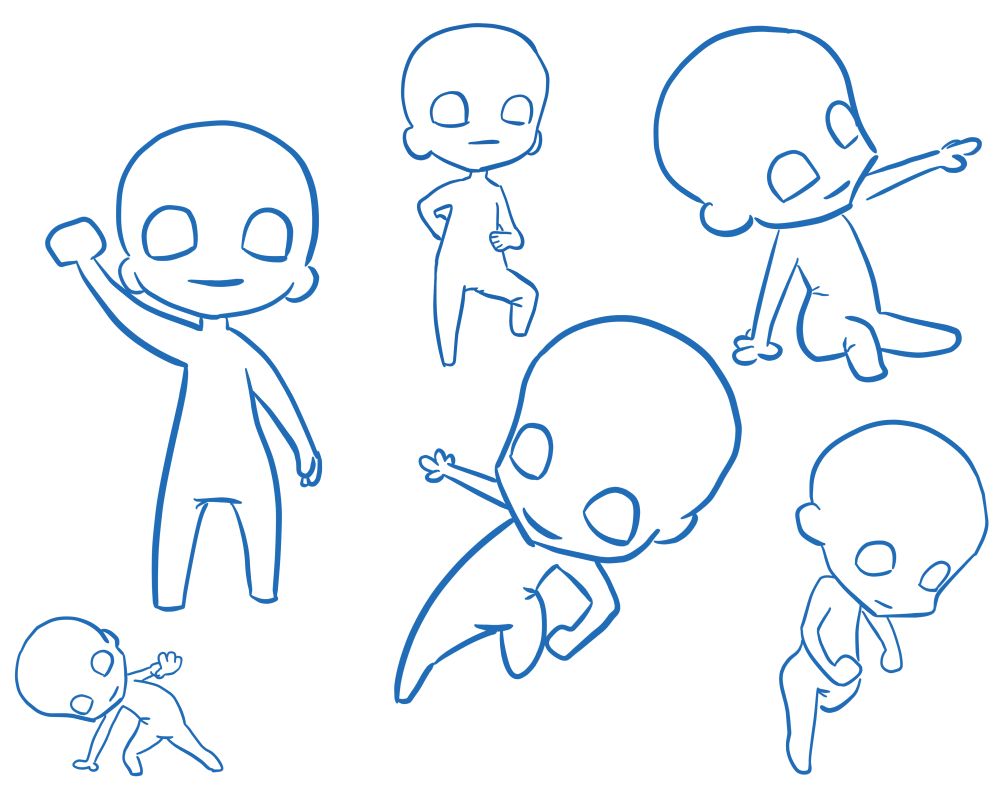
Utiliser des poses dynamiques
Les poses des planches précédentes sont souvent statiques. Pour élargir l’expressivité de la mascotte, il est recommandé de la présenter dans des poses dynamiques.
Étudiez le travail des designers de personnage (character designers) pour diversifier vos dessins.


➜ Effectuez des recherches avec les mots clés characters poses ou chibi action. Collectez des exemples et donnez à vos personnages le mouvement des modèles retenus.

Personnaliser des gabarits existants
Pour gagner du temps ou suppléer à des compétences de dessin insuffisantes, vous pouvez personnaliser des gabarits vectoriels proposés en ligne sur diverses plateformes.
Vous trouverez quelques gabarits gratuits sur freepik.com et de nombreux gabarits payants sur graphicmama.com. Graphic Mama propose quelques ressources gratuites sur son blog.


(en haut à droite)
Charter le design de la mascotte
Une fois les tests d’utilisation effectués et les correctifs apportés au design du personnage, il convient de consigner les points clés du dessin de la mascotte dans une planche de synthèse ou une charte graphique plus complète.
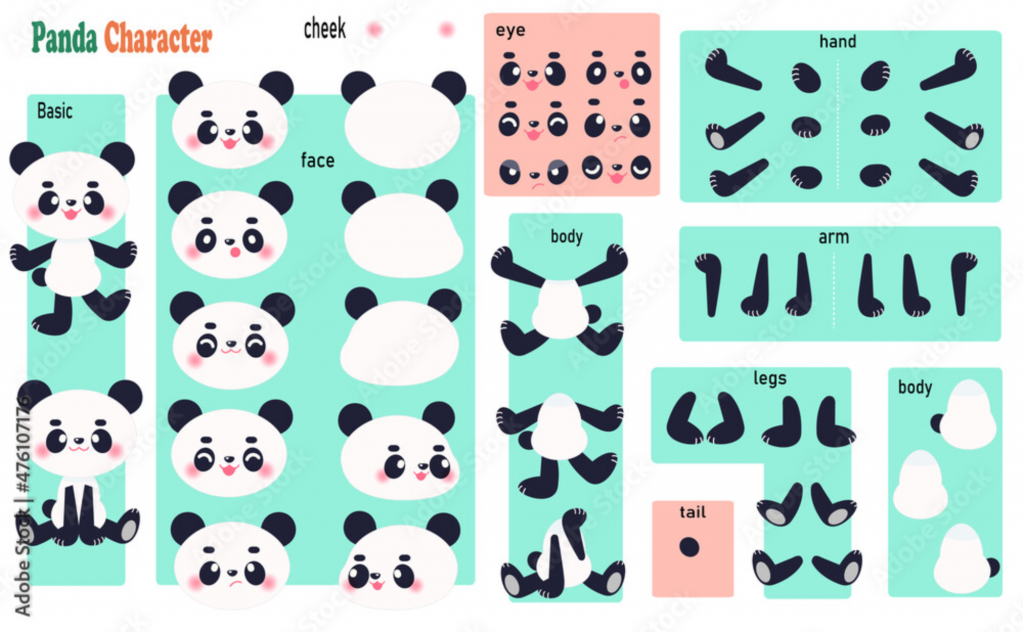
Préciser les formes, les proportions et les couleurs
Proposer des éléments modulaires
Pour faciliter l’utilisation ultérieure de la mascotte, il est intéressant de mettre au point des versions modulaires du personnage. Plusieurs poses sont réalisables en assemblant différentes parties du personnage.


Intégrer la mascotte dans les produits de communication
Associer un univers à la mascotte
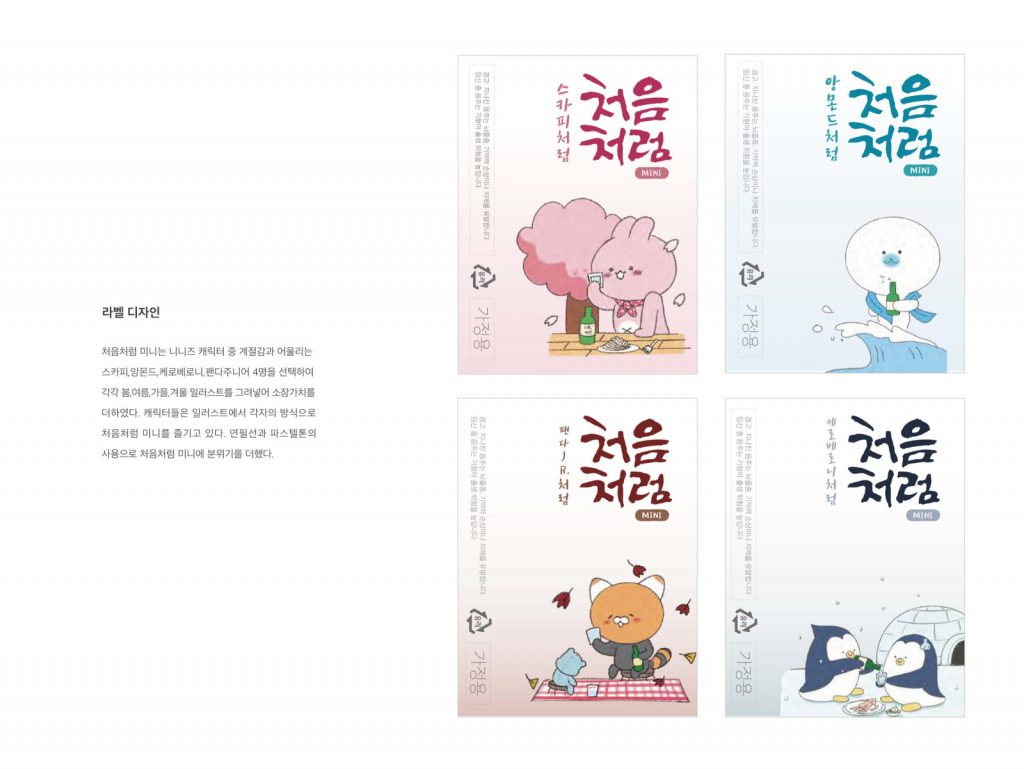
Une mascotte est comme un héros de bande dessinée ou un personnage de dessin animé. Elle évolue dans un univers personnel. Elle est porteuse d’une histoire et peut être accompagnée d’un(e) ou plusieurs ami(e)s ou partenaires.
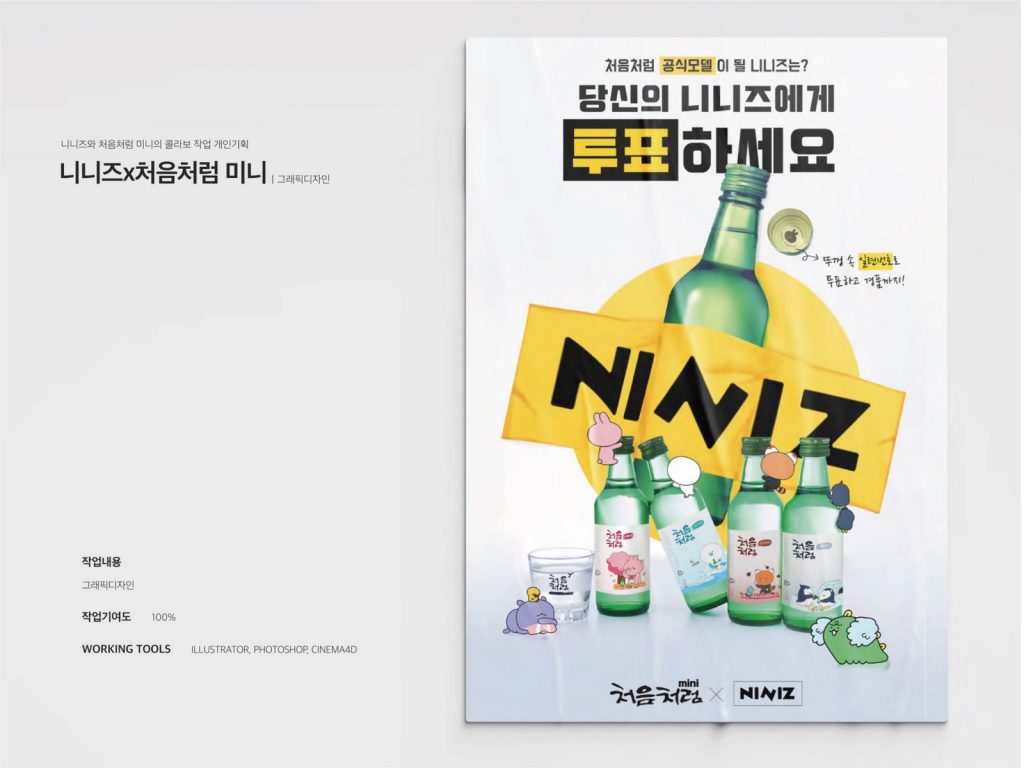
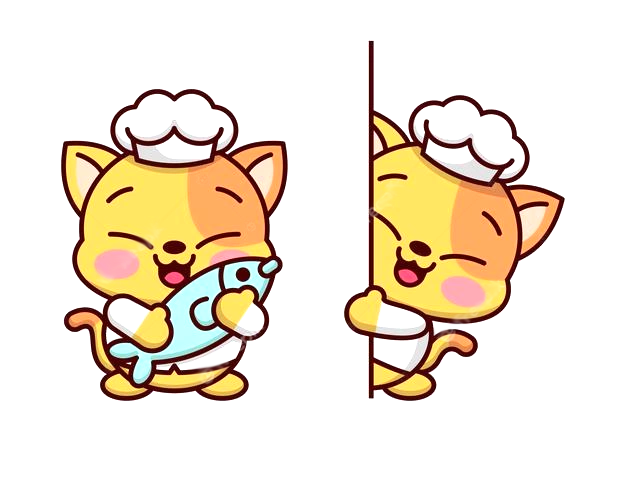
Faire interagir les produits et la (les) mascotte(s)
Dans les exemples présentés ici, les petites mascottes utilisent le produit et le produit les montre en train d’évoluer dans l’univers associé à la marque. Photos et dessins sont combinés pour mêler réel et imaginaire.
Multiplier les intégrations
Sur les sites mentionnés sur y-goguely.netboard.me, vous pouvez voir des mascottes imprimés sur des badges, des magnets, des coques de téléphone, des supports de PLV (Publicité sur Lieu de Vente), etc.
Animées à des degrés divers, elles sont aussi présentées sur les réseaux sociaux et sur les sites web de la marque.
➜ Mettez vos mascottes en situation et anticipez les besoins en communication de votre client.





Dans ce cours, vous allez apprendre à présenter professionnellement vos propositions graphiques. Il s’agit du développement de la phase finale du travail de création. Les indications données dans ce cours s’appliquent en premier lieu à la création d’un logo mais aussi de tout produit de communication (affiche, flyer, site Web, etc.).
Ce cours vise l’acquisition de compétences professionnelles avancées.
Le premier chapitre en dit assez pour les débutant-e-s. Celles ou ceux qui souhaitent aller plus loin tireront profit des données partagées dans la suite du cours. De nombreux liens sont proposés pour approfondir les sujet.
Présenter visuellement et oralement ses travaux
La présentation des propositions d’un designer graphique au(x) commanditaire(s) est le résultat d’une véritable démarche de communication visuelle. Le produit de communication le plus utilisé est une présentation visuelle, la plupart du temps commentée oralement.
➜ Vous trouverez des indications sur ce média particulier dans le cours Construire et commenter un diaporama
➜ Pour situer l’étape de la proposition au (à la) client-e dans la démarche globale de création graphique, lisez La commande graphique, du brief au BAT
Comme tout produit de communication, un diaporama doit être envisagé comme le fruit d’une interaction entre 4 éléments indissociables :
- La production de contenus (rédaction, illustration, commentaires)
- Le contexte de communication (les modalités de lecture)
- Le style de présentation des contenus (couleurs, typos, formes, séparateurs, motifs, textures, visuels)
- La structuration des contenus (plan rédactionnel, découpage, hiérarchisation, ordonnancement sur une grille)
Cela se traduit par la nécessité d’accorder contenus, styles et structure au public visé, dans le contexte de lecture du message à transmettre.
Concrètement, il s’agit de :
- regrouper les visuels les plus significatifs de l’ensemble du travail réalisé
- choisir un plan de présentation (chronologique, méthodologique, SPRI, etc.)
- mettre au point ou collecter un gabarit de diaporama adapté à l’outil de présentation envisagé
- rédiger les textes et les commentaires prévus pour accompagner les visuels
Les décideur-euse(s) à qui sont présentées les propositions graphiques doivent être informé-e(s) le plus clairement possible sur les critères pris en compte pour parvenir aux solutions présentées. Il s’agit donc de veiller à mettre en œuvre les opérations suivantes :
- expliquer la démarche suivie, centrée sur les besoins de l’utilisateur-trice final
- immerger les participant-e(s) dans l’univers graphique envisagé en tenant compte de toutes les données collectées
- recueillir les remarques éventuelles pour la suite du travail à fournir.
Suivre des recommandations
Voici une liste de documents ou d’articles traitant de la proposition des solutions graphiques au client :
- Présentation d’un concept graphique (pdf)
- Comment présenter vos designs à vos clients ou vos clientes… (page Web)
- L’argumentaire de projet (pdf)
- Comment justifier le choix d’un logo à son client ou sa cliente…(page Web)
Se mettre dans la peau du client
- Comment faire une critique positive et utile d’une création graphique … du point de vue des décideur-deuse(s)
Déployer le plan B (B comme BlideDoc)
Il n’est pas toujours possible de défendre son projet de vive voix. Le plan B consiste alors à envoyer le diaporama au client (sous forme de pdf, le plus souvent), en inscrivant les commentaire dans les diapositives, sans oublier les détails pratiques comme vos coordonnées sur chaque diapo, le foliotage des diapositives, etc.
Voici comment procède Balo, un jeune graphiste et youtubeur belge. Sans doute envoie-t-il une loupe virtuelle avec son pdf pour permettre à ses clients de lire ses commentaires 😉
La solution détaillée dans cette vidéo est plus simple à mettre en œuvre qu’un diaporama commentée oralement !
Suivre les conseils d’un pro
➜ Voici ce qu’affirme Jean-Philippe Cabaroc, designer graphique stéphanois, concernant la présentation du design d’un site Web. Les principes énoncés s’appliquent en grande partie pour d’autres produits de communication.
Contextualisation des conseils de Jean-P. Cabaroc
En résumé, il s’agit de poser des critères d’évaluation pour tous :
- le contexte de communication
- le prétexte de la réalisation d’un nouveau produit de communication — voir le site pretextedecom.com
- les caractéristiques du public visé (CSP, centres d’intérêt, besoins, persona, etc)
- l’objectif ou les objectifs de communication (faire voir, faire aimer, faire comprendre, faire agir, etc.) — voir aussi la page dédiée à la communication sur le site du Studio Benziv
- la promesse faite à la cible (les réponses apportées aux attentes de l’utilisateur-trice)
- les bénéfices à retirer pour la cible en utilisant le produit
- le ton adopté en fonction du contenu, de la cible et du média choisis — Voir le dossier “Communication” sur manager-go.com
- la mission du (de la) designer graphique (élaborer une solution centrée sur les attentes de l’utilisateur-trice final-e du produit) — Lire les articles de Geoffrey Dorne et celui de Tancrède d’Aspremont Lynden

Il s’agit de présenter l’univers visuel choisi :
- planches de tendances (moodboards ou tableaux Pinterest) — Découvrir les alternatives à Polyvore
- planches de style (ébauches de planches de marque ou guides de style montrant le parti pris du designer graphique)
- planches de recherches manuscrites et assistées numériquement
- planches de propositions
Pour terminer, il s’agit de s’assurer que :
- l’ (les) interlocuteur-trice(s) a (ont) bien compris ce qui a été énoncé et montré
- les remarques effectuées par les participant-ante-s ont bien été collectées
- les besoins de l’utilisateur-trice final-e demeurent au centre des travaux de finalisation à venir
La mise en œuvre d’un tel argumentaire relève de la fiction dans le cadre des attendus de la préparation au titre pro Infographiste Metteur en Page. Cet exposé met cependant en relief le niveau de professionnalisme des designers graphiques exerçant depuis de nombreuses années ou ayant suivi des études poussées dans de grandes écoles de design.
Élargir son champ de compétences
L’exercice du métier de designer graphique nécessite des compétences allant bien au delà de la maîtrise des outils de PAO et des méthodes de création graphique. La défense d’un projet de design graphique s’inscrit dans une stratégie marketing touchant à la fois le graphiste et son client. Le lexique utilisé par jean-Philippe Cabaroc est celui des stratèges de la mercatique.
Simplifier sa présentation
➜ Ayant pris connaissance des avis des professionnels du secteur, je vous invite à trouver le moyen le plus adapté pour défendre vos propositions graphiques.
La gamme des réalisations possibles va de la simple planche de proposition (voir les propositions au client, dans le cours sur le design d’un logo) au diaporama détaillé destiné à être commenté oralement face à des décisionnaires expérimentés.
Le facteur temps entre aussi en ligne de compte dans le cadre de la formation suivie au Greta. La finalisation d’un diaporama complet est en effet particulièrement chronophage.
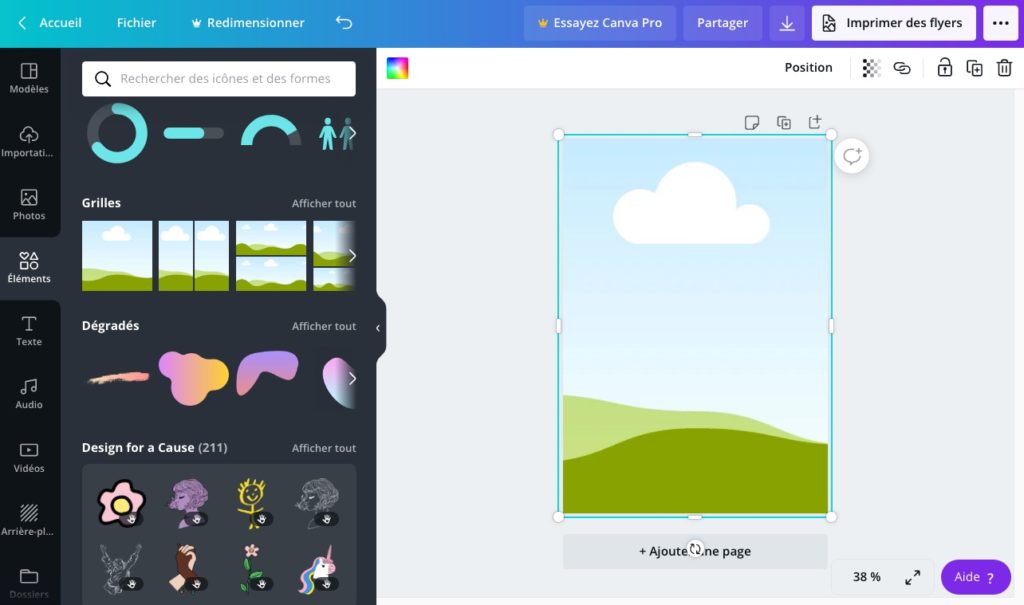
Dans cet exercice, vous allez composer un flyer au format A4 en utilisant la plateforme d’édition en ligne Canva.
Vous allez utiliser une image de fond, une forme structurante et un bloc texte. Vous allez décliner le flyer et créer plusieurs variantes dans le même document, en testant diverses dispositions de la forme structurante et du texte.
Toutes les instructions nécessaires vous sont communiquées sur cette page Web.

Dans cet exercice, vous allez repérer des blocs-dates composés de différentes manière et les collecter dans un tableau Pinterest.
L’ordonnancement visuel des éléments constitutifs d’un texte dans une page doit se faire en tenant compte de la nécessité de produire non pas une seule mise en page mais de nombreuses déclinaisons d’un même message.
Pour simplifier la mise en œuvre de ces déclinaisons sur divers supports ou produits de communication, il est souhaitable de constituer des blocs informatifs dont l’ordonnancement des éléments ne varie pas.

Sur l’image ci-dessus vous pouvez repérer plusieurs éléments typographiques constituant des blocs informatifs dont le bloc-titre et le bloc-date, ainsi que le bloc-url.
Vous découvrirez d’autres blocs typographiques en consultant la page Web intitulée Blocs typographiques – Exemples de composition.
Relever différentes formes de blocs-dates
Je vous invite à faire un relevé de blocs-dates sur plusieurs documents. Vous allez créer un tableau Pinterest regroupant des flyers, des affiches ou des encarts Web sur lesquels figurent des blocs-dates tous différents.

Ce cours présente une série de schémas de synthèse, conçus dans le but de vous permettre d’avoir un aperçu global de l’ensemble des sujets abordés en formation Com-Créa.
La plupart des schémas présentés mettent en évidence une relation chronologique entre des opération de design graphique. La manière dont ces opérations se succèdent dans la pratique est souvent itérative, c’est à dire qu’une série d’opérations est souvent répétée avant de passer à la suite du processus.
Améliorer une mise en page (niv. 1)
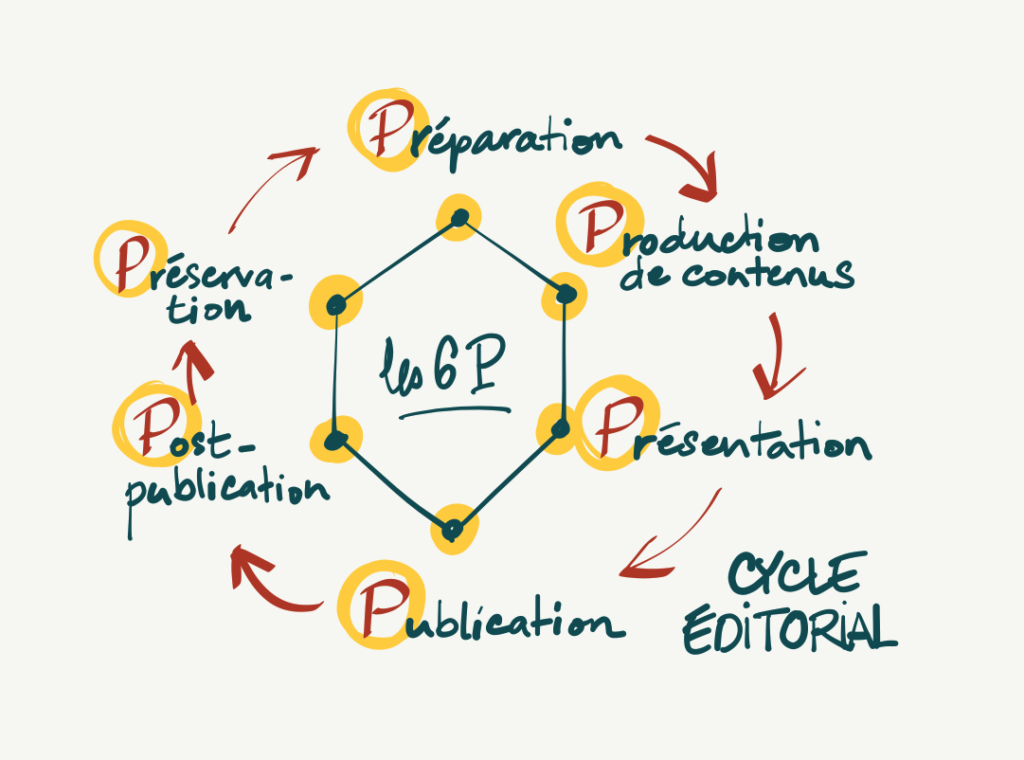
Le cycle éditorial
Le cycle éditorial peut se résumer en 6 étapes désignées chacune par un terme commençant par la lettre P :
- Préparation (définition du projet, planification, etc.)
- Production de contenus (textes, images, etc.)
- Présentation (agencement, mise en page, etc.)
- Publication (reproduction, diffusion, etc)
- Post-publication (suivi, mise à jour, etc.)
- Préservation (archivage, indexation, etc.)

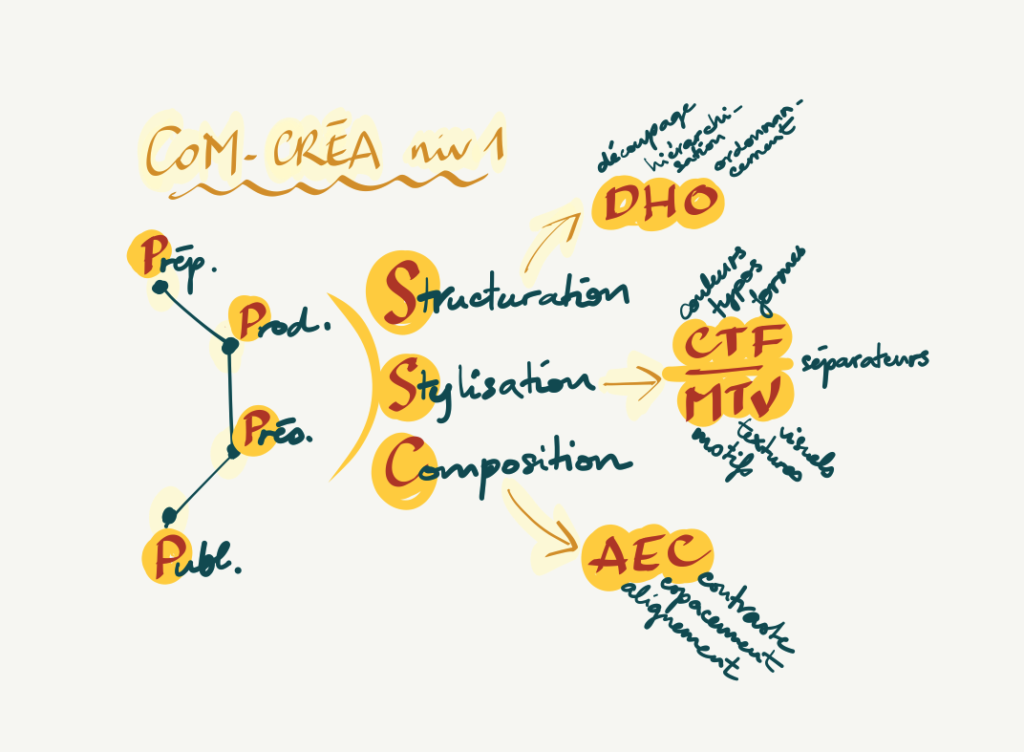
Les opérations de création graphique
Les 2 étapes de la création graphique proprement dite (production de contenus et présentation, entre préparation et publication) se résument en 3 opérations :
- Structuration
- Stylisation
- Composition
Chacune de ces étapes se résume à son tour par une série d’opérations primordiales. La structuration combine 3 opérations clés, la stylisation combine 7 choix (dont 3 choix primordiaux) et la composition combine 3 choix importants (de nombreux autres s’ajoutant à ces derniers).

Le contraste, en phase de composition, peut être remplacé (ou complété) par le choix de l’orientation, du rythme ou des proportions.
Concevoir, présenter et finaliser un logo (niv. 2)
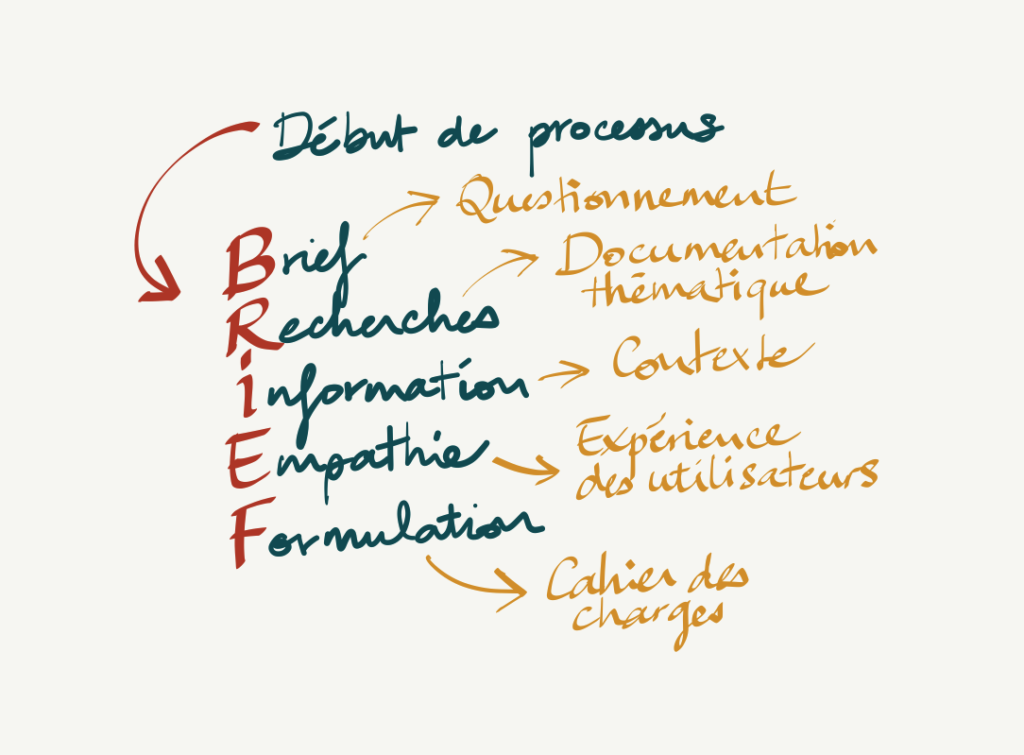
Le brief
Tout projet de communication visuelle commence par un brief. Les lettres BRIEF synthétisent le déroulement de la première étape de tout processus de design graphique :
- Brief — questionnement
- Recherches — documentation thématique
- Information — prise en compte du contexte d’utilisation
- Empathie — prise en compte de l’expérience des utilisateurs
- Formulation — rédaction d’un cahier des charges précis (avec reformulation des attentes du commanditaire ou du client)

Les étapes de création d’un logo
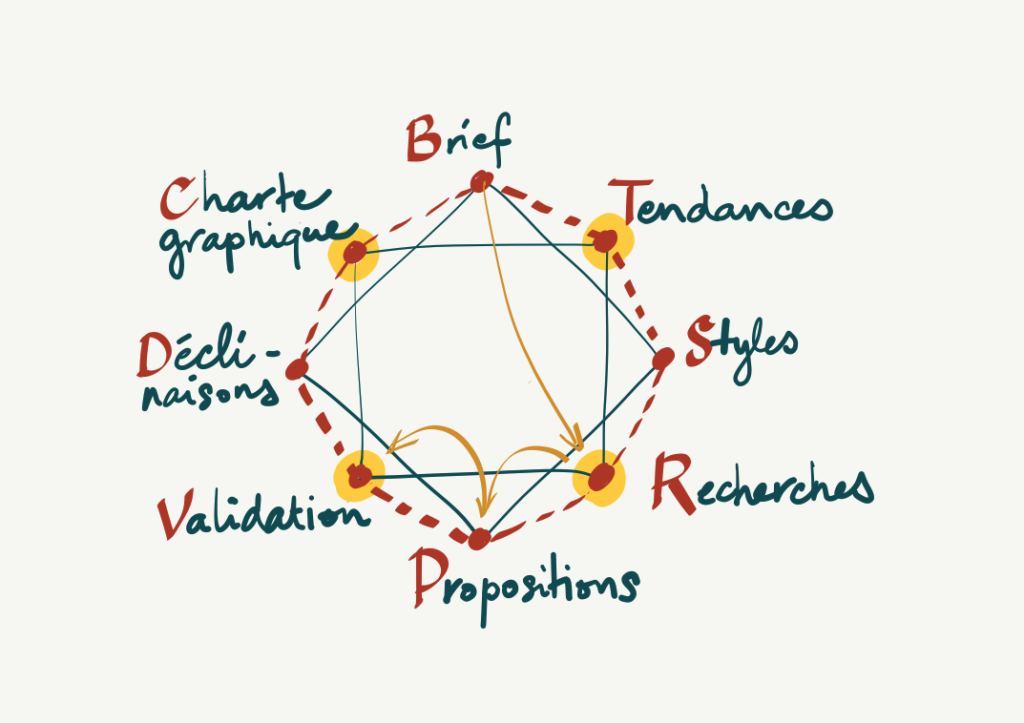
La création d’un logo suit une série de 8 étapes, du brief à la finalisation de la charte graphique ou de la planche de marque :
- Brief (rédaction d’un cahier des charges)
- Tendances (réalisation d’une moodboard)
- Styles (mise au point d’une planche de synthèse avec nuancier, combo typo, formes, etc.)
- Recherches (production d’une planche manuscrite et d’une planche vectorielle)
- Propositions (présentation de 3 propositions : 1 sûre, 1 originale et 1 créative)
- Validation (acceptation d’une seule proposition ou d’une combinaison de plusieurs propositions)
- Déclinaisons (développement d’une véritable identité visuelle)
- Charte graphique (livraison d’une planche de marque plus ou moins détaillée)
Un débrief est envisageable en fin de processus.

➜ Dans un contexte de production où il s’agit avant tout de gagner du temps, un processus court est envisageable (fléchage ocre ci-dessus) :
- Brief
- Recherches
- Propositions
- Validation
➜ Lors des mises en situation professionnelle ou TP, en fin de niveaux 2 et 3, le processus adopté est le suivant :
- Brief
- Planche de tendances
- Recherches manuscrites et vectorielles
- Validation
- Planche de marque (charte graphique simplifiée)
Illustrer des produits de communication (niv. 3)
La mise en œuvre d’un projet de communication visuelle (création d’une mascotte, par exemple) suit les mêmes étapes que la création d’un logo. La dernière étape est remplacée par la livraison des éléments attendus pour l’impression ou la publication en ligne.
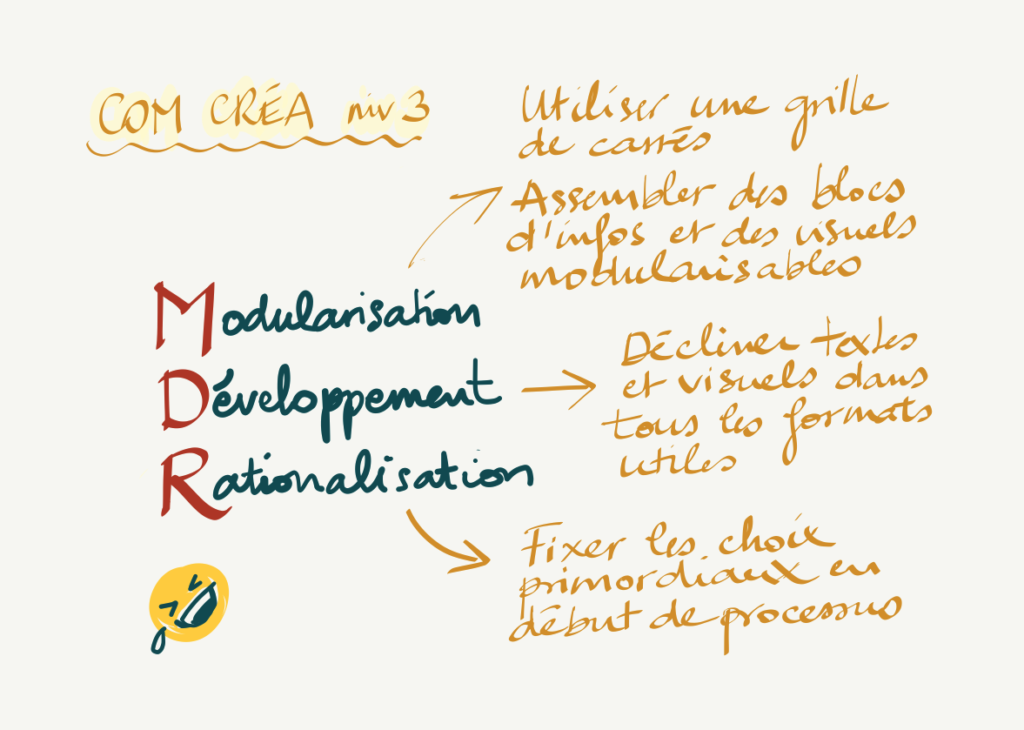
Les points abordés au niveau 3 dans le cadre d’un projet d’illustration de produits de communication se résument en 3 opérations dont les premières lettres forment l’acronyme MDR :
- Modularisation (pour optimiser les déclinaisons)
- Développement (pour diversifier les modes de publication)
- Rationalisation (pour gagner globalement du temps)